9주차(23.09.27 ~ 10.03)
💖 핵심 3줄 요약
- 오랜만에 새벽까지 달려서 졸업 작품 완성
- 리뷰가 더 중요: 개발 시 발생한 이슈 해결책 정리 필요
- 개선이 더 중요: 다음 졸작은 무조건 밤샘 없이, 하루 안에 끝낸다.
🎯 이번 주 목표
✅ 졸업 작품 완성
👏 칭찬하고 싶은 점
- 졸업 작품 을 목표 대비 70% 정도는 구현 한 것 같다.
😭 고치거나 버려야 할 점
- 다른 챌린지때도 항상 지나고나서 후회했지만 여전히 졸작 제출 전날 새벽 4시까지 개발을 했다.
다음 챌린지 때는 꼭 욕심을 버리고 미리, 빨리 하자
🏃♀️ 일일 스프린트
23.09.27 ~ 10.01
✅ 추석 연휴에 틱톡 졸업 작품 만들기 완료
23.10.02
✅ Day57-Implicit Animations 1/2
23.10.03
✅ Day57-Implicit Animations 2/2 완료
✍️ 이번 주 배운 내용
졸업 작품을 만들면서 나온 이슈들
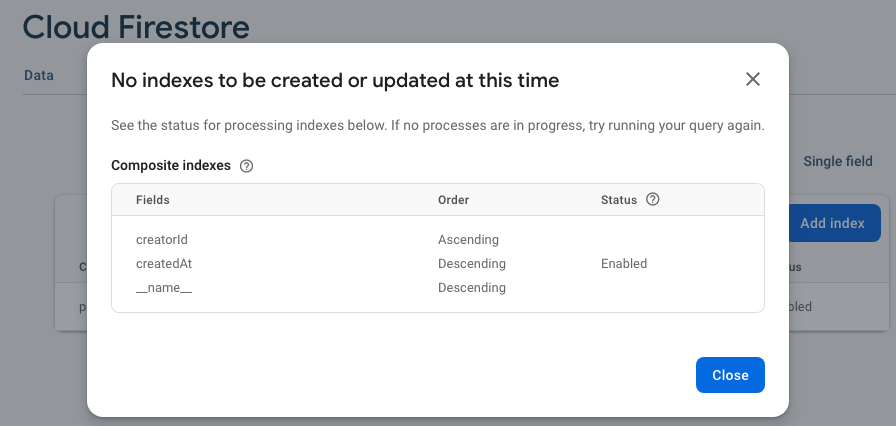
- Where 절을 두 개 이상의 필드에 대해 지정하고 쿼리할 경우 composite index 관련 에러가 나고 해당 URL 을 클릭하여 직접 생성 해주어야 쿼리가 가능하다.
subscribeMyPosts(String userId) => _db
.collection("posts")
.where("creatorId", isEqualTo: userId)
.orderBy("createdAt", descending: true)
.snapshots()
.map(
(event) => event.docs
.map(
(doc) => fromSnapshotToPostModel(doc, userId),
)
.where((x) => x != null)
.map((e) => e!)
.toList(),
);flutter: [cloud_firestore/failed-precondition] The query requires an index. You can create it here:
https://console.firebase.google.com/v1/r/project/../firestore/indexes?create_composite=Ck9wcm..
- streamProvider를 사용하기 위해서 해당 collection들은 각각이 microservice 라 생각 하고 중복 데이터를 저장하는 것이 좋다.
eg) likes, commentCount, hasAvatar
class PostModel {
final String id;
final String payload;
final Mood mood;
final Timestamp createdAt;
final bool liked;
final int likes; // redundant
final int commentCount; // redundant
final String creatorEmail;
final String creatorId;
final bool hasAvatar; // redundant
}- MainNavigation 과 같이 OffsetStage 를 쓰는 경우 go_router나 Navigator.push 가 아니라 index state 까지 변화시키는 onTap 을 각 Screen에 넘겨주어야 한다.
void _onTap(int index) {
context.go("/${_tabs[index]}");
setState(() {
_selectedIndex = index;
});
}- horizontal ListWheelScrollView
RotatedBox(
quarterTurns: -1,
child: ListWheelScrollView(
magnification: 2.0,
onSelectedItemChanged: (x) {
setState(() {
selected = x;
});
print(selected);
},
controller: _scrollController,
children: List.generate(
itemCount,
(x) => RotatedBox(
quarterTurns: 1,
child: AnimatedContainer(
duration: Duration(milliseconds: 400),
width: x == selected ? 60 : 50,
height: x == selected ? 60 : 50,
alignment: Alignment.center,
decoration: BoxDecoration(
color: x == selected ? Colors.red : Colors.grey,
shape: BoxShape.circle),
child: Text('$x')))),
itemExtent: itemWidth,
)
)- Mood 의 variant 를 enum으로 처리
enum Mood {
happy("happy", "😊"),
thoughtful("thoughtful", "🤔"),
love("love", "😍"),
amazed("amazed", "🤩"),
laughing("laughing", "😂"),
sad("sad", "😢"),
angry("angry", "😡"),
shocked("shocked", "🤯");
const Mood(this.id, this.emoji);
final String id;
final String emoji;
factory Mood.from(String id) {
return Mood.values.firstWhere(
(value) => value.id == id,
);
}
}-
Image.network.errorBuilder 오동작
유사 라이브러리와 try catch 모두 시도 해보았으나 404 일 시 panic
=> 결국 hasAvatar 를 post 에도 한 벌 더 저장하여 로직상으로 차단 -
3개 이상의 Hero를 쓰고 싶은 경우 어떻게 해야할까?
- 3 개 이상의 Hero 에 동일 id 를 넣으면 에러 발생
- a 와 b를 id = x, b를 c라는 Hero 로 감싼 후 d를 id = y 로 연결하면 될 수도?
-
가끔씩 IOS 시뮬레이터 물리키보드 워닝이 뜨면서 키보드 입력이 안되는 이슈 있음..
새로고침으로 해결이 되긴하지만 빈번하게 발생
════════ Exception caught by services library ══════════════════════════════════
A KeyUpEvent is dispatched, but the state shows that the physical key is not pressed. If this occurs in real application, please report this bug to Flutter. If this occurs in unit tests, please ensure that simulated events follow Flutter's event model as documented in `HardwareKeyboard`. This was the event: KeyUpEvent#20d1f(physicalKey: PhysicalKeyboardKey#f0183(usbHidUsage: "0x000700e2", debugName: "Alt Left"), logicalKey: LogicalKeyboardKey#e5ce6(keyId: "0x200000104", keyLabel: "Alt Left", debugName: "Alt Left"), character: null, timeStamp: 910:04:52.571258)
'package:flutter/src/services/hardware_keyboard.dart':
hardware_keyboard.dart:1
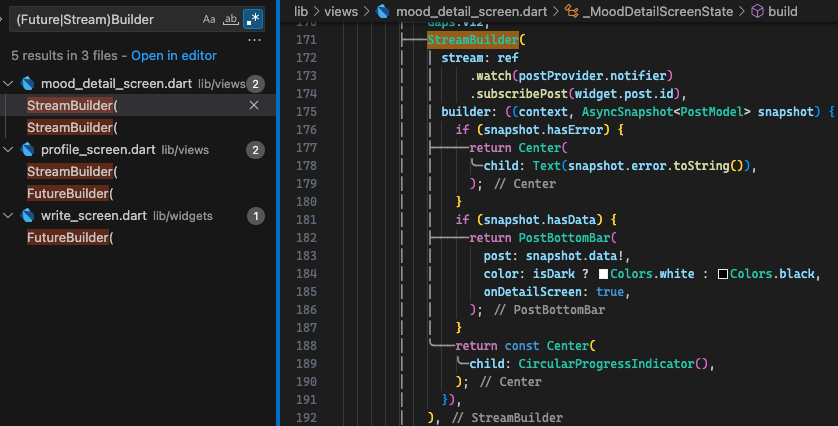
Failed assertion: line 432 pos 16: '_pressedKeys.containsKey(event.physicalKey)'- FutureBuilder, StreamBuilder 남용
충분히 더 provider를 쪼개서 builder 안에 넣을 수 있었을 것 같은데 일단 급하니까 FutureBuilder와 StreamBuilder 로 처리했다.
사실 두 방법 모두 data 존재 여부와 error 처리 방식은 비슷한데 굳이 쪼개서 처리하고 widget 트리에서 builder 사용을 지양하는게 최선인가?

🤔 질문
💖 주간 회의와 조별 활동
- 목화님께서 강의 전반에 대한 요약을 해주셔서 좋았습니다.
