뜬금없는 포스팅이라 부끄럽지만, 오랜 연애 끝에 결혼했습니다.
결혼하는 김에, 개발자의 특전(?)이라는 모바일 청첩장 직접 만들기 저도 해보았는데요.
과정과 결과물, 후기 공유해봅니다.
바쁘신 분들을 위한 요약
- 모바일청첩장 / Github Repo
- 핵심 기능 : 갤러리 / 토스페이, 카카오페이 연동 / 계좌번호 복사 / 지도 API 연동 / 좋아요 + 컨페티 / 방명록
과정
왜 모바일 청첩장을 만들게 되었나
저는 종이청첩장을 셀프로 제작했습니다.
기존 청첩장 업체의 청첩장들엔 불필요한 정보가 많다고 생각했기 때문이에요.
제가 담고 싶었던 정보(초대문구, 호스트정보, 장소)와 모바일 청첩장의 QR만 담아 간결하게 만들고 싶었습니다. 부가적인 정보는 모청에 다 담아낼 수 있으니까요!
종이 청첩장은 스몰빅웨딩 의 무료템플릿을 수정해서 만들었습니다.

뒷면 디자인이 모청으로 사용하면 딱 예쁠 것 같았어요.
마침 사이드 프로젝트도 하나 하려고 했는데 겸사겸사 재밌게 되었지요.
담고 싶었던 내용
- 대문 사진
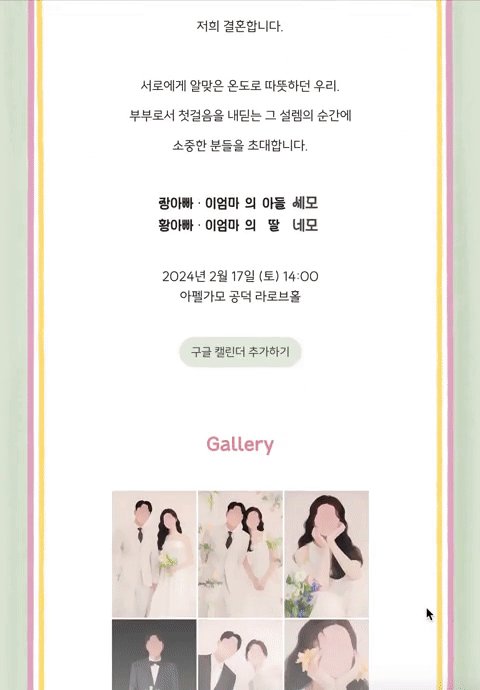
- 초대 문구
- 호스트
- 구글캘린더 추가하기
- 갤러리
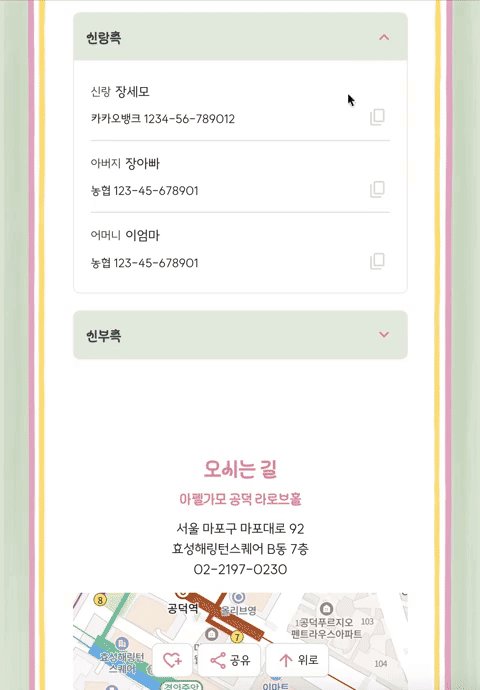
- 계좌 정보(+토스, 카카오페이 연동)
- 지도(+네이버지도, 카카오맵 가는 길 검색)
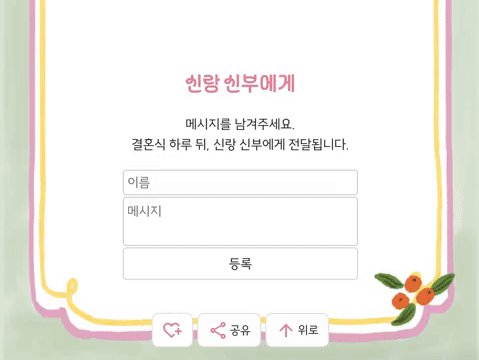
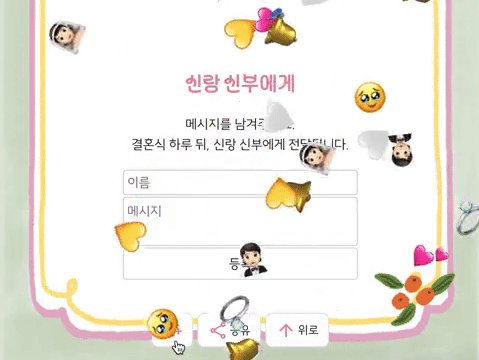
- 방명록
- 좋아요(컨페티), 공유, 위로 가기 기능을 담은 플로팅바
스택 & 라이브러리 선정
이미 기획과 디자인을 고민하는 과정에서 시간을 많이 사용했기 때문에
1. 익숙한 언어로 2. 빠르게 3. 귀엽게
만들려고 마음 먹었고, 직접 구현보단 만들어져 있는 라이브러리를 이용하기로 했습니다.
- vite / React / Typescript : 정적페이지이고 SSR도 필요 없으니 익숙한 리액트로 결정.
- emotion/StyledComponent : 처음엔 tailwindCSS를 사용해보려고 했다가 익숙하지 않음, 가독성, 재사용성 이슈로 익숙한 emotion으로 결정...
- firebase : 좋아요 카운트와 방명록 기능을 위해 추가.
- vercel : url에 vercel이 붙어도 상관없었기 때문에 편리한 배포를 위해 사용.
- react-photoswipe-gallery : 갤러리 라이브러리
- react-naver-maps : 네이버지도 API를 직접 설정하려면 꽤 공수가 드는데, 리액트에서 쉽게 사용할 수 있도록 만들어진 라이브러리!
- js-confetti : 컨페티 라이브러리
- vite-plugin-svgr : vite에서 svg를 사용하기 위해 사용.
하고 싶었던 것 & 알게된 키워드
늘어나는 테두리 이미지 : border image
종이 청첩장에서 사용된 이미지는 가로 세로가 고정이었는데, 화면에 맞춰서 가로와 세로 비율이 늘어나도록 하고 싶었습니다.
저도 처음 써봐서 이렇게 쓰는게 맞는지는 잘 모르겠지만, css border-image 프로퍼티를 이용해서 이미지 테두리를 적용했습니다.
border-image-source: url('/background.png'); /* 이미지 경로 설정 */
border-image-slice: 30% 49%; /* 이미지의 크기 설정 */
border-image-width: 280px; /* 테두리 이미지의 너비 설정 */좋아요, 공유, 위로 가기 기능을 플로팅바로 만들기
단 초대문구나 갤러리를 볼때 방해되지 않도록, 갤러리의 일정부분을 넘어가면 나오도록 만들려고 했습니다.
특정 위치에서부터 fixed된 컴포넌트가 보이게 하고 싶어서 useRef를 이용했습니다.
const [isVisible, setIsVisible] = useState(false);
const galleryRef = useRef(null);
useEffect(() => {
window.addEventListener('scroll', checkScrollPosition);
return () => {
window.removeEventListener('scroll', checkScrollPosition);
};
}, []);
const checkScrollPosition = () => {
if (galleryRef.current) {
const { offsetTop } = galleryRef.current;
const scrollPosition = window.scrollY;
if (scrollPosition >= offsetTop) {
setIsVisible(true);
} else {
setIsVisible(false);
}
}
};
// 위치가 필요한 부분에 ref 달고
<Wrapper ref={galleryRef}>
</Wrapper>
// 실제 사용하는 곳에서는 isVisible 옵션에 따라서 display 할지 말지
<FloatingBar isVisible={isVisible} />결과물
공유버전을 위해 새로 레포를 팠습니다. 스타일도 더 좋게(?) 변경했습니다.

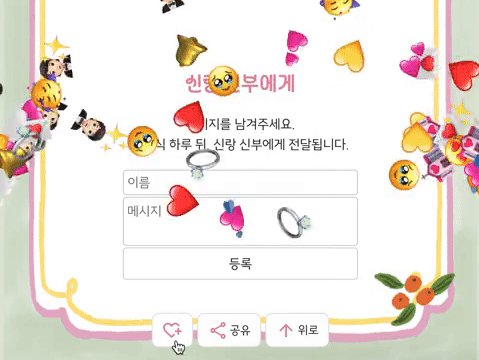
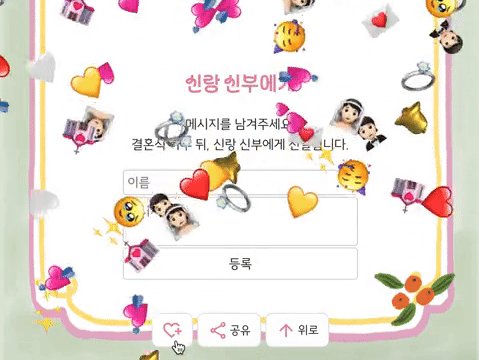
귀여운 컨페티가 팡팡팡 🎉🎉🎉

실제 버전 청첩장에는 하트를 누를때마다 컨페티가 터지면서 숫자가 올라가도록 했습니다!

후기
어려웠던 점
디자인
종이 청첩장과 동시에 기획했기 때문에 무료템플릿을 발견하기 전까진 엄청나게 못생긴 화면이었습니다. 아마 그 디자인이었다면 오픈소스로 만들 생각은 못했을 거에요.
종이 청첩장 디자인이 없었다면 산으로 갔을 디자인...이었습니다.
프론트엔드 개발자로서 어떤게 예쁜지, 무엇과 잘 어울리는지, 어떤 형태가 편리한지는 알아도 디자인은 역시 다른 영역이라는 것을 깨달았습니다.
좋았던 점
코드 리뷰를 받을 수 없어서 코드의 퀄리티나 완성도는 떨어지지만, 어쨌든 프로젝트를 처음부터 끝까지 기획하고 진행했다는 점에서 큰 의의가 있었습니다. 막연한 두려움을 이겨내고 나도 할 수 있구나를 깨달았달까요. 트러블슈팅과정에서 자신감도 얻었습니다.
또 제 청첩장을 좋게 봐주셔서, 종이청첩장 무료템플릿을 이용했던 스몰빅웨딩에서 저에게 외주 프로젝트를 주셨습니다. (자랑)
Next 14버전을 공부하면서 적용해볼 겸 만들었습니다.
스몰빅웨딩 모바일 청첩장 샘플 도 구경해보세요!
혹시나 모바일 청첩장을 만드실 분들을 위한 제언
돈을 받는 창구가 다양하면 좋지 않겠나 하고 토스, 카카오페이, 계좌번호 복사 기능 다 담아보았는데요. 실제로 받아본 결과 창구가 많은 건 큰 의미가 없었습니다. 편하게 계좌번호 복사정도만 이용하시면 좋을 것 같아요.
마무리
긴 글을 읽어주셔서 감사합니다.
미흡하지만 처음부터 오픈소스로 만들려고 구상하고 열심히 만들었어서 애정이 가득합니다.
코드리뷰 적극 환영하며, 이슈를 발견하시면 깃헙이슈에 남겨주세요!
더불어, 행복하게 잘 살겠습니다. 🤵🏻 💌 👰🏻♀️
45개의 댓글
결혼 축하드려요 ㅎ 필요한 게 있으면 뚝딱 구현해보는게 개발자로서 참재미라고 생각하는데 재밌는 아이디어였습니다. 저도 인생 짝꿍이 생기면(?) 한 번 해봐야겠습니다 ㅋㅋ
모바일 청첩장이 개발자의 특전인지 몰랐는데 처음 알게 돼서 너무 재밌네요 ㅋㅋ 결혼 준비도 바쁘셨을텐데 직접 청첩장을 만드시다니 너무 대단하셔요. 결혼 축하드려요!!
글 잘읽었습니다. 저도 비슷한 경험이 있어서 댓글남겨봅니다.
프론트는 아니지만.. 앱개발 1년차때 결혼해서 만들 생각조차도 못했었는데..
이제 10년차.. 왠만한건 다룰줄 알게되어.. 어느순간 제 자식 돌잔치초대장이나.. 친구 청첩장도 만들고 있네요 ㅎㅎ
다만.. 엄마가 일찍돌아가셔서 부고장도 만들어서 보냈었는데.. 참 그렇네요..
엄마가 좋아하던 찬송가를 넣어준다던가.. 좋아하는 문구.. 이미지를 마음껏 커스텀했었는데..
해줄 수 있어서 다행인건지.. 하면서 더 서글퍼지는건지..
아무튼.. 개발자의 특권이 맞는것 같습니다~
결혼 축하드려요~
저도 올해 11월 결혼인데 쭉 네이티브 앱만 개발해서 그런가 프론트를 해본적이 없으니 접근이 어려웠는데 참고가 되겠네요!
혹시 처음부터 빌드가 어렵다고 판단되면 해당 깃 소스 수정해서 사용해도 될까요?
결혼 축하드립니다~!
프론트 웹 경험이 없는 서버 개발자인데요.
그래도 개발자니까, 제 친구들 결혼에 모바일 청첩장을 만들어 선물하려고 해요.
이 repo로 많은 도움 받게 됐네요.
개발 후기와 오픈소스 공유해주셔서 감사합니다.
























결혼 축하드립니다! 공유 버전 잘 사용하겠습니다 ㅎㅎ