
React 및 ReactNative 관련해서 폴더의 구조를 작업하는 일에 따라 명확하게 표현하고 싶었다.
깃에서 다른 사람의 폴더구조를 찾아보다Component폴더에atoms,molecules,organisms라는 폴더들이 보여 해당 폴더들에 대해 검색을 해보았고, Atomic Design이라는 디자인 패턴에 대해 공부를 시작했다.

Atomic Design은 총 5가지로 분류된다.
- Atoms(원자)
- Molecules(분자)
- Organisms(유기체)
- Templates
- Pages
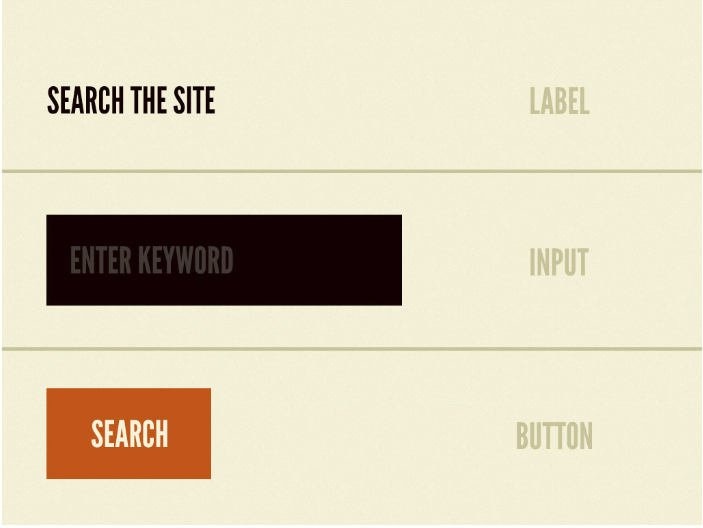
Atoms(원자)

텍스트 레이블, 인풋필드 혹은 버튼과 같은 HTML의 태그.
컬러 팔레트, 폰트 그리고 애니메이션과 같은 인터페이스에서 보이지 않는 추상적인 요소가 포함되기도 하는 가장 작은 컴포넌트이다.
상태를 갖는 것 외에도 전역 적으로 또는 다른 컴포넌트 및 템플릿 내에서 모든 컨텍스트에 적용할 수 있다.
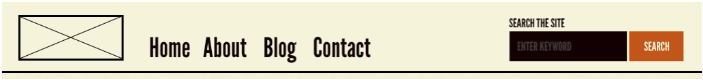
Molecules(분자)

Atoms 하나 이상의 컴포넌트 구성. 복잡한 컴포넌트를 구성하고, 일부 컴포넌트를 재사용하기 시작함.
Molecules는 자체적으로 기능이나 상호작용이 없는 Atoms를 사용해 고유한 속성을 갖고 기능을 생성할 수 있음.
텍스트 레이블, 인풋필드 혹은 버튼들 같이 각 개별 컴포넌트들 자체만으로는 유용하지 않지만 폼(form)으로 구성되어 결합하면 실제로 사용 가능한 상태가 됨.
Atoms에서 Molecules를 만드는 것은 "한 가지만 하고 그거 하나만 잘해라"는 사고방식을 권함.
Organisms(유기체)

Molecules는 작업할 수 있는 빌딩 블록을 제공하고 있어서 이것들을 결합하여 Organisms을 형성 할 수 있음.
Organisms은 비교적 복잡하며 인터페이스에서 구분된 영역을 형성하는 서로 결합되어 있는 Molecules Group.
최종 인터페이스가 어떻게 보이는지 시작하는 단계이며, 서로 비슷하거나 아니면 서로 상이한 Molecules 유형으로 구성 될 수 있음.
Molecules에서 Organisms으로 구축하기 위해선 컴포넌트가 독립적이고, 기동성 있고, 재사용 가능하게 제작해야 함.
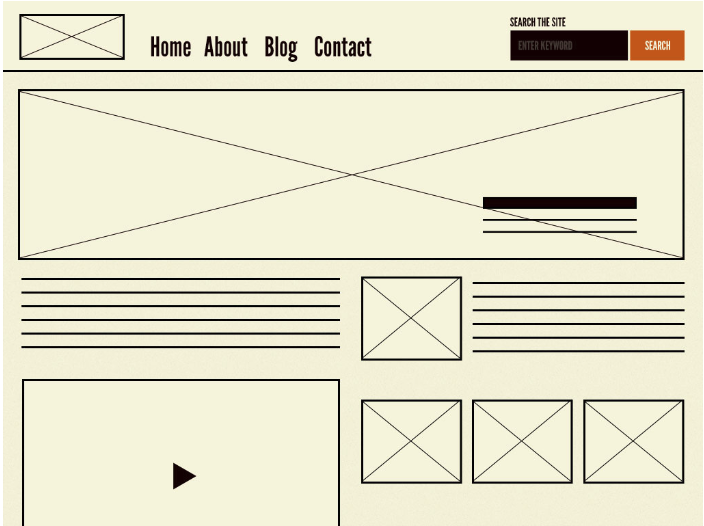
Templates

Templates는 컴포넌트 구성을 중지하고 컨텍스트 설정을 함. 이 부분에서 디자인을 확인하고 레이아웃이 실제로 구동하는지 확인할 수 있음.
페이지의 위치, 배치 및 패턴을 통해 Organisms과 다른 컴포넌트 간의 관계를 연결하지만 스타일, 색상의 컴포넌트를 렌더링하지 않음. (와이어 프레임)
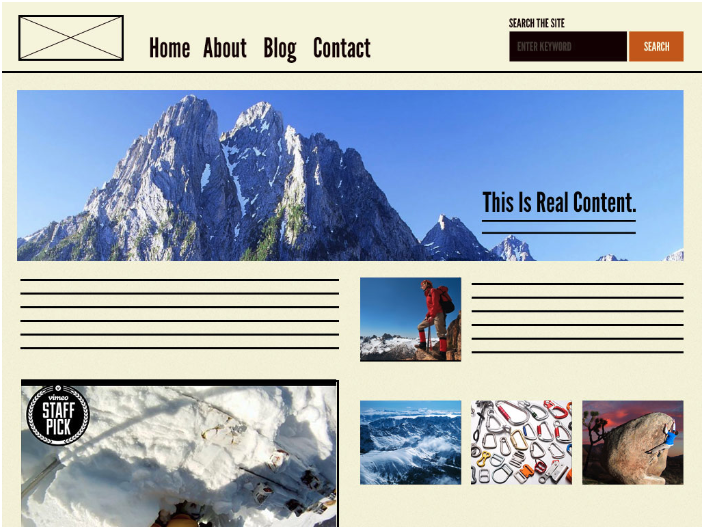
Pages

Pages는 Templates의 특정 인스턴스. placeholder 컨텐츠가 실제 대표 컨텐츠로 대체되어 사용자가 보는 디자인을 정확 / 구체적으로 구현.
이 단계에서 모든 컴포넌트가 충분히 독립적인지 또는 더 작은 부분으로 분할해야 하는지 분석하기 위해 테스트 할 수 있음.
참고
https://bradfrost.com/blog/post/atomic-web-design/
https://cheesecakelabs.com/blog/atomic-design-react/
