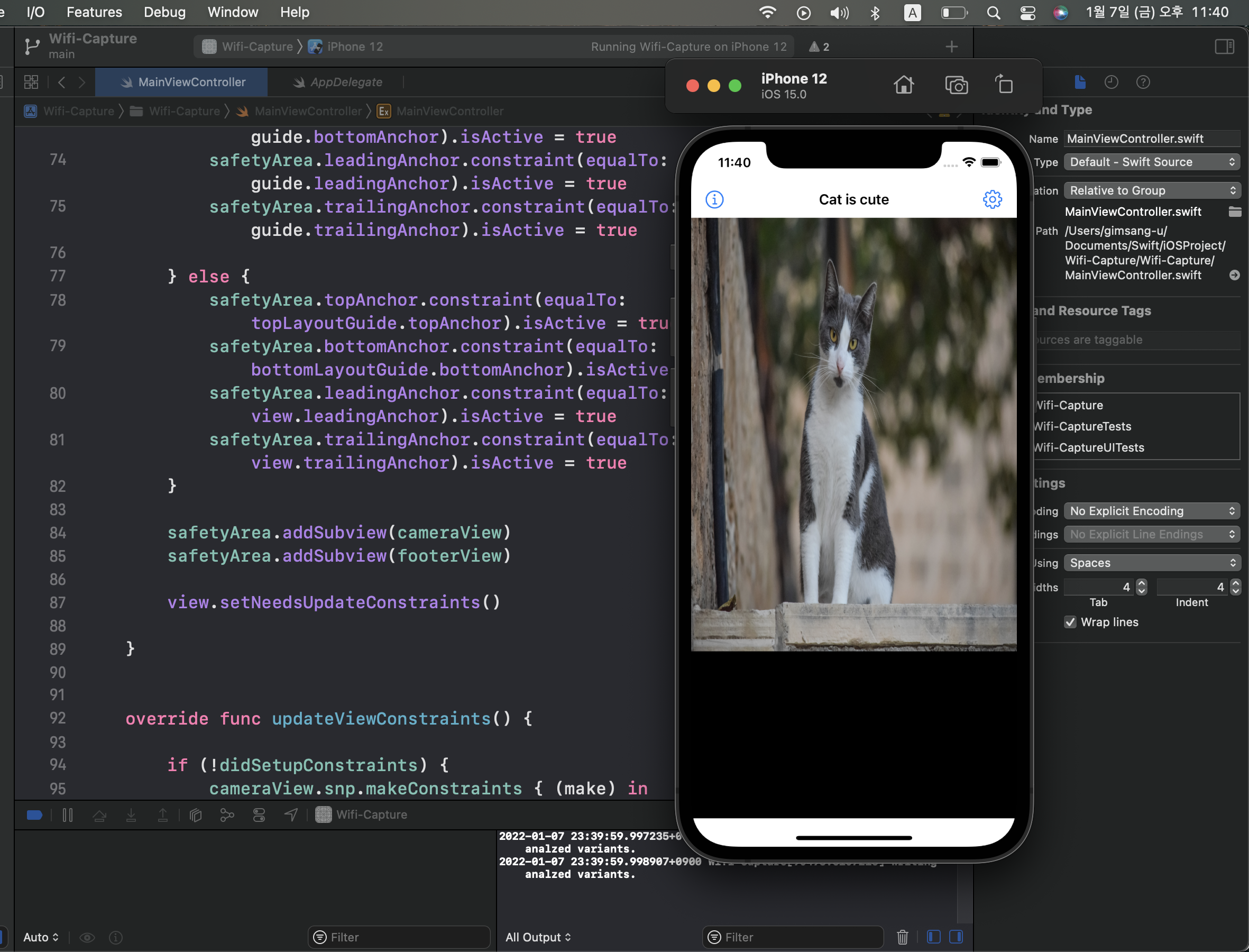
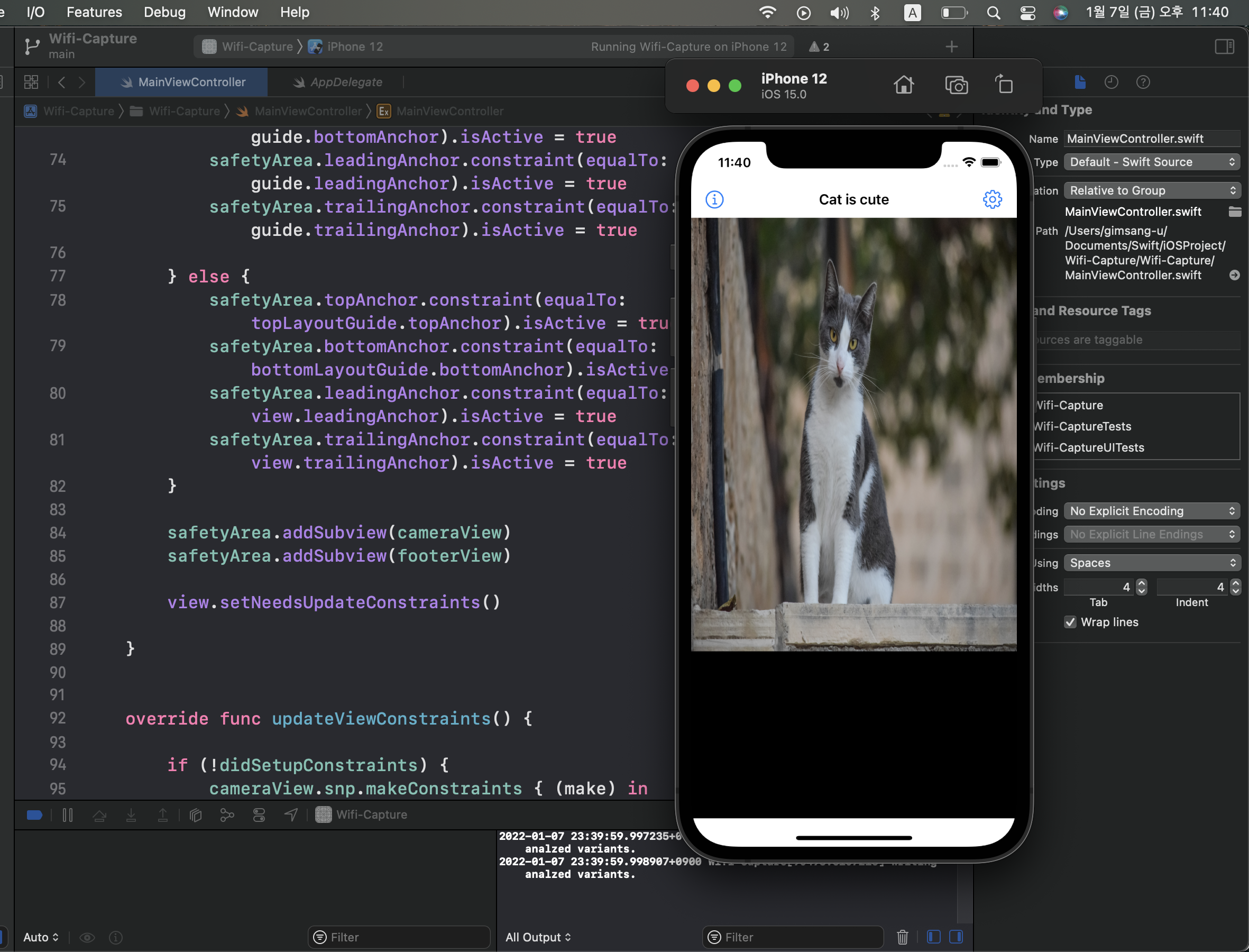
UI 모습

- SnapKit 으로 Storyboard 를 사용하지 않고 UI 를 구성해보고 있었는데, 거슬리는 점을 발견했습니다.
- SnapKit 에서 아래처럼 코드를 짜면 뷰가 네비게이션 바를 뚫고 나가는 오류가 생깁니다. 고양이가 네비게이션 바를 뚫습니다 ..
myView.snp.makeConstraints { (make) in
make.top.equalTo(self.view)
make.top.left.right.equalTo(self.view)
make.bottom.equalTo(self.footerView.snp.top)
}
- safety area 를 활용해서 문제를 해결할 수 있었습니다.
override func updateViewConstraints()
- UIViewController 에 속해있는 updateViewConstraints() 메서드를 사용해서 Constraint 코드를 유의미한 위치에 작성할 수 있습니다.
- 하지만 사용하기 전에 다음 코드를 작성해서 '나 이거 쓸거야' 라고 명시 해줘야됩니다.
view.setNeedsUpdateConstraints()
Swift 코드
import SnapKit
import Foundation
import UIKit
class MainViewController: UIViewController {
var didSetupConstraints = false
let safetyArea: UIView = {
let v = UIView()
v.backgroundColor = .black
return v
}()
let cameraView: UIImageView = {
let cview = UIImageView()
cview.image = UIImage(named: "cute_cat")
return cview
}()
let footerView: UIView = {
let view = UIView()
view.backgroundColor = .black
return view
}()
@IBOutlet weak var bottomFixedView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
setUpNavigationBar()
self.setUI()
}
}
extension MainViewController {
func setUpNavigationBar() {
self.navigationController?.navigationBar.barTintColor = .gray
self.navigationItem.title = "Wifi Capture"
view.backgroundColor = .white
let settingButton = UIBarButtonItem(image: UIImage(systemName: "gearshape"),
style: .plain,
target: self,
action: nil)
let informationButton = UIBarButtonItem(image: UIImage(systemName: "info.circle"),
style: .plain,
target: self,
action: nil)
navigationItem.rightBarButtonItem = settingButton
navigationItem.leftBarButtonItem = informationButton
}
func setUI() {
safetyArea.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(safetyArea)
if #available(iOS 11, *) {
let guide = view.safeAreaLayoutGuide
safetyArea.topAnchor.constraint(equalTo: guide.topAnchor).isActive = true
safetyArea.bottomAnchor.constraint(equalTo: guide.bottomAnchor).isActive = true
safetyArea.leadingAnchor.constraint(equalTo: guide.leadingAnchor).isActive = true
safetyArea.trailingAnchor.constraint(equalTo: guide.trailingAnchor).isActive = true
} else {
safetyArea.topAnchor.constraint(equalTo: topLayoutGuide.topAnchor).isActive = true
safetyArea.bottomAnchor.constraint(equalTo: bottomLayoutGuide.bottomAnchor).isActive = true
safetyArea.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
safetyArea.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
}
safetyArea.addSubview(cameraView)
safetyArea.addSubview(footerView)
view.setNeedsUpdateConstraints()
}
override func updateViewConstraints() {
if (!didSetupConstraints) {
cameraView.snp.makeConstraints { (make) in
make.top.equalTo(safetyArea)
make.top.left.right.equalTo(safetyArea)
make.bottom.equalTo(self.footerView.snp.top)
}
footerView.snp.makeConstraints { (make) in
make.height.equalTo(200)
make.bottom.left.right.equalTo(safetyArea)
make.top.equalTo(self.cameraView.snp.bottom)
}
}
super.updateViewConstraints()
}
}