원 모양에 마우스를 올렸을 때 크기가 커지도록 하고 싶었습니다.
hover를 적용해서 구현해본 과정입니다.
❔ :hover
사용자의 마우스 포인터가 요소 위에 올라가 있으면 선택되는 CSS 의사 클래스
hover 할 때 css 변화를 주는 방법은 다음과 같습니다.
div:hover {
background: red;
}위는 html 안의 모든 div 요소에 hover를 적용하는 예시입니다.
class 선택자를 이용하려면 div 대신 .클래스이름을, id 선택자를 이용하려면 #아이디이름을 작성하면 됩니다.
❗ 적용해보기
다음과 같이 코드를 작성하여 원 모양에 마우스를 올렸을 때 크기가 커지도록 했습니다.
.html
<div class="event">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>.css
.circle:hover {
width: 15px;
height: 15px;
}위와 같이 작성했더니, 점이 작아 hover하기 힘들다는 단점이 있었습니다.
더 넓은 범위에서 hover해도 원의 크기가 달라지도록 하기 위해서 hover용 div를 만들었습니다.
❔ hover 할 때 하위 요소 변경하기
본인의 속성이 아닌 하위 요소들을 변경하려면 다음과 같이 작성할 수 있습니다.
상위요소:hover 하위요소 { ... }
.css
main:hover div {
background: red;
}위와 같이 작성하면 상위요소의 모든 하위요소들에게 스타일이 적용됩니다.
main에 포함된 div, main에 포함된 div에 포함된 div, 모두 적용되는 것입니다.
만약 모든 하위 요소가 아닌, 바로 한 단계 하위 요소에게만 적용되도록 하려면 > 선택자를 사용해야 합니다.
상위요소:hover > 하위요소 {...}
.css
main:hover > div {
background: red;
}이렇게 작성한다면 main에 포함된 div에게는 스타일이 적용되지만, main에 포함된 div에 포함된 div는 해당 스타일이 적용되지 않습니다.
❗ 적용해보기
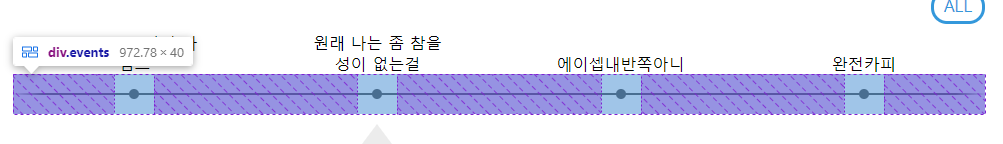
원이 포함된 div를 hover 할 때 원의 크기가 커지도록 코드를 작성해 보겠습니다.
circle은 원을 감싼 부모요소이고, div가 실제 원 모양입니다.
.html
<div class="event">
<div class="circle"><div></div></div>
<div class="circle"><div></div></div>
<div class="circle"><div></div></div>
<div class="circle"><div></div></div>
</div>.css
.circle:hover div {
width: 15px;
height: 15px;
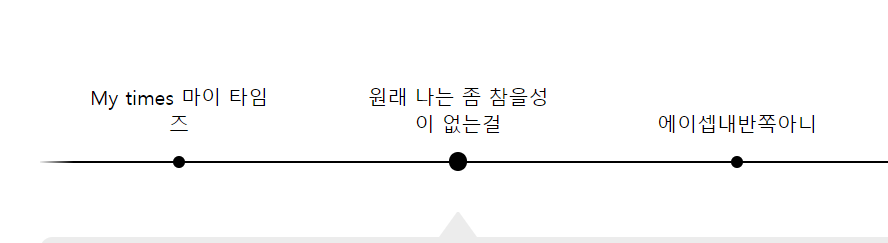
} 결과

가운데 원 모양 위에 마우스를 올리자 원이 커진 모습입니다. 부모 범위에서 작동되어 원보다 더 큰 범위에서 hover할 수 있습니다.

또한 각각 원들은 flex가 적용되어 간격을 유지하는 중이기 때문에 점의 크기가 커짐으로써 간격이 변하는 상황이 발생하지 않습니다. 점의 크기는 변해도 부모인 circle의 크기는 변하지 않기 때문입니다.