1. Layered Pattern 이란?
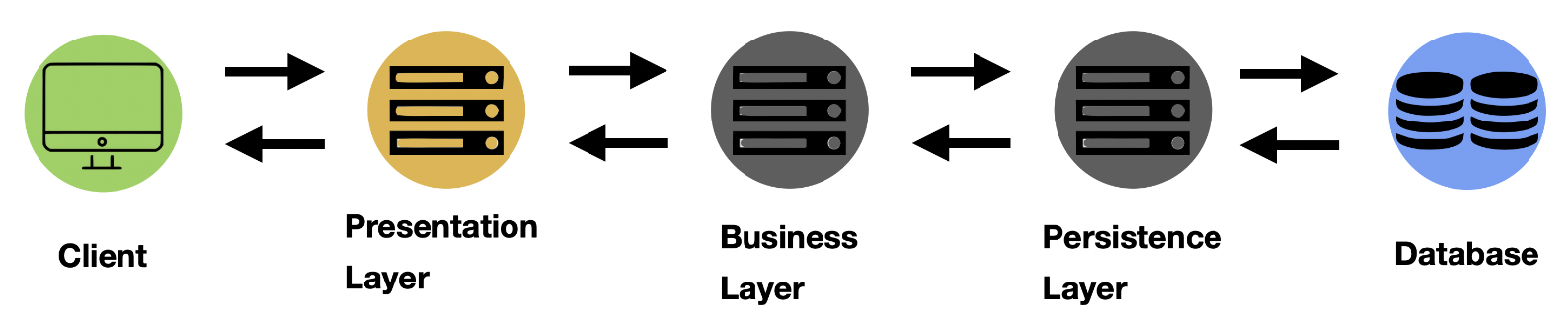
"코드의 구조를 어떻게 구성하고 관리해야하는가"에 대한 문제를 다루기 위해 백엔드 API코드에 가장 널리 적용 되는 패턴 중 하나로, 코드를 논리적인 부분 또는 역할에 따라 독립된 모듈로 나누어서 구성하는 패턴이다. 각 모듈이 서로의 의존도에 따라 층층히 쌓듯 연결되어서 전체의 시스템을 구현하는 구조로 그 모습이 마치 레이어(layer)를 쌓아놓은 것 같은 형태의 구조가 되어 레이어드 패턴이라고 정의하게 되었다.

- Presentation Layer ( Controller 단 )
해당 시스템을 사용하는 사용자 혹은 클라이언트 시스템과 직접적으로 연결되는 부분으로 백엔드 API에서 엔드포인트 부분에 해당한다. 즉, 이곳에서 API의 엔드포인트들을 정의하고 전송된 HTTP 요청들을 읽어 들이는 로직을 구현한다.- Business Layer ( Service 단 )
실제 시스템에 구현해야 하는 비즈니스 로직들을 구현한다.- Persistence Layer ( Dao 단 )
DB와 관련된 로직을 구현하는 부분으로 데이터의 CRUD를 처리하여 실제로 DB에 데이터를 저장 및 수정, 그리고 불러오기(읽기) 역할을 한다.
2. 특징
1) 단반향 의존성
각각의 레이어는 오직 자기보다 하위에 있는 레이어에만 의존하고 있음을 의미한다. (왼쪽으로 갈 수록 상위, 오른쪽으로 갈 수록 하위) 여기서 의존하다란 말은 require()를 통해 import 한다는 것을 의미한다.
예를 들어, Presentation layer는 business layer에게 의존하고, business layer는 persistence layer에게만 의존한다. Presentation layer에서 Business layer를 건너뛰고 Persistence layer에 접근하는 일은 절대 일어나지 않는다. 또한, Business Layer는 presentation layer에 대해 완전히 독립적이며, persistence layer는 business layer나 presentation layer에 대해 완전히 독립적이다.
2) 관심사 분리(SOC)
각 레이어 별 역할이 구분되어 명확하다는 사실을 의미한다.
예를 들어, Presentation layer에는 비즈니스 로직이 전혀 구현되어 있지 않고 Business layer에는 데이터베이스 관련 로직이 전혀 구현되어 있지 않다. 또한, 데이터베이스 처리를 하기 위해서는 persistence layer의 코드를 호출해서 사용해야 한다.
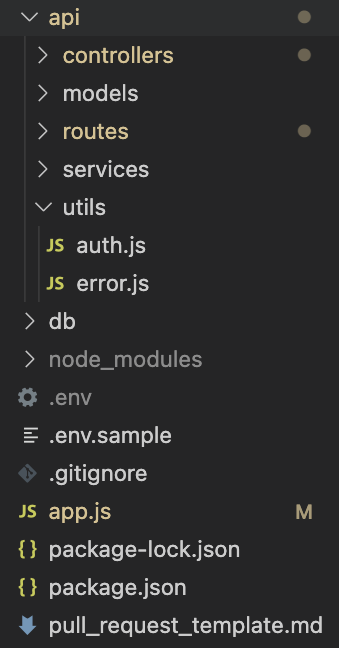
3. Layered 아키텍처 적용하기
app → Router → Controller → Service → Models 순으로 갈수록 데이터베이스의 접근에 가까워 지고, 각각의 파일에서 export한 module들을 어느 파일들이 require하고 있는지 그 연결흐름을 잘 살펴보면, 상위 레이어에서 오직 하위 레이어로만 의존하는 방향성의 특성이 드러난다.
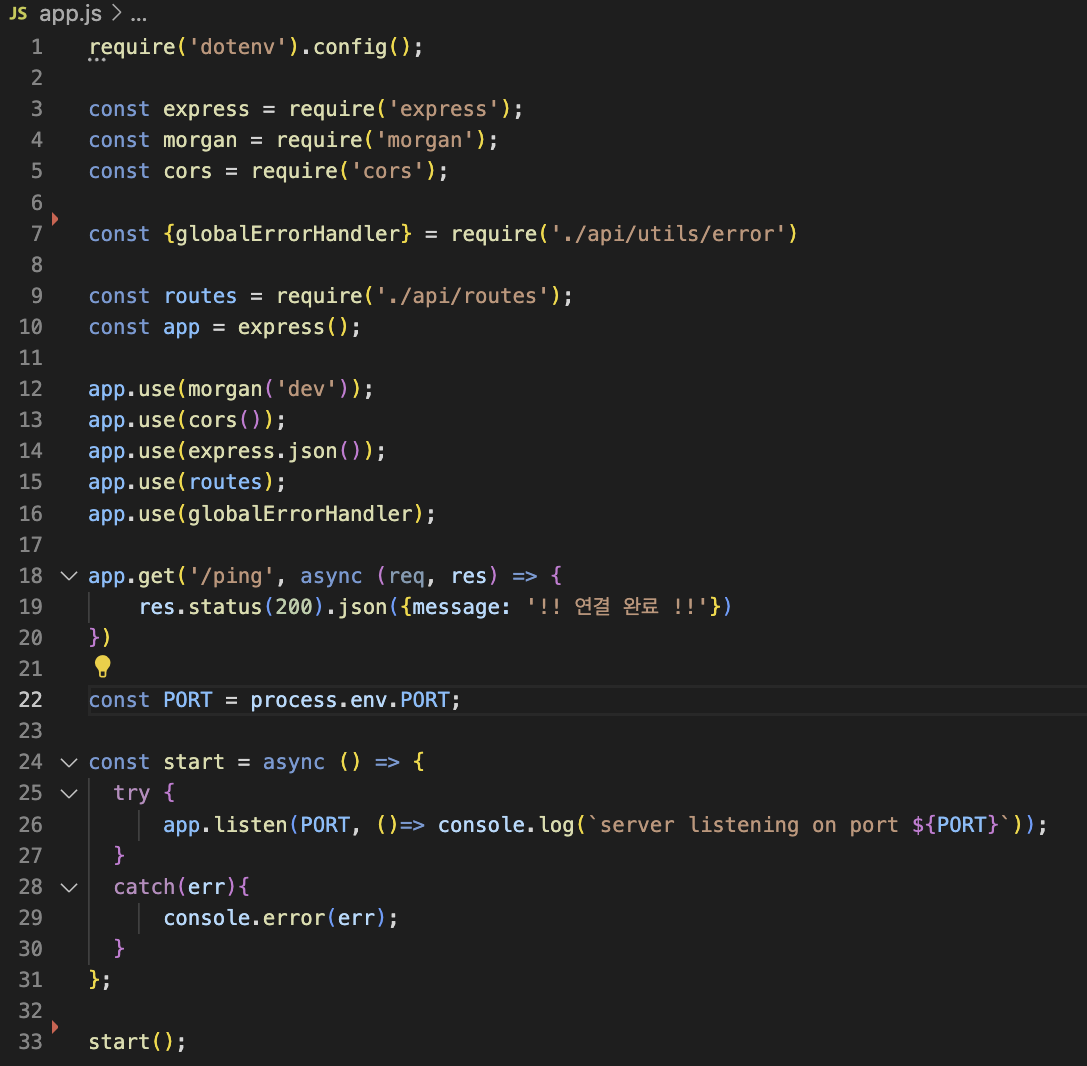
1) app.js
Express App으로 서버를 여는 로직과 필요한 미들웨어를 붙이는 로직들이 들어있다.

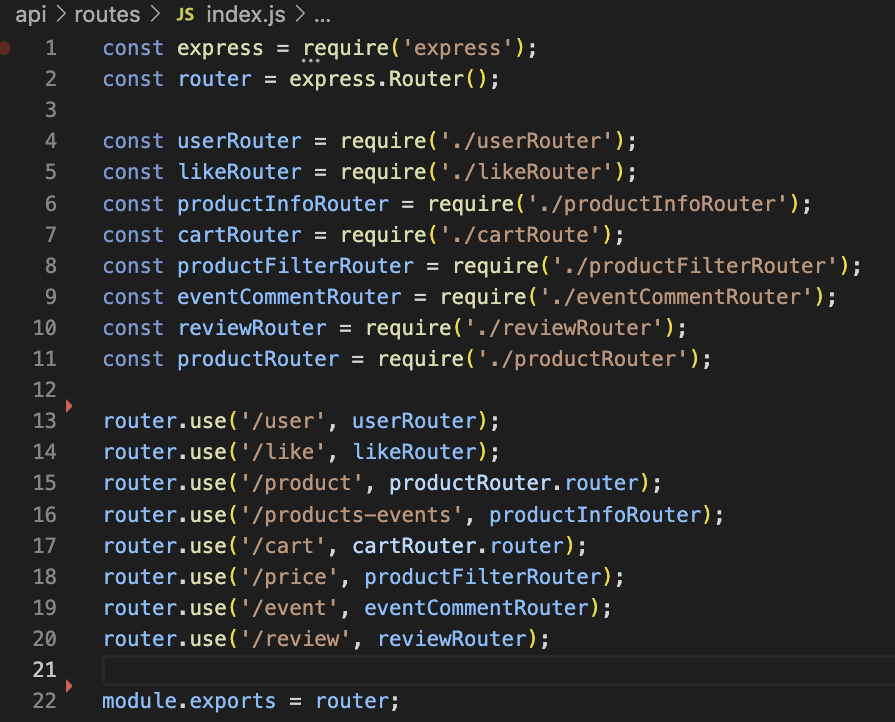
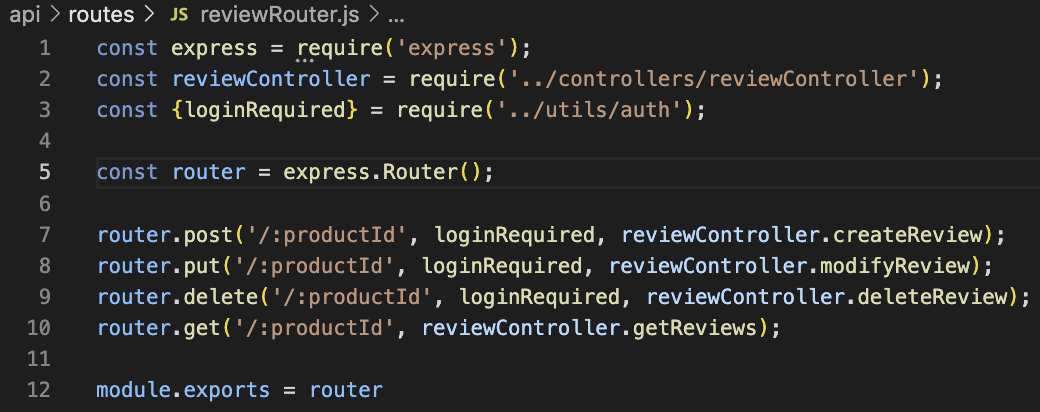
2) Routes
엔드포인트 나누기, 즉 라우팅 로직을 담당한다.
npm start(또는 node app.js) 시작 시 app.js가 실행되고 순차적으로 코드를 읽어 내려가다가 app.use(routes)를 만나면 routes 폴더로 이동하여 index.js가 실행되고 API 엔드포인트를 따라 해당 Router 파일을 실행한다.


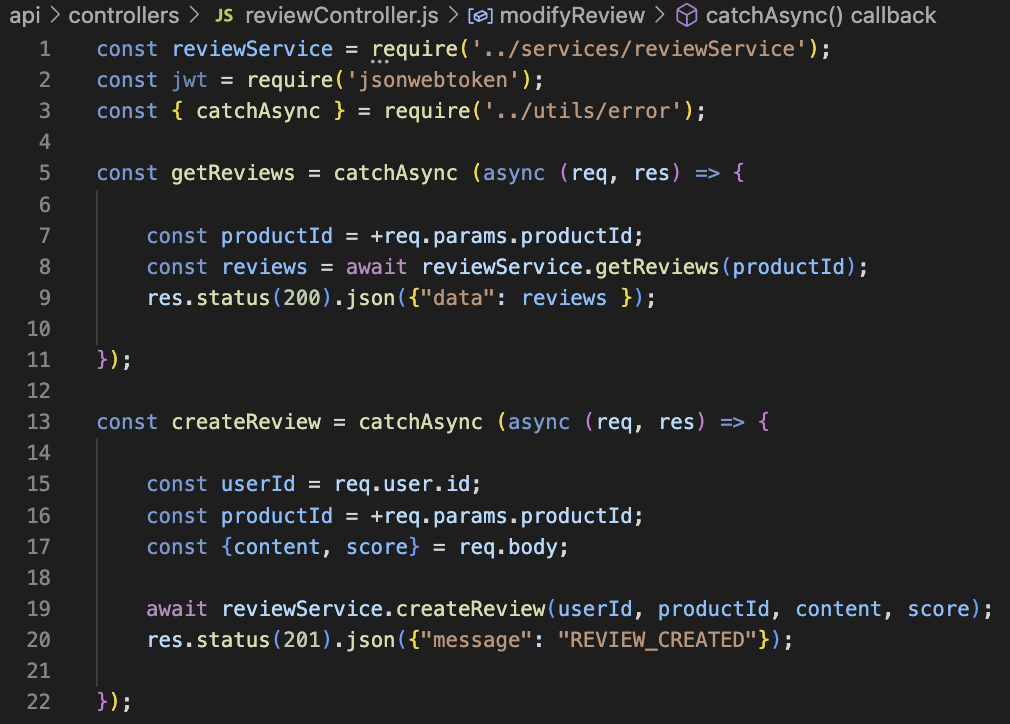
3) controller
엔드포인트에 해당하는 함수 로직, HTTP 요청에 따른 글로벌 에러 핸들링, Service단의 로직에서 데이터를 받아와서 응답으로 내보내는 로직이 들어있다.

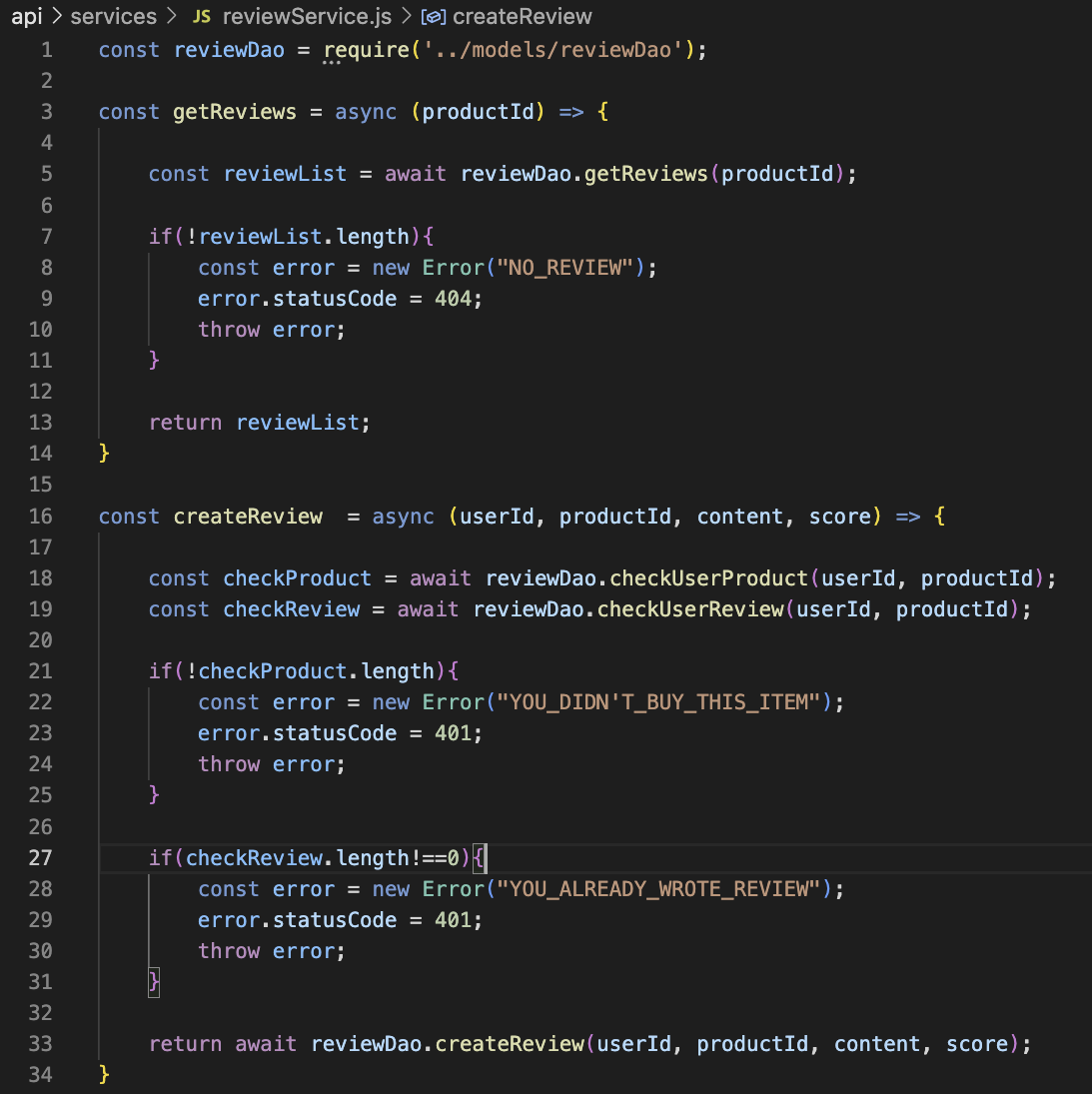
4) Service
controller 에서 넘겨받은 인자로 다양한 알고리즘(필터, 정렬 등)을 처리해서 데이터에 접근하는 로이 들어있다. 즉, 이곳에서 비즈니스 로직이 구현된다.

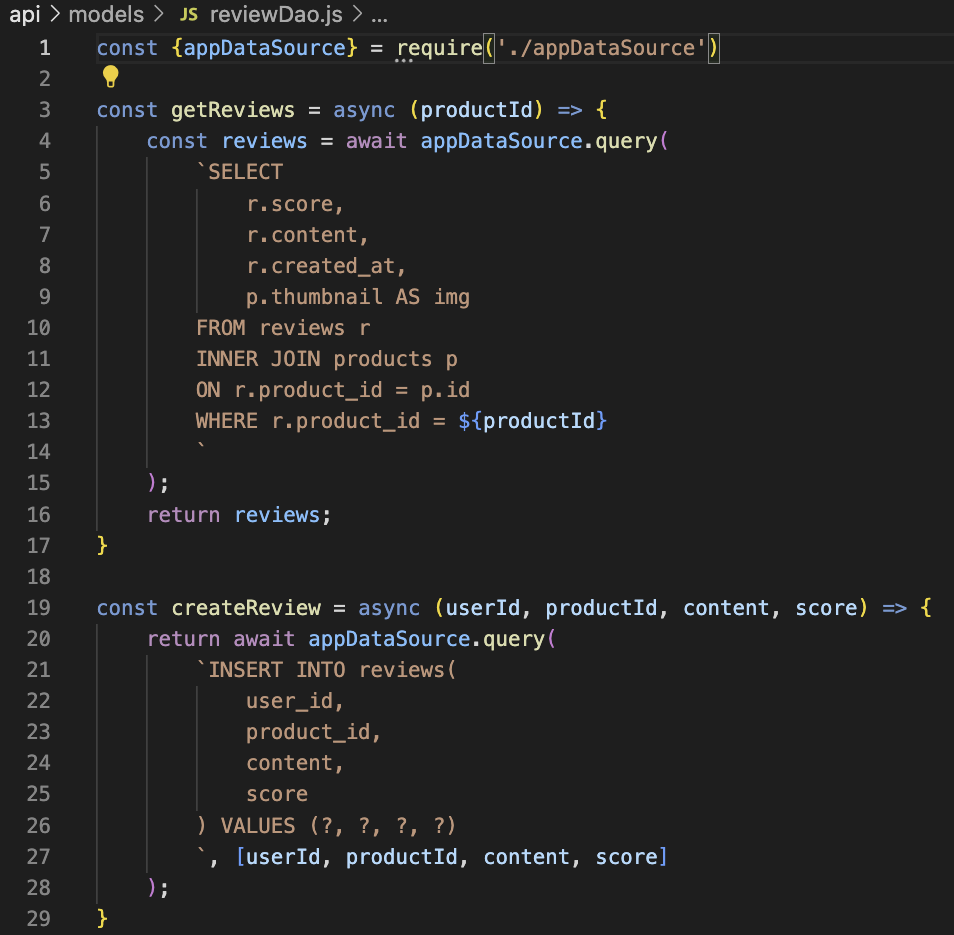
5) Model
DB에 접근하기 위한 CRUD 로직이 들어있다.

6) 기타 모듈

- utils: 의존성 없이 모든 레이어에서 공통적으로 자주 사용되는 로직을 모듈화 해 놓는 폴더로 에러핸들링(error.js)과 인증-인가(auth.js)에 해당하는 파일이 들어있다.
- .env: 프로젝트 내에서 사용할 환경 변수를 선언해 놓는 곳이며 샘플 양식은 .env.sample에 따로 기입하여 공유한다.
- node_modules: 노드 패키지 모듈
- .gitignore: .env와 같이 민감한 정보가 담긴 파일을 깃이 관리하지 않도록 한다.
- package.json: 노드 모듈을 관리하는 파일