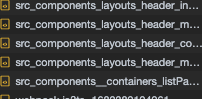
Next.js 개발환경에서 yarn dev, npm run dev 로 실행했을 때는 import 한 js chunk 파일을 src_components_*.js와 같이 경로에 맞춰서 이름을 보여주기 때문에 DevTool에서 확인하기 용이하다

❗️ 하지만 빌드시 webpack에서는 chunk파일의 컨텐츠에 hash에 따른 네이밍 컨벤션을 기준으로 파일 이름을 생성한다
static/chunks/[name]-[hash].js- 프로젝트가 커지면 빌드 시 chunk 파일이 어떤 코드인지 확인이 어렵다
- 프로덕션 배포 후, 배포환경에서만 생기는 문제를 로그로 확인할 때 관리가 힘들다.
TypeError: s.filter is not a function
at t.default (.../nextjs-ch/_next/static/chunks/737.369f7de648bf93bd.js:1:10121)
...🌟 Named Export
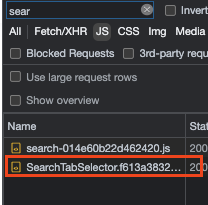
dynamic임포트 시 임포트 주소 앞에/* webpackChunkName: '{customChunkName}' */와 같은 주석처리를 하면 빌드 시 chunk 파일의 custom naming이 가능하다
Before:
import dynamic from 'next/dynamic'
export const SearchTabSelector = dynamic(
() => import('./SearchTabSelector'),
{ ssr: false }
)After:
import dynamic from 'next/dynamic'
export const SearchTabSelector = dynamic(
() =>
import(
/* webpackChunkName: 'SearchTabSelector' */
'./SearchTabSelector'
),
{
ssr: false
}
)
/*
* will return something like
* SearchTabSelector.f613a3832....js
*/