번들링 (Bundling)
사전적으로 '묶는다'는 뜻을 가지고 있으며, 개발자에게 번들링이란 유저에게 서비스를 제공하기 위한 파일 묶음이라고 할 수 있습니다.
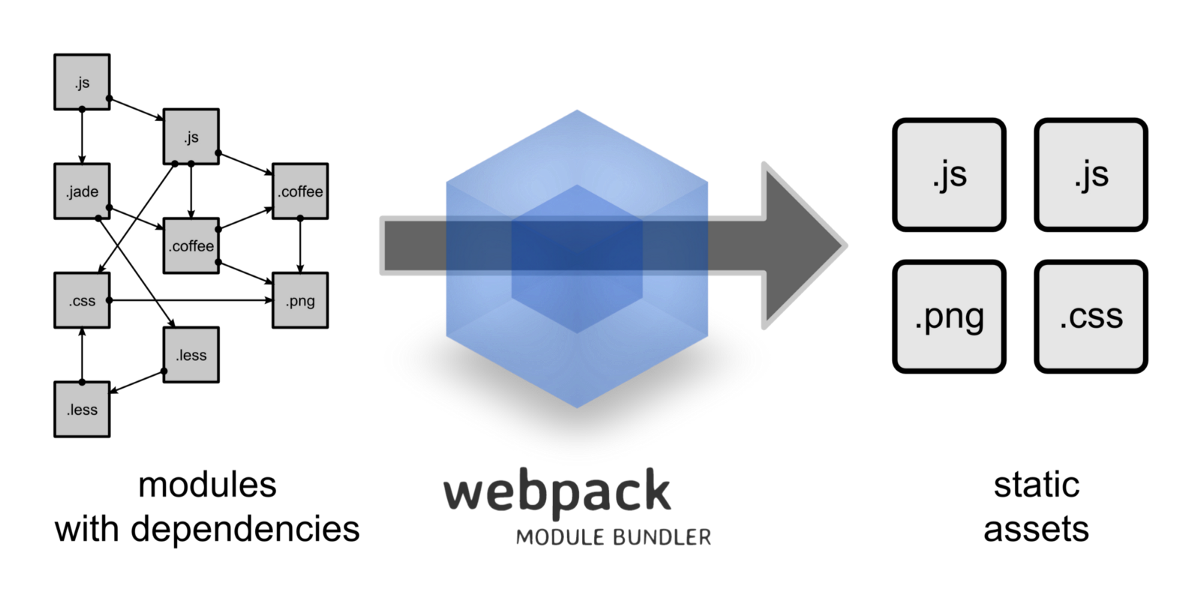
Webpack

웹팩은 FE 애플리케이션 배포를 위해 쓰이는 번들러 중 가장 유명하고 많이 쓰이는 번들러입니다.
웹펙은 여러 개의 파일을 하나의 파일로 묶는 모듈 번들러입니다. 여기서 모듈은 각각의 파일을 칭하며 이안에 HTML, CSS, JS 파일등이 있을 수 있습니다.
Background of Module Bundler
웹이 점차 발달하게 되면서 JS 코드의 양이 절대적으로 증가하였고, 대규모 웹 어플리케이션도 등장하게 되면서 세분화된 모듈 파일이 폭증하게 되었습니다.
이 모듈 단위의 파일들을 호출하여 화면에 띄우기에는 JS언어 특성상 각 변수의 스코프문제를 해결해야 했으며, 호출할 때에 발생하는 네트워크 측의 할당량도 신경써야 했습니다.
Module viewed as Webpack

웹팩에서의 모듈은 JS 모듈 뿐만 아니라, HTML, CSS를 비롯한 여러 이미지 소스까지도 포괄합니다.
Build & Bundling
빌드는 개발을 마친 앱을 배포하기 위해 하나의 폴더로 구성하는 밑작업을 말합니다.
번들링은 위해서 언급했듯이 묶는다는 개념입니다. 파일을 묶는 작업을 뜻하며 파일에는 의존성 트리를 포함한 파일들과 그 내부적으로 포함되어 있는 모듈을 의미합니다. 다시 말해 모듈 간 의존성 트리를 파악하여 그룹화하는 작업이라고 볼 수 있습니다.
Why using Webpack?
웹팩이 필요한 가장 핵심적인 이유는 웹 어플리케이션의 빠른 로딩과 높은 성능을 위해서입니다. 웹 서비스가 무거우면 무거울 수록 로딩하는 시간이 길어지고, 로딩 시간이 길어짐에 따라 이탈하는 유저는 증가하게 됩니다.
->심각한 UX 저하를 일으킨다!!
이런 로딩 속도를 개선하기 위한 많은 노력이 있었고, 그 중 대표적인 것이 브라우저에서 서버로 요청하는 파일의 총량을 줄이는 것이었습니다.
웹팩을 사용함으로써 각 모듈에 대한 요청 대신, 같은 타입의 파일들은 묶어서 요청을 보낼 수 있기에 네트워크 코스트가 획기적으로 줄어듭니다.
또한 Webpack loader를 사용하면 ES6의 문법을 ES5의 문법으로 변환해주는 babel-loader를 사용 할 수 있습니다. 이와 비슷한 다른 loader를 기호에 따라 사용함으로써 더 나은 DX를 제공합니다.
마지막으로 웹팩4 버전 이상부터는 Develoment, Production 두 가지의 모드를 지원하는데, Production 모드의 경우 코드의 난독화, 압축, 최적화 작업을 지원합니다. 이를 통해 UX를 비롯한 보안성까지 확보 할 수 있는 점으로 보아 웹팩의 필요성은 굉장히 높다라고 할 수 있습니다.