가볍게 발 걸치고 있는 스몰빅웨딩과 한달간 👉🏻 커스텀 웨딩 캐릭터 만들기 👈🏻 프로젝트를 진행했다.
이번 프로젝트의 목적은 브랜드 널리 알리기.
개발은 100%, 기획과 마케팅 일부를 함께 했다.
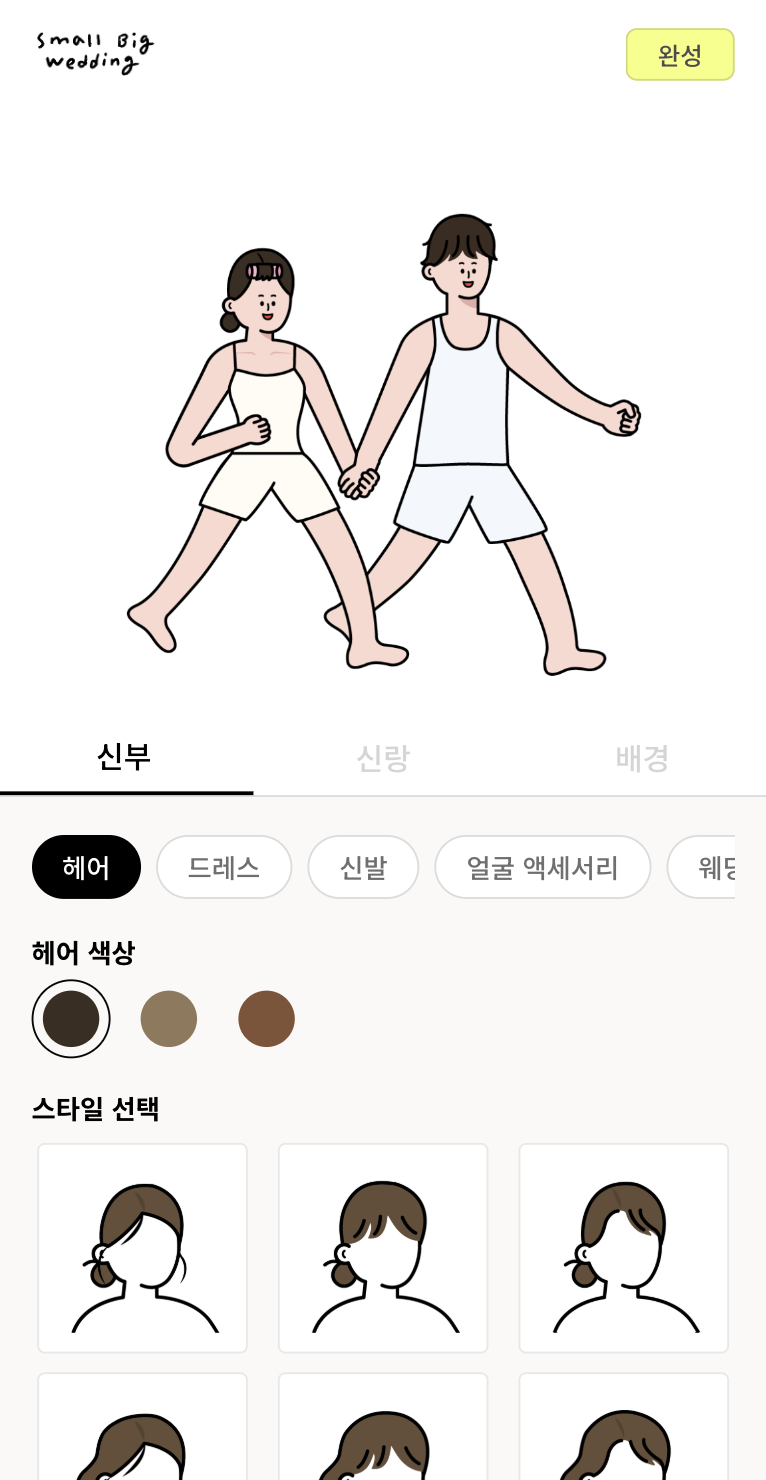
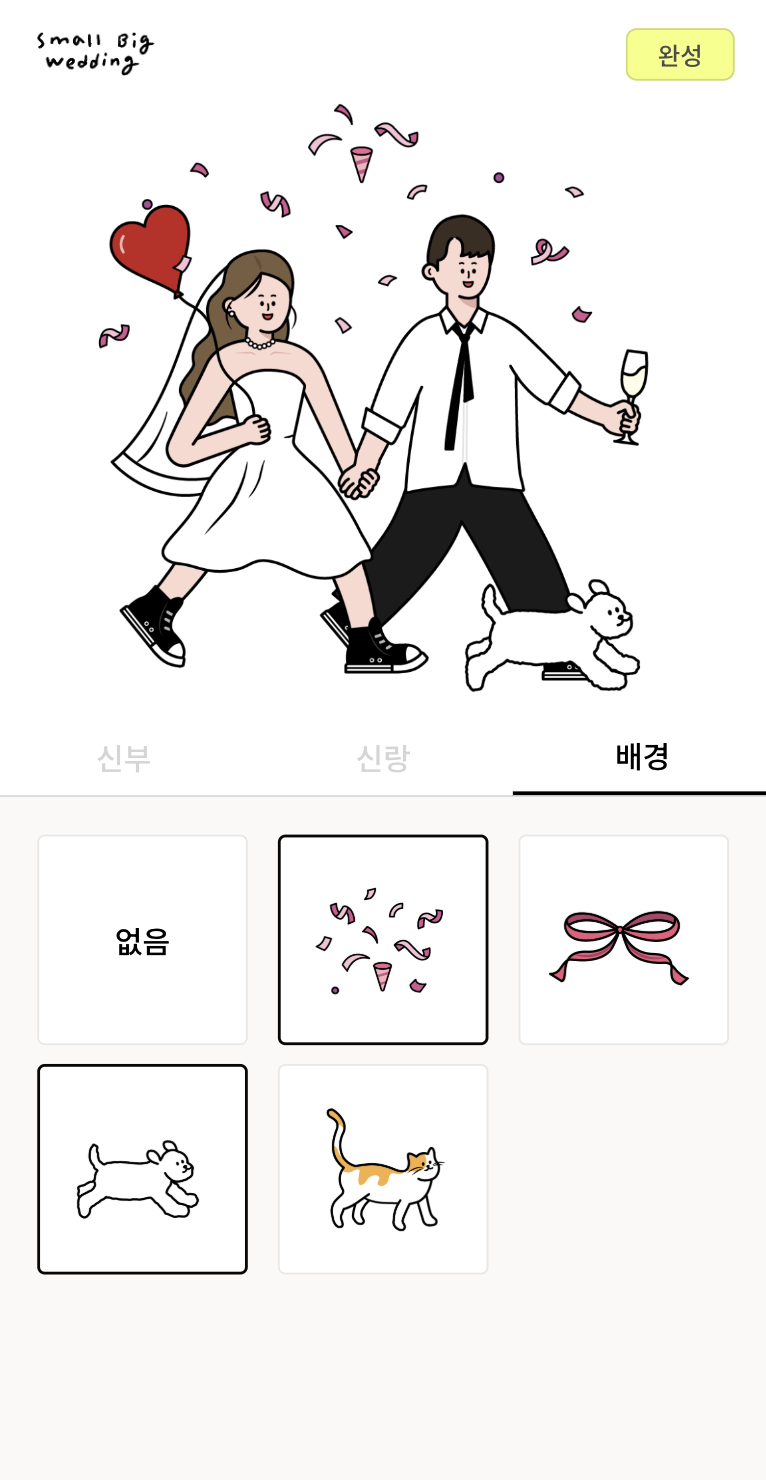
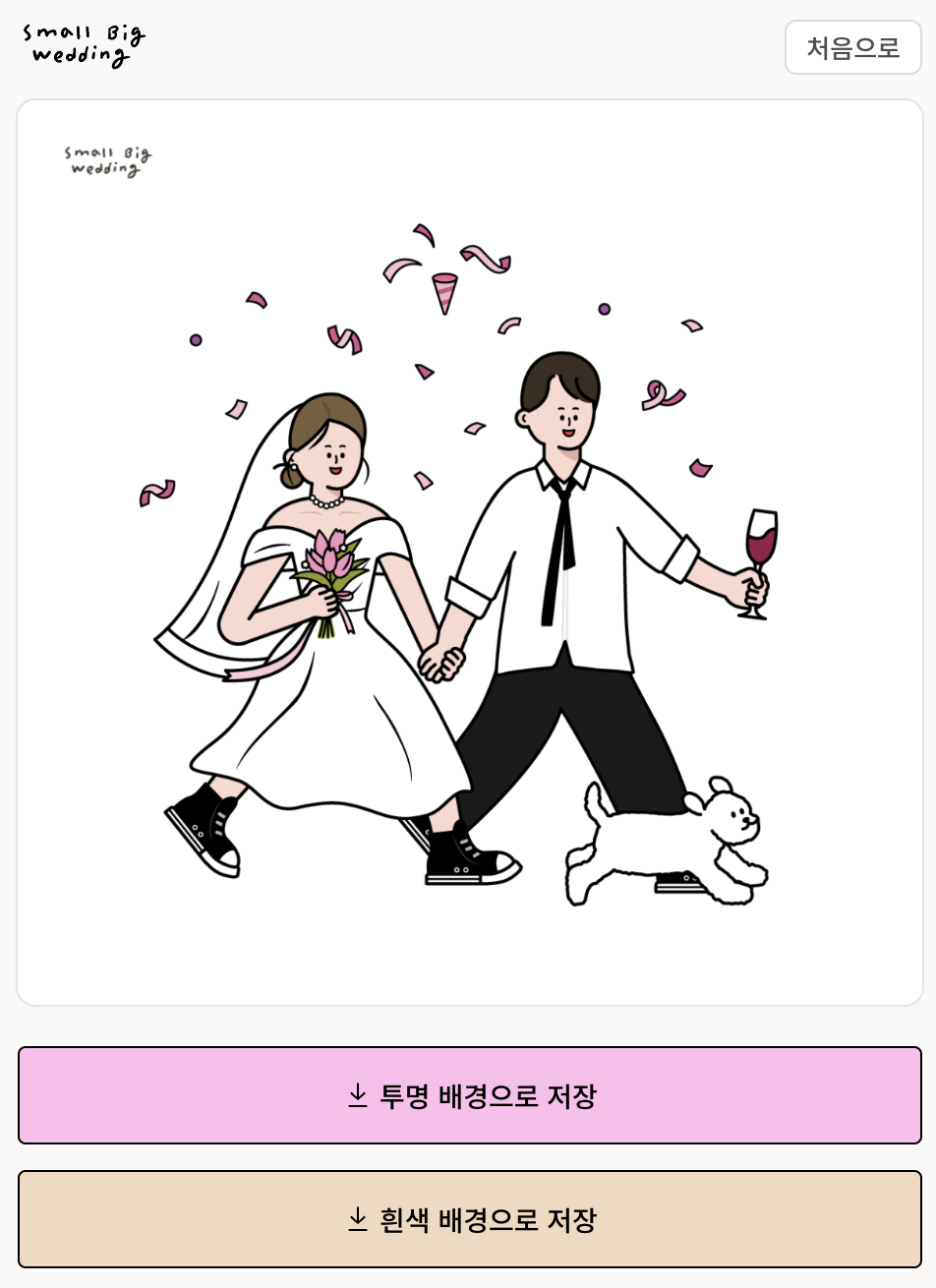
화면 상세



사용한 개발도구
- 프레임워크: 문신템 React와 TypeScript
- 번들러: Vite
- 이번 프로젝트는 SSR이나 API 라우팅이 필요없는 순수 클라이언트 앱이라 Vite를 선택
- Vercel에서 배포할 때 빌드~배포까지 20초도 안걸리는게 기분이 넘 조음.. - 배포: Vercel
- 스타일링: 순수 CSS
- 프로젝트 규모가 작고, 정적 이미지가 많고, 초기에 빠르게 렌더링 되어야 하기 때문에 별도 css 라이브러리를 사용하지 않았음.
이번에 새로 시도해본 것
캔버스 이미지 합성 + 다운로드 기능
다 다른 레이어인데 캔버스에서 한장으로 합친다.
이번 프로젝트 아니었으면 몰랐을 것 같다.

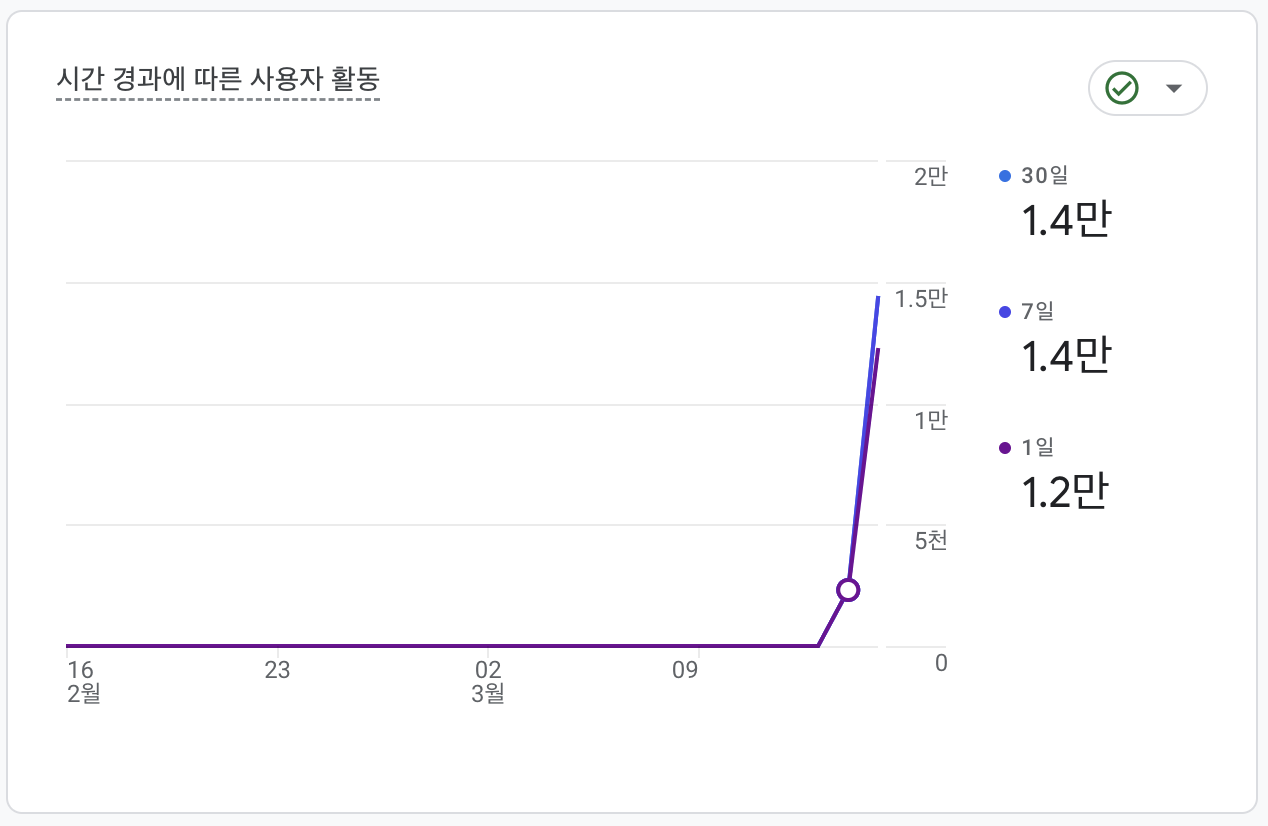
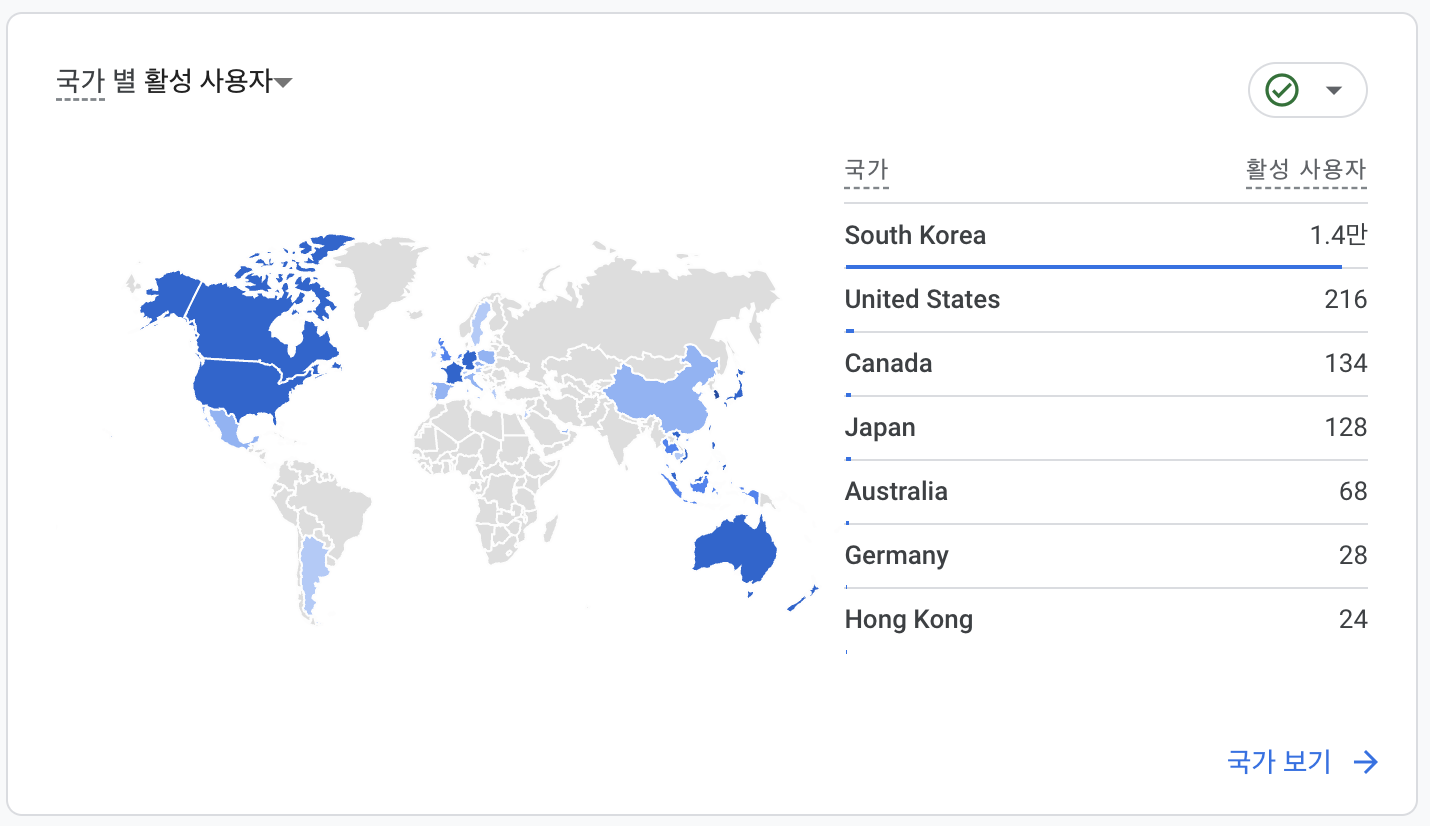
GA 연동
유입도 궁금하지만, 실제로 상품까지 어떻게 연결되는지 궁금해서 붙여봤다.
오픈 2일차인데 유입은 꽤 많은듯하다!


유입에 비해 상품 사이트로의 연결량은 아직 많지 않지만 그래도 광고 돌리지 않고 이정도라면 만족스럽다.
배포 후 이슈들
(코드상태 빼곤) 완벽하다고 생각했는데 오픈하고 발견한
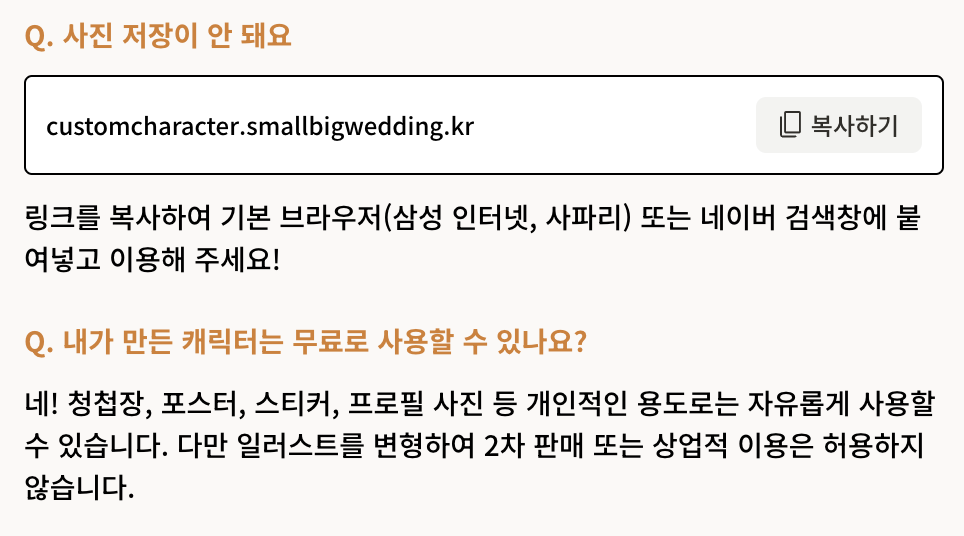
다운로드 안됨 이슈
오픈 후 링크를 쓰레드, 인스타그램에 올렸는데, 인앱브라우저로 오픈 시 다운로드가 안되는 이슈가 있었다. 이미 오픈은 했지만 급하게 기획을 변경해 외부 브라우저로 열도록 추가 안내를 했다. (깨알 디테일 링크 복사버튼 넣기)

다음 프로젝트를 오픈할 때는 여는 환경에 대한 테스트도 잊지 말아야 겠다고 생각했다.
/complete 로 접근시 404이슈
/가 아닌 하위 URL로 접근할 경우, Vercel이 404를 띄웠다.
찾아보니 SPA의 라우팅 처리가 아닌 해당 리소스를 찾으려고 하기 때문에 404 에러가 발생한다고 했다. 이럴 때는 Vercel에 내 SPA 앱의 인덱스 경로를 설정해 주면 된다.
vercel rewrites를 참고해 적용했다.
/complete로 접근해도 /로 가도록 수정했다.
느낀점
커서랑 함께 개발했는데, 이제 혼자 개발하라고 한다면..?
경계가 되면서도 너무 편해서 안쓸 수가 없다.
다만, 그냥 커서가 적어주는대로 쓰면 내가 원하는 코드로 만들 수 없다.
코드의 품질을 유지하려면 검토하고 깨끗하게 다듬는 과정이 필수임을 다시 깨닫게 되었다.
이제 커서랑 함께 만든 똥을 치우러 리팩토링 하러 가야지..
기획 전반에 참여해서 더욱 재밌는 프로젝트였다.
선택 가능한 아이템을 꾸준히 업데이트해서 사용자 유입을 늘리고, 상품까지 연결되면 좋겠다.

예쁜 나만의 청첩장을 만들고 싶다면 스몰빅웨딩 홈페이지로 가기
귀여운 나만의 웨딩캐릭터를 만들고 싶다면 캐릭터 만들기 사이트로 가기
많관부~~~😎😎






너무너무 잘 봤습니다! 저런 이미지들은 직접 그리신건가요????