-
Server Driven UI 에 대한 입문 글
-
백엔드 데이터에 의해 변화하는 UI 만들기
→ 이렇게 하면 앱 업데이트 없이 유저에게 변경된 UI 제공 가능 -
여러가지 종류의 TableView Cell 들을 프로토콜로 묶어 CommonCell 한 개로 추상화하기
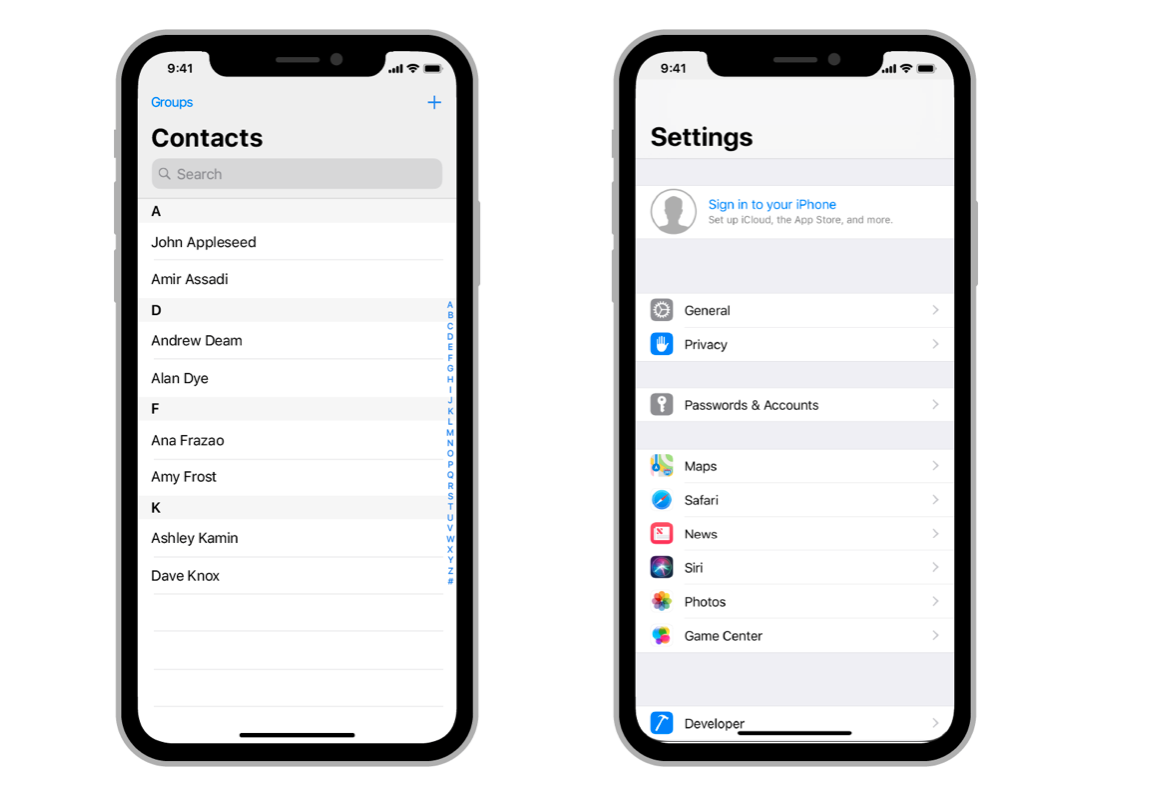
UITableView

Swift 에서 UITableView 는 테이블 형태의 뷰를 나타내는 UIKit 클래스입니다.
cell 이 모두 비슷한 형태로 생겼고, 안드로이드의 RecyclerView 처럼 cell 들을 하나하나 생성하지 않고 재활용해서 메모리 효율을 높인다는 특징을 갖습니다.
Multi Cell Type Table View
하지만 이런 경우가 있을 수 있습니다.
어떤 셀에서는 Main Text Label 한 줄만 출력하고 싶고,
어떤 셀에서는 Main, Sub Text Label 두 개의 줄을 출력 하고 싶고,
어떤 셀에서는 텍스트가 아닌 이미지를 출력해주고 싶다면 ?
각각을 OneLineTextView , TwoLineTextView , OneImageView 타입의 셀이라고 하겠습니다.
하나의 UITableView 안에서 어떻게 Cell 을 Custom 해야 이런 멀티 셀타입의 테이블 뷰를 Common 하게 효율적으로 구현할 수 있을까에 대한 내용을 기록합니다.
Table Cell들에 대한 정의와, 각 Cell들에 대한 UI 를 정의하는 코드를 한번 짜두면, 그 Cell 들을 data source 로 사용하는 모든 UITableView 에서 재활용해서 쓸 수 있도록 합니다.
Server Driven UI
백엔드에서 json 을 내려줄때 UI 와 관련된 데이터들을 담아서 보내주고, 클라이언트에서는 그 데이터에 기반해서 UI 를 구성할 수 있습니다.
예를 들어, 라벨을 구성해야하는데 백엔드에서 text, text size, text color, text style 등을 내려준다면 그걸 그대로 받아서 띄워줄 수 있습니다.
이미지뷰를 구성할 때 백엔드에서 image url, image size 를 함께 내려준다면 이미지와 이미지 사이즈를 모두 백엔드 데이터에 의존한 UI 를 만들 수 있습니다.
이렇게 Server Driven UI 를 구현했을 때의 장점들입니다.
- 유저가 앱스토어에서 앱을 업데이트 하지 않아도, 백엔드 데이터 업데이트로 UI 를 변경할 수 있다. (Server Driven UI)
- 예를 들어, 이미지 -> 라벨 순으로 보여주다가 어느날 갑자기 백엔드 업데이트 한번으로 라벨 -> 이미지 순으로 보여줄 수 있게 된다.
- 텍스트 컬러나 폰트를 백엔드에서 변경할 수 있게 된다.
- ABTest 에 용이하다.
쿠팡, 인스타그램과 같은 앱들은 이렇게 클라이언트 코드가 아닌 백엔드 코드에 의존한 UI 를 정말 잘 만들어 놓았습니다. 그래서 어느날 유저가 업데이트를 하지도 않았는데도 UI 가 바뀌어있는 경험을 할 수 있습니다.
지금 이야기하고 있는 Multi Cell Type Custom Table View 는 이 Server Driven UI 를 더 효율적으로 활용하기 위해 필요합니다.
Json Data
예를 들어, 서버에서 이런 json data 가 떨어진다고 해봅니다.
{
"viewItems": [
{
"viewType": "ONE_LINE_TEXT",
"viewObject": {
"text1": "칼국수 메뉴"
}
},
{
"viewType": "ONE_IMAGE",
"viewObject": {
"url": "https://ifh.cc/g/AowvTF.jpg"
}
},
{
"viewType": "TWO_LINE_TEXT",
"viewObject": {
"text1": "들깨 칼국수",
"text2": "8000원"
}
}
...
]
}"viewItems" 에 들어있는 각 ViewItem 들은 테이블 뷰의 셀이 됩니다.
ViewItem 에는, 위에서 이야기 했던 3가지 셀 타입중 어떤 타입을 채택할건지 의미하는 "viewType" 과, 그 셀에 알맞는 뷰 데이터를 담고있는 "viewObject" 가 있습니다. viewObject 의 형태는 모두 다릅니다.
우리는 ONE_LINE_TEXT, TWO_LINE_TEXT, ONE_IMAGE 라는 종류의 뷰타입들을 사용하기로 약속했어.
이렇게 백엔드와 클라이언트가 뷰타입을 약속하기만 하면,
클라이언트에서는 각각의 뷰타입을 구현해놓고, 백엔드는 그 뷰타입내에서 얼마던지 데이터로 UI 를 변경할 수 있게 됩니다.
예시 1) "[들깨 칼국수 , 8000원] 을 각각 다른 셀에 넣고 싶어졌어.." 라고 생각하면, 백엔드에서 viewType을 "ONE_LINE_TEXT"로 변경하고 text1 에 두번 담아서 내려주면 됩니다.
예시 2) "갑자기 사진보다 가격을 먼저 보여주고 싶어졌어.." 라고 생각하면 앱 업데이트를 할 필요 없이 백엔드에서 그저 json 데이터의 2번째와 3번째 데이터 순서를 바꿔서 내려주기만 하면 됩니다.
Json Data Parsing
규칙적이지 않은 저 json data 를 이렇게 파싱할 수 있습니다.

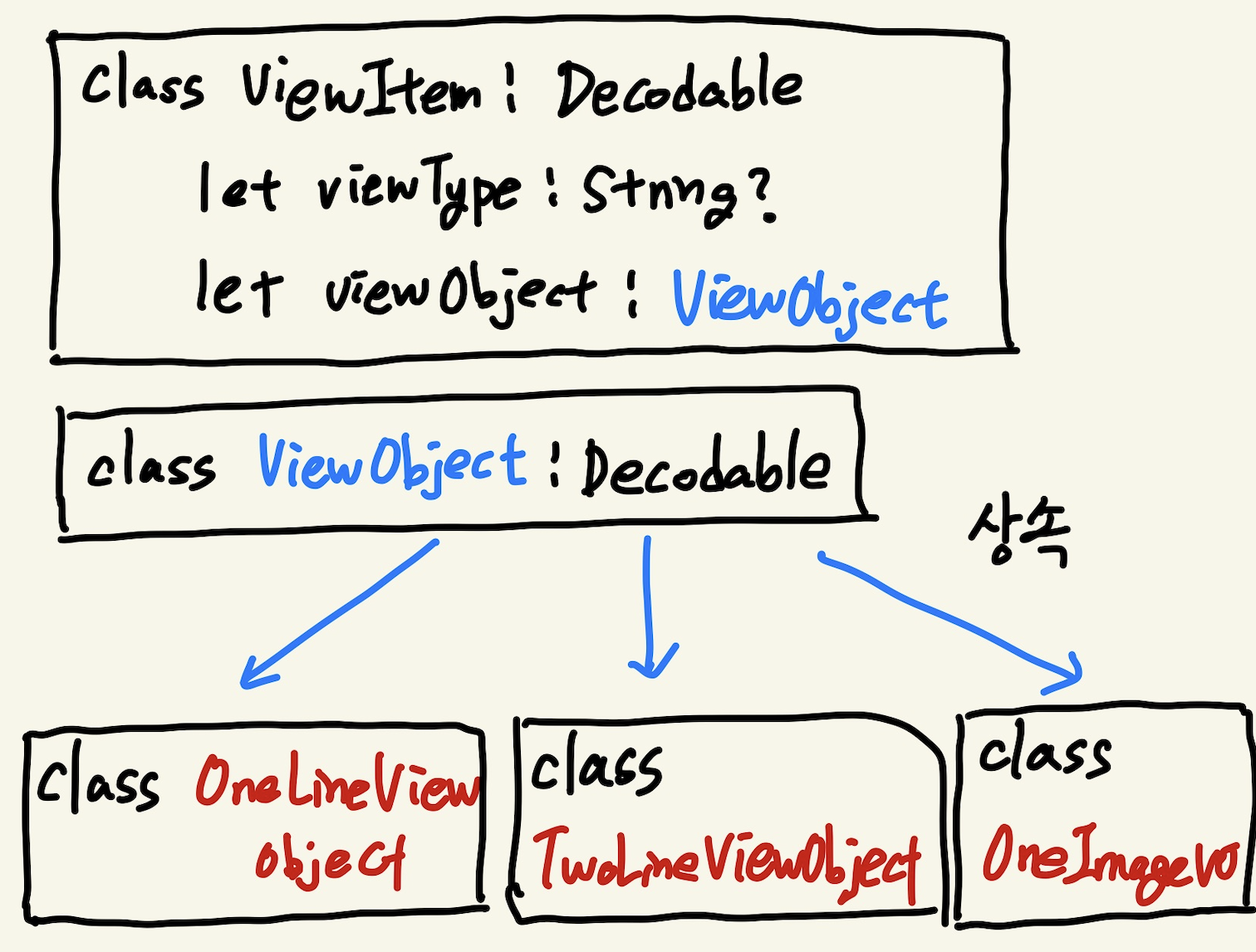
Decodable 프로토콜을 준수하는 ViewObject 라는 부모 클래스를 만들고, OneLineViewObject, TwoLineViewObject, OneImageViewObject 클래스들을 자식으로 만들어 ViewObject 를 상속받습니다.
import Foundation
class Entity: Decodable {
let viewItems: [ViewItem]
}
class ViewItem: Decodable {
let viewType: String?
// ViewObject -> OneLineViewObject, TwoLineViewObject, OneImageViewObject
var viewObject: ViewObject?
enum CodingKeys: String, CodingKey {
case viewType, viewObject
}
required init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: CodingKeys.self)
viewType = try container.decode(String.self, forKey: .viewType)
viewObject = nil
switch viewType {
case ViewType.oneLine.rawValue:
viewObject = try container.decode(OneLineViewObject.self, forKey: .viewObject)
case ViewType.twoLine.rawValue:
viewObject = try container.decode(TwoLineViewObject.self, forKey: .viewObject)
case ViewType.oneImage.rawValue:
viewObject = try container.decode(OneImageViewObject.self, forKey: .viewObject)
default:
return
}
}
}
class ViewObject : Decodable { }
class OneLineViewObject: ViewObject {
var text1: String?
enum Keys: String, CodingKey {
case text1
}
required init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: Keys.self)
self.text1 = try container.decode(String.self, forKey: .text1)
let superDecoder = try container.superDecoder()
try super.init(from: superDecoder)
}
}
...
Common Cell, Common Cell Factory
OneLineViewObject 의 데이터는 테이블 셀 OneLineCell 을 만듭니다. 이런 OneLineCell, TwoLineCell, OneImageCell 클래스들을 CommonCell 이라는 프로토콜로 묶어 추상화합니다.
// CommonCell -> OneLineCell, TwoLineCell, OneImageCell
protocol CommonCell: UITableViewCell {
func bind(data: ViewObject)
func initCellUI()
}
...
class OneLineCell: UITableViewCell, CommonCell {
var label = UILabel()
func bind(data: ViewObject) {
guard let oneLineData = data as? OneLineViewObject else { return }
label.text = oneLineData.text1
label.textColor = .blue
label.font = UIFont.boldSystemFont(ofSize: 30)
}
func initCellUI() {
addSubview(label)
label.snp.makeConstraints {
$0.top.bottom.equalToSuperview()
$0.centerX.equalToSuperview()
}
}
}
...
Common Cell Factory 는 Common Cell 을 만들어 배출하는 공장입니다. 이 Factory 를 활용함으로써 OCP, Open Closed Principle 를 만족시켜 줄 수 있습니다. (확장에 있어서는 열려 있어야 하며, 수정에 있어서는 닫혀 있어야 한다)
class CommonCellFactory {
public static func makeCell(tableView: UITableView, indexPath: IndexPath, viewItem: ViewItem)
-> CommonCell?
{
guard let viewTypeID = viewItem.viewType else { return nil }
guard let viewObject = viewItem.viewObject else { return nil }
switch viewTypeID {
case ViewType.oneLine.rawValue:
let cell = tableView.dequeueReusableCell(withIdentifier: viewTypeID, for: indexPath) as! OneLineCell
cell.bind(data: viewObject)
cell.initCellUI()
return cell
case ViewType.twoLine.rawValue:
let cell = tableView.dequeueReusableCell(withIdentifier: viewTypeID, for: indexPath) as! TwoLineCell
cell.bind(data: viewObject)
cell.initCellUI()
return cell
case ViewType.oneImage.rawValue:
let cell = tableView.dequeueReusableCell(withIdentifier: viewTypeID, for: indexPath) as! OneImageCell
cell.bind(data: viewObject)
cell.initCellUI()
return cell
default:
return nil
}
}
}Custom DataSource, Custom TableView
UITableView 를 활용하기 위해서는 UITableViewDataSource 프로토콜을 채택해야합니다. 그래서 보통은 ViewController 에서 extension 으로 delegate 메서드를 사용합니다.
저는 UITableViewDataSource 도 커스텀 해서 만들어봤습니다.
import UIKit
class CustomTableViewDataSource: NSObject, UITableViewDataSource {
var data = [ViewItem]()
init(data: [ViewItem]) {
super.init()
self.data = data
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
// Common Cell Factory 사용
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = CommonCellFactory.makeCell(tableView: tableView, indexPath: indexPath, viewItem: data[indexPath.row]) else { return UITableViewCell() }
return cell
}
}그리고 이 DataSource 를 CustomTableView 에서 채택해줍니다.
class CustomTableView: UITableView {
var customDataSource: CustomTableViewDataSource!
override init(frame: CGRect, style: UITableView.Style) {
super.init(frame: frame, style: style)
}
convenience init(viewController: UIViewController, data: [ViewItem]) {
self.init(frame: CGRect.zero, style: .plain)
registerCells(viewController)
setDatasource(viewController, data)
}
func registerCells(_ viewController: UIViewController) {
register(OneLineCell.self, forCellReuseIdentifier: ViewType.oneLine.rawValue)
register(TwoLineCell.self, forCellReuseIdentifier: ViewType.twoLine.rawValue)
register(OneImageCell.self, forCellReuseIdentifier: ViewType.oneImage.rawValue)
}
func setDatasource(_ viewController: UIViewController, _ data: [ViewItem]) {
// custom data source 채택
customDataSource = CustomTableViewDataSource(data: data)
self.dataSource = customDataSource
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}Custom TableView 사용
이제 Main ViewController 에서 커스텀 테이블 뷰를 사용할 수 있습니다.
import UIKit
import SnapKit
class MainViewController: UIViewController {
lazy var customTableView = CustomTableView()
override func viewDidLoad() {
super.viewDidLoad()
setTableView()
initUI()
}
func setTableView() {
let data = Data(jsonData.utf8)
guard let parsedData = try? JSONDecoder().decode(Entity.self, from: data) else { return }
customTableView = {
let tableView = CustomTableView(viewController: self, data: parsedData.viewItems)
return tableView
}()
}
func initUI() {
...
}
}
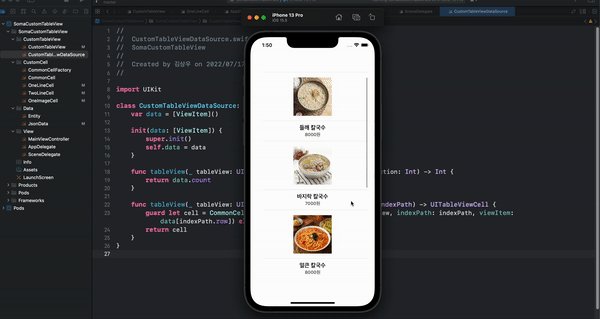
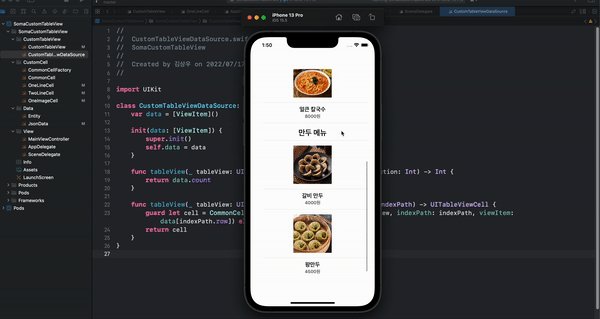
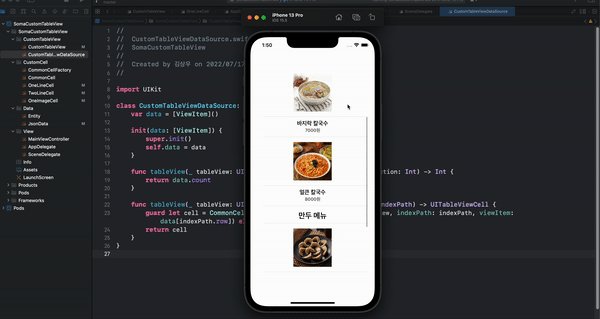
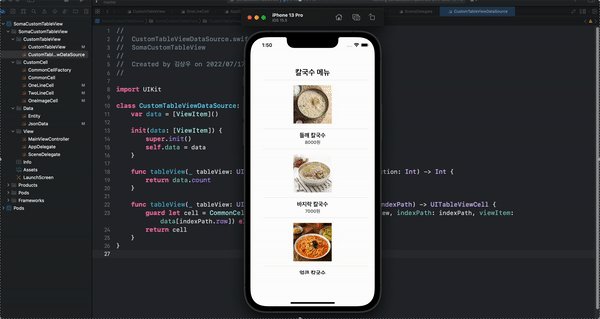
}결과
json data
{ "viewItems": [ { "viewType": "ONE_LINE_TEXT", "viewObject": { "text1": "칼국수 메뉴" } }, { "viewType": "ONE_IMAGE", "viewObject": { "url": "https://ifh.cc/g/AowvTF.jpg" } }, { "viewType": "TWO_LINE_TEXT", "viewObject": { "text1": "들깨 칼국수", "text2": "8000원" } }, { "viewType": "ONE_IMAGE", "viewObject": { "url": "https://ifh.cc/g/2lJZOQ.jpg" } }, { "viewType": "TWO_LINE_TEXT", "viewObject": { "text1": "바지락 칼국수", "text2": "7000원" } }, { "viewType": "ONE_IMAGE", "viewObject": { "url": "https://ifh.cc/g/GlMvRF.jpg" } }, { "viewType": "TWO_LINE_TEXT", "viewObject": { "text1": "얼큰 칼국수", "text2": "8000원" } }, { "viewType": "ONE_LINE_TEXT", "viewObject": { "text1": "만두 메뉴" } }, { "viewType": "ONE_IMAGE", "viewObject": { "url": "https://ifh.cc/g/KBoPgM.jpg" } }, { "viewType": "TWO_LINE_TEXT", "viewObject": { "text1": "갈비 만두", "text2": "4000원" } }, { "viewType": "ONE_IMAGE", "viewObject": { "url": "https://ifh.cc/g/aXCGY3.jpg" } }, { "viewType": "TWO_LINE_TEXT", "viewObject": { "text1": "왕만두", "text2": "4500원" } } ] }