너무나 많은 기술 스택들이 즐비해 있는 가운대에 프론트엔드 개발자로서 프로젝트에 어떤 것을 사용해야하는지 고민하신 경험이 다들 있으실겁니다.
그런 고민을 하던 중에 기술 스택을 학습하고 사용하는데 있어 어떤 장점을 지니고 있는지, 왜 사용하는지 아는 것이 중요하다고 생각이 들었습니다.
그래서 준비한 이번 블로깅의 주제는 '왜 리액트를 사용하는가?' 입니다.
React를 사용하는 이유
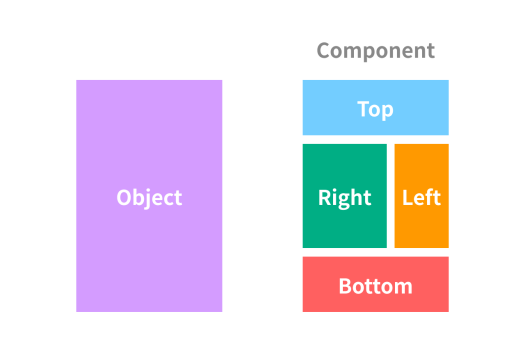
1. 컴포넌트 기반 화면구성

UI를 구성하는 뷰 단위로서, 하나의 요소가 아닌 블록의 역할을 합니다. 따라서 컴포넌트를 작성하고 조합을 통해 페이지를 구성하고, 다른 페이지에서 재사용하는 작업에 편리합니다.
또한, 이러한 장점들로 인해 유지 보수에 친화적이기도 합니다.
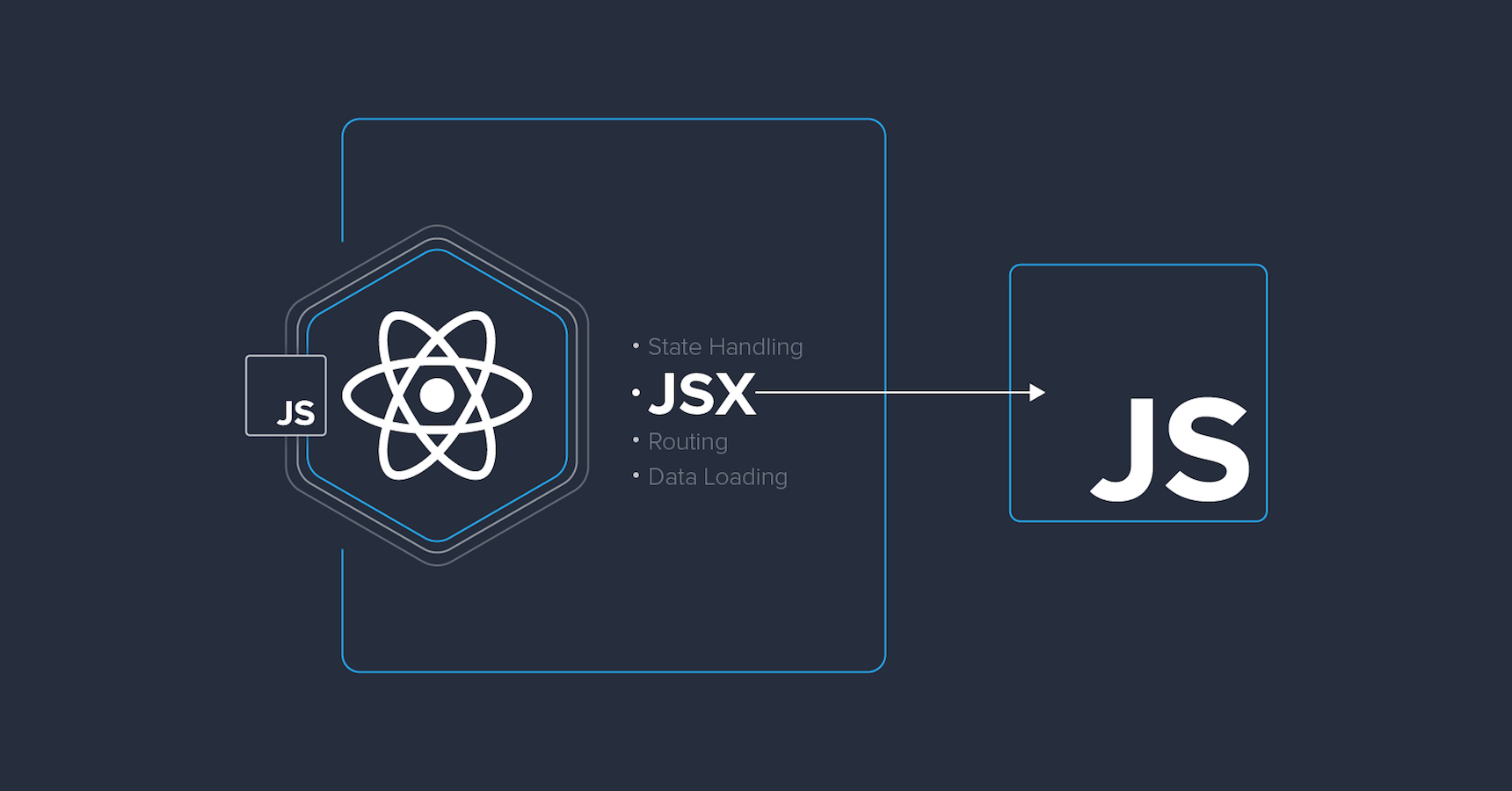
2. JSX 구문

JSX는 자바스크립트의 확장 문법으로 HTML과 JS를 결합해놓은듯한 형태로 XML과 비슷하게 생겼습니다.
JSX 코드는 브라우저에서 실행되기 이전에 Babel을 사용하여 JS 형태로 변환됩니다.
이러한 JSX의 장점으로는 다음과 같습니다.
- 가독성이 좋고 익숙하다.
- 활용도가 높다
- JSX는 HTML요소 뿐만 아니라, 컴포넌트도 작성이 가능합니다.
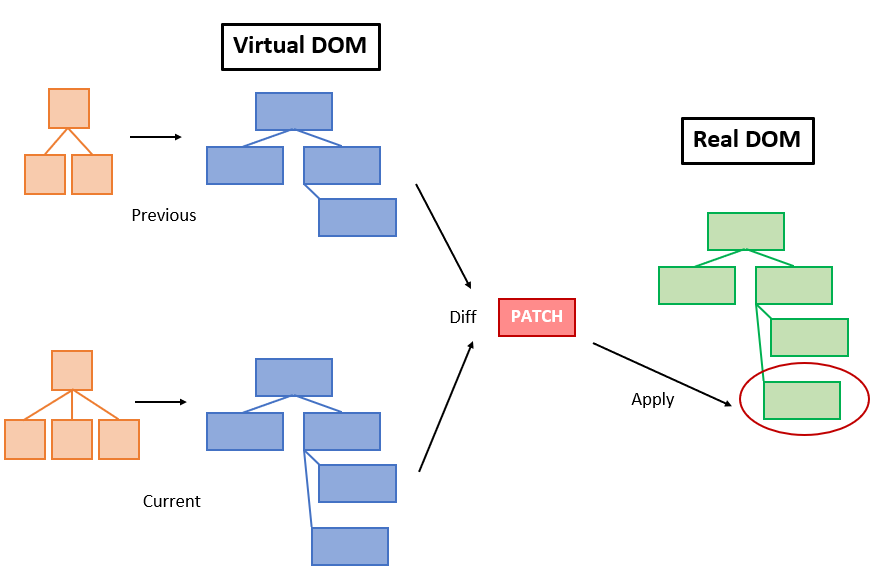
3. Virtual DOM

유저의 인터랙션이 상태 변화를 일으키면 브라우저 작동원리에 따라 랜더링 과정이 반복되는 리랜더링 현상이 발생합니다.
Vitual DOM은 말그대로 가상 DOM으로서, 실제 DOM에 적용되기 전에 랜더링 과정이 없는 가상 DOM에서 연산을 거친 뒤에 실제 DOM에 적용시킵니다.
또한, Virtual DOM은 Diff 알고리즘을 통해 업데이트 전 Virtual DOM의 스냅샷과 비교하여 정확히 어떤 Virtual DOM이 바뀌었는지 파악하여 필요한 DOM 트리만 업데이트할 수 있게 해줍니다.
이러한 과정을 재조정이라고 합니다.
이 접근방식이 React의 선언적 API를 가능하게 합니다. React에게 원하는 UI의 상태를 알려주면 DOM이 그 상태와 일치하도록 합니다. 이러한 방식은 앱 구축에 사용해야 하는 어트리뷰트 조작, 이벤트 처리, 수동 DOM 업데이트를 추상화합니다.
4. 넓은 생태계
다양한 라이브러리를 사용할 수 있으며, 활발한 지식 공유가 이루어지고, 기술의 지원 또한 안정적입니다.
5. 앱 개발
약간의 문법 차이가 존재하지만 거의 비슷한 문법을 지닌 React Native를 활용하여 앱 개발이 가능합니다.
Reference.
FE 인터뷰 Github
VELOPERT
