Redux
: Redux는 React의 상태를 전역으로 관리하게 해주는 라이브러리입니다.
Redux는 flux 패턴과 함수형 프로그래밍, 불변 데이터 컨셉을 조금씩 섞어 만들어졌습니다.
flux 패턴
Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴입니다.
출현 배경
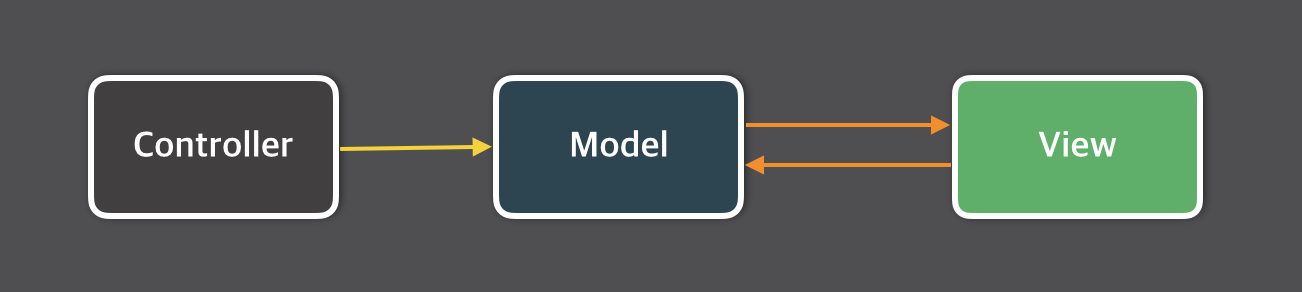
다음과 같은 기존 MVC 모델의 한계점을 맞닥뜨리면서 대규모 앱 서비스의 데이터 관리를 보다 쉽게 하기 위해 나타났습니다.

단순 MVC 패턴의 한계점으로는 앱 서비스의 규모가 커질수록 데이터 흐름이 굉장히 복잡해진다는 것이었습니다. 이를 해결하기 위해 페이스북은 데이터가 단 방향으로 변경하도록 하는 flux 패턴을 만들었습니다.

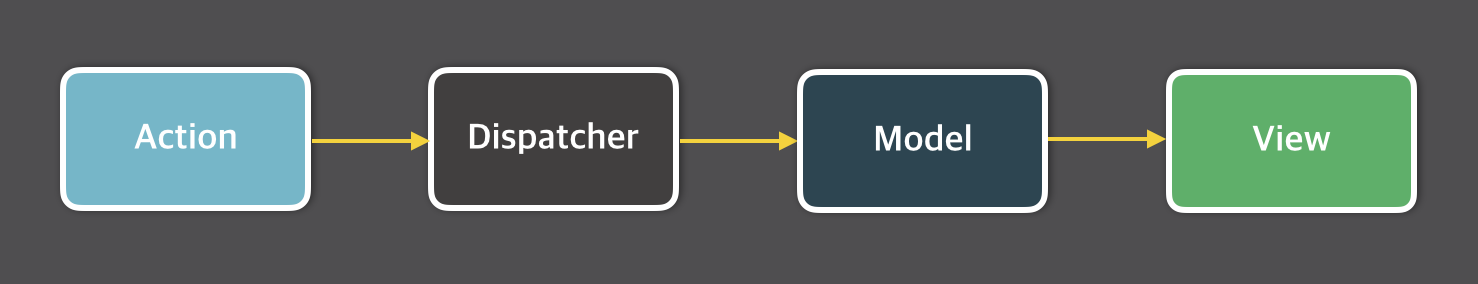
flux의 데이터 흐름
Action / Action Creator
액션은 데이터의 상태를 변경할 수 있는 명령어 카드와 같습니다. 액션 생성자는 새로 발생한 액션의 타입과 데이터 페이로드를 액션 메시지로 묶어 디스패쳐로 전달합니다.
Dispatcher
디스패쳐는 액션 메시지를 감지하는 순간 그것을 각 스토어에 전달합니다. 전달은 콜백 함수로 이루어지며, 등록되어 있는 모든 스토어로 페이로드를 전달할 수 있습니다. 이때 스토어가 서로를 의존하고 있다면 (학생의 개인정보를 담은 스토어와 모든 학생의 수학 점수만을 담은 스토어를 예로 들 수 있겠군요) 특정 스토어가 업데이트되기를 기다리게 해주는 waitFor()를 사용할 수 있습니다.
Store (Model)
스토어는 어플리케이션의 상태와, 상태를 변경할 수 있는 메서드를 가지고 있습니다. 어떤 타입의 액션이 날아왔느냐에 따라 메서드를 다르게 적용해 상태를 변경하게 됩니다.
View
React에 해당되는 부분입니다. 컨트롤러 뷰는 스토어에서 변경된 데이터를 가져와 모든 자식 뷰에게 데이터를 분배합니다. 데이터를 넘겨받은 뷰는 화면을 새로 렌더링합니다.
Redux와 flux의 차이점
첫번째로, 위에서 서술 하였듯이 Redux는 flux를 그대로 받아오지 않았고, 싱글턴 패턴을 따르고 있습니다. 때문에 리듀서가 상태를 지니며 모든 리듀서는 하나의 스토어에 묶여있습니다.
두번째로는 디스패쳐 개념이 없습니다. 정확하게는 첫번째 차이점으로 말씀드렸던 리듀서가 디스패쳐와 스토어의 기능을 담당하고 있습니다. 또한 불변 데이터 컨셉을 지키기 때문에 Redux는 관리하는 모든 상태에 불변성을 부여하고, 업데이트 된 값은 덮어쓰기가 아닌 새로운 객체로 복사되어 리턴되는 것입니다. 각 리듀서는 서로 완전히 독립되어 있어 의존성이 전혀 없는 것이 핵심입니다.

