
사이드 프로젝트 중 카카오톡 처럼 말풍선이 필요해 검색 중 border 속성을 많이 사용하는 것을 보았다. 또, ::before, ::after 를 사용하던데 이 요소들도 정확히 알지 못해 찾아보았다.
Border
border 속성은 블록의 테두리 형태나 두께, 색상을 정할 수 있다.
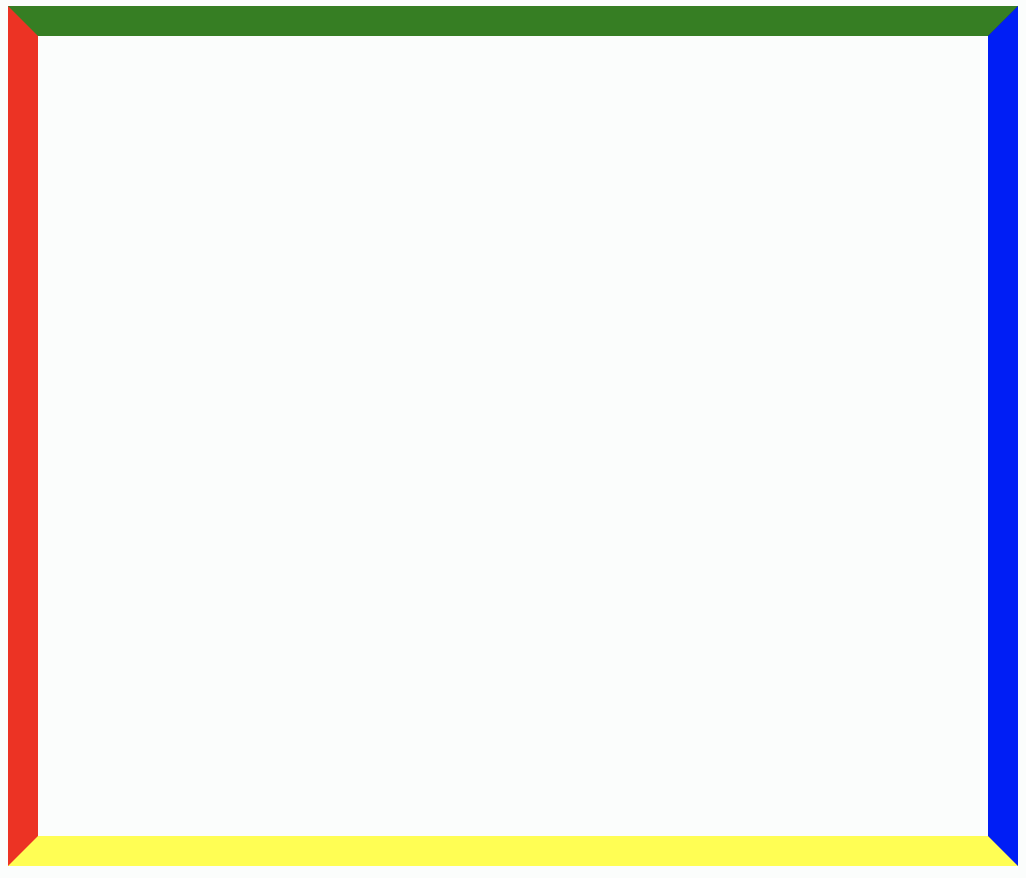
border-top: 15px solid green;
border-left: 15px solid red;
border-right: 15px solid blue;
border-bottom: 15px solid yello;위의 코드를 적용 시키면 아래와 같은 형태가 된다.

여기서 말풍선 꼬리를 만들기 위해 주목해야 될 점은 블록의 width 또는 padding 값이 없을 때 어떤 모양이 되는지 봐야한다.

점점 줄어들어 사각형이 되면서 그 안의 삼각형들이 상하좌우를 담당하는 것으로 보인다. 이제 하나씩 width값을 없애보자.
border-top: 0px solid green;
border-left: 15px solid red;
border-right: 15px solid blue;
border-bottom: 15px solid yello;우선, border-top 값을 0으로 만들어준 경우이다.

정 가운데를 기점으로 초록색의 부분이 전부 사라지면서 빨강과 파랑 또한 반 정도 사라진 것을 볼 수 있다. 이번에는 왼쪽 width 값을 0으로 만들어보자.
border-top: 15px solid green;
border-left: 0px solid red;
border-right: 15px solid blue;
border-bottom: 15px solid yello;
이번에도 왼쪽이 차지하고 있는 빨간색 부분이 전부 사라지면서 초록과 파랑이 반 정도 사라졌다.

이를 통해서 border가 위의 그림처럼 4등분이 되었음을 알게 되었고, 말풍선을 꼬리를 그릴 때 어떻게 해야할지 감이 잡혔다.
말풍선 꼬리를 그려주기 위해 불필요한 위치는 없애면 된다!

위의 말풍선 꼬리는 왼쪽에서 위쪽 부분 또는 아래에서 오른쪽 부분을 가져오면 될 것 같다.
border-top: 15px solid blue;
border-left: 15px solid transparent;위 코드를 적용 시킨 결과,

말풍선 꼬리를 만들었다. 🎉
::before, ::after
이 두 요소는 선택한 태그의 가상의 요소의 자식으로 ::before 는 처음, ::after 는 마지막을 의미한다. content 속성을 통해 값을 넣을 수 있다.
div::before{
content: '';
border-top: 15px solid blue;
border-left: 15px solid transparent;
}따라서 div에 background-color 를 설정하고, 그 이후에 가상요소를 추가하여 position 으로 위치 값을 잘 정해주면 위에서 나오는 말풍선을 그릴 수 있었다.

