
1. 전환
CSS 속성의 전환 효과를 지정(전환효과)하여 중간 값을 애니메이션
| 값 | 의미 | 기본값 |
|---|---|---|
| transition-property | 전환 효과를 사용할 속성 이름 | all |
| transition-duration | 전환 효과의 지속시간 설정 | 0s |
| transition-timing-function | 타이밍 함수 지정(타이밍함수란?) | ease |
| transition-delay | 전환 효과의 대기시간 설정 | 0s |
1. transition-property
전환 효과를 사용할 속성 이름을 설정(개별)
| 값 | 의미 | 기본값 |
|---|---|---|
| all | 모든 속성에 적용 | all |
| 속성이름 | 전환 효과를 사용할 속성 이름 |
2. transition-duration
전환 효과의 지속시간을 설정(개별)
| 값 | 의미 | 기본값 |
|---|---|---|
| 시간 | 전환 효과가 지속되는 시간 | 0s |
3. transition-timing-function
| 값 | 의미 | 기본값 | cubic-bezier값 |
|---|---|---|---|
| ease | 빠르게-느리게 | ease | cubic-bezier(.25, .1, .25, 1) |
| linear | 일정하게 | cubic-bezier(0, 0, 1, 1) | |
| ease-in | 느리게-빠르게 | cubic-bezier(.42, 0, 1, 1) | |
| ease-out | 빠르게-느리게 | cubic-bezier(0, 0, .58, 1) | |
| ease-in-out | 느리게-빠르게-느리게 | cubic-bezier(.42, 0, .58, 1) | |
| cubic-bezier(n,n,n,n) | 자신만의 값을 정의(0~1) | ||
| steps(n) | n번 분할된 애니메이션 |
easing function검색결과에 따른 timing-function
에서도 확인이 가능하다.만약 transition-timing-function속성을 쓰지 않더라도 transition속성으로도 이용이 가능하다.
ex)
.box{
width:100px;
height:100px;
background:tomato;
margin:50px;
tansition:2s;
tansition-timing-function:linear;
}의 함수를 아래와 같이 쓸 수 있다.
.box{
width:100px;
height:100px;
background:tomato;
margin:50px;
tansition:2s linear;즉 단축속성만으로도 가능하다는 것이다.
4. transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 설정(개별)
| 값 | 의미 | 기본값 |
|---|---|---|
| 시간 | 전환 효과의 대기시간을 설정 | 0s |
💡이용방법
.box{
width:100px;
height:100px;
background:tomato;
margin:50px;
tansition:2s 2s;duration과 delay를 인식하는 것은 앞을duration 뒤를delay로 인식한다.
위에 transition을 통해서 웹에서 정말 많은 과정을 처리하기 때문에 잘 알아두자.
2. 변환개요
요소의 변환 효과(변형)를 지정
💡이용법
transform: 변환함수1 변환함수2 변환함수3...;
transform: 원근법 이동 크기 회전 기울임;
.box{
transform: rotate(20deg) translate(10px, 0);
}위에 10px은 x축 0은 y축이다.
주의할 점은 2d와 3d에 따른 함수가 다르다.
3. 변환2D속성
💡transform 2D변환함수
| 값(변환함수) | 의미 | 단위 |
|---|---|---|
| translate(x, y) | 이동(X축, Y축 | 단위 |
| translateX(x) | 이동(X) | 단위 |
| translateY(y) | 이동(Y) | 단위 |
| scale(x, y) | 크기(X축, Y축) | 없음(배수) |
| scaleX(x) | 크기(X축) | 없음(배수) |
| scaleY(y) | 크기(Y) | 없음(배수) |
| rotate(degree) | 회전(각도) | deg |
| skew(x-deg, y-deg) | 기울임(X축, Y축) | deg |
| skewX(x-deg) | 기울임(X축) | deg |
| skewY(y-deg) | 기울임(Y축) | deg |
| matrix(n,n,n,n,n,n) | 2차원 변환 효과 | 없음 |
💡
1. translate로 이동하는 것과 마찬가지로 position:relative로도 이동시킬 수 있는데
여기서 만약 이동시켜서 가만히 두는 것에 초점을 둔다면 position이 더 수월할 수 있지만 이동에 개념의 초점을 둔다면 translate를 쓰는 것이 더 낫다.
2. 함수의 경우(translate나 scale등등 모든 함수)는 띄어쓰기로 이어서 쓸 수 있다.
4. 변환3D속성
| 값(변환함수) | 의미 | 단위 |
|---|---|---|
| translate3d(x,y,z) | 이동(x축,y축,z축) | 단위 |
| translateZ(z) | 이동(z축) | 단위 |
| scale3d(x,y,z) | 크기(x축,y축,z축) | 없음(배수) |
| scalez(z) | 크기(z축) | 없음(배수) |
| rotate3d(x,y,z,a) | 회전(x벡터,y벡터,z벡터 | 없음,deg |
| rotateX(x) | 회전(x축) | deg |
| rotateY(y) | 회전(y축) | deg |
| rotateZ(z) | 회전(z축) | deg |
| perspective(n) | 원근법(거리) | 단위 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 3차원 변환 효과 | 없음 |
5. 변환속성-transform-origin
| 속성 | 의미 |
|---|---|
| transform-origin | 요소 변환의 기준점을 설정 |
| transform-style | 3D 변환 요소의 자식 요소도 3D변환을 사용할지 설정 |
| perspective | 하위 요소를 관찰하는 원근 거리를 설정 |
| perspective-origin | 원근 거리의 기준점을 설정 |
| backface-visibility | 3D변환으로 회전된 요소의 뒷면 숨김을 설정 |
1.transform-origin
요소 변환의 기준점을 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| x축 | left,right,center,%,단위 | 50% |
| y축 | top,bottom,center,%,단위 | 50% |
| z축 | 단위 | 0 |
6. 변환속성-transform-style
3D변환 요소의 자식 요소도 3D 변환을 사용할지 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| flat | 자식요소의 3D 변환을 사용하지 않음 | flat |
| preserve-3d | 자식요소의 3D변환을 사용함 |
예시)
.perspective{
width:200px;
height:500px;
padding:50px;
}
.grandparent{
width:200px;
border:3px solid dodgerblue;
transition:1s;
transform:rotateX(-45deg)
tranform-style:preserv-3d;
}
.parent{
width:200px;
border: 3px solid tomato;
transition: 1s;
transform: rotateY(45deg);
transform-style:preserve-3d;
}
img{
width:200px;
border: 3px solid lightgray;
transition:1s;
transform:rotateX(45deg);
}예시에서 보면 preserve-3d의 속성에 따라서 자식요소의 반영여부가 결정되기 때문에 이 예시를 가지고
transform-style:preserve-3d의 속성을 지워가면서 확인해보자.
7. 변환속성-perspective
하위 요소를 관찰하는 원근 거리를 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| 단위 | px,em,cm등 단위로 지정 |
.perspective{
width:200px;
height:500px;
perspective:500px;
padding:50px;
}
.grandparent{
width:200px;
border:3px solid dodgerblue;
transition:1s;
transform:rotateX(-45deg)
tranform-style:preserv-3d;
}
.parent{
width:200px;
border: 3px solid tomato;
transition: 1s;
transform: rotateY(45deg);
transform-style:preserve-3d;
}
img{
width:200px;
border: 3px solid lightgray;
transition:1s;
transform:rotateX(45deg);
}위의 예시에서 .perspective의 속성중에서 perspective값을 바꾸면서 변화를 살펴보자.
💡perspective속성과 함수의 차이점
| 속성/함수 | 적용대상 | 기준점 설정 |
|---|---|---|
| perspective | 관찰 대상의 부모 요소 | perspective-origin |
| transform:perspective() | 관찰 대상 | transform-origin |
perspective속성은 관찰 대상의 부모(조상)요소에 적용하여 하위 요소들을 관찰하는 원근거리를 설정하며,transform:perspective()변환 함수는 관찰 대상에 직접 적용하여 그 대상을 관찰하는 원근거리를 설정합니다.
8. 변환속성-perspective-origin
원근 거리의 기준점을 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| X축 | left,right.center,%,단위 | 50% |
| Y축 | top,bottom,center,%,단위 | 50% |
9. 변환속성-backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김을 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| visible | 뒷면 숨기지 않음 | visible |
| hidden | 뒷면 숨김 |
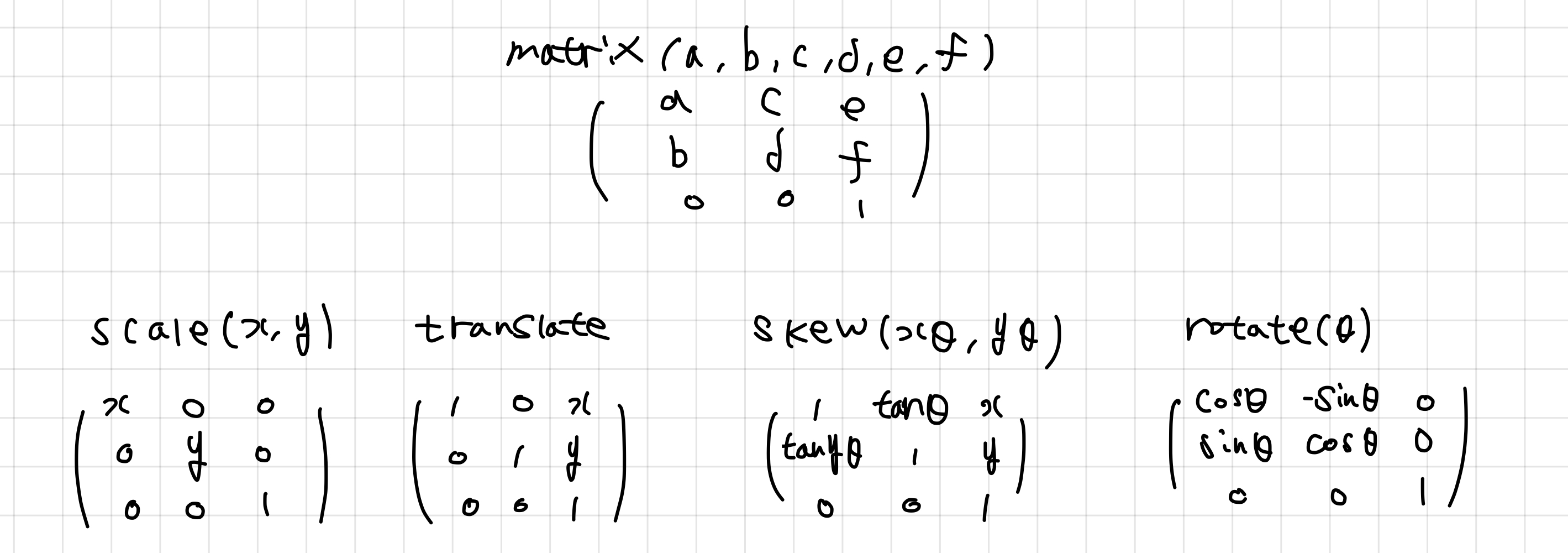
10. 변환속성-matrix()
요소의 2차원 변환(Transforms)효과를 지정
scale(),skew(),translate()그리고rotate()를 지정.요소에 일반 변환(Transform)함수(2D,3D)를 사용하더라도 브라우저에 의해
matrix함수로 계산되어 적용된다.(2D 변환함수는matrix로, 3D변환 함수는matrix3d로)따라서 일반적인 경우는matrix함수가 아닌 일반 변환 함수를 사용하면 된다.
Matrix의 경우 6가지의 인수를 다루기 힘들기 때문에 matrix가 어떤 것이고 왜 matrix를 사용안하고 rotate, translate등 다른 함수를 쓰는지 알아보자.

위의 개념을 설명해보려 했지만 상당히 까다롭기 때문에 위에 설명된 표를 가지고 구현해보며 스스로 알아보는 것이 제일 좋은 방법인 것 같다.
마지막으로
오늘은 전환과 변환에 대해서 알아봤는데, 아직도 헷갈리는 부분이 많은 것 같다. 이 부분은 스스로 구현해보면서 스스로 알아보는게 제일 좋은 방법인 것 같다.😅