지난시간에 네트워크 프로토콜을 다뤘다.
이번엔 http프로토콜을 이해해보자.
HTTP 프로토콜이란?
HTTP(HTTP는 HyperText Transfer Protocol)는 HTML 문서와 같은 리소스들(HTML문서, 이미지, 동영상, 오디오, 텍스트 문서 등)을 웹상에서 클라이언트와 서버간 통신할때 사용하는 프로토콜입니다. HTTP는 하이퍼텍스트를 전송하는 통신 규약을 의미한다.
하이퍼텍스트는 참조를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트이다.
http 1.1
http 1.1에 새롭게 생긴 기능들을 알아보자.
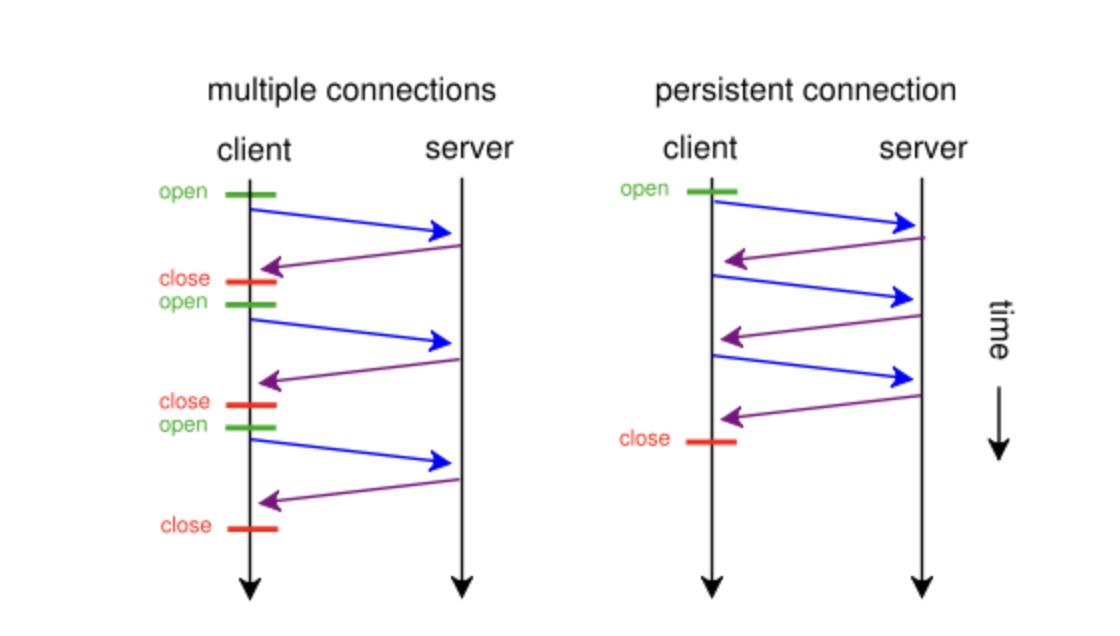
1. persistent connection

http의 경우 udp, tcp모두 사용가능하지만, 기본적으로 tcp를 기본으로 한다. 1.1이전까지, tcp의 요청이 있는경우 클라이언트가 5번의 요청을 한다면 5번의 tcp를 통한 연결 과정이 필요했다.
이 부분에서 많은 지연시간이 발생했고 이를 해결하기위해 tcp 의 재사용을 통해 한번 연결된 tcp는 끊지않고 계속 통신할수 있는 persistent connection가 생겼다.
요청 헤더에 아래 헤더를 추가하면 tcp 연결이 유지된다.
Connection: keep-alivepipelining

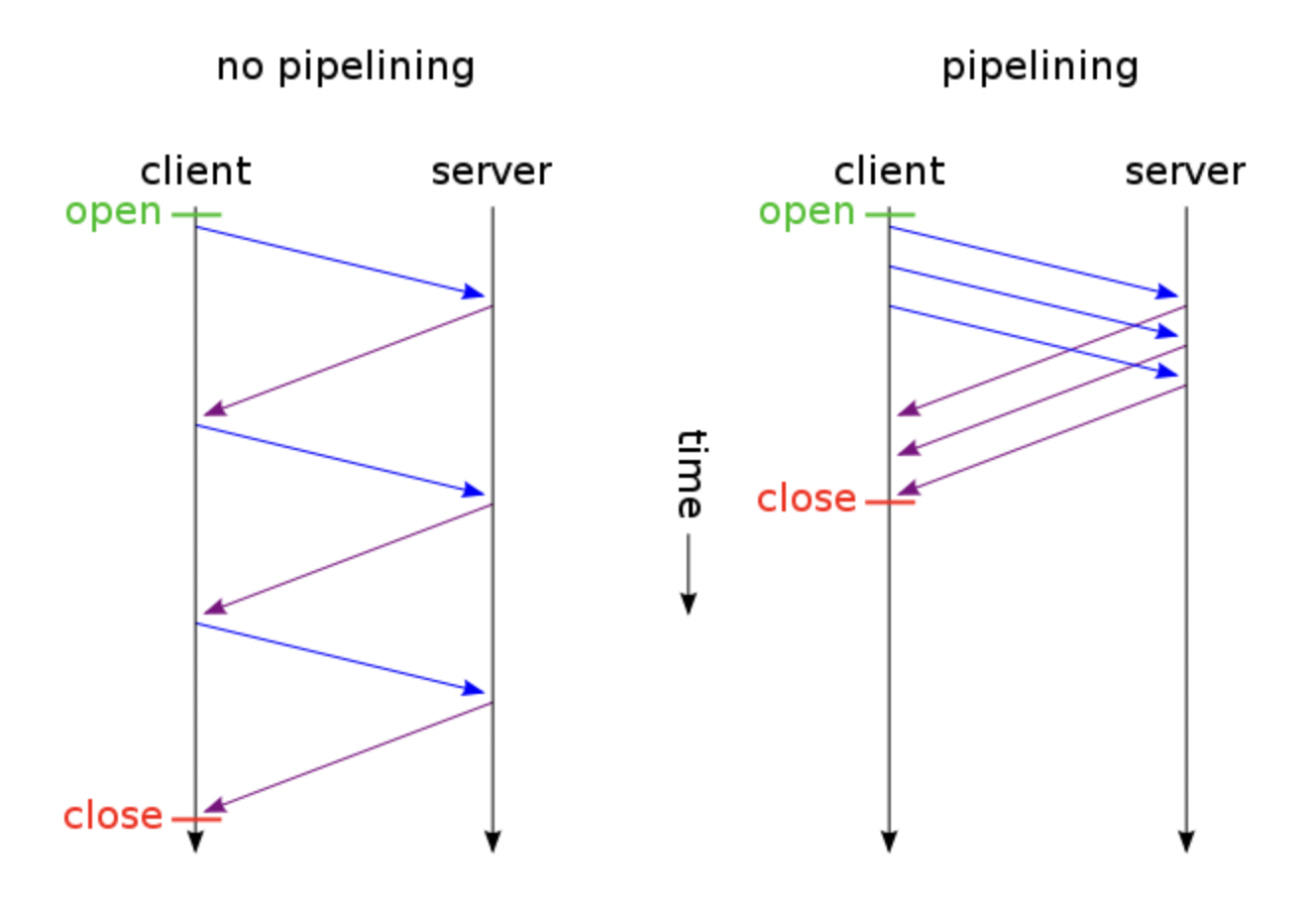
1.1이전 버전에서는 미리 보낸 요청이 있다면 해당 요청이 완료되어 응답을 받은뒤 새로운 요청을 보냈다. pipelining을 사용하면, 요청을 먼저 연속적으로 보내고 서버로 요청을 넣어 네트워크 가동율을 높이고 성능을 향상시킨다.

이론상 좋아보이지만 여전히 첫번쨰 요청이나, 이전 요청이 오래걸리는 요청이라면 늦게들어온 B의 요청이 끝났더라도 A의 요청이 끝날때까지 기다렸다가, A를 보내고 B를 보내기떄문에 지연시간이 발생한다.
또한 연속된 요청이라 비슷한 중복되는 헤더가 많은데 여전히 헤더를 모두 보낸다는 문제점이 있다.
1.1의 단점
중복되는 헤더.
순차적인 응답과 요청에 의해,앞서 요청 무거운 작업이라면, 뒤의 요청도 안됨.
HTTP 2.0프로토콜
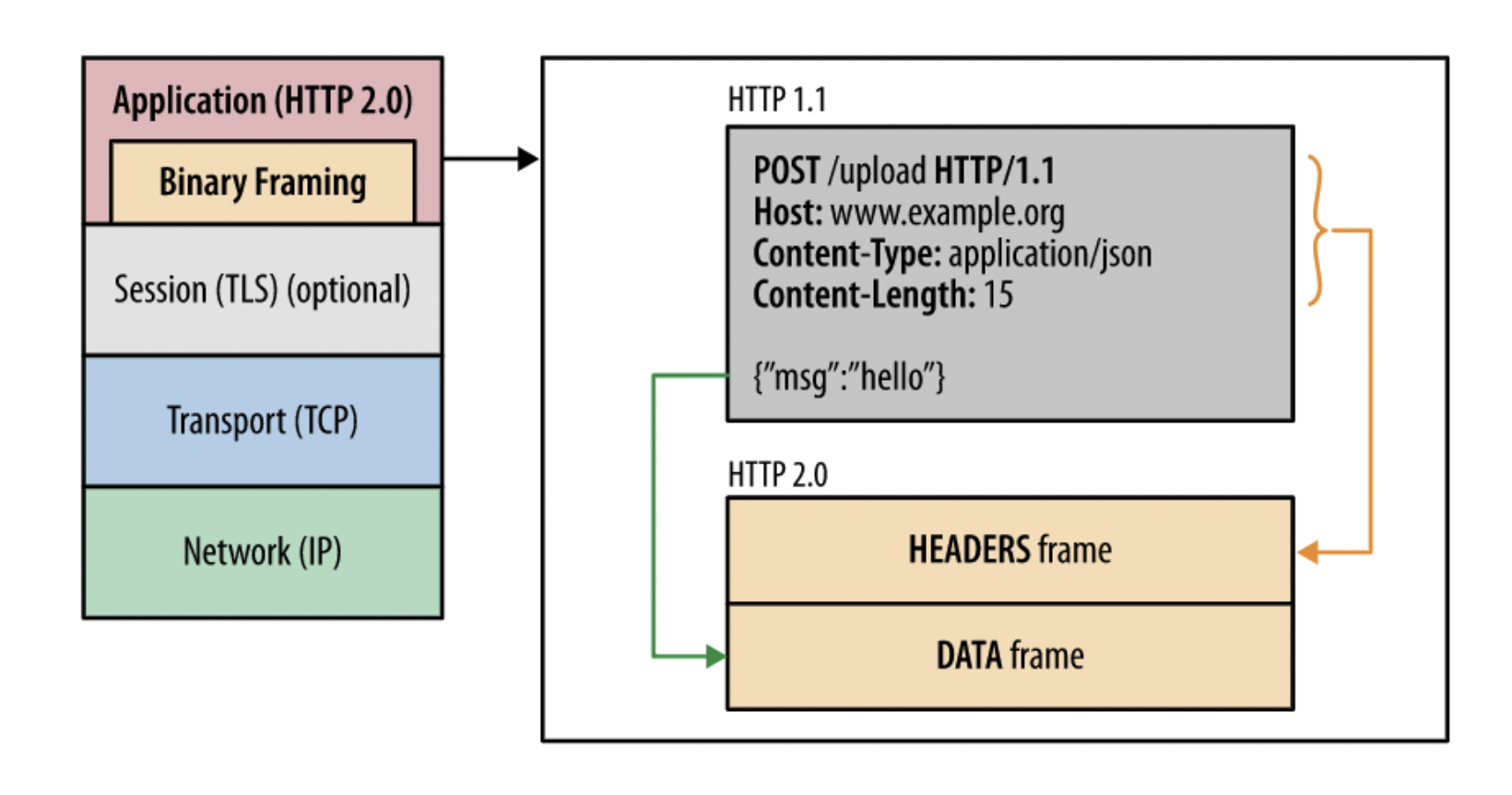
1. binary framing

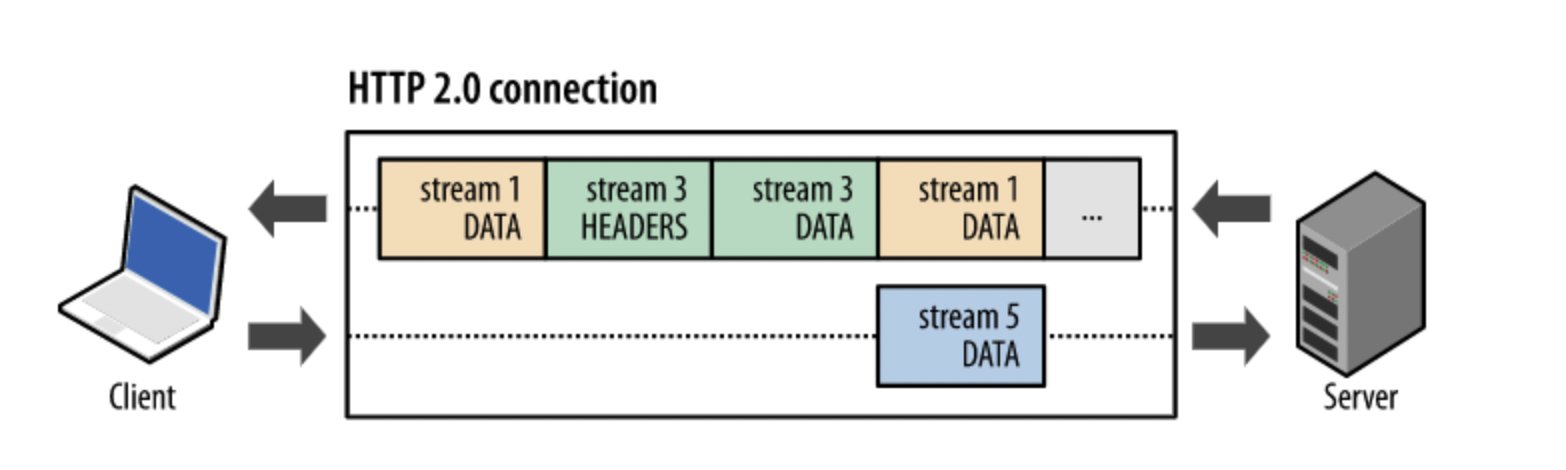
기존 텍스트 형테의 헤더와 데이터들을 바이너리 형태로 변환하여 요청한다. 이때 헤더와 데이터 부분을 프레임단위로 나눈다.
바이너리로 인코딩해서 속도도 빨라졌다.

또한 위의 사진처럼 헤더와 데이터들을 쪼개서 보낼수 있음으로 순서가 상관없어 졌고, browser가 하나의 connection 상에서 동시에 여러 개의 request를 보내는 multiplexing이 가능해졌다.
HTTP/1.1은 단순히 request를 순서대로 보내곤 했다. 웹사이트로 예를들어보자면, HTML, CSS, JS파일이 있을 때, HTML요청하고, HTML받으면 CSS요청하고, CSS받으면 JS요청하고, 이렇게 작동했다는 것이다. 1.1은 synchoronous하게 작동한다는 의미다.
2. 요청우선순위
보낸 요청을 헤더에서 우선순위를 앞당겨 먼저 처리하는 기능도 생겼다.
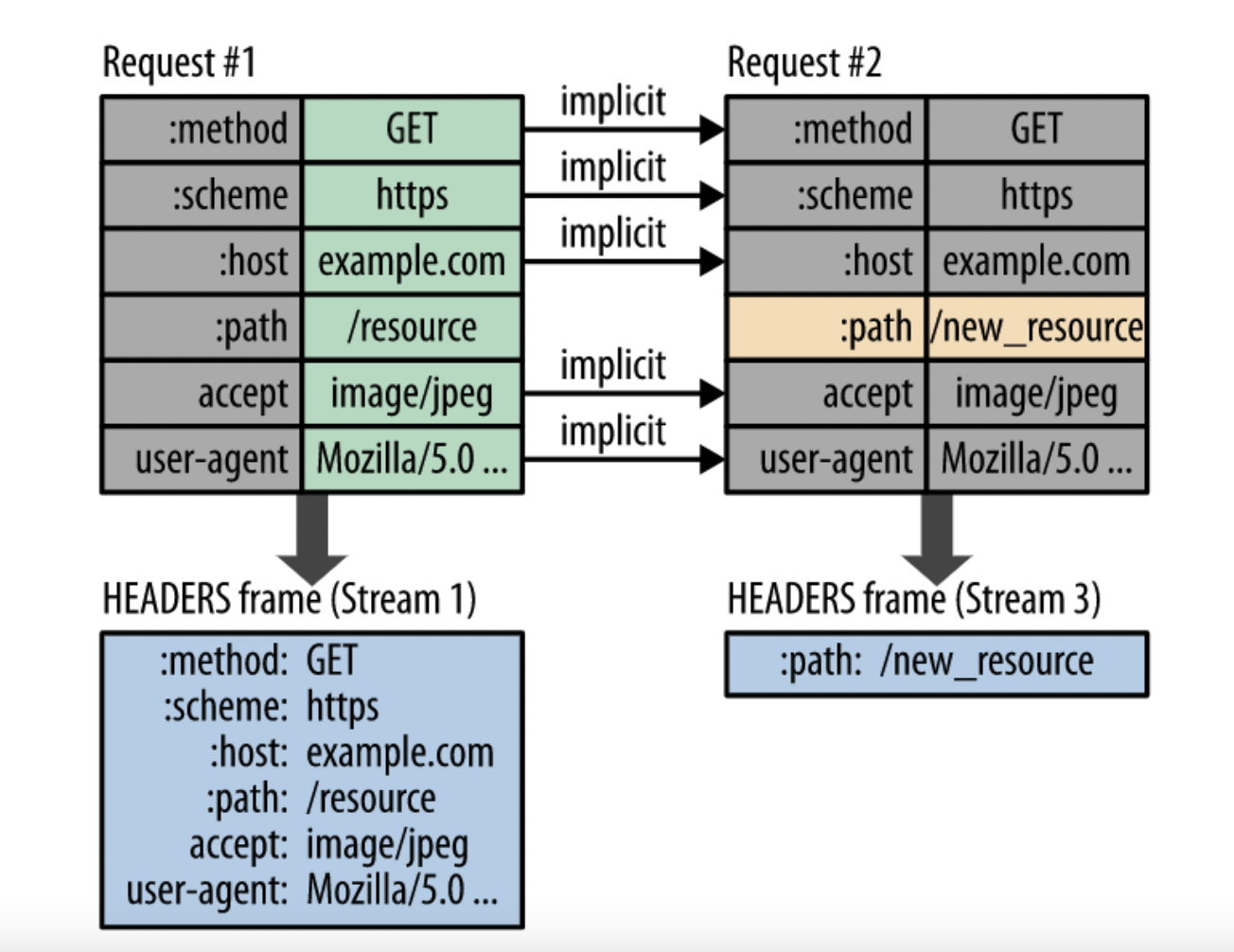
3. 헤더압축

중복되는 헤더는 보내지 않고 다른 헤더만 보내는 기능도 생겼다:)
예를들면, 사진 요청같은 경우 큰 데이터라 여러번 나눠서 요청 할텐데, 그런거면 헤더를 줄여서 요청 넣을수 있으니 엄청 좋을거같다.
quic!
2.0도 tcp라는 한계점에서 속도를 당기는데 지연된다.
udp를 통해 속도도 빠르고 정확성 있는 구글이 프로토콜을 만들었다.
quic~ 하지만 아직 쓸이이 없으니 나중에 봐야짐!
참고자료
https://dkrnfls.tistory.com/289
https://www.youtube.com/watch?v=xcrjamphIp4&ab_channel=%EC%9A%B0%EC%95%84%ED%95%9CTech
https://dkrnfls.tistory.com/289
https://ybdeveloper.tistory.com/116