Intro
작업을 하다보면 component를 alignment를 이용해 배치시켰는데, 유저에 동작이나 화면 상태 변화에 따라 해당 component를 자연스럽게 이동시키고 싶을 때가 있다. 이때 alignment 변화를 animation으로 자연스럽게 연결하고싶다는 니즈가 생겨 한번 알아봤던 방식이다.
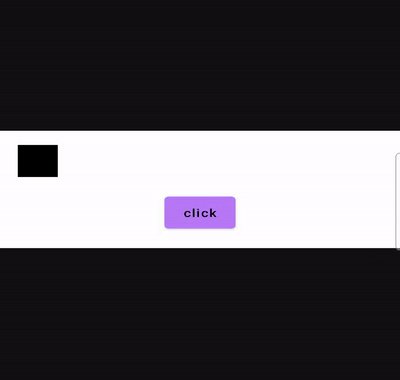
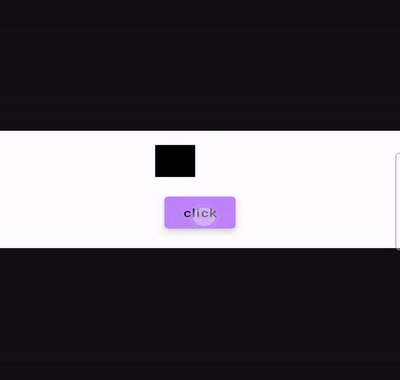
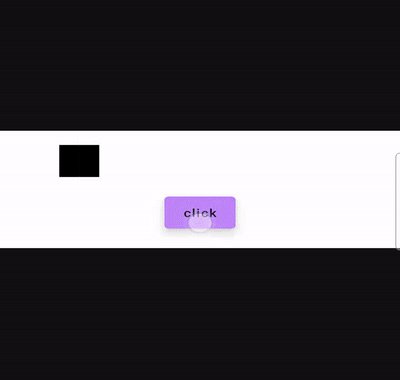
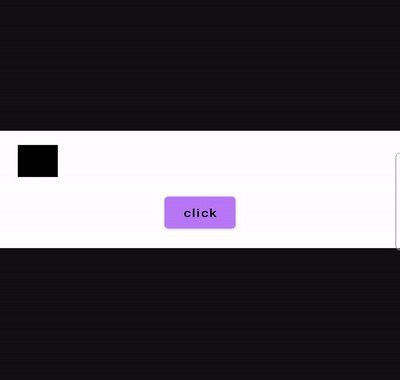
코드 및 동작영상
@Composable
fun HorizontalBox() {
var state by remember {
mutableStateOf(-1f)
}
val animatedAlignment by animateFloatAsState(
state
)
Column(
modifier = Modifier
.fillMaxWidth()
.background(Color.White)
.padding(16.dp)
) {
Box(
modifier = Modifier
.size(36.dp)
.background(Color.Black)
.align(BiasAlignment.Horizontal(animatedAlignment))
)
Spacer(modifier = Modifier.height(16.dp))
Button(
modifier = Modifier.align(CenterHorizontally),
onClick = {
state *= -1
}
) {
Text(
text = "click"
)
}
}
}
마치며
물론 component를 animation을 활용해 자연스럽게 이동시키는 방식이 이것뿐만은 아니고, alpha를 직접적으로 사용한다거나 하는 여러 방식이 있을 것이다. 다만 이 방식도 매우 직관적이여서 간단한 상황에서는 유용할 거 같아 기록해둔다.
