1. 기존에 만들었던 firebase 예제
2. typescript용 React로 바꿔보기
1. firebase.ts
import firebase from 'firebase'; const {APIKEY, AUTHDOMAIN, DATABASEURL, PROJECTID, STORAGEBUCKET, MESSAGINGSENDERID, APPID, MEASUREMENTID} = process.env; const firebaseConfig = { apiKey: APIKEY, authDomain: AUTHDOMAIN, databaseURL: "https://vote-system-e72ba-default-rtdb.firebaseio.com", projectId: PROJECTID, storageBucket: STORAGEBUCKET, messagingSenderId: MESSAGINGSENDERID, appId: APPID, measurementId: MEASUREMENTID }; firebase.initializeApp(firebaseConfig); export default firebase;
firebase config파일 내용은 거의 그대로다.
dotenv를 이용해 환경변수 파일 따로 만들어서 사용하게 했다.
2. firebaseEX.tsx
import React, { useEffect, useState } from 'react'; import styled from 'styled-components'; import firebase from './FireBase'; interface IPropsUserData { id: string; user: string; age: number; }; const STDContainer = styled.div` display: flex; flex-direction: column; justify-content: center; align-items: center; height: 100vh; `; const FirebaseDB = () => { const [datas, setDatas] = useState<IPropsUserData[]>([]); const [user, setUser] = useState(''); const [age, setAge] = useState(''); const userRef = firebase.database().ref('users'); useEffect(() => { userRef.on('value', snapshot => { const users = snapshot.val(); const usersData: IPropsUserData[] = []; for(let id in users) { usersData.push({ ...users[id], id }); } setDatas(usersData); }) }, []); const onChange = (e: React.ChangeEvent<HTMLInputElement>) => { e.target.name === 'user' ? setUser(e.target.value) : setAge(e.target.value); } const onClickAdd = () => { const userData = { user, age }; userRef.push(userData); setUser(''); setAge(''); } const onClickRemove = (id: string) => { userRef.child(id).remove(); } const onUpdate = (id: string) => { const [user] = datas.filter(el => el.id === id); userRef.child(id).update({ age: user.age++ }); setDatas(datas.map(el => el.id === id ? {...el, age: el.age++} : el)); }; return ( <STDContainer> <div> {datas?.map(data => <div key={data.id}> <div> 이름: {data.user} <br /> 나이: {data.age} </div> <button onClick={() => onUpdate(data.id)}>수정</button> <button onClick={() => onClickRemove(data.id)}>삭제</button> </div> )} </div> <div> <input onChange={onChange} name='user' placeholder='user' value={user}></input> <input onChange={onChange} name='age' placeholder='age' value={age}></input> <button onClick={onClickAdd}>추가하기</button> </div> </STDContainer> ); }; export default FirebaseDB;
tsx파일도 크게 다른건 없고,interface와type이 필요한 부분에 코드를 추가해 준 정도.
그리고event를 인자로 받을 때,input같은 경우React.ChangeEvent<HTMLInputElement>로 사용해줘야 한다는 점.
3. 작동 테스트
처음에 아무 데이터도 없음.
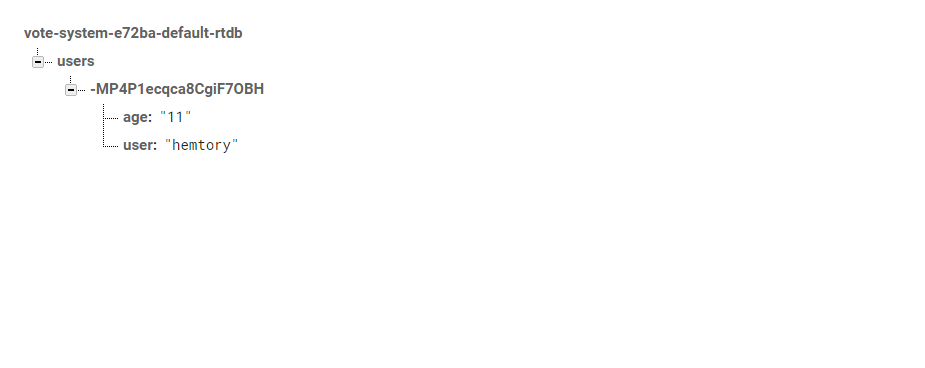
realtime database에 데이터가 제대로 들어감.