react
1.ESLint & Prettier

개발자들이 특정한 규칙을 가지고 코드를 깔끔하게 짤 수 있게 도와주는 라이브러리자바스크립트를 쓴느 라인 제시, 문법에 오류가 나면 알려주는 역할포멧터 역할도 하지만, 주요 기능은 문법 오류를 잡아준다.익스텐션 설치 (CRA로 설치하면, eslint가 이미 설정되어 있다
2.React 공식문서 공부 - 1

리액트 공식문서를 읽어보며 정리를 해보았다.공식문서 : https://ko.reactjs.org/docs/hello-world.html전체를 정리하면서 알아야 할 것 같은 개념들 위주로 정리하였다.ReactDOM.render() 로 부터 React가 시작된다.
3.React 공식문서 - Hook

함수형 컴포넌트에서 React state와 생명주기(lifecycle)을 연동할 수 있게 하는 함수 Hook을 이용해 기존 Class 바탕의 코드를 작성할 필요없이 React 기능을 사용할 수 있다.Hook을 반드시 사용할 필요는 없고 선택일 뿐이다.Hook은 Reac
4.[React 공식문서] - #0.1 React 시작하기

vite로 애플리케이션을 시작하기 위해 yarn 을 설치합니다brew install yarnyarn create viteReact => typescript => 프로젝트 들어가서 yarn으로 설치yarn dev : 시작하기(vite 되게 편리한 것 같다.. )CRA 는
5.Next.js 장점

Next.js을 사용하는 기업이 날로 늘고 있다. 왜 Next.js의 인기가 많은지 이해하고, 장점을 이해해보도록 하자. 리액트 기반의 프레임워크로 React(SPA)의 단점을 커버해 주는 역할을 의미합니다.SPA는 사이트에 접속할 때 하나의 페이지를 불러옵니다.하나의
6.[리액트 복습] 1. 리액트 시작하기

리액트를 다루는 기술을 읽어보며 리액트를 사용하며 놓쳤던 부분을 잡기 위해서 기록했습니다.컴포넌트란 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체입니다.보통 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의합니다.리액트에서는 render() 를 이용해
7.[리액트 복습] 2. React 이해하기

지금까지 import 구문을 아무렇지 않게 사용했었습니다.이는 특정 파일을 불러오는 것인데, react로 만든 프로젝트의 JS 파일에서는 Import를 사용해 다른 파일들을 사용할 수 있습니다.모듈을 불러와서 사용하는 것은 브라우저에 없는 기능입니다.브라우저가 아닌 환
8.[React 복습] 3. 컴포넌트

함수 컴포넌트와 가장 큰 차이는 아래와 같습니다.state 기능라이프 사이클 기능임의 메서드를 정의할 수 있다클래스형 컴포넌트는 render()가 필수이고, 그 안에서 JSX를 반환합니다.그럼에도 함수형 컴포넌트를 쓰는 이유선언하기가 편하다.메모리 자원도 덜 사용한다.
9.[React 복습] 4,5,6 - 이벤트 핸들링 , REF, 컴포넌트 반복

이벤트핸들링에 대해서는 거의 대부분 알지만,몇가지 헷갈리는 부분만 짚고 넘어가보겠습니다.input을 넣는 메서드입니다.여러개의 input을 넣는 부분에 대해서 다시 보겠습니다.input에 name을 사용하면 e.target.name으로 접근이 가능하더라 이말입니다. 저
10.[React 복습] 7 - 라이프 사이클

모든 리액트 컴포넌트에는 라이프사이클이 존재합니다. = 수명 주기컴포넌트의 수명은 페이지에 렌더링하기 전부터 페이지에서 사라질 때 끝납니다.라이프 사이클은 클래스 형태에서만 사용이 가능합니다.hooks 를 사용한 방법은 다음 챕터에서 보겠습니다.카테고리는 크게 세가지로
11.[React 복습] 8 - Hooks

React의 Hooks은 함수 컴포넌트에서 사용되어 기존의 클래스형에서만 가능하던 기능들을 함수 컴포넌트에서도 사용 가능하게 했습니다. 종류를 간단하게 확인하면서 평소 몰랐던 내용이나 중요한 내용을 대해 정리해보겠습니다.const \[a,setA] = useState(
12.[React 복습] 11. 컴포넌트 성능 최적화

데이터가 많아지면 애플리케이션이 느려지는 것을 체감을 할 수도 있다고 합니다.여러가지 방법으로 컴포넌트를 최적화해보겠습니다.useState의 기본값으로 함수를 넣어주는 경우함수를 userState(crateTodos()) 이런식으로 작성하면, 리렌더링할 때마다 호출되지
13.[React 복습] 코드 스플리팅

리액트 프로젝트는 제공할 때는, 빌드 작업을 거쳐서 배포해야 합니다.이 빌드된 파일의 크기를 줄이고, 최적화하는 작업이 아주 중요하다고 할 수 있습니다.JS 파일 안에서, 주석, 공백 등을 제거해서 최소화 하기도 합니다.JSX 문법이나 다른 최신 JS 문법이 원활하게
14.React Native

Flutter 와 RN 사이에서 어떤걸 배워야 하나 고민하고 있었습니다.(결국은 두개 다 해볼 예정이지만 ㅎㅎ) 우선은 친숙한 React를 이용할 수 있는 RN을 선택했습니다.JS 를 사용해서, 새로운 언어를 배울 필요가 없고, 이벤트와 상태 업데이트 형식이 React
15.React Test Code - 1

테스트 코드의 작성과 TDD의 중요성예상치 못한 오류를 발견할 수 있습니다.의도대도 작동하는지 검증할 수 있습니다코드 변경으로 인한 영향도를 파악 가능합니다.이에 코드 변경에 대한 사이드 이펙트를 줄여줍니다.이번 기회를 통해 테스트 코드의 사용법을 알고 적용해보며 제대
16.React Test Code - 2 (FE 테스트 종류)

Test용 설정을 마무리 하고 이제 테스팅 코드를 적을 시간입니다. 그전에 프론트엔드에 있어 테스트 종류를 알아보고 가겠습니다. 테스트의 유형 테스트는 여러 기준이 있는데, 요즘 가이드에서는 아래와 같이 구분하고 있습니다. 정적 테스트 (static) 단위 테스트 (
17.Infinite Scroll 구현

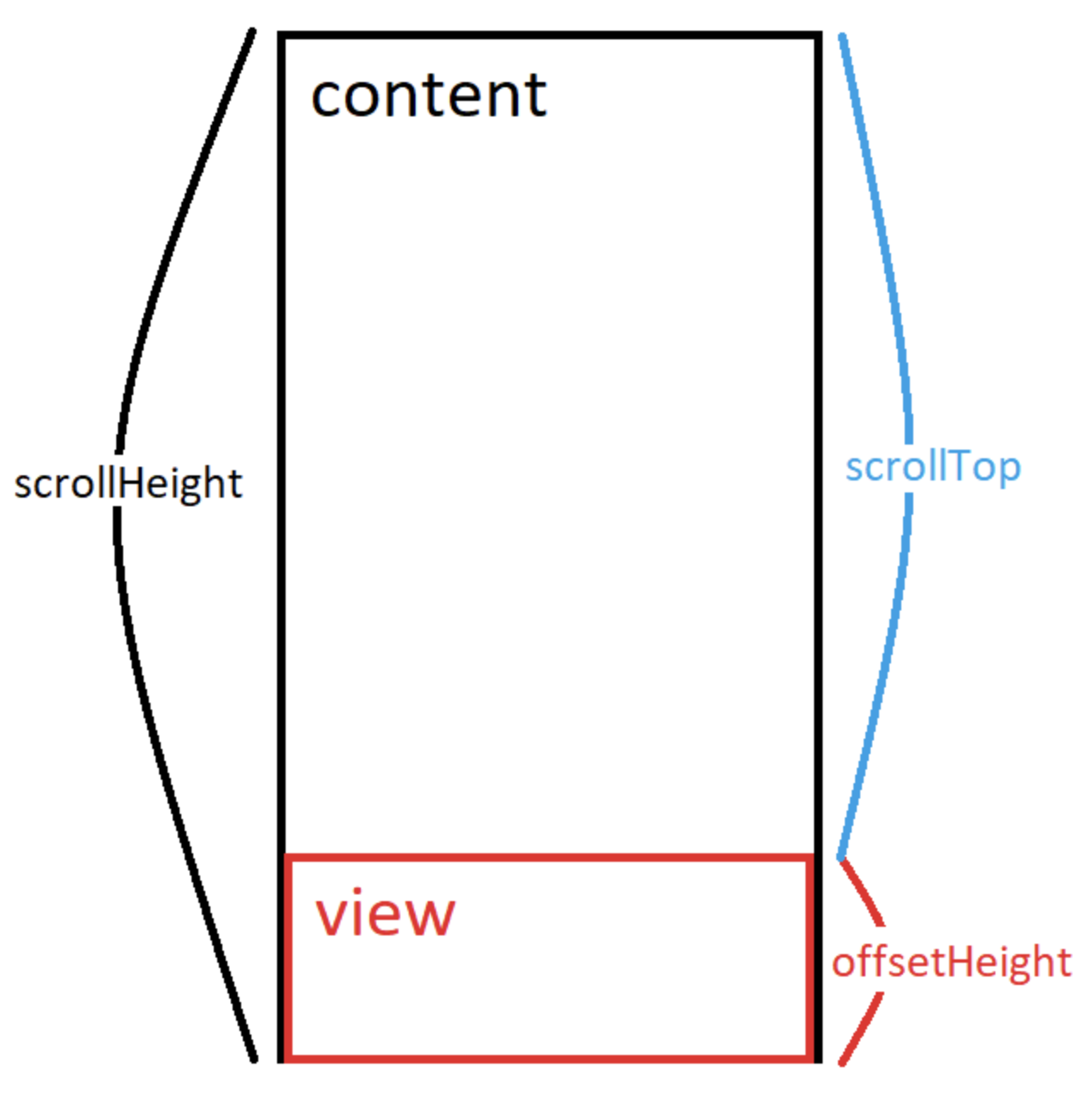
새로운 프로젝트에 채팅 기능이 추가될 예정입니다. 채팅기능에 필요한 기능 중 하나가 Infinite 스크롤이라, React스럽게 구현해보도록 하겠습니다.원리는 간단합니다. 스크롤이 되는 영역이 있을 때, 스크롤바의 높이가 0이 되면, 데이터를 불러와서 기존의 리스트에