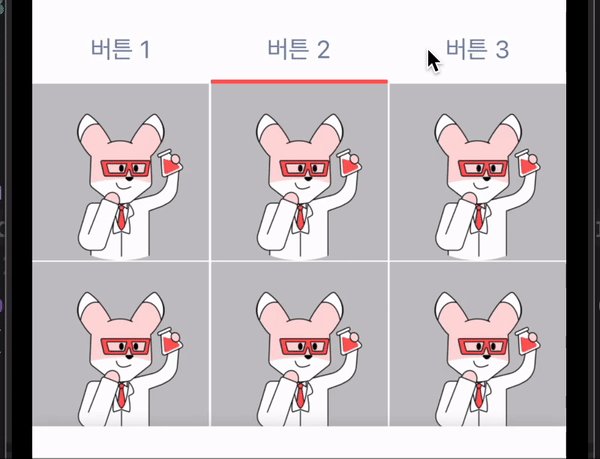
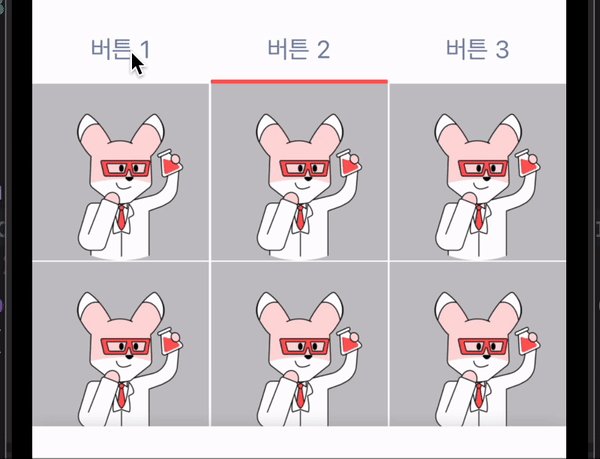
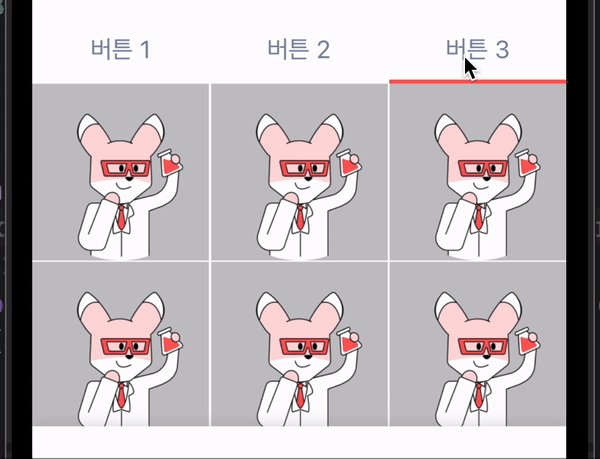
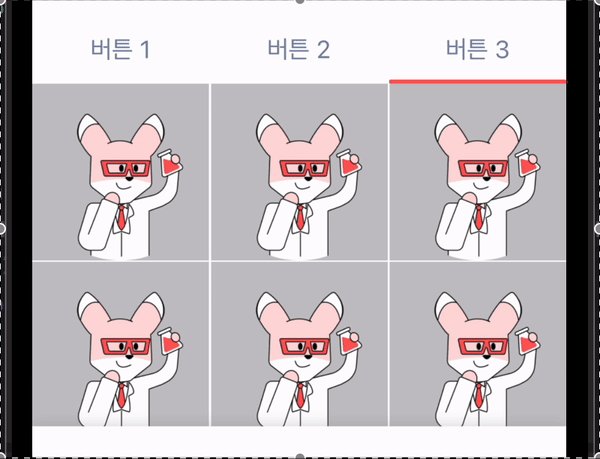
구현 화면
- 현재 개발하고 있는 앱에서 버튼을 클릭하면 핑크색 Bottom Border 가 생기도록 구현한 과정을 기록합니당
구현 방법
- UIButton 에 속한 Layer 에 얇은 막대 모양 layer 를 addSublayer 해준다.
- RxSwift 의 rx.tap.bind() 를 사용해서 클릭 이벤트 구현.
- 추가한 bottom border layer 를 다시 지워줄때, button 에 포함된 title text layer("버튼 1") 가 아닌, 추가한 bottom border layer 를 다시 찾아 지워주기 위해서 layer.name 을 지정하면서 추가 해주고, 그 layer 를 name 으로 찾아서 지워준다.
( 구현 과정 )
- CALayer 에 익스텐션 함수로 Bottom Border 모양 Layer 를 추가하는 메서드 addBottomPinkBorder 를 선언.
- addBottomPinkBorder 를 사용할 ViewController 에서, 버튼 클릭 이벤트 메서드 안에 호출.
구현 코드
- CALayer+Extension.swift
extension CALayer { // 마이 페이지에서 (전체, 개척, 기록) 탭바를 탭 했을때 언더라인 생기게 하는 함수 func addPinkBottomBorder() { let border = CALayer() // layer 의 두께를 3으로 설정. border.frame = CGRect.init(x: 0, y: frame.height - 3, width: frame.width, height: 3) border.cornerRadius = 1 border.backgroundColor = FooiyColors.P500.cgColor // layer 에 name 부여. border.name = FooiyStrings.buttonBottomBorder self.addSublayer(border) } }
- ViewController 에서 클릭 이벤트 설정
func setButtonClickEvent() { ... for button in buttonArray { button.rx.tap.bind { [weak self] in self?.buttonArray.forEach { guard let sublayers = $0.layer.sublayers else { return } for sublayer in sublayers { // name 으로 그렸던 layer 를 찾아낸다. if sublayer.name == FooiyStrings.buttonBottomBorder { sublayer.removeFromSuperlayer() } } } button.layer.addPinkBottomBorder() }.disposed(by: disposeBag) } ... }
주의 사항
- 뷰 라이프 사이클 중 viewDidLoad 와 viewDidAppear 가 있다.
- CALayer 는 viewDidAppear 타임에 그려지기 때문에 viewDidLoad 타임에 addPinkBottomBorder() 를 호출해도 의미가 없었다.