Flex
정식 명칭은 Flexible Box module이지만 Flex, Flexible Box, Flexbox 라고 부르기도 합니다. Flex는 flexbox 인터페이스 내의 아이템 간 공간 배분 과 강력한 정렬 기능을 제공하기 위해 1차원 레이아웃 모델로 설계 되었습니다.
flex를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 의미입니다.
Flex는 두 개의 축으로 다룹니다.

먼저, 주축과 교차축이라는 두 개의 축에 대한 정의를 알아보겠습니다.
flex를 잘 다루기 위해선 이 두 개의 축이 어떻게 동작하는지 처음부터 이해하는 것이 중요합니다.
주축
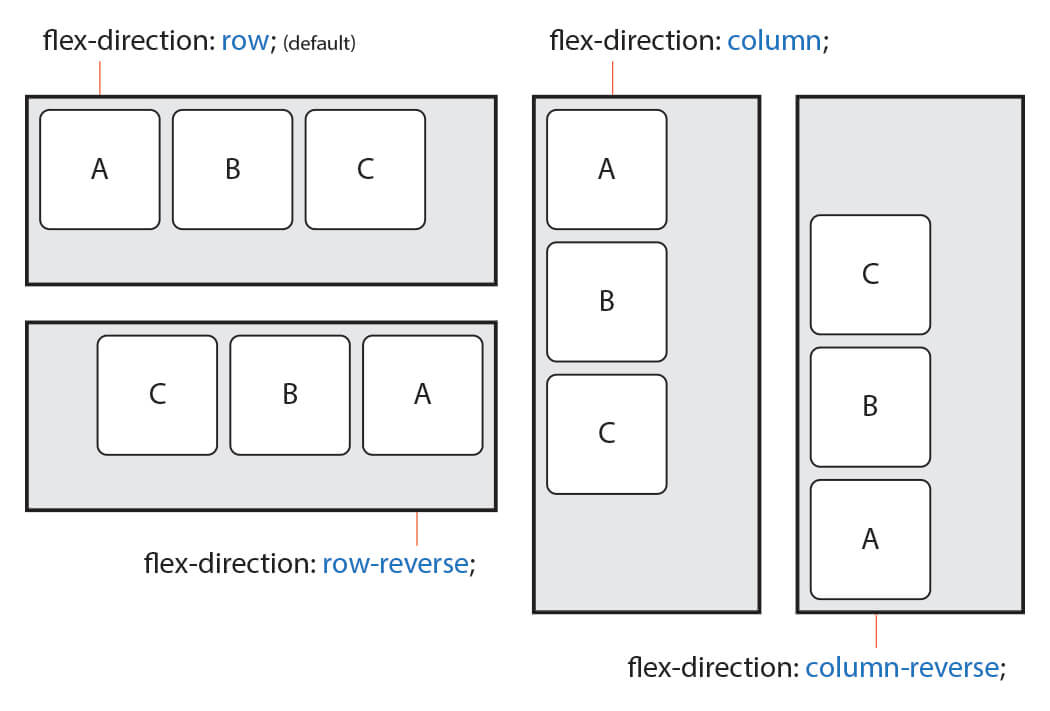
주축은 flex-direction 속성에 의해 지정되며 4개의 값을 가질 수 있습니다.
rowrow-reversecolumncolumn-reverse
row 혹은 row-reverse를 부여하면 주축은 인라인 방향으로 행을 따르게 됩니다.
column 혹은 column-reverse을 부여하면 주축은 페이지 상단에서 하단으로 블록 방향을 따릅니다.
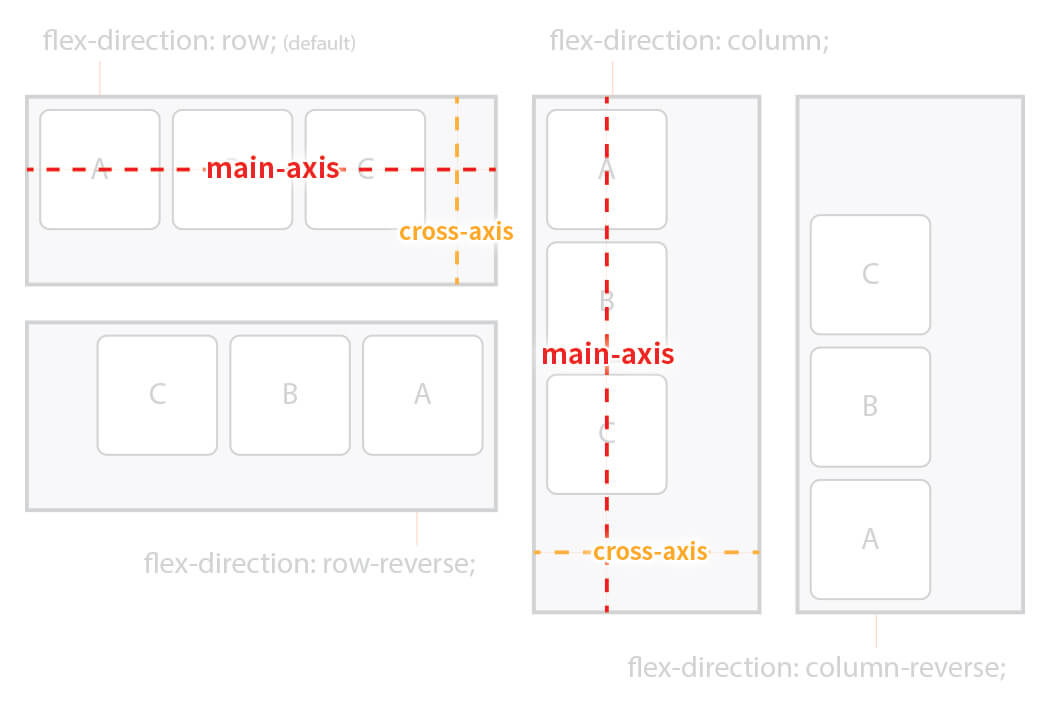
교차축
교차축은 주축의 수직으로 지정됩니다. 만약 주축이 row 혹은 row-reverse 라면 교차축은 열 방향을 따르게 됩니다.
주축이 column 혹은 column-reverse 라면 교차축은 행 방향을 따르게 됩니다.
위에서 flex는 강력한 정렬 기능을 제공한다고 말씀드렸습니다. flex로 아이템들을 정렬하고 끝을 맞추려면(justify) 어느 축이 어느 방향인지 이해하는 것이 중요합니다.
flex는 주측, 교차축을 따라 항목을 정렬하고 끝을 맞추는 각종 속성들을 적용하는 방식으로 동작합니다.

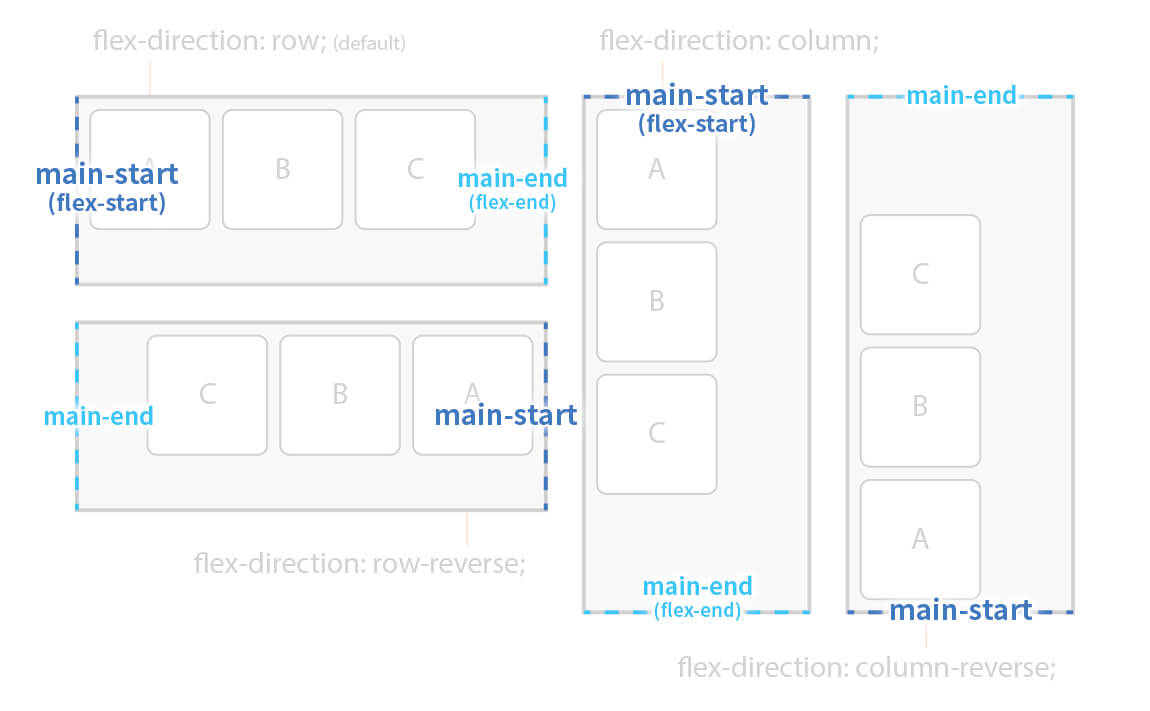
시작점과 끝점
flex에는 시작점(flex-start)과 끝점(flex-end)이라는 개념이 존재합니다.
이는 두 축의 시작하는 지점과 끝나는 지점을 말하며 방향에 따라 시작점과 끝점이 달라집니다.

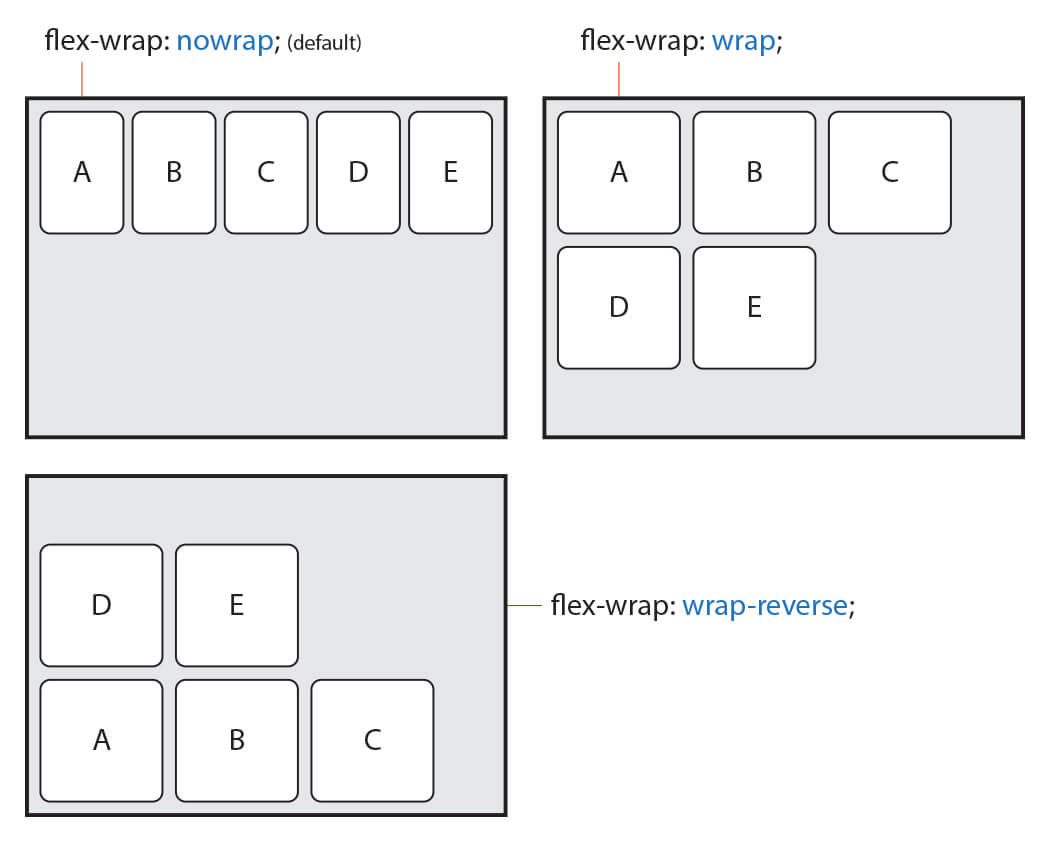
줄 바꿈
기본적으로 아이템은 한 줄로만 표시되고 줄 바꿈 되지 않습니다.
따라서 아이템을 줄 바꿈 하려면 flex-wrap 속성을 사용하여야 합니다.
flex-wrap 속성 값
| 값 | 설명 |
|---|---|
| nowrap | 모든 Item을 한 줄에 표시 |
| wrap | Items을 여러 줄로 묶음 |
| wrap-revers | 여러 줄로, wrap의 반대방향으로 묶음 |

정렬
주축의 정렬 방법
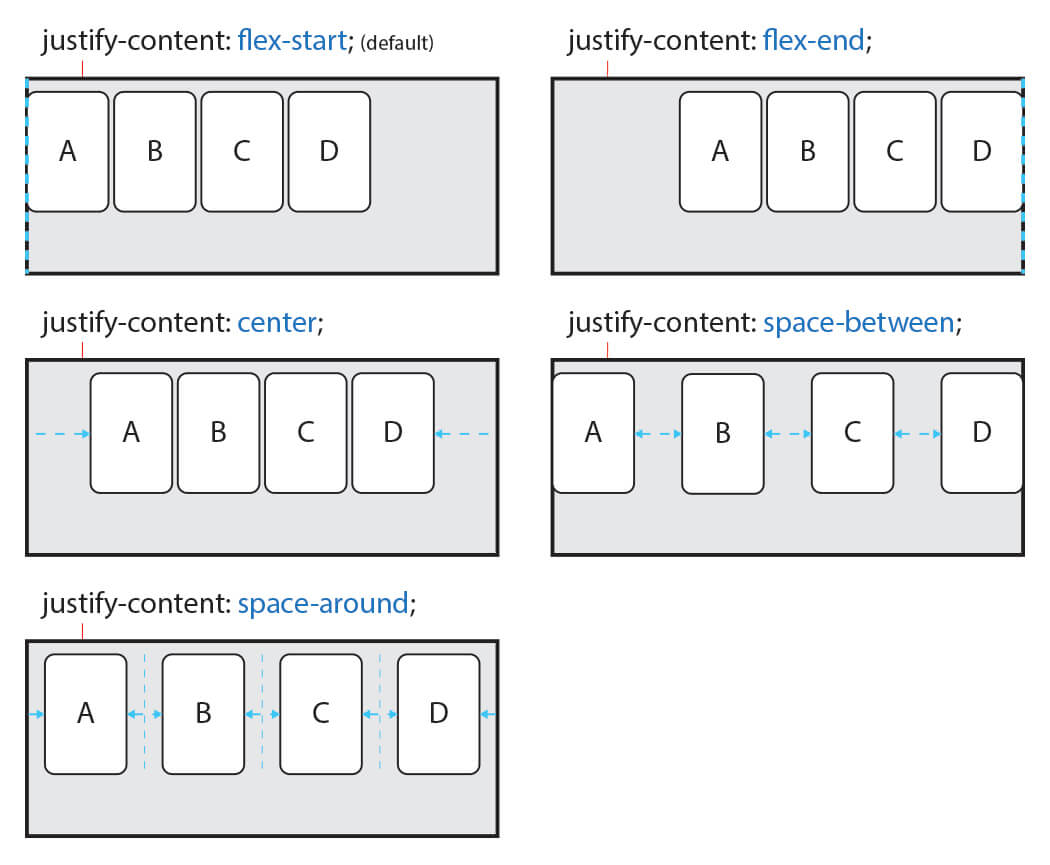
주축은 justify-content 속성을 사용하여 정렬 방법을 지정합니다.
justify-content 속성 값
| 값 | 설명 |
|---|---|
| flex-start | Items를 시작점(flex-start)으로 정렬 |
| flex-end | Items를 끝점(flex-end)으로 정렬 |
| center | Items를 가운데 정렬 |
| space-between | 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨 |
| space-around | Items를 균등한 여백을 포함하여 정렬됨 |

교차축의 정렬 방법
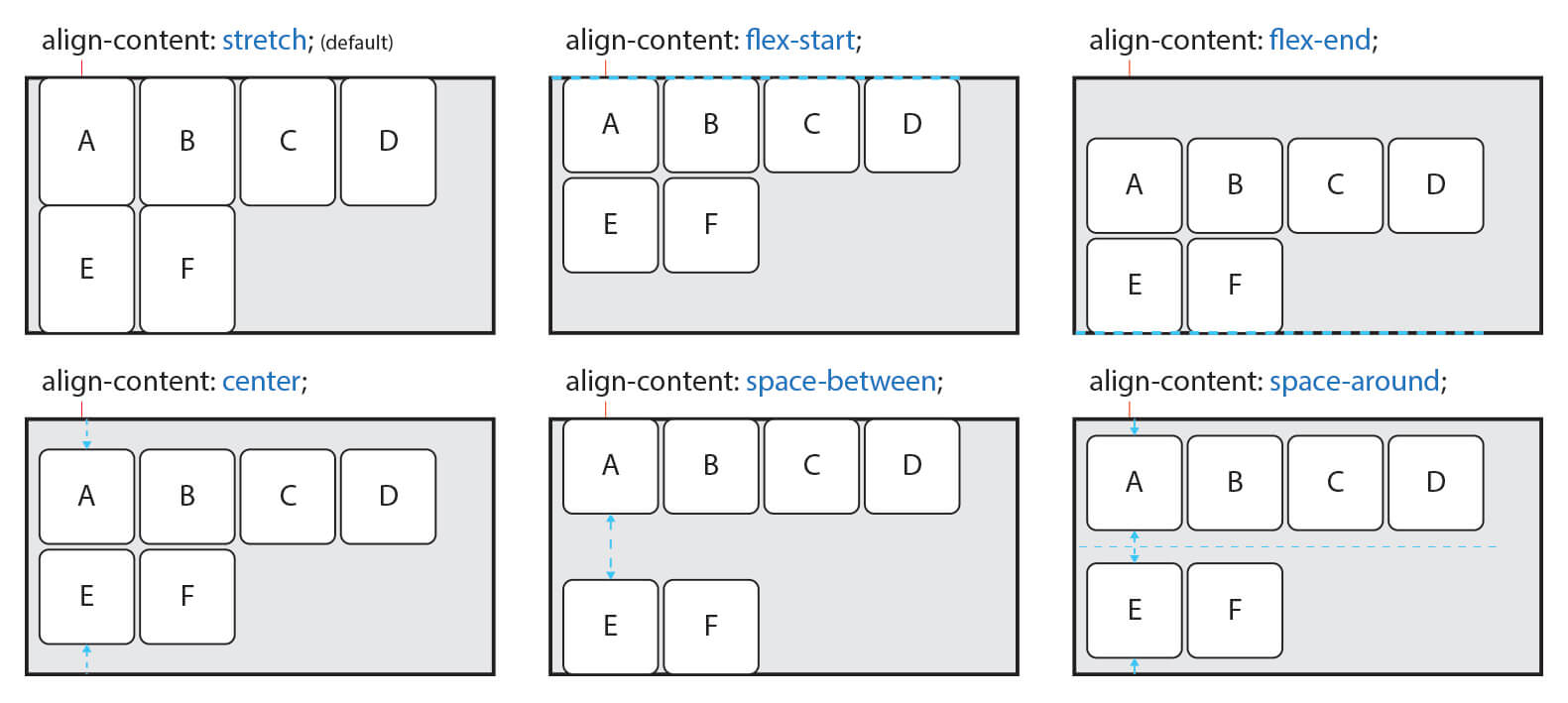
교차축은 상황에 따라 align-content 속성과, align-items 속성을 통해 정렬 방법을 지정합니다.
align-content 정렬

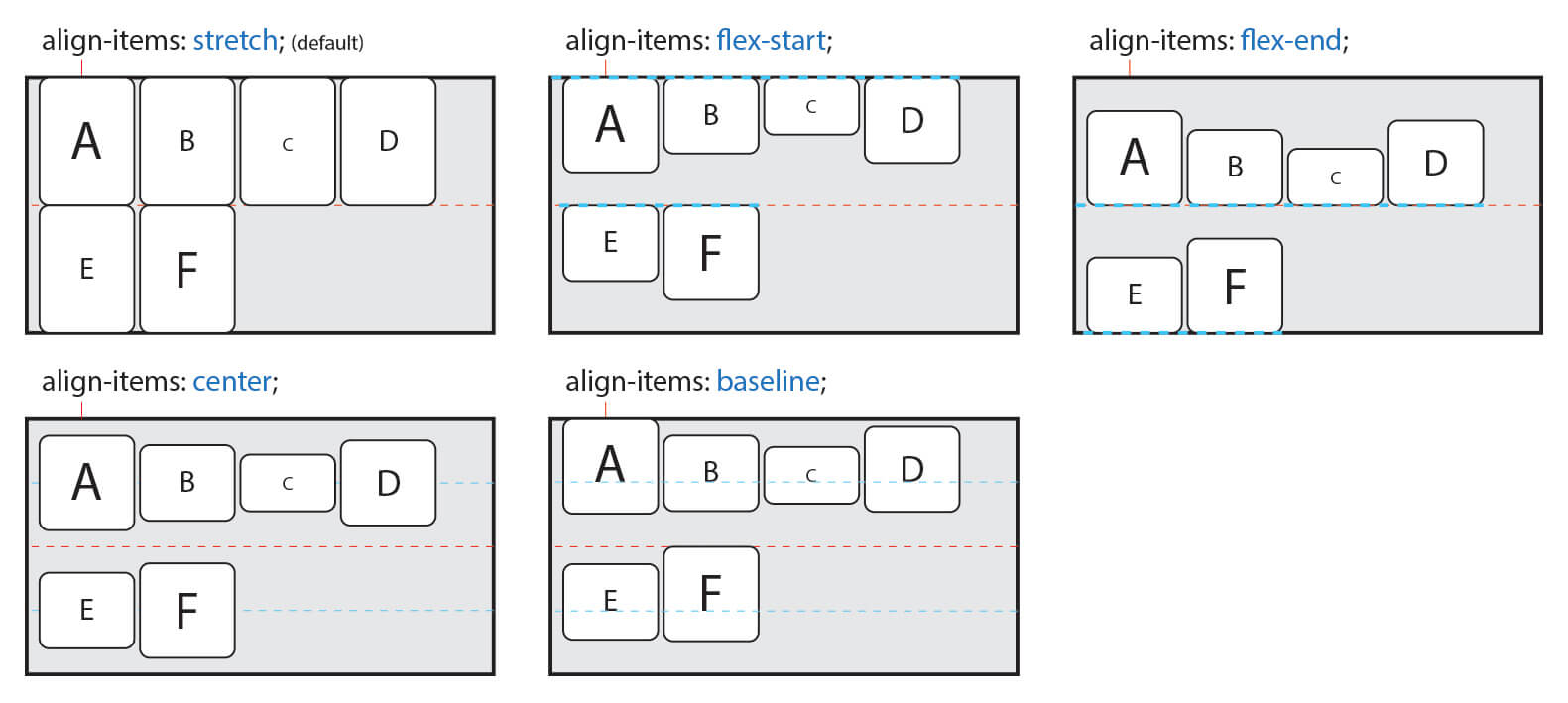
align-itmes 정렬

CSS Grid
Grid는 2차원의 레이아웃 시스템을 제공합니다.
위에서 배운 1차원 레이아웃 시스템인 flex도 훌룡하지만, 조금 더 복잡한 레이아웃을 위해 Grid를 사용할 수 있습니다.
Grid Properties
Grid는 Flex와 같이 Container와 Item이라는 두 가지 개념으로 구분되어 있습니다.
Container는 Item을 감싸는 부모 요소이며, 그 안에서 각 Item을 배치할 수 있습니다.
Grid Container Properties
Gird Container를 위한 속성은 다음과 같습니다.
| 속성 | 의미 |
|---|---|
| display | 그리드 컨테이너(Container)를 정의 |
| grid-template-rows | 명시적 행(Track)의 크기를 정의 |
| grid-template-columns | 명시적 열(Track)의 크기를 정의 |
| grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 속성 |
| row-gap(grid-row-gap) | 행과 행 사이의 간격(Line)을 정의 |
| column-gap(grid-column-gap) | 열과 열 사이의 간격(Line)을 정의 |
| gap(grid-gap) | xxx-gap의 단축 속성 |
| grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
| grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
| align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 |
| justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 |
| place-content | align-content와 justify-content의 단축 속성 |
| align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
| justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
| place-items | align-items와 justify-items의 단축 속성 |
Grid Item Properties
Grid Item을 위한 속성들은 다음과 같습니다.
| 속성 | 의미 |
|---|---|
| grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
| grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
| grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
| grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
| grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
| align-self | 단일 그리드 아이템을 수직(열 축) 정렬 |
| justify-self | 단일 그리드 아이템을 수평(행 축) 정렬 |
| place-self | align-self와 justify-self의 단축 속성 |
| order | 그리드 아이템의 배치 순서를 지정 |
| z-index | 그리드 아이템의 쌓이는 순서를 지정 |
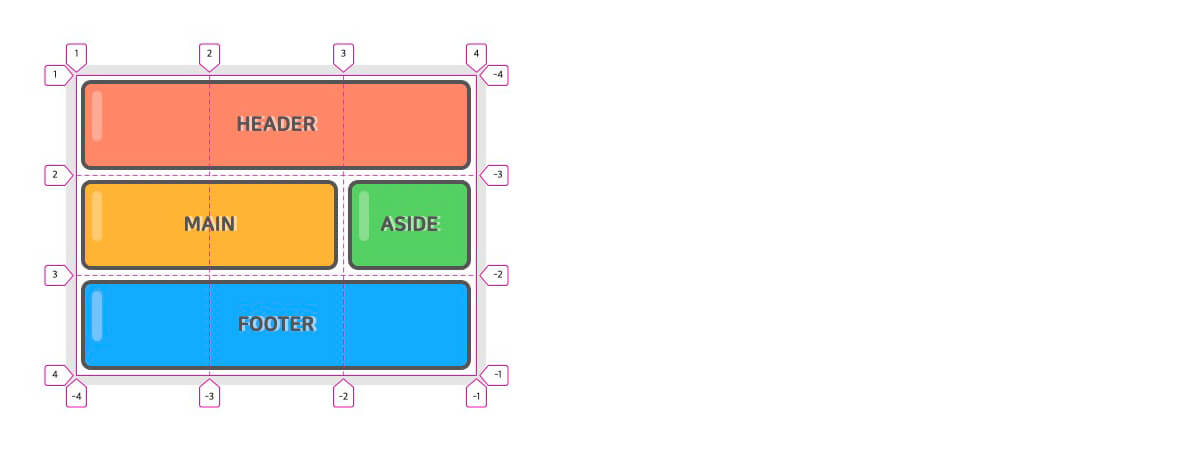
Grid 예시
.container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
그럼 언제 Flex와 Grid를 사용하나요?
“플랙스박스는 좀 더 콘텐츠에 초점이 맞춰져 있습니다. 플랙스박스의 이상적인 사용 사례는 여러 아이템을 컨테이너에 고르게 배치하려는 경우입니다. 여기서 콘텐츠의 크기가 각 아이템이 차지하는 공간을 결정합니다. 아이템이 새로운 줄로 줄 바꿈 되면, 아이템의 크기와 해당 줄의 사용 가능한 공간에 따라 간격이 조정됩니다.
그리드는 레이아웃을 먼저 고려하게 됩니다. CSS 그리드 레이아웃을 사용할 때는 우선 레이아웃을 작성한 다음 그 위에 아이템을 배치하거나, 자동 배치 규칙을 통해 견고하게 짜인 그리드 위에 놓인 그리드 셀에 아이템을 배치하게 됩니다.” -MDM
위의 말을 한마디로 정리를 해보자면, flex는 콘텐츠 위주의 정렬에 적합하고, grid는 레이아웃 위주의 정렬에 적합합니다.
Reference.
MDN
heropy's blog
flex와 grid 차이점
