
1. Next.js 프로젝트 생성
create-next-app으로 시작
npx create-next-app@latest-
Next.js 14.2.5 버전 설치됨
-
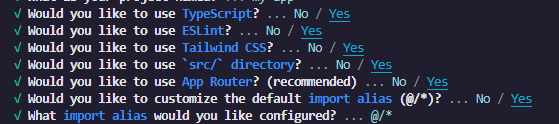
이후에 나오는 설정에서는 모두
YES걸~- typescript + eslint + tailwindcss + app router + import alias 모두 사용하기

- typescript + eslint + tailwindcss + app router + import alias 모두 사용하기
2. prettier 플러그인 사용하기
사용하면 좋은 prettier 플러그인 두 개를 설정해보자~!
prettier-plugin-tailwindcss: tailwindcss 클래스 네임을 정렬해준다!@trivago/pettier-plugin-sort-imports: import 문들을 자동 정렬해준다!
플러그인 패키지 다운로드
pnpm add -D prettier prettier-plugin-tailwindcss @trivago/prettier-plugin-sort-importsprettier.config.js 파일 작성
/** @type {import('prettier').Config} */
module.exports = {
arrowParens: 'always',
bracketSameLine: false,
bracketSpacing: true,
embeddedLanguageFormatting: 'auto',
htmlWhitespaceSensitivity: 'css',
insertPragma: false,
jsxSingleQuote: true,
printWidth: 120,
proseWrap: 'always',
quoteProps: 'as-needed',
requirePragma: false,
semi: true,
singleAttributePerLine: false,
singleQuote: true,
tabWidth: 2,
trailingComma: 'es5',
useTabs: false,
vueIndentScriptAndStyle: false,
plugins: ['@trivago/prettier-plugin-sort-imports', 'prettier-plugin-tailwindcss'],
importOrder: ['^[^./(@/)]', '^(@/)', '^[./]'],
importOrderSeparation: true,
importOrderSortSpecifiers: true,
importOrderTypeScriptVersion: '5.0.0',
};package.json에 prettier 포멧팅 검사 스크립트 추가
다음에 포맷팅 검사 husky랑 action 추가해야지~!
{
"scripts": {
...
"format": "prettier --check --ignore-path .gitignore ."
},3. eslint 플러그인 사용하기
코드 일관성을 위해 몇 가지 플러그인을 추가로 설정해주자!
eslint-config-airbnb,eslint-config-airbnb-typescript: Airbnb에서 정의한 JavaScript 스타일 가이드- 일관된 코딩 스타일을 위한 엄격한 규칙들
eslint-config-prettier: ESLint와 Prettier를 함께 사용할 때 충돌하는 규칙을 비활성화
플러그인 패키지 다운로드
pnpm add -D eslint-config-airbnb eslint-config-airbnb-typescript eslint-config-prettiereslintrc.json 파일 수정
{
"extends": ["next/core-web-vitals", "airbnb", "airbnb-typescript", "prettier"],
"parserOptions": {
"project": "./tsconfig.json"
},
"rules": {
"react/react-in-jsx-scope": "off"
}
}package.json에 lint 검사 스크립트 추가
다음에 lint 검사 husky랑 action 추가해야지~!
{
"scripts": {
...
"lint": "next lint",
},4. 단위 테스트 환경 설정
jest로 단위 테스트 환경 설정을 해주자
패키지 다운로드
pnpm add -D jest @jest/globals ts-jestconfig 파일 자동 생성
npx ts-jest config:init-
jest.config.js 파일이 자동 생성됨
/** @type {import('ts-jest').JestConfigWithTsJest} **/ module.exports = { testEnvironment: 'node', transform: { '^.+.tsx?$': ['ts-jest', {}], }, };
*unit-test 명령어 추가하기
{
"scripts": {
...
"unit-test": "jest"
},끝! 👍
storybook이랑 cypress도 좀 공부해서 설정해 봐야겠다!
