04/20 첫 면접을 다녀왔습니다. 자기소개와 토이프로젝트 관련한 질문이 많았던 회사였습니다.
그 중에서 기술 관련 질문 받은 것 들을 정리했습니다.
ORM이 무엇인가요?
프론트엔드보다는 백엔드에서 나올 법한 질문인데, 프로젝트에서 Sequelize를 사용해봤다는 이력을 보고 질문해주셨습니다.
당시 답변으로는 MySQL에서 작업할 경우 보안상 위험하고, 프로그래머 입장에서는 Query문과 API 만드는 창을 따로 띄어야하기에 불편하다. 이를 보안한게 ORM이고, 그 중에서 Sequelize를 사용해 model폴더에서 테이블들을 CREATE하고 associate를 관계를 연결하며, routes폴더에서 SELECT, INSERT, UPDATE, DELETE를 제어한다라고 답변했습니다.
보안상 위험하다고 했는데, 뭐가 위험한건지 정확하게 설명을 못한거같아 아쉬움이 남았습니다.
Object-Relational Mapping(ORM)
객체와 관계형 데이터베이스의 데이터를 자동으로 연결해주는 개념입니다. 즉, 객체 간의 관계를 바탕으로 SQL을 자동으로 생성해줍니다.
장점
- SQL Query문을 길게 쓸 필요없이 ORM 메소드로 데이터들을 제어할 수 있어 프로그래머가 로직에 더 집중할수 있게 도와줍니다.
- 각종 역할에 대해 객체나 함수로 만들어서 하기 때문에, 코드 가독성 및 유지보수의 편리성이 증가합니다.
- DBMS를 교체하는 거대한 작업에도 비교적 적은 리스크와 시간이 소요됩니다.
- SQL Injection 공격을 막아주는 기능이 있어 버그나 해킹가능한 요소들을 줄여줍니다.
단점
- 완벽한 ORM으로만 서비스를 구현하기 어렵습니다.
- 사용하기엔 편하지만 설계를 신중하게 해야합니다.
- 잘못 구현된 경우에 속도 저하 및 심각할 경우 일관성이 무너지는 문제점이 생길 수 있습니다.
- 프로시저가 많은 시스템에서는 ORM의 객체 지향적인 장점을 활용하기 어렵습니다.
- 이미 프로시저가 많은 시스템에서는 다시 객체로 바꿔야하며, 그 변경하는 과정에서 생산성이 저하되거나, 리스크가 많이 발생할 수 있습니다.
* 프로시저 : 프로그램의 기능에 따라 여러 개의 단위로 분해한 것입니다.
참고 > https://gmlwjd9405.github.io/2019/02/01/orm.html
SSR이 무엇인가요?
당시 답변으로, Server Side Rendering으로 서버에서 미리 사용할 데이터들을 가져와 브라우저에게 넘겨주기 때문에 SPA에서 유저 경험이 좋아진다고 답변했었습니다.
Rendering
렌더링이 무엇인지 먼저 알아보겠습니다.
렌더링은 요청 받은 컨텐츠들을 브라우저 화면에 표시하는 것을 말합니다. 순서로 표시하면 아래와 같이 됩니다.
- Loader가 서버로부터 HTML, CSS 텍스트 파일들을 불러옵니다.
- Phasing을 통해 문서를 DOM Tree, CSSOM Tree로 만듭니다.
- DOM Tree와 CSSOM Tree는 단순 텍스트이기에 두 Tree를 합쳐 Render Tree를 구축합니다.
- Viewport를 확인하여 브라우저 화면 어느 위치에 어느 크기로 출력될지 계산합니다. 이를 Layout이라고 합니다.
- 계산이 끝난 Render Tree를 이용해 실제 픽셀 값을 브라우저 화면에 그려줍니다. 이를 Paint라고 합니다.

Server Side Rendering
서버에서 렌더링을 작업합니다. 기존에 MPA에서 사용하던 방식으로 사용자가 웹페이지에 접근 했을 때, 서버에게 해당페이지에 대한 컨텐츠 요청을 하며 서버에서는 html, view와 같은 리소스들을 어떻게 보여줄지 해석하고 렌더링해서 사용자에게 반환합니다.
Client Side Rendering
SPA가 나오면서 생겼습니다. 최초에 1번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링을 하는 방식입니다.
차이점
차이점은 크게 초기 렌더링 속도, SEO, 보안으로 볼 수 있습니다.
초기 렌더링 속도
CSR의 경우, 사용자의 행동에 따라 필요한 부분만 다시 렌더링되기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 반응속도를 기대할 수 있습니다.
다만, CSR은 페이지를 읽어들이는 시간, JavaScript를 읽어들이는 시간, 그리고 JavaScript가 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 사용자에게 보여집니다. 즉, 초기 구동속도가 느립니다.
이와 반대로, SSR의 경우 서버에서 view를 렌더링하여 가져오기 때문에 view를 보기까지 초기 구동속도가 빠릅니다.

Search Engine Optimization(SEO)
웹사이트 및 블로그들을 검색할 때, 웹 크롤러(봇)들이 JavaScript 파일을 실행시키지 못하고 HTML에서만 컨텐츠를 수집합니다. 그래서 CSR 방식으로 개발 된 페이지들은 빈 페이지로 인식하게 됩니다.
검색엔진에 제대로 노출이 되지 않는다면 웹페이지의 유입이 줄어드는 악순환이 반복됩니다.
SSR은 view를 서버에서 전부 렌더링해서 내려주므로 HTML에 모든 컨텐츠들이 저장되어 있기 때문에 SEO 적용에 큰 문제가 없습니다.
보안
기존의 SSR에서는 사용자에 대한 정보를 서버 측에서 세션으로 관리를 하지만 CSR방식은 클라이언트 측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않습니다.
참고 >
https://d2.naver.com/helloworld/59361
https://linked2ev.github.io/devlog/2018/11/15/Javascript-2.-What-is-SSR/
Redux를 사용하는 이유가 무엇인지?
State를 자식 컴포넌트에게 넘겨 줄 때 props로 상태 값을 넘겨줬습니다. 컴포넌트의 구조가 복잡할 경우, 자식 컴포넌트 사이에서는 불필요한 props를 받는 컴포넌트도 생깁니다. 그렇기 때문에 Store라는 공유할 수 있는 저장소를 두어 원하는 컴포넌트에 상태 값과 함수를 직접 넘겨 줄 수 있습니다. Redux 말고 Context API를 통해서도 동일한 작업을 할 수 있습니다.
flex에 대해 설명해주세요.
flex
display 속성 중 레이아웃을 짤 때 유용한 속성입니다. flex를 사용하기 위해서는 아래와 같은 구조로 되어있어야 합니다.
<container>
<item>
...사용할 아이템들
</item>
</container><container> 태그에는 display 속성이 flex가 되어야 하위 <item>태그에서도 적용이 됩니다.
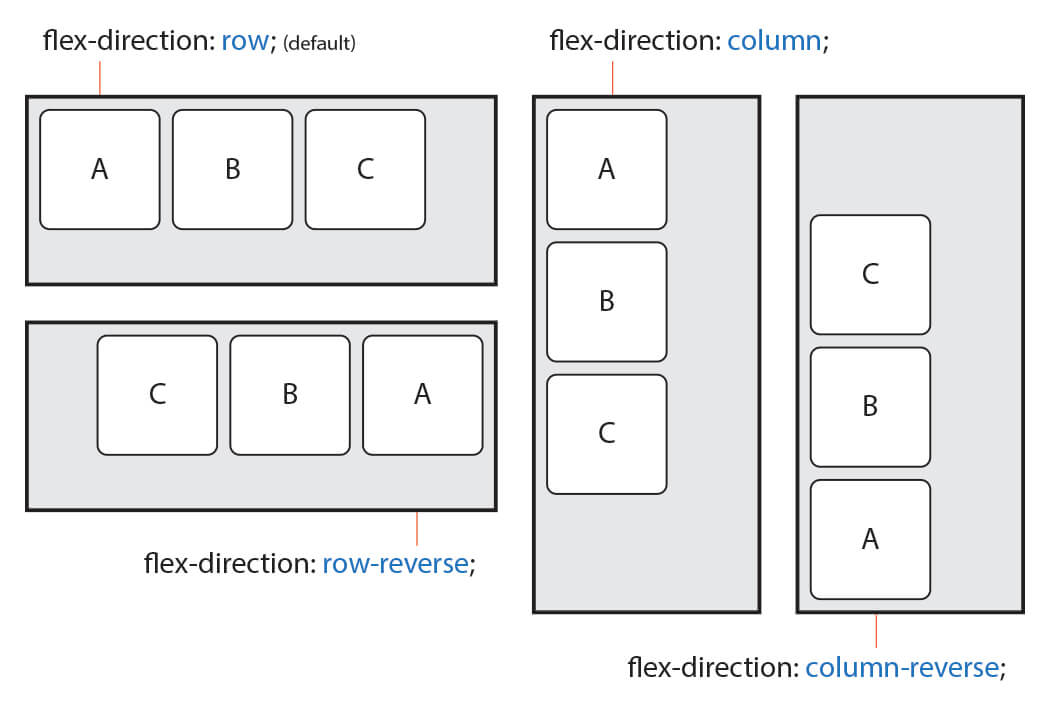
flex-direction
<item>태그들의 쌓는 방법을 정하는 속성입니다. (축 설정)
- row : 기본값으로 수평으로 쌓입니다.
- row-reverse : 수평으로 쌓이지만 순서가 반대입니다.
- column : 수직으로 쌓입니다.
- column-reverse : 수직으로 쌓이지만 순서가 반대입니다.

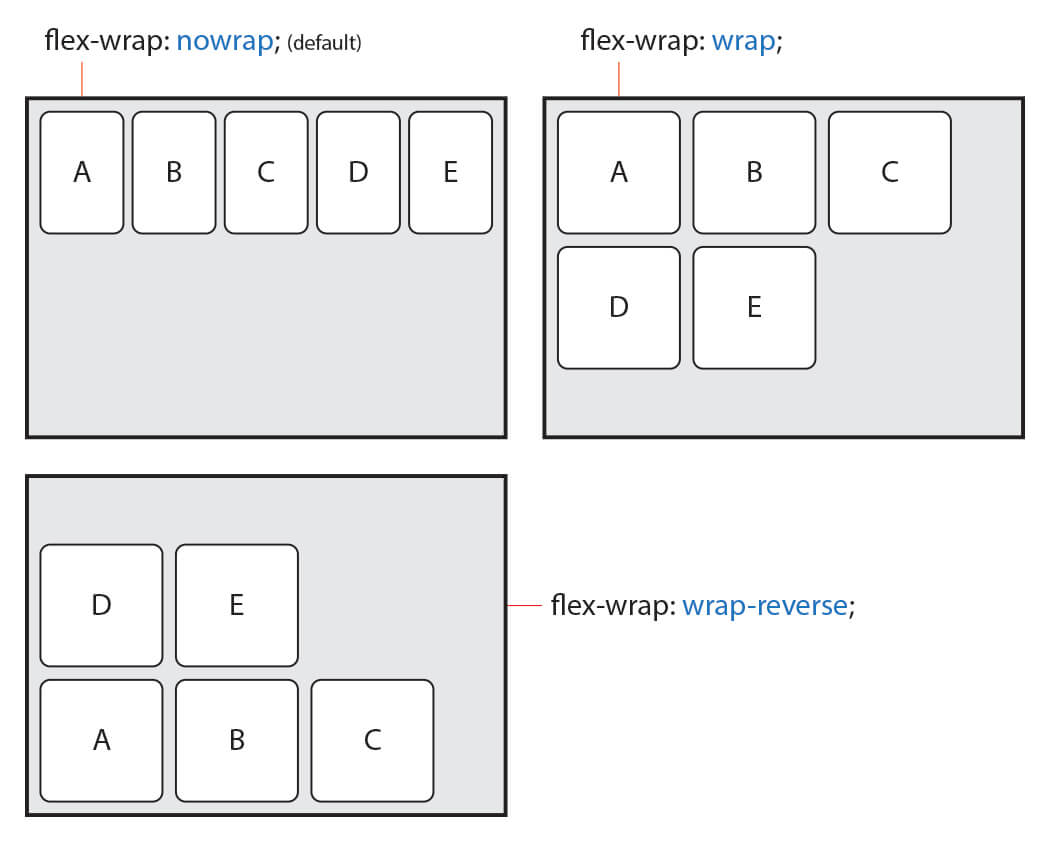
flex-wrap
<item> 크기에 맞춰서 다음 줄로 옮기는 속성입니다.
- nowrap : 기본값으로
<itme>의 크기를 줄여가며 계속 나열합니다. - wrap :
<container>밖으로<item>이 넘어갈 경우 다음 줄로 넘어갑니다. 위에서부터 나열합니다. - wrap-reverse : wrap 속성과 같지만, 아래서부터 나열하며 위의 줄로 넘아갑니다.

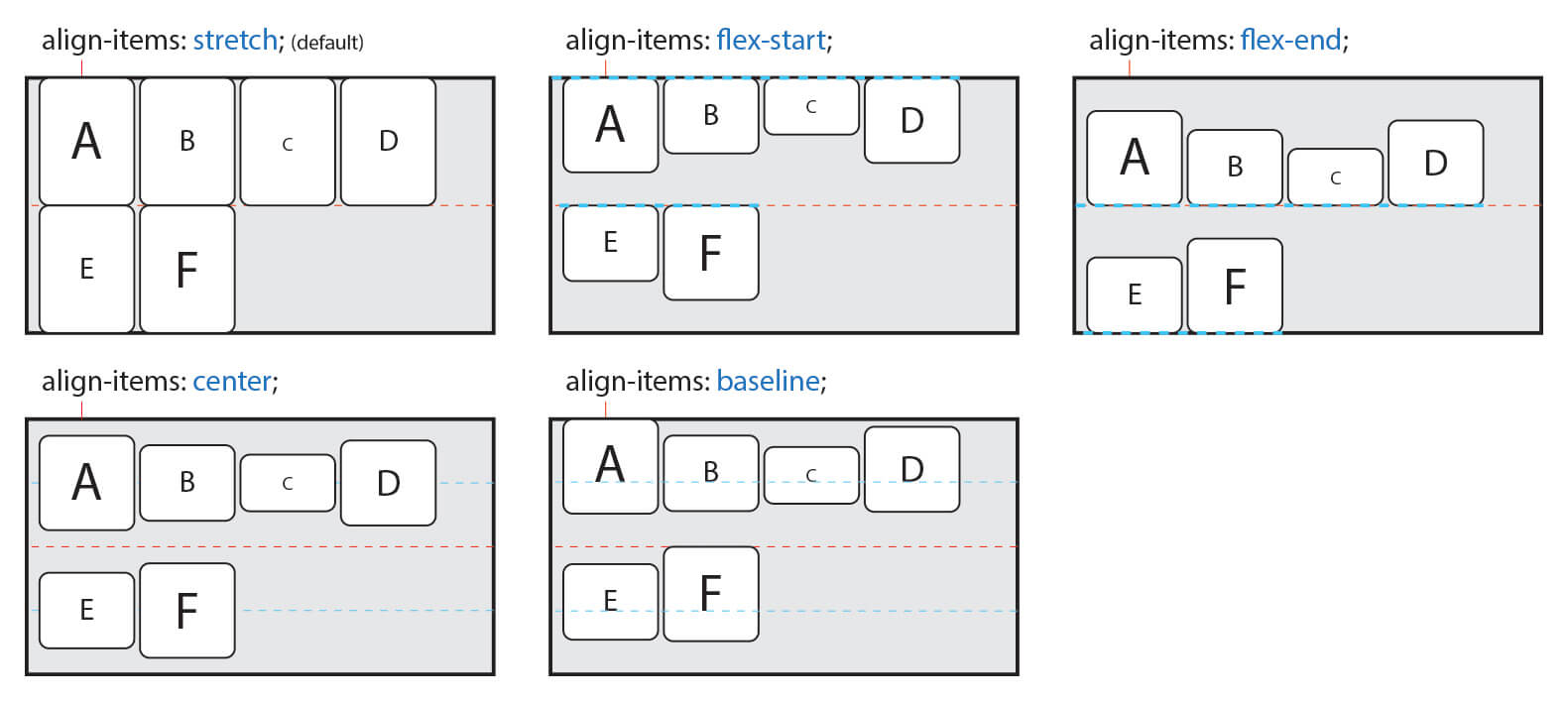
align-items
<item> 태그들의 정렬을 담당합니다. 한 줄인 경우 많이 사용합니다.
- stretch : 기본값이며,
<item>이<container>의 height를 사용합니다. - flex-start :
<item>들을 각 줄의 시작점으로 정렬합니다. - flex-end :
<item>들을 각 줄의 끝점으로 정렬합니다. - center :
<item>들을 가운데로 정렬합니다. - baseline :
<item>들을 문자 기준선에 정렬합니다.

참고 > https://heropy.blog/2018/11/24/css-flexible-box/