사수가 없으면 알아서 좋은 코드를 많이 찾아보면 된다.
그 소스를 찾는게 좀 일인데 그래도 다를 깔쌈한 프로젝트 코드들을 많이 봐야 한다.
스오풀이나 블로그 글 처럼 자잘한 코드블록도 물론 유용한데 시야를 넓히기 위해선 프로젝트 파일을 많이 봐야겠다고 생각했다.
과거의 나 .. 피똥좀 쌌지만 아예 쓸모없는 노력은 아니었다.
그땐 뭔말인지 1도모르고 걍 따라쳤다.
따라치니 따라쳤던기억이 머리에 남고 그 기억을 추적해 다시 그 코드를 풀어보게 됐다.
Code
class DynamicCollectionView: UICollectionView {
var isDynamicSizeRequired = false
override func layoutSubviews() {
super.layoutSubviews()
if !__CGSizeEqualToSize(bounds.size, self.intrinsicContentSize) {// intrinsic size가 원래 컨텐츠 사이즌가벼
if self.intrinsicContentSize.height > frame.size.height {
self.invalidateIntrinsicContentSize()
}
if isDynamicSizeRequired {
self.invalidateIntrinsicContentSize()
}
}
}
override var intrinsicContentSize: CGSize {
return contentSize
}
}^ 위 코드가 참고한 코드다.
Custom으로 만들 tableView에도 똑같이 적용하면 되는데, __CGSizeEqualToSize이 함수를 안쓰고 바꿨다.
말그대로 CGSize가 같은지 비교해주는 함순데 추측하건데 이 함수를 사용할때는 ==이 CGSize에는 적용되지 않았다보다.
== 기호 사용 확장하는 코드를 어디서 봤는데 아맞다 IGListKit.. 그것도 곧 봐야겠다.
class DynamicHeightTableView: UITableView {
var isDynamicSizeRequired = false
override func layoutSubviews() {
super.layoutSubviews()
if bounds.size != self.intrinsicContentSize {
if self.intrinsicContentSize.height > frame.size.height {
self.invalidateIntrinsicContentSize()
}
}
if isDynamicSizeRequired {
self.invalidateIntrinsicContentSize()
}
}
override var intrinsicContentSize: CGSize {
return contentSize
}
}
위에서 설명한 부분만 빼면 동일하다
Usage
// MARK: View Components
let tableView: DynamicHeightTableView = {
let table = DynamicHeightTableView()
table.isDynamicSizeRequired = true
// register cell
table.register(UITableViewCell.self,
forCellReuseIdentifier: "cell")
return table
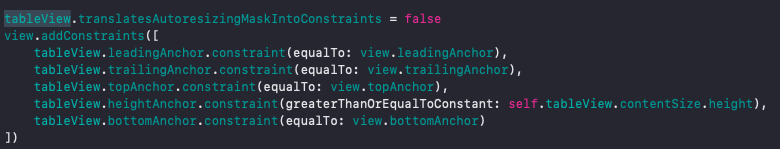
}()Anchor 잡기 (코드로 보여주면 별로 눈에 안들어와서 캡쳐했다)

top, trailing, leading은 뭐 원하는곳에 잘 잡으시고...
중요한건 height 랑 bottom anchor다 !!!!!!!!
늘상하던대로 equalTo 써버리면 안된다.
Dynamic이니까 greaterThanOrEqualToConstant 사용.
나는 이걸 어디에다 사용했는가
그 뭐냐... tableView cell을 expand하는데... 샹... 잘 안되는거다.. 잘 안된다는게..뭐냐면... 그냥 레이아웃이 이상해... 막 가려져 bottom이 확장하면... 그래서 ^^ 이 방법을 썼다.
그럼 아뇽

절 살려주셨습니다 감사해요 ㅠㅠㅠㅠㅠㅠㅠㅠㅠ