
회사에서 세미나를 위해 준비했던 내용을 벨로그에 옮겨봅니다.
기본 개념
Storybook은 프론트엔드 개발자들이 사용하는 오픈 소스 도구입니다. Storybook은 개발자들이 컴포넌트 기반의 사용자 인터페이스(UI)를 개발, 테스트, 문서화하는 데 도움을 주는 환경을 제공합니다.
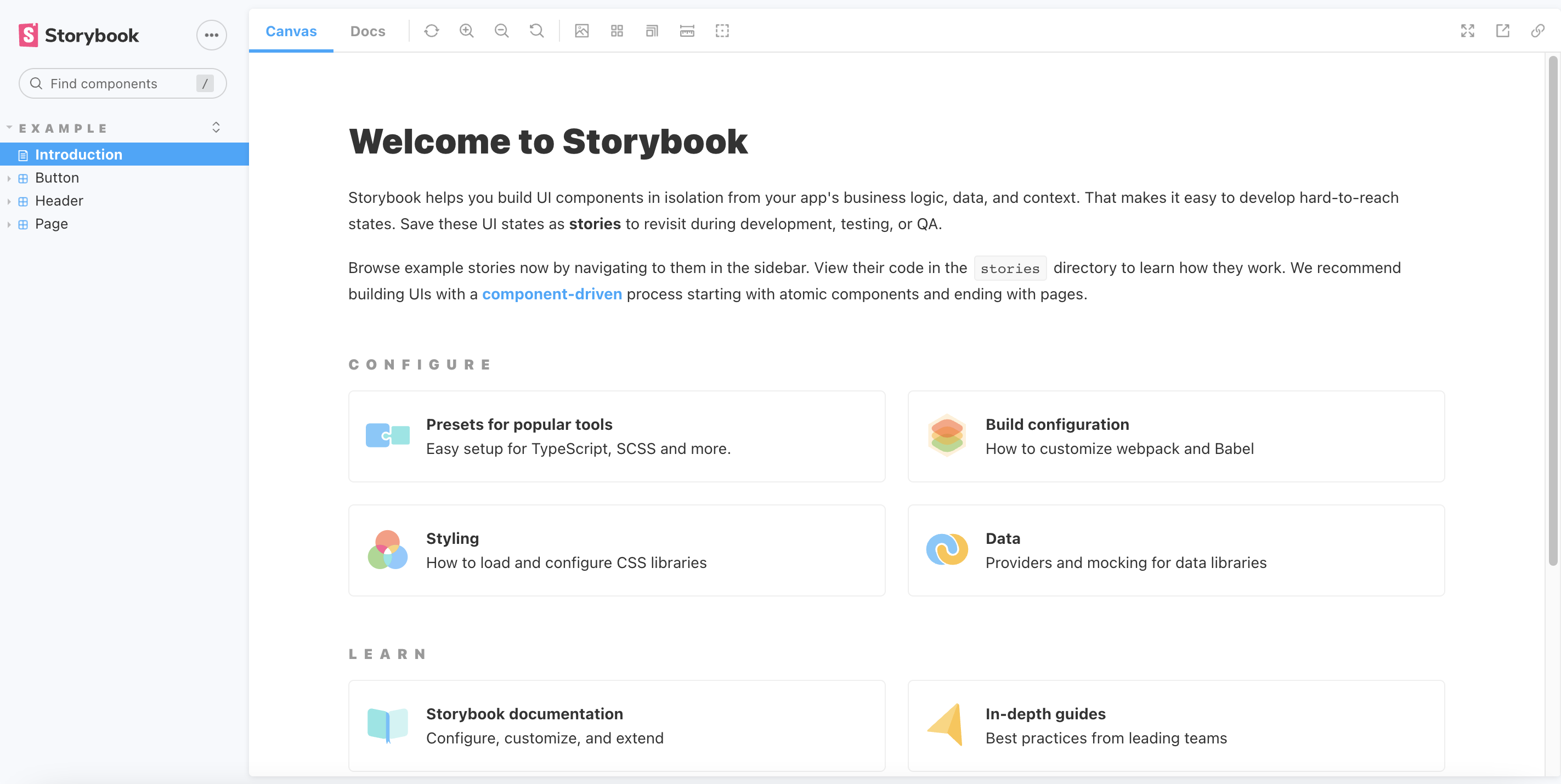
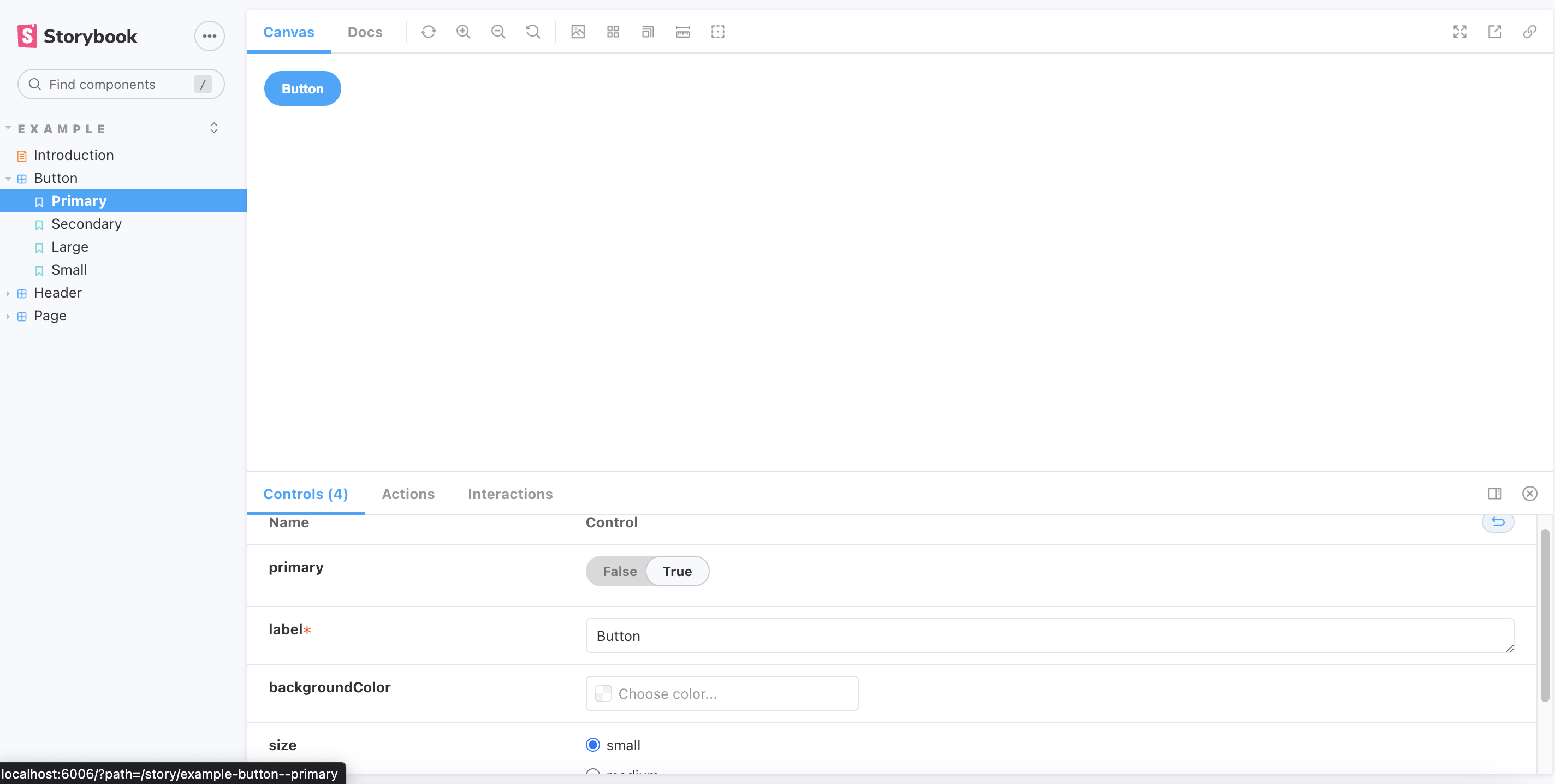
Storybook은 개발자가 작성한 각각의 컴포넌트를 독립적으로 테스트하고 시각적으로 확인할 수 있게 해줍니다. 개발자는 각각의 컴포넌트를 스토리라는 단위로 구성하여 개별적으로 렌더링하고 상태를 조작하며 여러 상황에서 컴포넌트의 동작을 테스트할 수 있습니다. 이를 통해 컴포넌트의 외형과 상태 변화를 쉽게 확인할 수 있으며, 개발자들끼리 컴포넌트의 동작을 공유하고 협업할 수 있습니다.
또한, Storybook은 컴포넌트의 문서화를 위한 훌륭한 도구입니다. 개발자는 컴포넌트에 대한 설명, 속성, 예제 등을 작성하여 문서화할 수 있으며, 이를 통해 다른 개발자들이 컴포넌트를 사용하는 방법을 이해하고 쉽게 활용할 수 있습니다.
Storybook은 다양한 프레임워크와 라이브러리를 지원하며, React, Vue, Angular 등의 주요 프론트엔드 프레임워크와 함께 사용할 수 있습니다. 또한, Storybook은 확장성이 뛰어나고 커스터마이징이 용이하여 개발자들이 자신의 프로젝트에 맞게 활용할 수 있습니다.
설치 & 실행
// 프로젝트 시작
npx create-react-app@latest first-storybook --template=typescript// Storybook 설치
// 각 환경에 따라 다를 수 있습니다.
npx -p @storybook/cli sb init// Storybook 실행
npm run storybook

장단점
장점:
-
개발 생산성 향상: Storybook은 컴포넌트를 독립적으로 테스트하고 시각적으로 확인할 수 있는 환경을 제공하여 개발자가 컴포넌트를 빠르게 개발하고 디버깅할 수 있도록 도와줍니다. 또한, 컴포넌트의 상태를 조작하고 다양한 상황에서 테스트할 수 있으므로 개발 생산성을 향상시킬 수 있습니다.
-
시각적 테스트 및 디자인 시스템 구축: Storybook은 컴포넌트의 시각적인 모습을 확인할 수 있는 테스팅 환경을 제공합니다. 따라서 디자이너나 비개발자들과의 협업 시에도 컴포넌트의 디자인을 시각적으로 검토하고 피드백을 주고받을 수 있습니다. 또한, Storybook은 디자인 시스템을 구축하는 데에도 활용될 수 있어 일관된 UI 개발을 도모할 수 있습니다.
-
문서화와 커뮤니케이션: Storybook은 컴포넌트에 대한 문서화를 용이하게 해줍니다. 개발자는 각각의 스토리에 대한 설명, 속성, 예제 등을 작성하여 컴포넌트를 자세히 설명할 수 있습니다. 이를 통해 개발자들 간의 커뮤니케이션을 원활하게 하고, 다른 개발자들이 컴포넌트를 쉽게 이해하고 활용할 수 있습니다.
단점:
-
학습 곡선과 초기 설정: Storybook은 초보자에게는 학습 곡선이 상대적으로 높을 수 있습니다. 초기 설정이 필요하며, 프로젝트에 맞게 Storybook을 구성하는데 시간과 노력이 필요할 수 있습니다. 하지만 한번 설정해두면 개발 생산성 향상과 유지 보수 측면에서 큰 이점을 얻을 수 있습니다.
-
프로젝트 규모에 따른 복잡성:
대규모 프로젝트에서 Storybook을 사용하는 경우에는 몇 가지 복잡성이 발생할 수 있습니다.
a) 구성 및 관리의 어려움: 대규모 프로젝트에서는 수많은 컴포넌트와 스토리가 존재하게 됩니다. 이들을 구성하고 관리하는 것은 복잡성을 증가시킬 수 있습니다. Storybook은 컴포넌트를 스토리 단위로 구성하므로, 스토리의 수가 많아질수록 관리가 어려워질 수 있습니다. 따라서 적절한 네임스페이스, 그룹화, 태그 등을 사용하여 컴포넌트 및 스토리를 조직화하는 것이 필요합니다.
b) 성능 문제: Storybook 환경에서 많은 수의 컴포넌트와 스토리를 처리하고 렌더링하는 과정에서 성능 문제가 발생할 수 있습니다. Storybook은 개발자들이 컴포넌트를 빠르게 테스트하고 시각적으로 확인하기 위한 도구이지만, 대규모 프로젝트에서는 렌더링 속도가 저하될 수 있습니다. 이를 해결하기 위해 코드 스플리팅, 레이지 로딩 등의 최적화 기술을 활용하여 필요한 컴포넌트와 스토리만 로드하도록 구성할 수 있습니다.
c) 협업과 일관성 유지: 대규모 프로젝트에서는 여러 개발자와 디자이너가 동시에 Storybook을 사용하게 됩니다. 이는 일관성을 유지하기 위한 협업과 커뮤니케이션의 중요성을 높입니다. Storybook을 사용하는 동안 일관성을 유지하기 위해 문서화, 스타일 가이드, 컴포넌트 재사용 등의 도구와 규칙을 도입하여 통일된 개발 접근 방식을 유지할 필요가 있습니다. 이는 초기 설정과 유지보수에 추가적인 노력을 요구할 수 있습니다.
예시
// Button.js
import React from 'react';
const Button = ({ label, onClick }) => {
return (
<button onClick={onClick}>{label}</button>
);
};
export default Button;// Button.stories.js
import React from 'react';
import { storiesOf } from '@storybook/react';
import Button from './Button';
// 스토리 추가
storiesOf('Button', module)
.add('Default', () => (
<Button label="Click me" onClick={() => alert('Button clicked!')} />
))
.add('Disabled', () => (
<Button label="Click me" onClick={() => alert('Button clicked!')} disabled />
));위의 예제에서는 Button 컴포넌트를 정의하고, Button.stories.js 파일에서 해당 컴포넌트의 스토리를 추가했습니다.
이제 Storybook을 실행하면 Button 컴포넌트의 스토리가 시각적으로 확인되고 테스트할 수 있습니다. 또한, 스토리에 대한 문서화를 추가로 작성할 수 있습니다. 이를 통해 다른 개발자들은 Button 컴포넌트를 이해하고 활용할 수 있게 됩니다.
이 예제는 간단한 버튼 컴포넌트를 다루었지만, 실제 프로젝트에서는 더 복잡한 컴포넌트와 다양한 스토리를 작성할 수 있습니다. Storybook을 사용하면 컴포넌트의 다양한 상태와 상황에서의 시각적인 확인과 테스트를 효과적으로 수행할 수 있습니다.
