
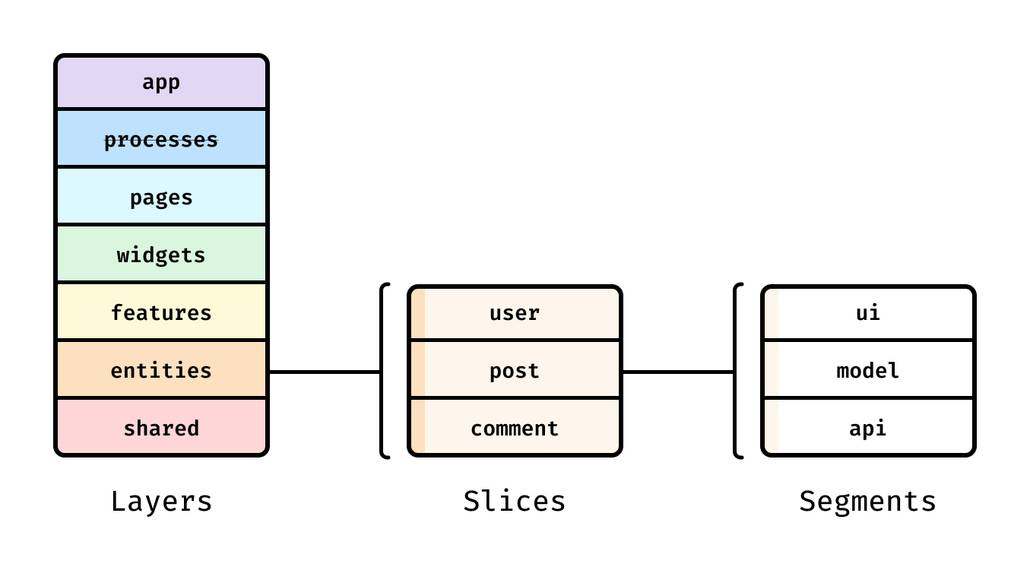
FSD(Feature-Sliced Design)는 기능 중심의 모듈화된 구조로, 애플리케이션을 유지보수성과 확장성이 높은 방식으로 조직화하는 설계 방법론이다.
- 공식 문서도 있고, 튜토리얼도 있다: https://feature-sliced.design/
공식 문서로 살펴보고, chatGPT와 토론을 하고 나서 이해한 대로 간단히 정리하자면
/app
- 애플리케이션의 메인 구조와 라우팅을 담당.
/pages
- url에 매핑되는 페이지 컴포넌트.
- Next.js App router 방식에서는 /app/(routes) 폴더로 대체한다.
/widgets
- 재사용 가능한 UI 컴포넌트, feature의 묶음
- 하위의 기능들을 사용한 molecule
/features
- 기능별로 코드를 관리하는 공간
- 동사에 해당하는 기능을 구현
/entities
- 데이터 모델을 관리
- 명사에 해당하는 데이터
- 그리고 그 데이터와 연관된 UI나 유틸리티 코드 포함
/shard
- 애플리케이션 전방에서 공통적으로 사용되는 코드들을 모아둔 공간
- 유틸리티 함수, 공통 컴포넌트
실제도 폴더 구조를 보면 다음과 같다.
src/
├── app/
│ ├── (routes)/
│ │ ├── .../
│ │ │ └── page.tsx
│ └── layout.tsx
│
├── widgets/
│ ├── .../
│
├── features/
│ ├── .../
│ │ ├── model.ts
│ │ ├── ui/
│ │ └── lib/
│
├── entities/
│ ├── .../
│ │ ├── model.ts
│ │ ├── ui/
│ │ └── lib/
│
├── shared/
│ ├── api/
│ ├── ui/
│ ├── lib/
│ └── config.ts좋은 폴더 구조는 좋지만, 이것도 꼭 정답은 아니다.
고민은 좋지만, 여기에 너무 많은 시간을 들이는 것도 별로다.
끝!
