💻 학습 내용
🛫GIT-HUB
HTML | twitch_content_2_footer
CSS | twitch_content_2_footer
content

🖤 이미지가 이동하는 효과 주는 방법
.video_section .video_wrap .image_wrap img { width: 100%; height: 100%; transition: transform 0.15s linear ; } .video_section .video_wrap .image_wrap:hover img { transform: translate(10px, -10px); }
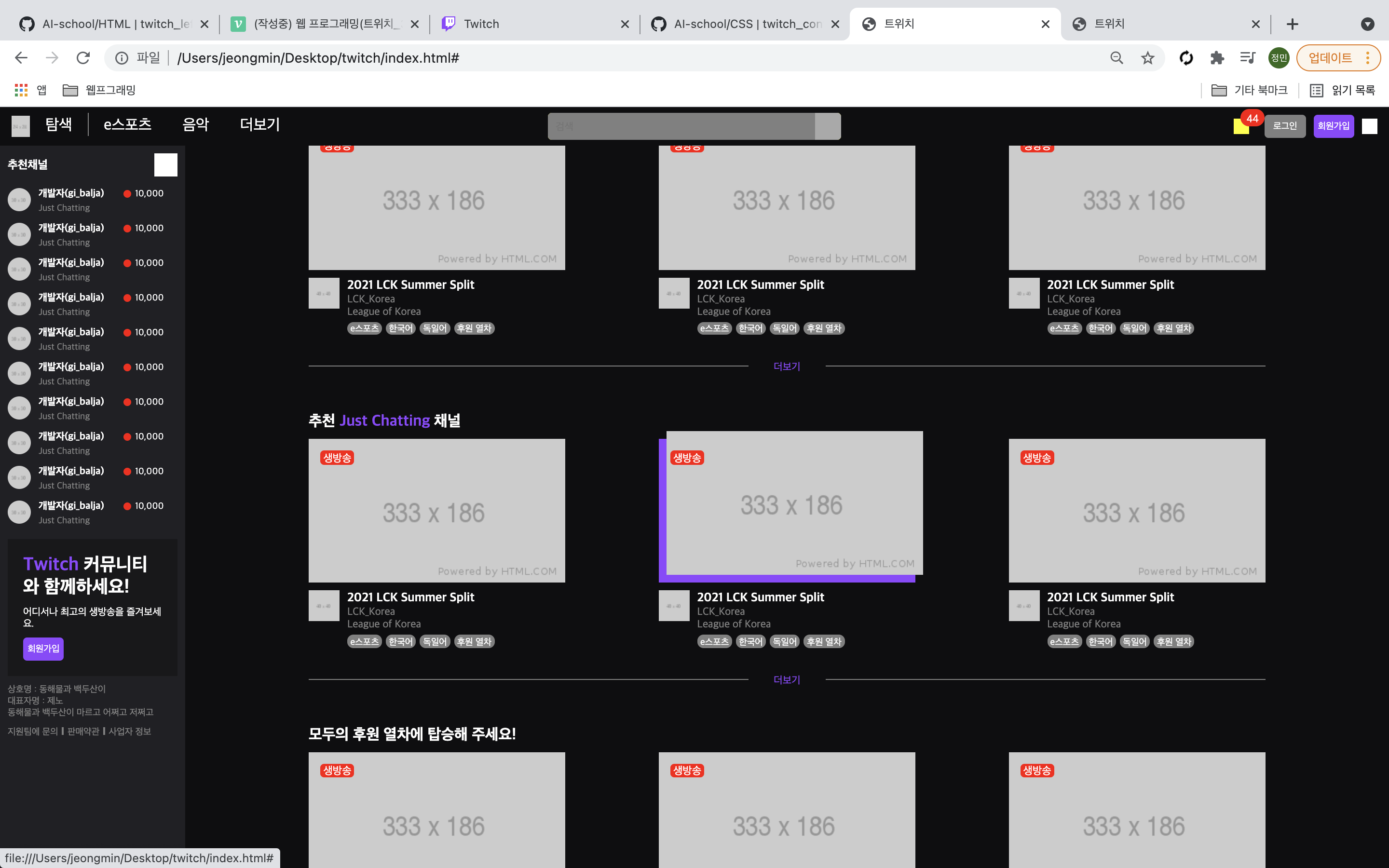
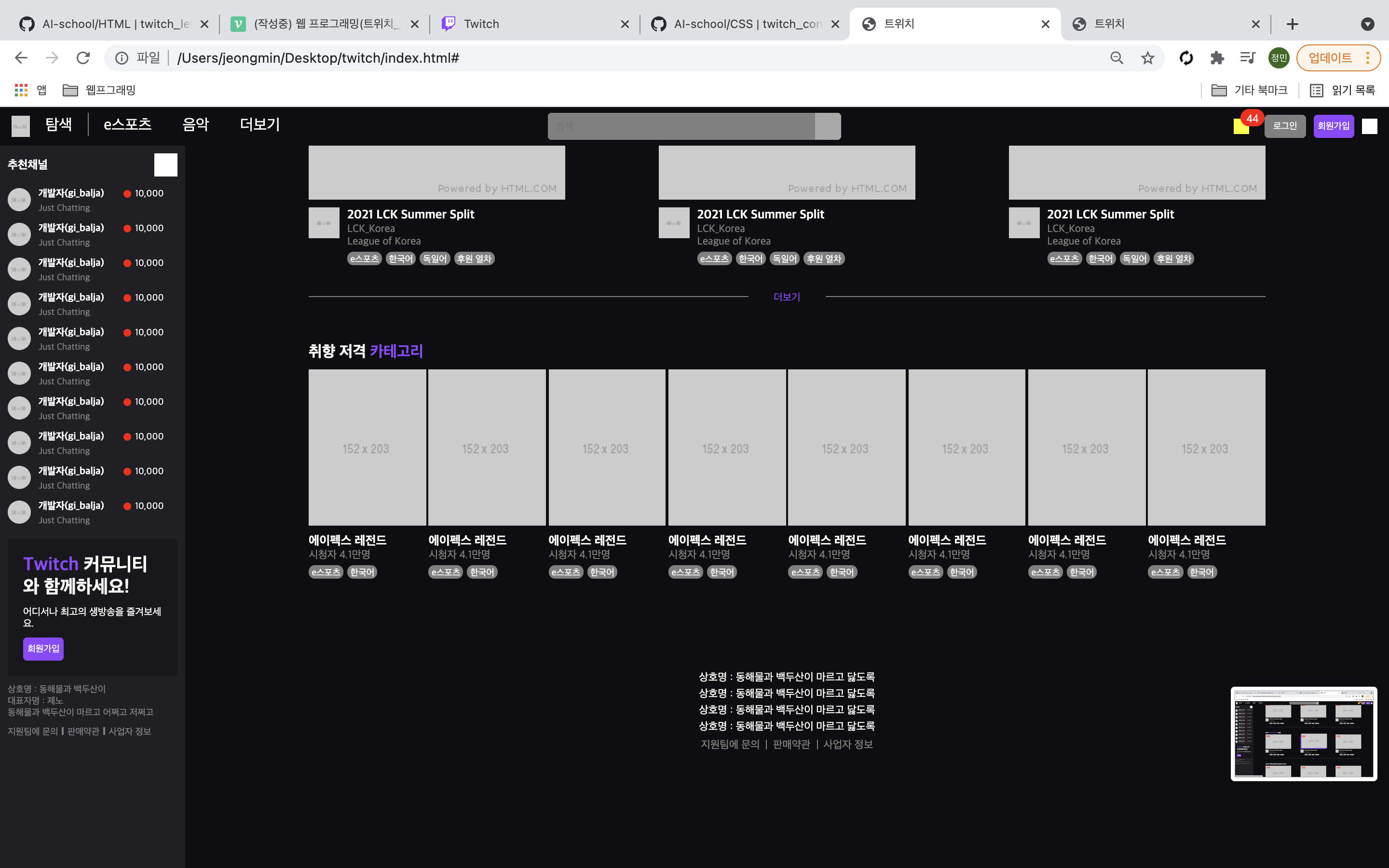
footer

📝 마무리
💛 트위치 카피캣이 모두 끝이 났다. 트위치를 카피캣 하면서 사이트를 통하여 알아낼 수 있는 코드가 별로 없어서 너무 어렵고 힘들게 느껴졌다.
선생님의 수업을 천천히 따라하면서 코드를 작성해 나가고 기존에 알던 태그와 가성선택자를 통하여 코드를 작성해 나갔다.
클래스 명을 미리 지정하여 스타일 효과를 준다는 것이 편하다라는 것을 또 알았다.
💛 오랜만에 transition과 transform을 통하여 애니메이션 효과를 주었다.
간단해 보이지만 사이트에 적용된 효과는 항상 멋있는 것 같다.
