vscode에 styled-component 문법 하이라이팅 하기
1

🏷 Intro
vscode에서 Styled Component를 사용하면 하이라이팅이 적용이 안되고 그냥 문자열 형태로만 입력된다.
또한 스타일을 정의할 때에도 하나씩 적어야하는 불편함이 있었다. 찾아보니 생각보다 가까운 곳에 답이 있었다!
🏷 Usage
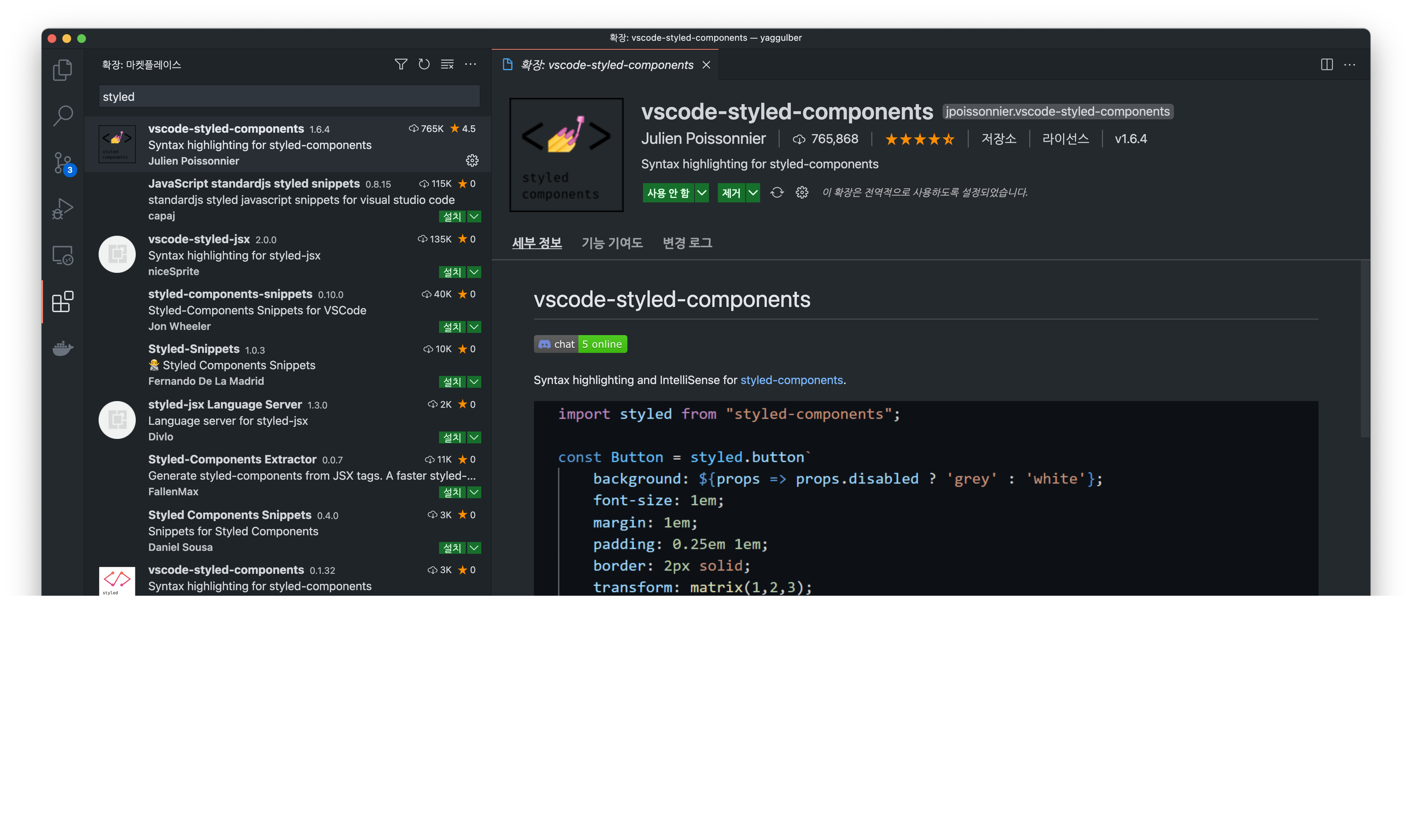
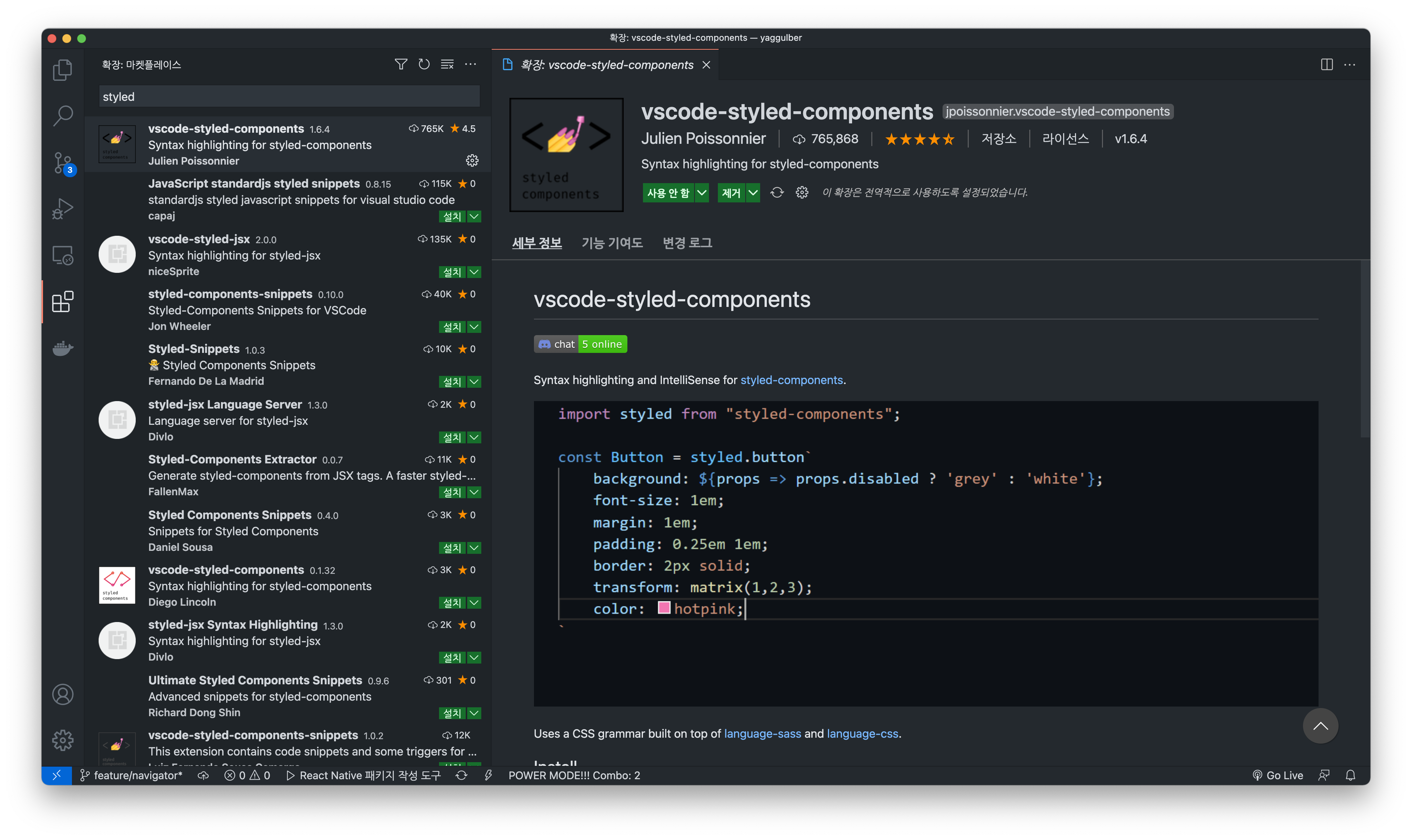
vscode extenstion에서 vscode-styled-components를 설치하면 끝! 정말 간단하다.

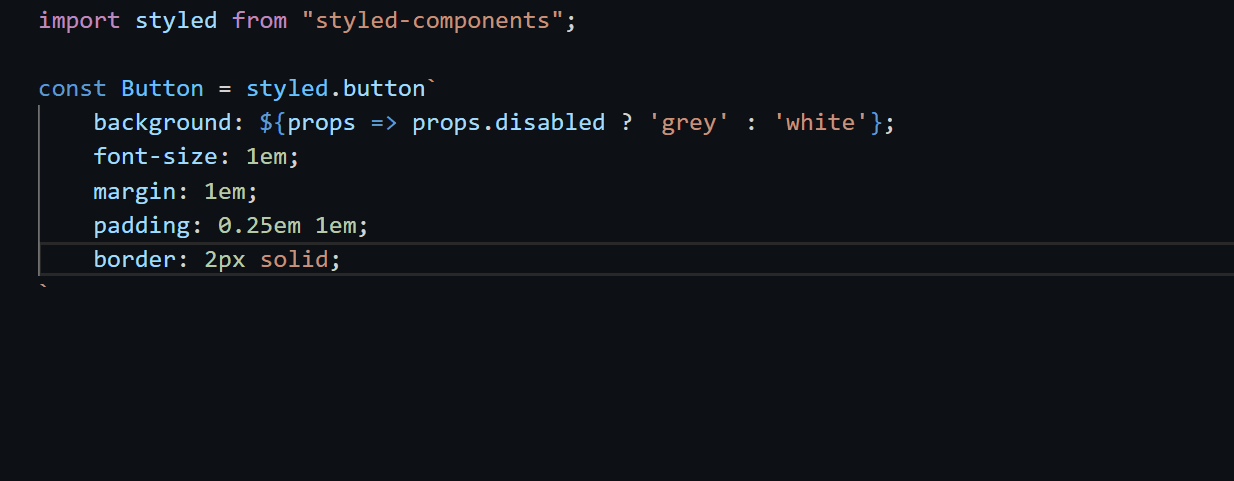
설치만 해줘도 Styled Component를 사용하는 컴포넌트들은 하이라이팅이 되는 것을 볼 수 있다.

가독성과 자동완성으로 인해 많이 좋아졌으나, React Native에서는 안드로이드 그림자를 처리하는 elevation속성을 알지 못해서 에러가 났었다. [expected ts-styled-plugin(9999)]
이를 해결하기 위해선 npm install --save-dev typescript-styled-plugin을 설치한 후, tsconfig.json에서 아래와 같이 적용해줘야한다.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-styled-plugin",
"lint": {
"validProperties": [
"aspect-ratio",
"elevation",
"margin-vertical",
"margin-horizontal",
"padding-horizontal",
"padding-vertical",
"resize-mode",
"shadow-color",
"shadow-opacity",
"shadow-offset",
"shadow-radius",
"text-align-vertical",
"tint-color"
]
}
}
]
}
}lint는 에러를 표현할 지 아닐지의 설정을 할 수 있고, validProperties는 배열 안의 값을 허용하겠다는 설정이다. React Native가 사용하는 속성들을 넣어주면 잘 작동하는 것을 볼 수 있다.
🏷 link
microsoft/typescript-styled-plugin
Support for React-Native specific properties · Issue #58 · microsoft/typescript-styled-plugin
