const date = new Date();
console.log(date) // Wed Sep 2022 15:09:22 GMT+0000(한국 표준시)
- new 라는 date함수를 생성할 수 있다.
- 내가 지정한 날짜를 생성할 수 있다.
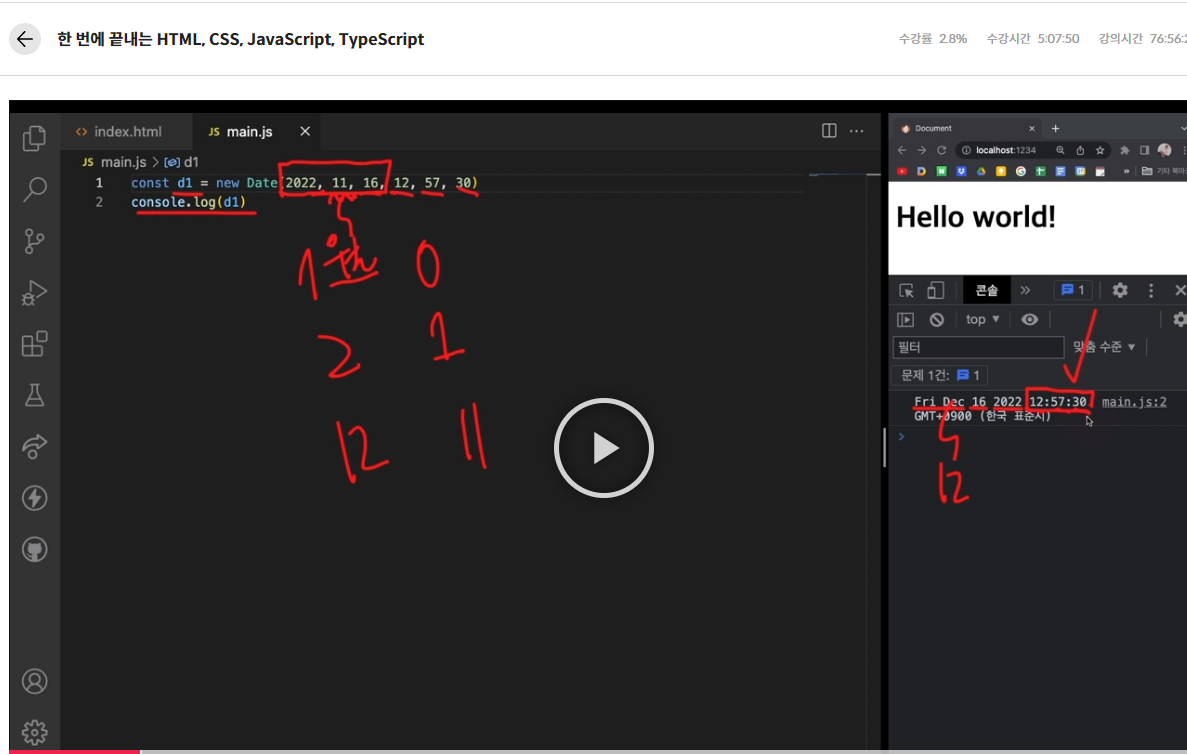
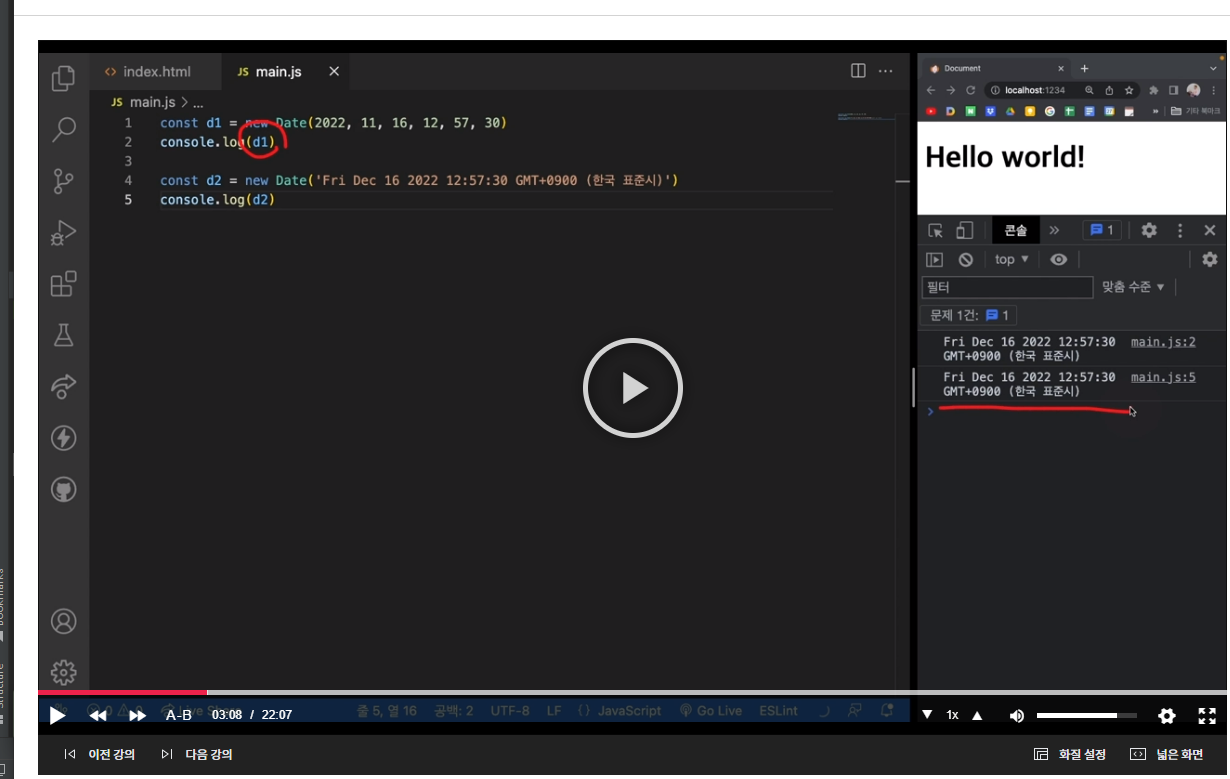
const date = new Date(2022,11,16,12,57,30); // 2022년 12월 16의미
console.log(date) //

.getFullYear()
: 원하는 날짜의 년도를 반환함
console.log(d2.getFullYear()) .setFullYear()
: 원하는 날짜의 년도를 지정함
console.log(d2.setFullYear(2022));
console.log(d2) // timestamp가 출력됨 (2022)으로 수정됨..getMonth()와 .setMonth()
: 날짜 인스턴스의 월을 반환하거나 지정함
: 0부터 시작합니다.
.getHours()와 .setHours(hours)
: 날짜 인스턴스의 시간을 반환 하거나 지정함.
.getMinutes()와 .setMinutes(minutes)
: 날짜 인스턴스의 분을 반환 하거나 지정함.
.getSeconds()와 .setSeconds(seconds)
: 날짜 인스턴스의 초을 반환 하거나 지정함.
.getDay()와
: 날짜 인스턴스의 요일을 반환 하거나 지정함.
set함수는 제공되지 않는다.
console.log(d1.getDay()) //0 : 일요일
console.log(d2.getDay()) //3 : 수요일 .getTime()와 .setTime(time)
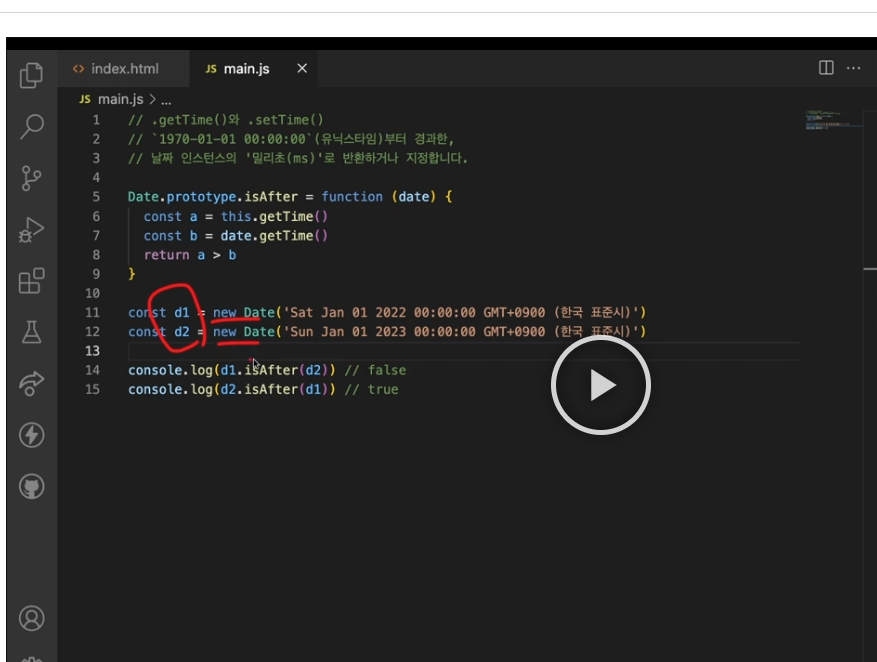
: 1970-01 00:00:00(유닉스타임) 으로 부터 경과한 날짜 인스턴스의 밀리초로 반환하거나 지정

.Date.now()
: 유닉스 타임으로 부터 경과한 메서드가 호출할때의 밀리초로 반환
c.f)
getTime : 인스턴스의 밀리초 시간
Date.now() : 현재 시간의 밀리초 시간

