왕초보를 위한 사용법 (그래 바로 나)

일단 제이쿼리를 받고 시작하기
사용법은 크게 두가지인데
1. 파일을 다운 받아 사용
2. 공유 링크 가져와서 사용 - 이건 바로 3번으로 이동 ㄱㄱ
파일을 다운 받아 사용하는 것부터 시작해보자면
1. 킹갓제너럴어쩌고 사이트로 입장 👉 get it now 클릭
http://kenwheeler.github.io/slick/

2. Download Now

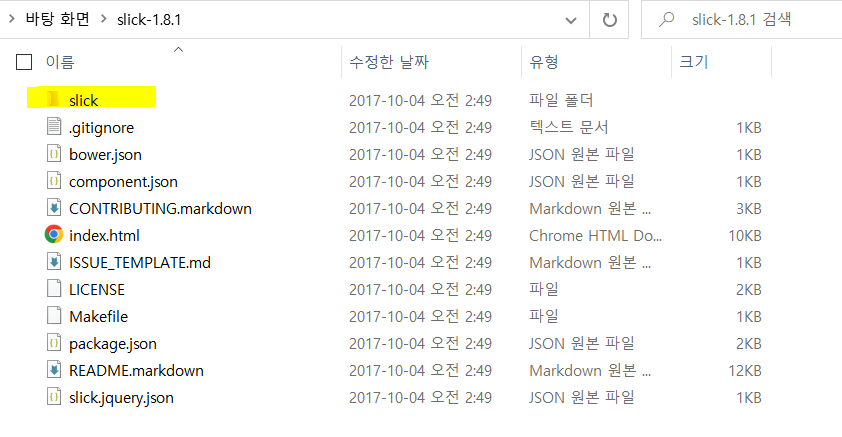
알집이 다운로드 된다.. 압축을 풀어라 !!

왕초보는 곧바로 slick 폴더 입장

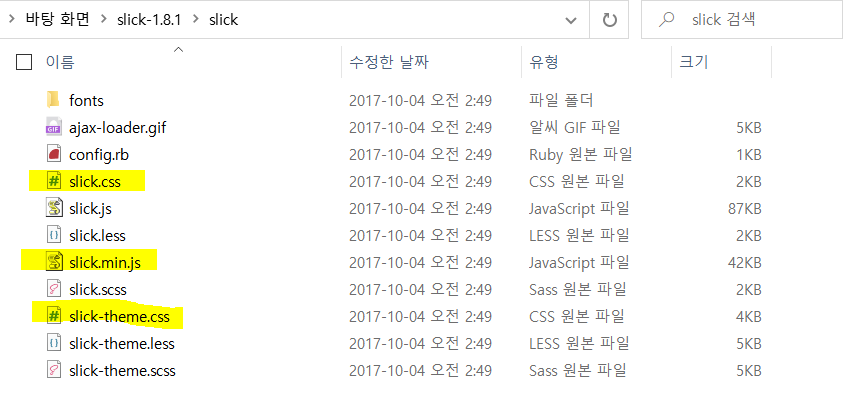
우리에게 필요한 것
프로젝트 폴더에 고이 모셔간다
3. html에 연결
<script src="./js/jquery.js"></script>
<script src="./slick/slick.min.js"></script>
<link rel="stylesheet" href="./css/slick/slick.css" />
<link rel="stylesheet" href="./css/slick/slick-theme.css" /><head> 태그에 작성 !
복붙해서 경로만 본인 폴더 위치에 맞게 변경하자
파일을 받지 않은 경우에는 아래 링크로 연결해주면 된다
제이쿼리도 연결할 수 있 ....
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />4. 다시 홈페이지로 가서 쓸 거 고르자
http://kenwheeler.github.io/slick/

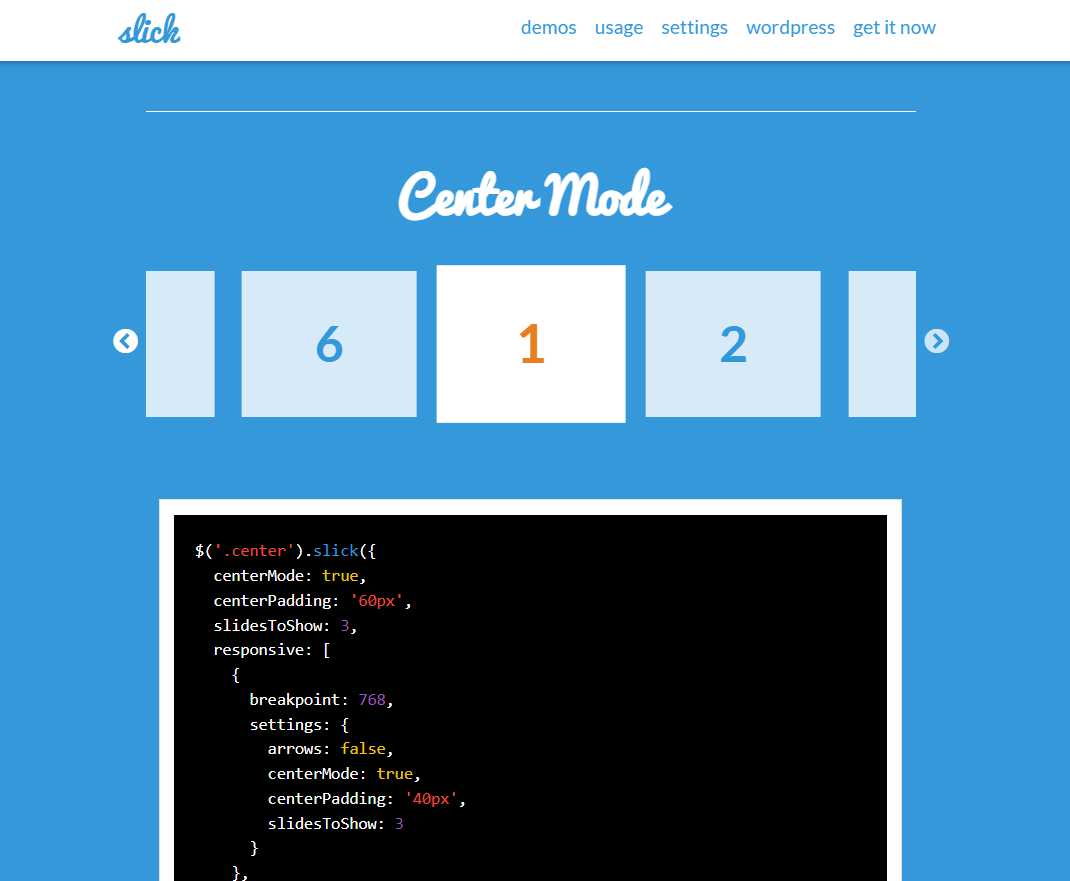
다양한 스타일들이 있는데 한 놈 고르고
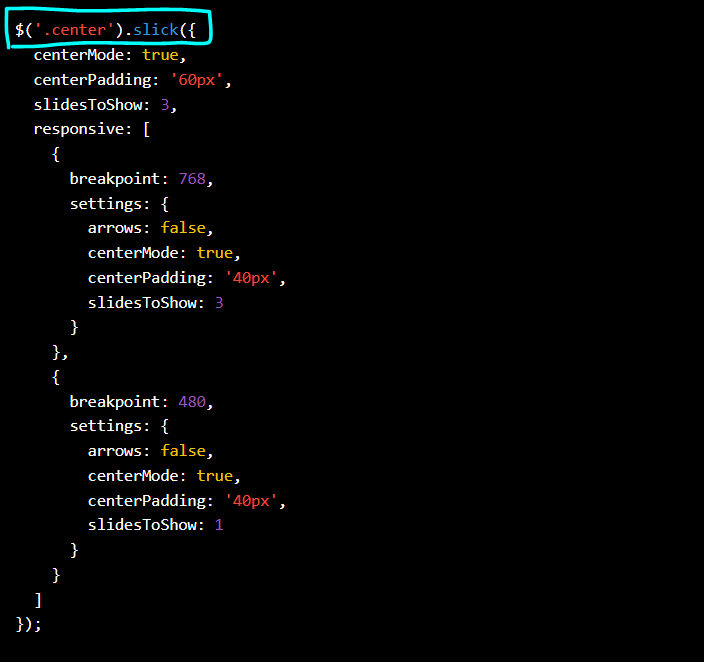
코드를 긁어온다
<head> 속에 <script> 태그를 열어 붙여넣는다
<script>
$( document ).ready( function() {
~ 여기에 붙여넣기 ~
} );
</script>좋아 !! 거의 다 했다구
5. body 에 원하는 구조로 만들어준다
div로 만들기 !
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>class명은 가져온 코드 속
👇 이곳에 들어가는 이름과 동일하게 맞춰주자

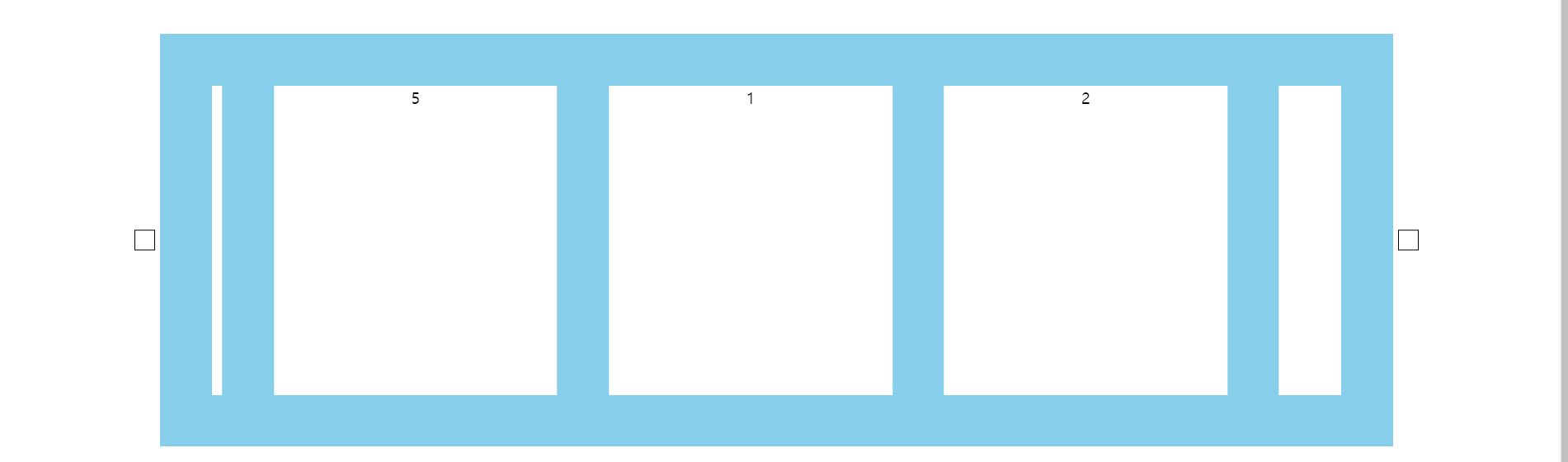
흰 배경에서는 눈에 띄지 않기 때문에 스타일을 적당히 주고 확인해보면

이렇게 잘 나옴 !
우와 ~~ ,, ,

전체 코드는
<html>
<head>
<link rel="stylesheet" href="./css/slick/slick.css" />
<link rel="stylesheet" href="./css/slick/slick-theme.css" />
<script src="./js/jquery.js"></script>
<script src="./slick/slick.min.js"></script>
<script>
$( document ).ready( function() {
$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 3,
responsive: [
{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});
} );
</script>
</head>
<body>
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
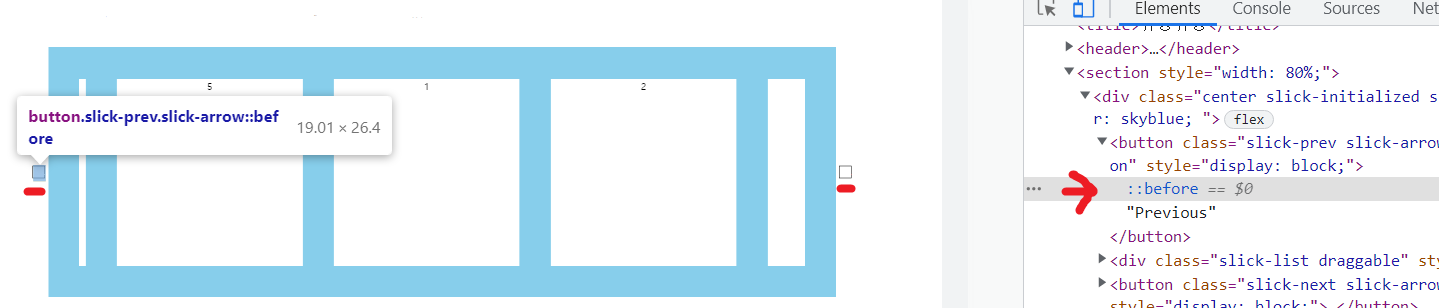
</html>+ 그리고 처음엔 버튼이 보이지 않을텐데
F12 개발자 도구로 들어가서 요리조리 살펴보면

버튼을 검거할 수 있다
ㅋㅋ 콱
디자인은 알아서 잘 .....

귀찮아.. 귀찮다고
...
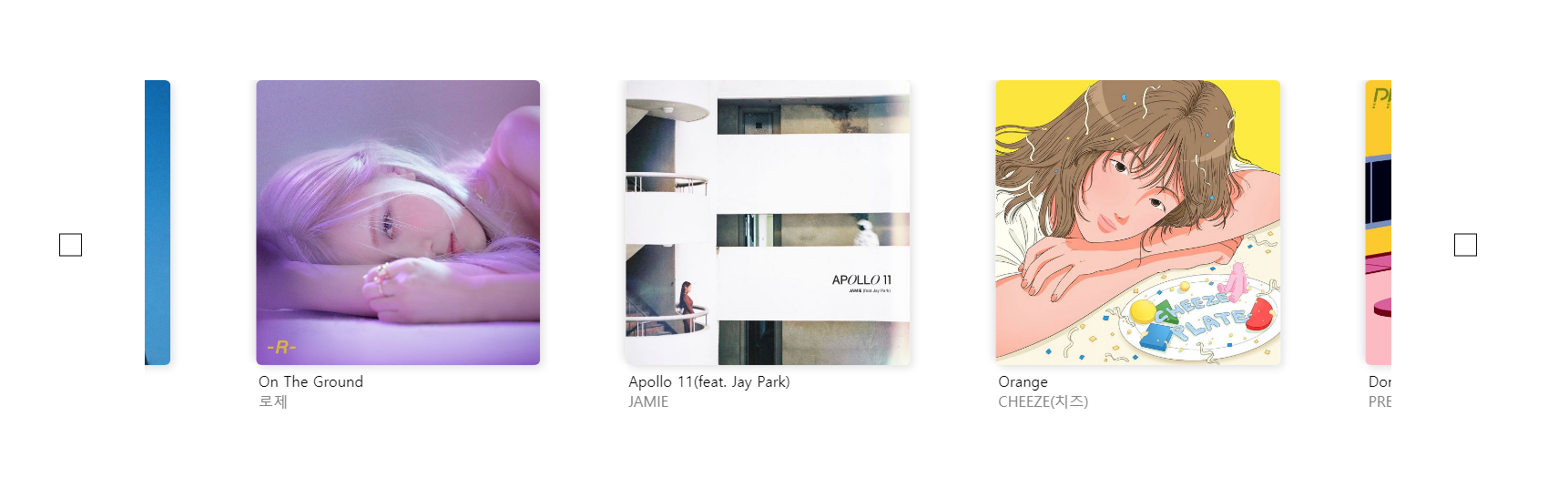
아무튼 열심히 잘 만져주면 ~ ..

이렇게 ... 완성 !!
우와 ~~~ ...
버튼 이미지 변경은 죽어도 안 되네 ..