개요
최근 회사 private 클라우드에 장애가 발생하여 1-2시간동안 서비스 장애가 발생했던 적이 있었다.
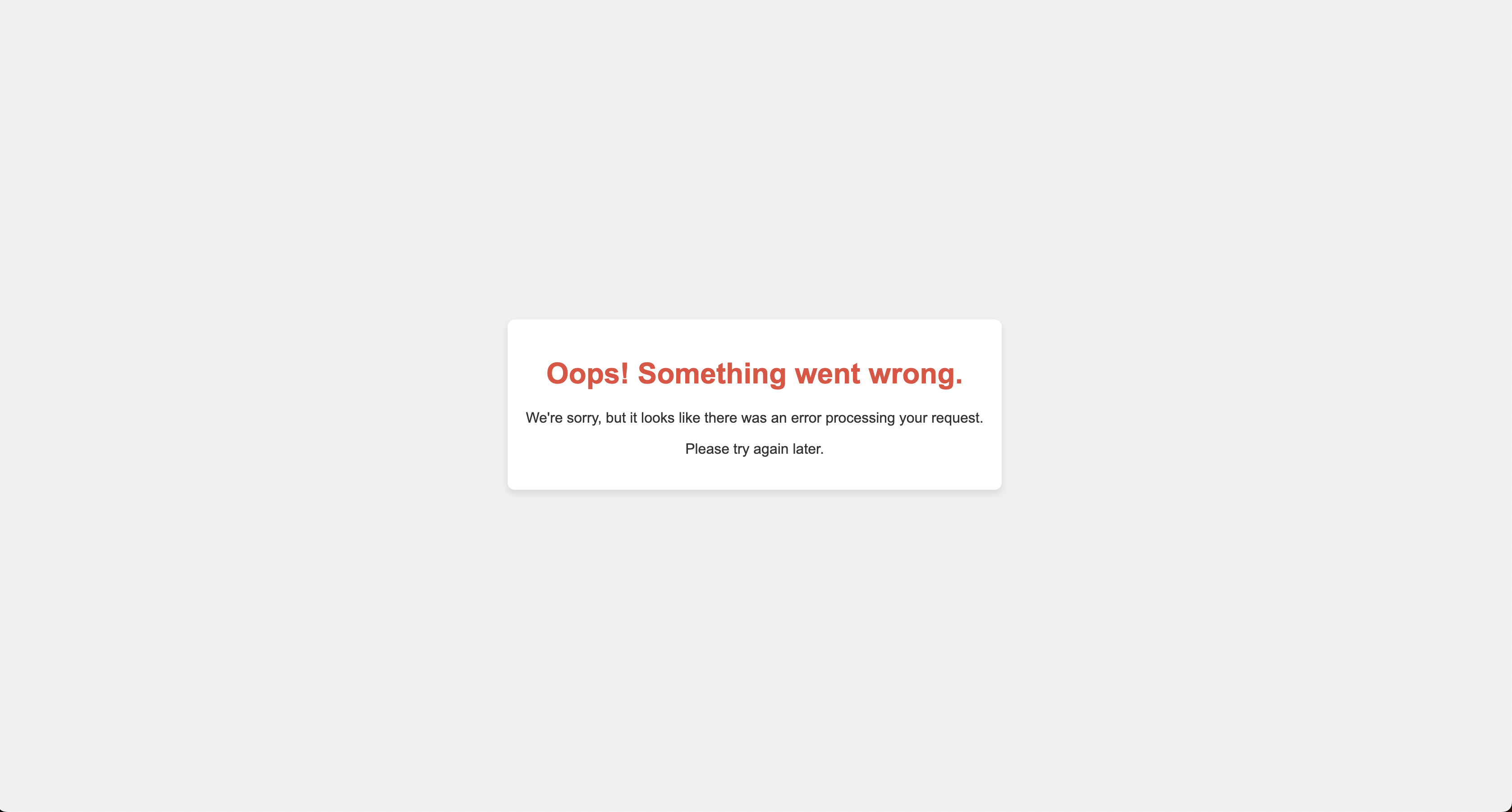
사용자가 많은 서비스가 아니지만 개발자/비개발자를 불문하고 웹 페이지에 접근했을 때 아래와 같은 화면은 사용자에게 적잖은 불쾌함을 선사한다.
회사 내부 시스템에서 장애가 발생했을 때 조금이라도 사용자의 마음을 달래줄수 있는 커스텀 장애 페이지를 사내 서비스에 적용해보았던 경험을 얘기해보고자 한다.
- 502 Bad Gateway, 503 Service Unavailable


AS - IS
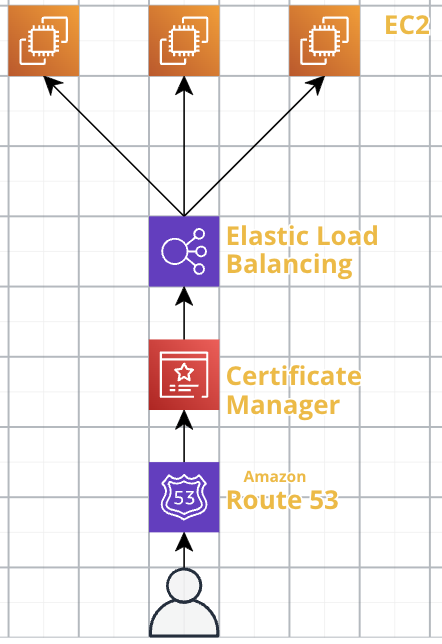
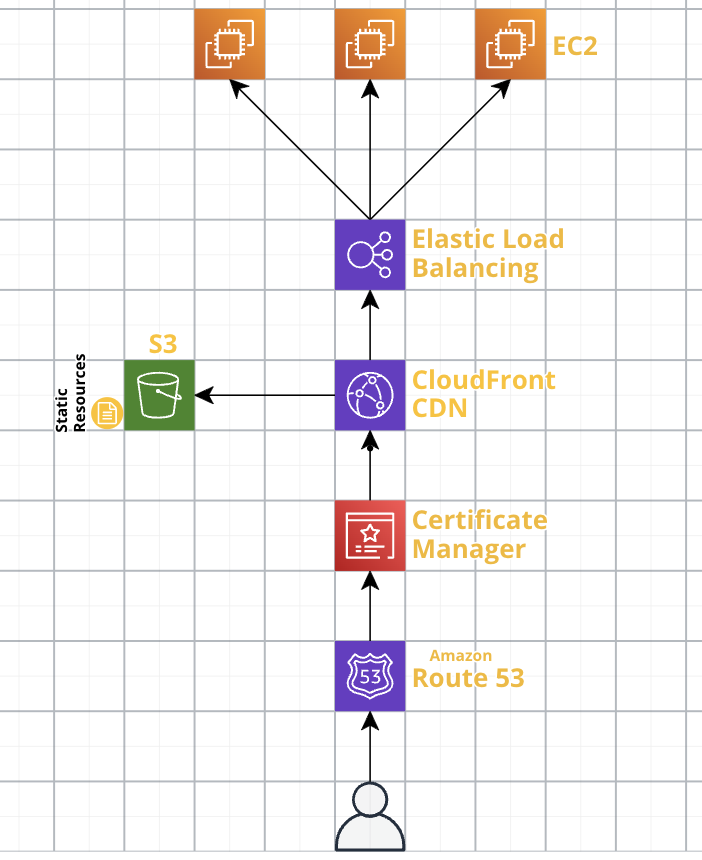
기존 우리 웹 프론트 서버는 아래와 같은 인프라 구성을 가지고 있었다.

웹 페이지에 장애 페이지를 설정하기 위해선 아래와 같은 방법이 있었는데
- Nginx 설정 파일인 nginx.conf 설정을 통해 서비스 장애 시, 정적 페이지(장애 페이지)로 Redirect - (1)
- ALB 리스너 등록을 통해 서비스 장애 시, 장애 페이지로 라우팅 - (2)
- CloudFront 에러 페이지 기능을 활용하여 특정 HTTP 상태 코드 발생 시 장애 페이지 노출 - (3)
(3) 방법이 AWS 에서 기능으로 간편하게 제공해주는 부분이라 적용하는데 가장 편리할 것이라고 판단했고, (1) 은 인프라 설정 파일을 관리하는 저장소에서 소스 파일을 수정 및 배포해야 한다는 부담감과 (2) 은 시도는 해보았으나 어려움이 있었던 것 뿐만 아니라 구글에서 제공해주는 자료의 양이 절대적으로 부족하여 적용하는 것에 대한 의구심이 발생했다.
고려해야 할 부분
AS-IS 인프라 구조에서 보면 알 수 있다시피 기존 프론트 서버 인프라엔 CloudFront를 사용하고 있지 않았다.
그래서 CloudFront 도입 이후에도 원활한 서비스 동작을 위해 아래와 같은 수정 작업이 필요했다.
- A. 웹 서비스 도메인의 Route 53 레코드 라우팅 CloudFront CNAM으로 변경
ALB CNAME을 바라보고 있는 Route 53 레코드의 라우팅 설정을 CloudFront CNAME으로 변경해야 한다.
- B. HTTPS/SSL 인증 처리 위치 변경
HTTPS/SSL 인증은 중복되어 처리할 필요가 없으니 ALB 앞 단에서 관리되어지고 있던 HTTPS/SSL 인증을 없애고, CLoudFront 단에서 처리하도록 한다.
- C. ALB 보안그룹 인바운드 규칙 수정
ALB에 유입되는 트래픽을 엄격히 관리를 위해 ALB 에는 CloudFront로 부터 트래픽이 오도록 보안그룹 인바운드 규칙을 설정해야 한다.
작업 절차
먼저 기존에 구성되어 있지 않은 설정부터 작업을 진행해보았는데
- 장애 페이지 정적 리소스를 저장하고 제공해주기 위한 S3 작업
- 신규 인증서 생성(CloudFront 에선 버지니아 북부 리전의 인증서만 취급함)
- 장애 페이지 기능을 제공해주는 CloudFront 배포 설정
을 선행 작업으로 진행하였다.
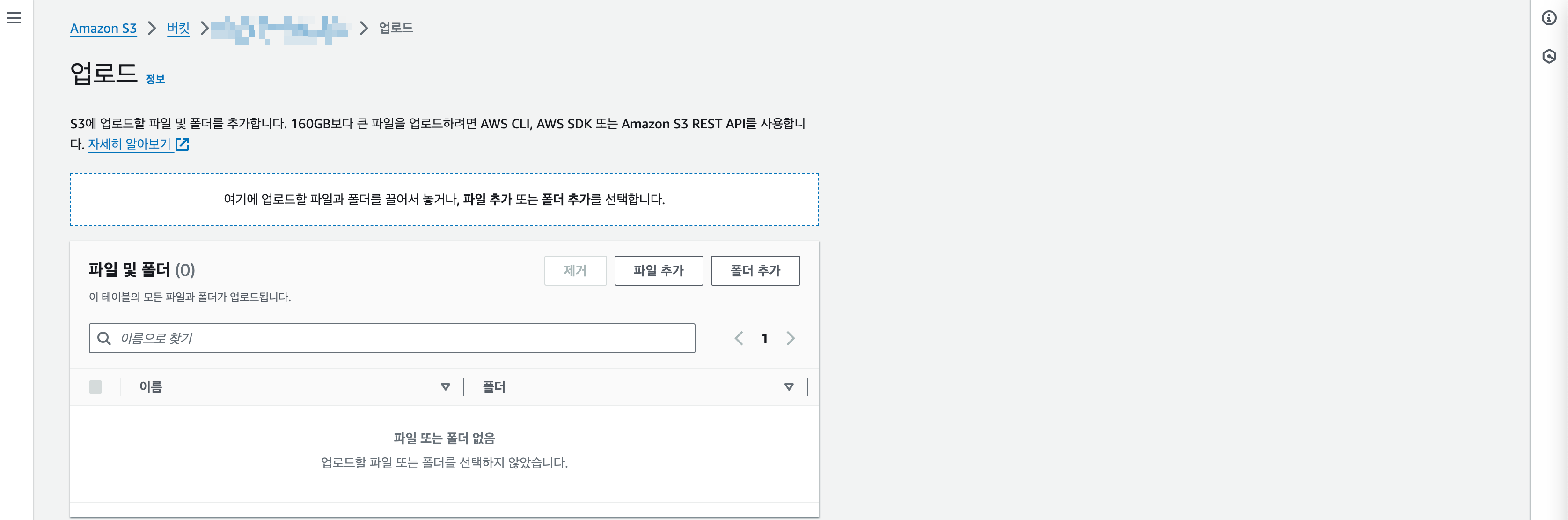
1. 장애 페이지로 사용할 HTML 파일을 S3에 업로드
커스텀 장애 페이지는 ChatGPT 를 통해 ‘이쁜 장애 페이지 만들어줘'로 생성해보았다.
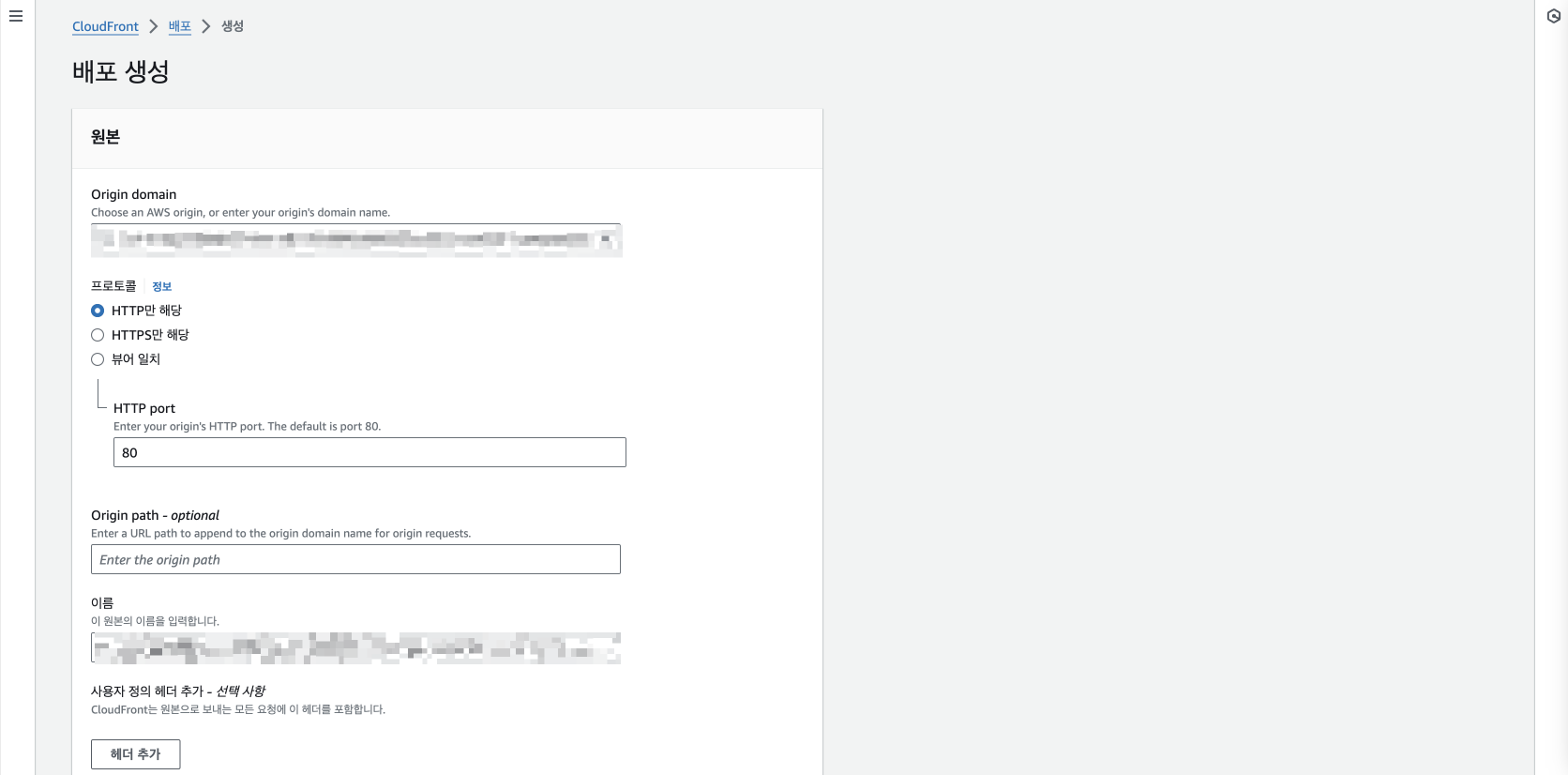
2. CloudFront 배포 생성 및 원본 등록
CloudFront에서 트래픽을 전달해줄 개체 사용될 Origin(원본)을 설정해야 하는데
- ALB : 프론트 서버로 전달해주는 개체
- S3 : 장애 페이지를 관리하고 있는 개체
위 2개를 등록해야 한다.
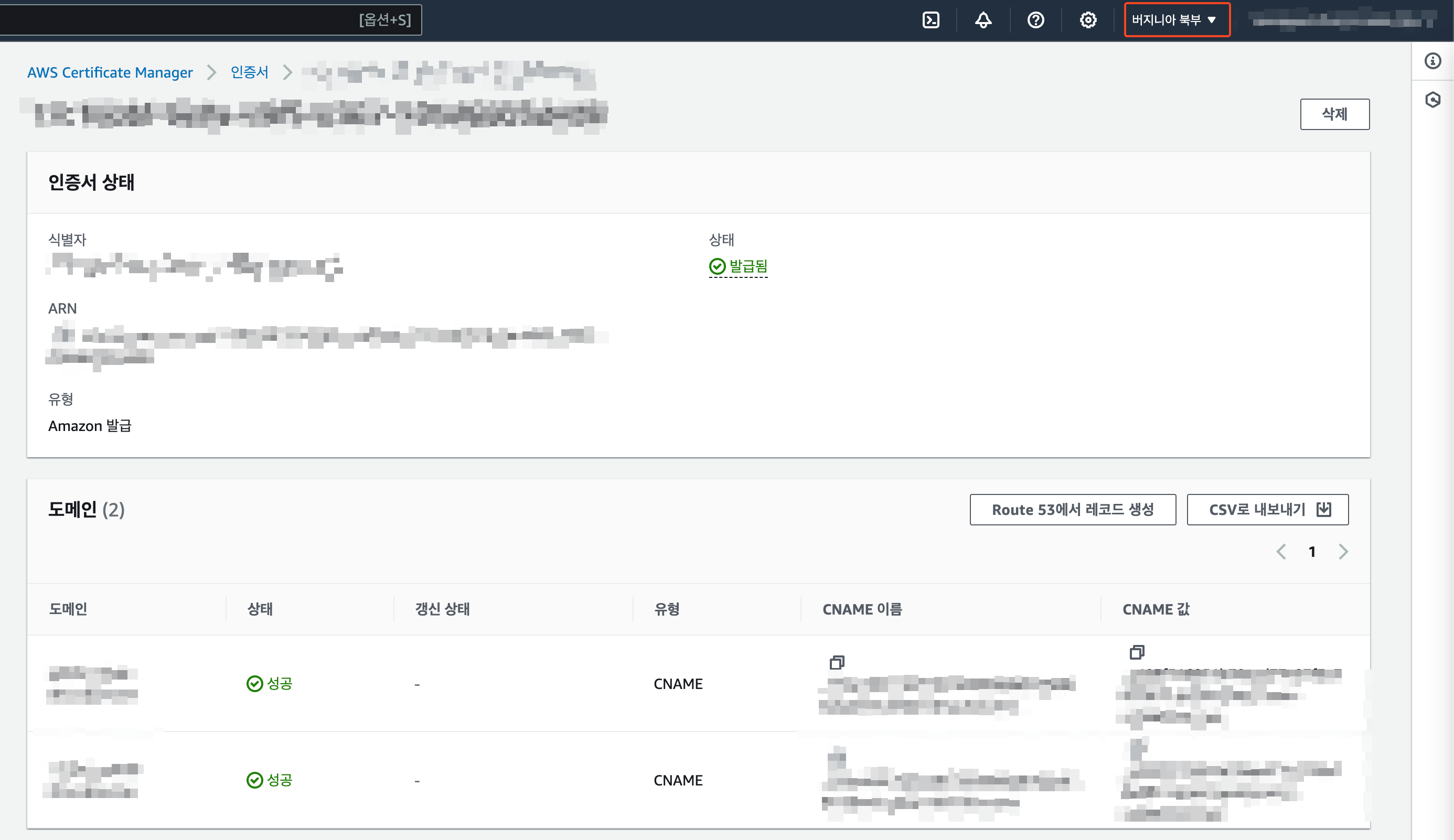
3. 인증서 발급 및 CloudFront CNAME 등록 및 인증서 설정
A. 인증서 발급

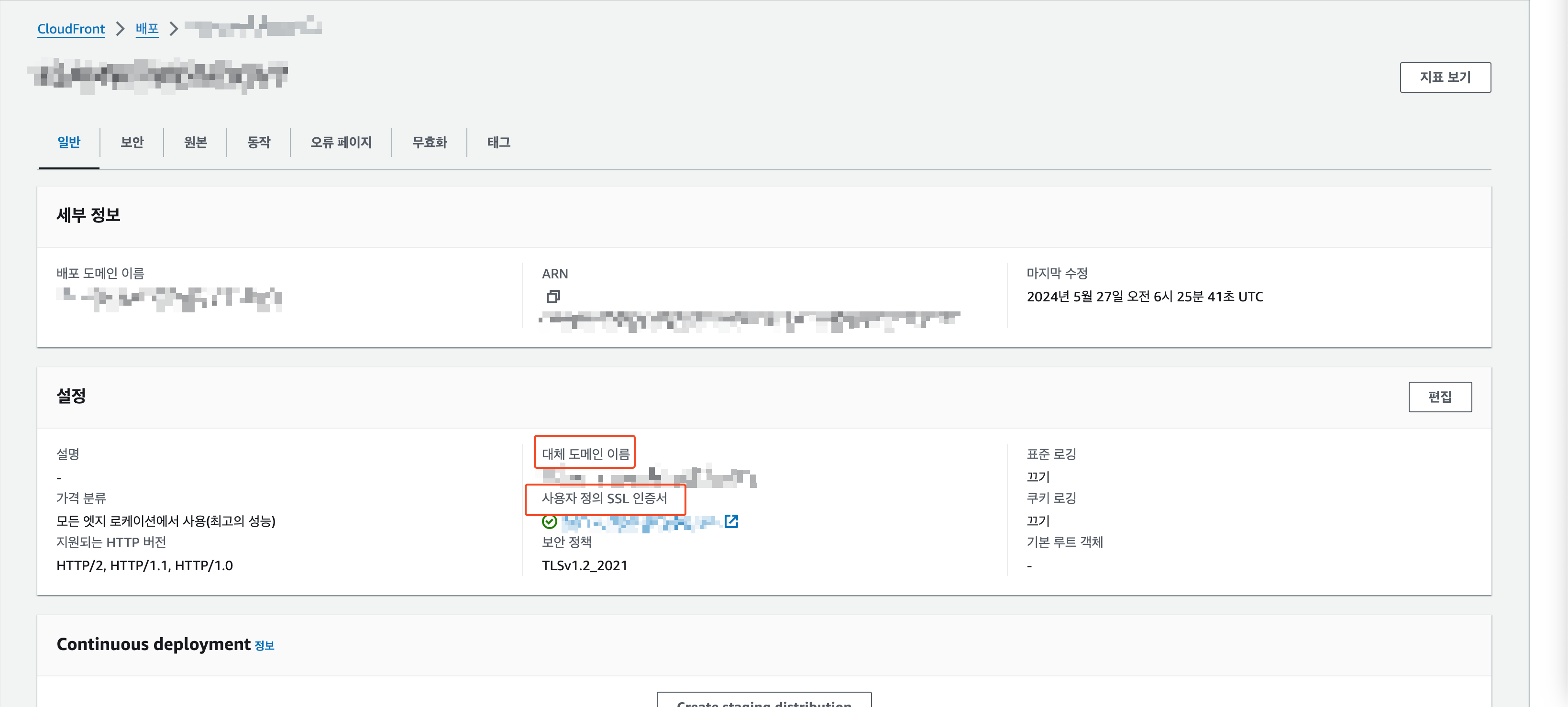
B. CloudFront CNAME 등록 및 인증서 설정

CloudFront에선 버지니아 북부 리전의 인증서만 취급하는 까다로움 때문에 버지니아 북부 리전에서 인증서를 발급받고
발급 받은 인증서를 CloudFront에 등록 및 Route53 에서 사용할 CNAME을 설정하였다.
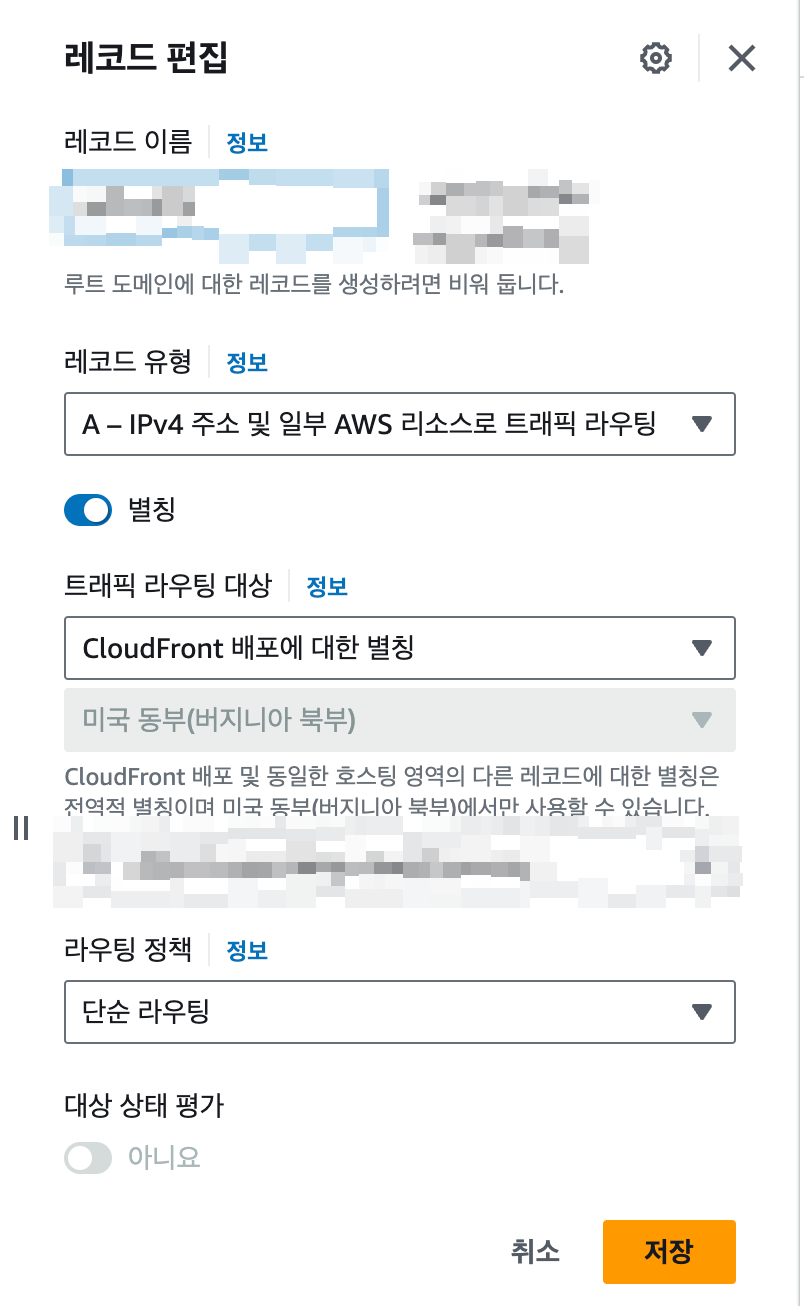
4. 도메인의 Route53의 레코드 CNAME 수정하기

이제 <도메인 → ALB> 가 아닌 <도메인 → CloudFront> 가 되도록 Route53을 설정해야 한다.
위 모든 설정을 마치면 적용되는데 시간이 조금? 소요되며 정상적으로 동작하는 것을 확인할 수 있다.
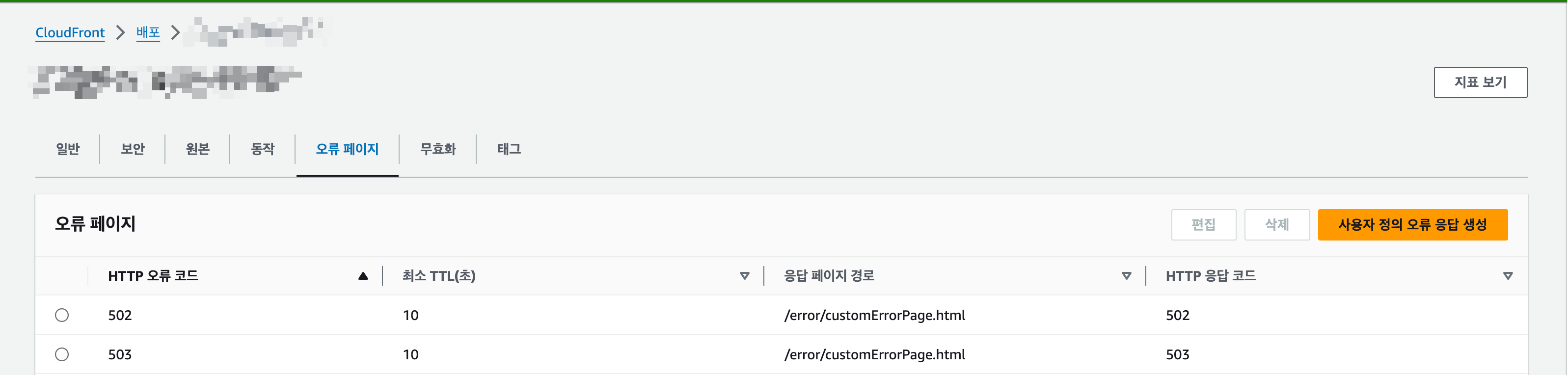
마지막. CloudFront 오류 페이지 설정하기

마지막으로 목표했던 오류페이지 설정을 위와 같이 502, 503 HTTP 오류 코드에 대해 이전에 CloudFront 원본으로 등록한 S3 버킷의 장애 페이지 HTML 파일 저장 경로를 설정한다.
진짜 마지막. 단절 테스트
운영계에서 직접 적용한 하지 않고 개발계에서 적용해본거라 단절 테스트는 k8s deployments 설정에서 replica 수를 0으로 임시로 수정하여 나름 수월?히 테스트해 볼 수 있었다.
#적용 결과

진진짜 마지막. TO - BE Infra Structure
마지막으로 위 과정을 통해 새롭게 변경된 인프라 구조를 소개하며 글을 마친다.

오!! 유용하네요 ㅎㅎ 잘 읽었습니다
:)