Figma로 디자인을 확인하면 폰트쪽에 LineHeight를 정의 해 두는데, 한번도 적용해보지 않은 개념이라, 방법을 찾아보았다.

위와 같은 상태인데, 디자인이 저렇게 나왔으면, 그냥 UILabel을 간격에 맞게 2개 써도 되지 않나? 라고 생각이 될 수도 있다.
그런데 만약에 몇줄이 되어야 하는 상황일지 모른다면?
또 UILabel이 아니라 채팅 서비스에서 몇줄이나 되는 채팅 UITextView 라면?
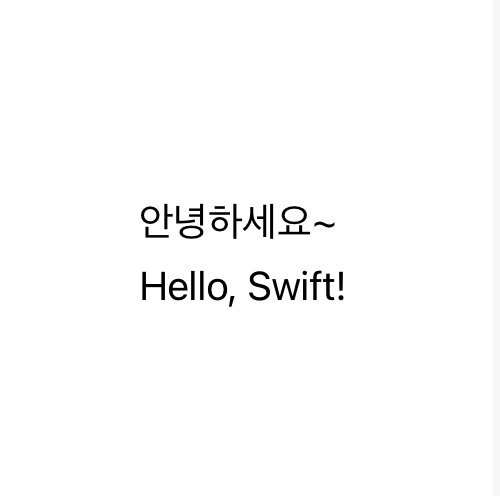
attributedText로 적용 가능한 속성 중에 paragraphStyle에서 Line Height를 일괄로 적용이 가능하다.
let style = NSMutableParagraphStyle()
let fontSize: CGFloat = 20
let lineheight = fontSize * 1.6 //font size * multiple
style.minimumLineHeight = lineheight
style.maximumLineHeight = lineheight
label.attributedText = NSAttributedString(
string: greeting,
attributes: [
.paragraphStyle: style
])
label.font = .systemFont(ofSize: fontSize)
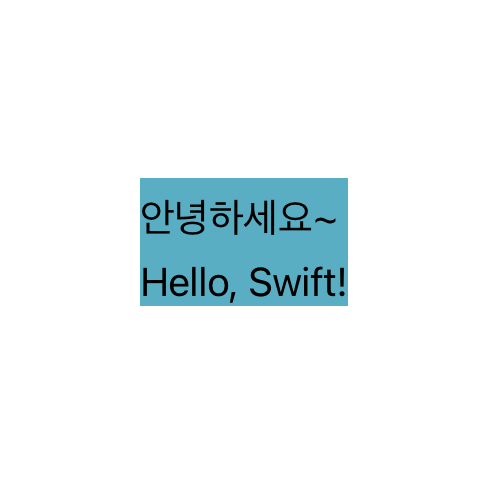
여기서 한가지 고려해봐야 할 부분은, 바운드에 대한 Inset값인데, UILabel 배경색을 입혀보면

텍스트가 아래로 정렬이 된 것을 볼 수 있다.
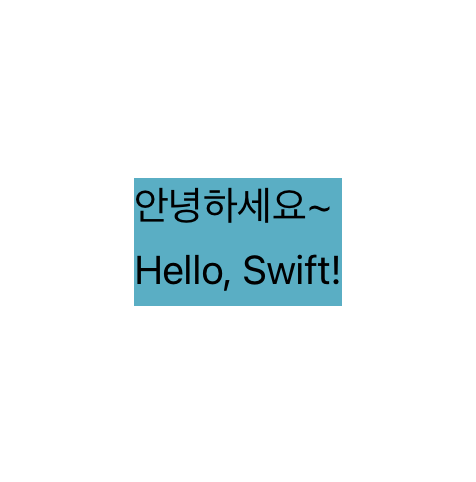
만약 위로 정렬하고 싶다면
attributes 속성의 baselineOffset 을 이용할 수 있다.
.baselineOffset: (lineheight - fontSize) / 4,
똑같은 방식으로 UITextView에도 적용된다.

역시 갓 헨리리