1. npm init
폴더를 새로 만들고, 터미널에서
npm init을 하면package.json파일 생성.
npm init뒤에-y를 붙여서 기본값 세팅 스킵가능
2. express 설치
npm install --save express로express설치
3. js파일 만들기
나는
app.js로 만듦.
파일명은 마음대로 해도 될듯.// app.js const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('hello node'); }) app.listen(4000, () => console.log('4000번 포트에서 대기중'));위 처럼 코드를 작성하고 터미널에서
node app으로 실행.
app.listen()에 접속할 포트와express실행시 터미널에 콘솔 메세지 띄움.
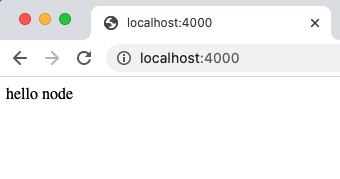
브라우저로localhost:4000에 접속하면 아래와 같이 뜸.
4. 실행 명령어 변경
현재
express실행 하려면node app으로 하는데
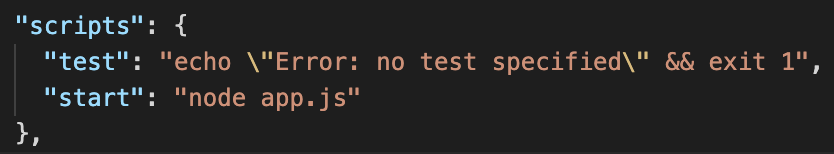
package.json에서"start": "node app.js"추가 후npm start로 실행 가능.
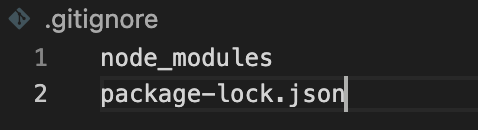
5. .gitignore 생성
.gitignore파일 생성 후git에 올리지 않을 파일이나 폴더 추가