보통은 리액트 프로젝트를 시작할 때 CRA를 사용해서 초기세팅을 간편하게 끝내기 때문에
바벨와 웹팩은 존재에 대해서만 알고 있었는데, 이것에 대해 기본개념 정도는 알고 있어야할 것 같다
추후 CRA가 아닌 바벨, 웹팩을 직접적으로 세팅해야할 때 좀 더 세세하게 공부해보자
CRA(create-react-app):
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 툴
webpack, babel, ES6+문법, CSS 후처리 등 개발환경을 자동으로 세팅
📌 바벨(Babel)이란?
바벨이 원래 가졌던 이름은 6 to 5로 ES6를 ES5로 바꿔줌을 뜻한다.
ES6문법을 호환해주지 못하는 브라우저에 바벨이라는 트랜스컴파일러를 이용해
ES5로 변환하고 정상적으로 호환, 작동되게 하는 것.
현재 자바스크립트 문법은 ES12 버전까지 올랐는데 이 부분과 관련해선 따로 알아보는 걸로
ES6에 지정된 화살표 함수는 일반 함수 선언으로 변환
JSX, TypeScript 구문을 > JavaScript로 변환
📌 웹팩(WebPack)이란?

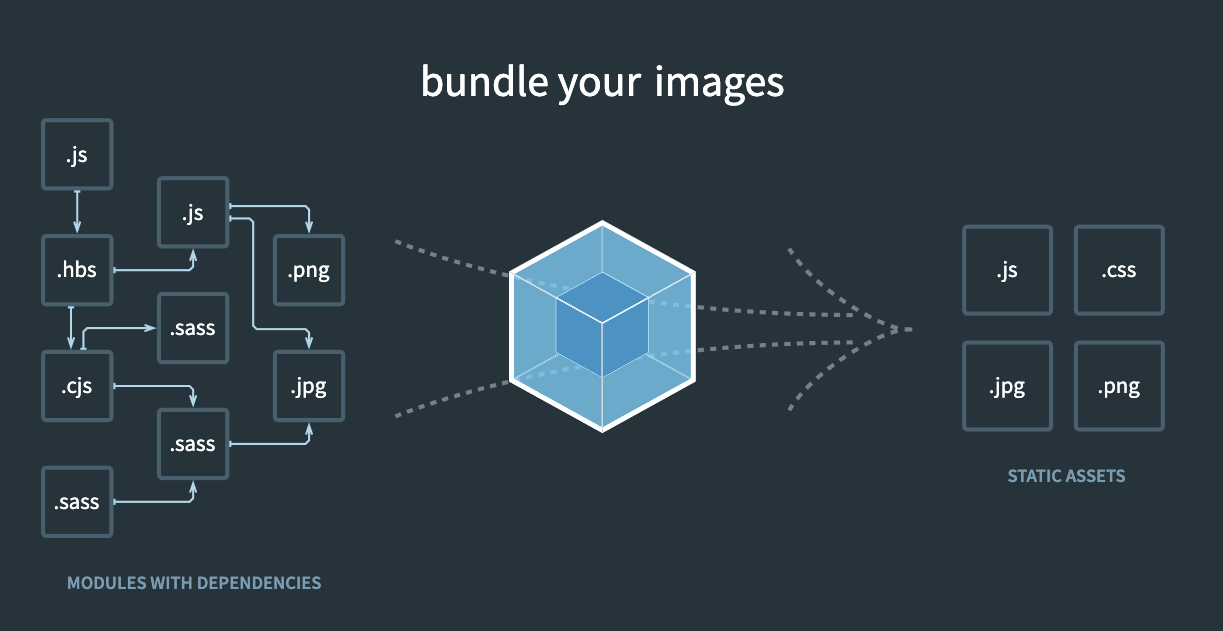
여러개의 나누어져 있는 파일들을 하나의 파일로 만들어주는 모듈 번들러 라이브러리 중의 하나이다.
모듈 번들러(Module Bundler):
웹 애플리케이션을 구성하는 모든 자원(HTML,CSS,JS,Image,Font 등),
즉 모듈을 하나의 파일로 병합 및 압축(=모듈 번들링) 하여 하나의 결과물을 만드는 도구
빌드, 번들링, 변환 → 같은 의미
모듈 번들러를 사용하는 이유는?
- 중복되는 기능을 하는 파일들을 하나의 모듈로 만들어 소스코드의 규모 줄임
- 재사용성을 좋게 하기위해 모듈화
- 모듈화를 통해 네트워킹 비용 감소
파일들이 여러개로 분산되어 있으면 페이지에 들어갈 때 마다 서버는 자바스크립트 파일들과 필요한 파일들을 보내야하는데, 이때 한 페이지를 보여주기 위해 여러번 서버와 통신하게 되면서 네트워크 비용이 올라가게 된다.
주요 개념
-
Entry
의존성 그래프의 시작점을 웹팩에서는 엔트리(Entry)라고 한다.
웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶는다. -
Output
엔트리에 설정한 자바스크립트 파일을 시작으로 하나로 묶는다.
그후 번들된 결과물을 처리할 위치를 output에 기록한다. -
Loader
웹팩은 오직 JavaScript와 Json만 이해할 수 있다.
로더는 다른 Type의 파일(img, font, stylesheet 등)을 웹팩이 이해하고 처리 가능한 모듈로 변환 시키는 작업을 한다. -
Plugin
로더가 파일단위로 처리하는 반면 플러그인은 번들된 결과물을 처리한다.
로더가 변환하는 동안 플러그인은 (bundle optimization, asset management and injection of environment)과 같은 일을 진행할 수 있다.
참고한 자료
바벨(Babel) 개념 잡기
웹팩의 기본 개념
웹팩(Webpack) 이란, 웹팩 간단 정리 및 리액트(React) 기본 개발환경 세팅
