최적화 (Optimization)
컴퓨터 공학에서의 최적화는 간단하게 최소의 리소스와 최단시간으로 결과를 얻을 수 있도록 하는 것을 의미합니다.
Why?
최소의 리소스를 가지고 빠르게 로딩을 시켜주기 때문에 사용자가 로딩 상태에 오래 머물지 않게 됩니다. 이런 빠른 로딩은 사용자의 이탈률을 현저하게 낮추며 자연스럽게 전환율 증가로 이어지게 됩니다. 이렇게 이탈률을 낮추고 전환율을 높여 트래픽을 증가시키고 회원의 수도 늘어나게 되어 수익 증대의 효과까지 기대 할 수 있습니다.
How?
브라우저에 렌더링 하기 위해서는 HTML과 CSS파일이 필요합니다. 이 둘은 각자 DOM트리, CSSOM 트리를 만들고 이 두개의 트리를 결합하여 렌더링할 때 사용합니다. 이 두개의 트리중 하나만 변경이 되더라도 리렌더링을 유발하고 각 트리가 복잡할수록 리렌더링하는데 더 많은 비용이 소모됩니다. 따라서 HTML CSS 소스코드를 최적화함으로서 성능을 향상 시킬 수 있습니다.
HTML
1. DOM 다이어트
DOM트리의 복잡도를 낮추어야합니다. 방법으로는 불필요한 요소들을 줄이는 정도가 있습니다.
2. 인라인 스타일 지양하기
인라인 스타일을 사용하지 않아야합니다. 인라인 스타일은 코드 가독성을 저해시키는 동시에 코드를 더 길게 만들며 리플로우를 계속해서 발생시켜 렌더링 완료 시점을 늦추게 됩니다. 따라서 웹 표준에 맞게 CSS파일을 따로 만들어 설정을 해주거나, 다른 방법을 통해 스타일을 부여해야합니다.
CSS
1. CSSOM 다이어트
사용하지 않는 스타일 속성은 제거해야합니다. 보통 HTML에서 요소를 지우면서 해당 요소에 부여하던 CSS코드만 남게되는 경우가 많은데 이 또한 CSSOM 트리를 완성하는데 비용이 발생하게 됩니다.
2. 간결한 선택자 사용
최대한 간결한 선택자를 사용해야합니다. 선택자가 복잡할수록 스타일 계산과 레이아웃에 비용을 더 많이 소모하게 됩니다.
브라우저 이미지
페이지를 로딩할 때에 미디어 파일의 데이터가 해당 페이지의 용량 51%나 차지한다는 사실, 그래서 이미지의 용량을 줄이거나 요청하는 수를 줄여야합니다.
1. 이미지 스프라이트

이미지 스프라이트 방식은 여러개의 이미지를 모아 하나의 스프라이트 이미지로 만들어 한번의 요청으로 여러 이미지를 받아오는 방식입니다. 이렇게 받아온 하나의 이미지를 필요한 부분만 CSS 속성을 사용해 클래스로 구분하여 사용할 수 있습니다.
2. 아이콘 폰트 사용
아이콘 사용이 많아진다면 모든 아이콘을 이미지로 사용하는 것보다 아이콘 폰트를 사용하여 데이터 용량을 줄일 수 있습니다. 대표적인 아이콘 글꼴 서비스로는 Font Awesome이 있습니다.
3. Webp, AVIF 포맷 사용
기존 이미지 포맷인 JPEG, PNG 형식에서 새롭게 등장한 포맷으로, 용량을 감소시킬 수 있다는 장점이 있습니다. Webp, AVIF 포맷을 사용하면 기존 포맷을 사용할 때보다 20% ~ 50%의 용량을 절감할 수 있습니다. 신규 포맷은 이러한 장점을 지녔지만 단점 또한 지니고 있습니다. 브라우저 호환성이 낮아 호환이 되지 않는 브라우저를 사용한다면 이미지가 보이지 않습니다. 이럴 때 사용자의 브라우저 호환에 맞춰 이미지를 보여줄 수 있는 <picture> 태그가 있습니다.
<picture>: img 요소의 다중 이미지 리소스를 위한 컨테이너를 정의할 때 사용합니다.
<picture>
<source srcset="sprite.webp" type="image/webp">
<img src="sprite.png" alt="logo">
</picture>이런식으로 <picture> 태그를 사용하여 작성했을 때, 사용자의 브라우저가 Webp 포맷을 지원하지 않는다면 <source> 태그는 무시되고, <img> 태그로 보여주어 브라우저 호환에 맞춘 이미지 최적화가 가능하게 됩니다.
Lighthouse

Lighthoust는 구글에서 개발한 오픈소스로 웹 페이지의 품질을 다양한 지표를 통하여 점수로 나타내주는 자동화 툴입니다.
각 지표에 따른 점수를 표시하고, 어떻게 하면 개선 할 수 있는지 방안까지 제시를 해주어 전반적인 웹 품질을 높일을 향상 시킬수 있습니다.
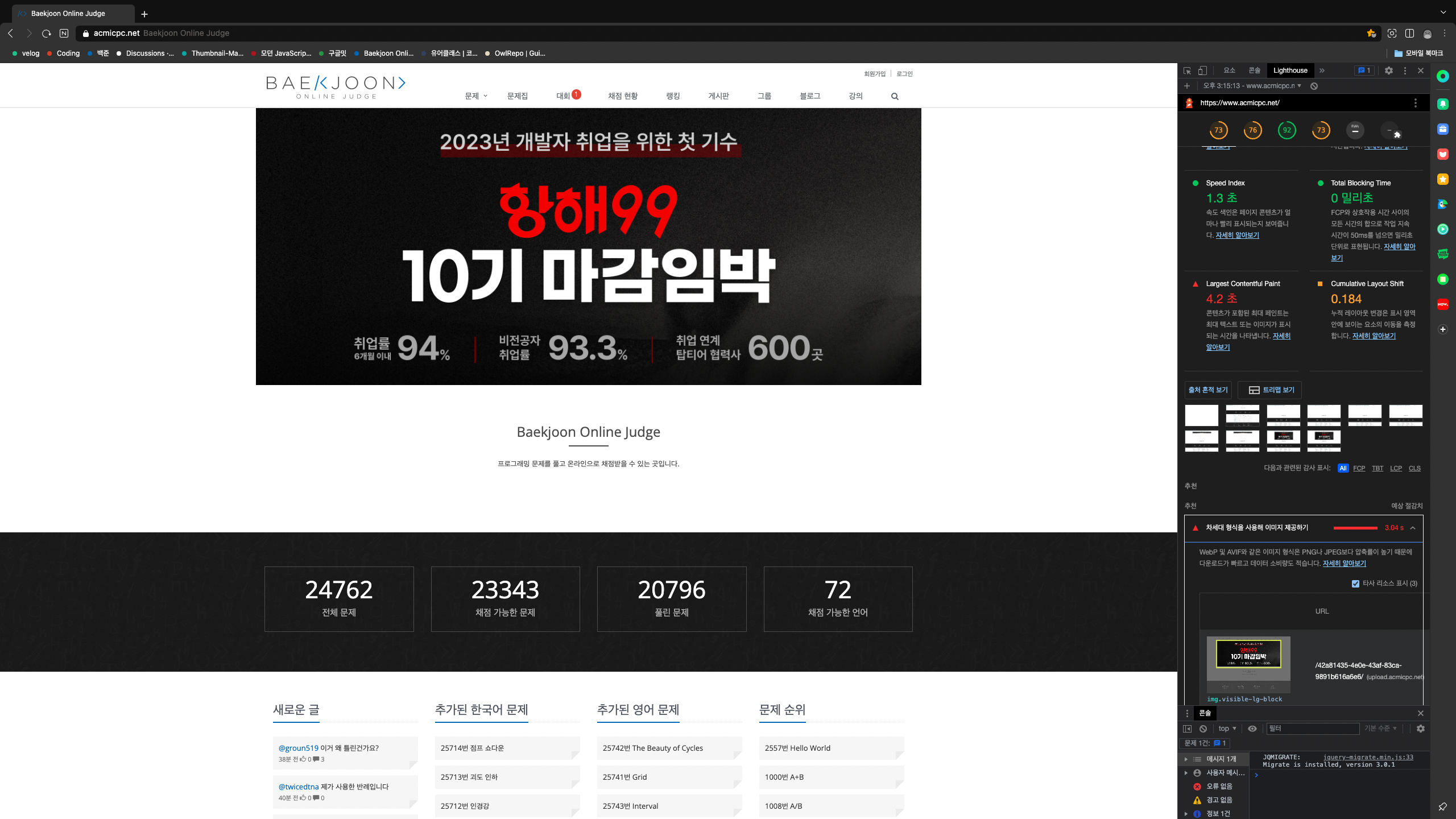
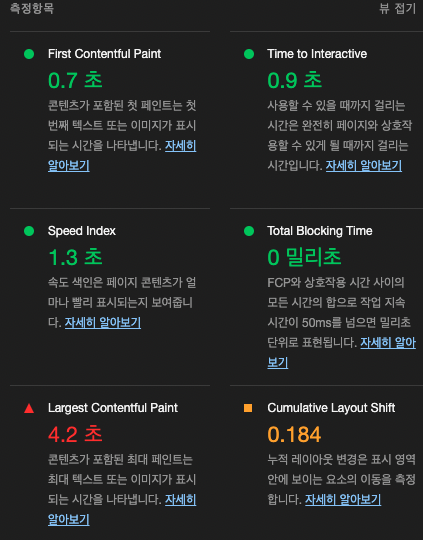
다음은 제가 백준 홈페이지의 메인화면을 Lighthouse를 통해 성능을 분석한 내용입니다.



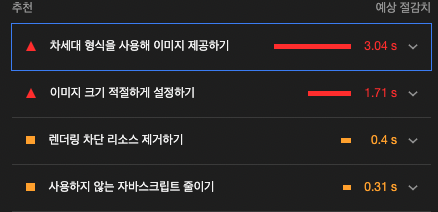
성능 분야에서 좋지 않은 점수를 받은 내용은 컨텐츠를 포함한 최대 페인트 항목이었는데 자세히 보니 차세대 형식, 즉 위에서 언급했던 Webp, AVIF 포맷을 사용하지 않아서였습니다. 그 외에도 이미지 요소에 명시적인 너비 및 높이를 설정하여 레이아웃 변경 횟수를 줄이고 누적 레이아웃 변경을 개선 할 수 있는 부분도 존재했습니다.
또한 SEO 항목에서도 메타 설명이 누락된 점, 이미지에 alt 속성이 없는 점 등 검색엔진에 악영향을 미치는 요소가 존재했습니다.
Lighthouse 분석 후기
평소에 괜찮다고 생각한 페이지도 보완해야할 부분이 많이 나와서 놀랐습니다. 하나하나 모두 신경쓸 수는 없지만 특히 이미지에 관한 부분은 꼭 최적화를 해주어야겠다고 생각이 들었습니다.
