reference : 패스트 캠퍼스 강의
UIKit 클래스 구조
UIKit : UI 라는 이름에서 알 수 있듯이 User Interface와 이벤트 처리가 주 목적인 Framework 이다.
제스처, 애니메이션, 그림그리기, 이미지, 텍스트 처리, 버튼, 뷰 등의 일을 한다.
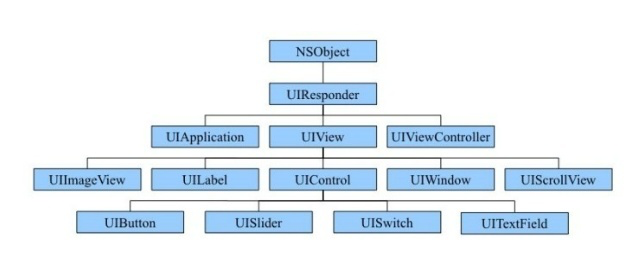
UIKit 대표 클래스 계층구조
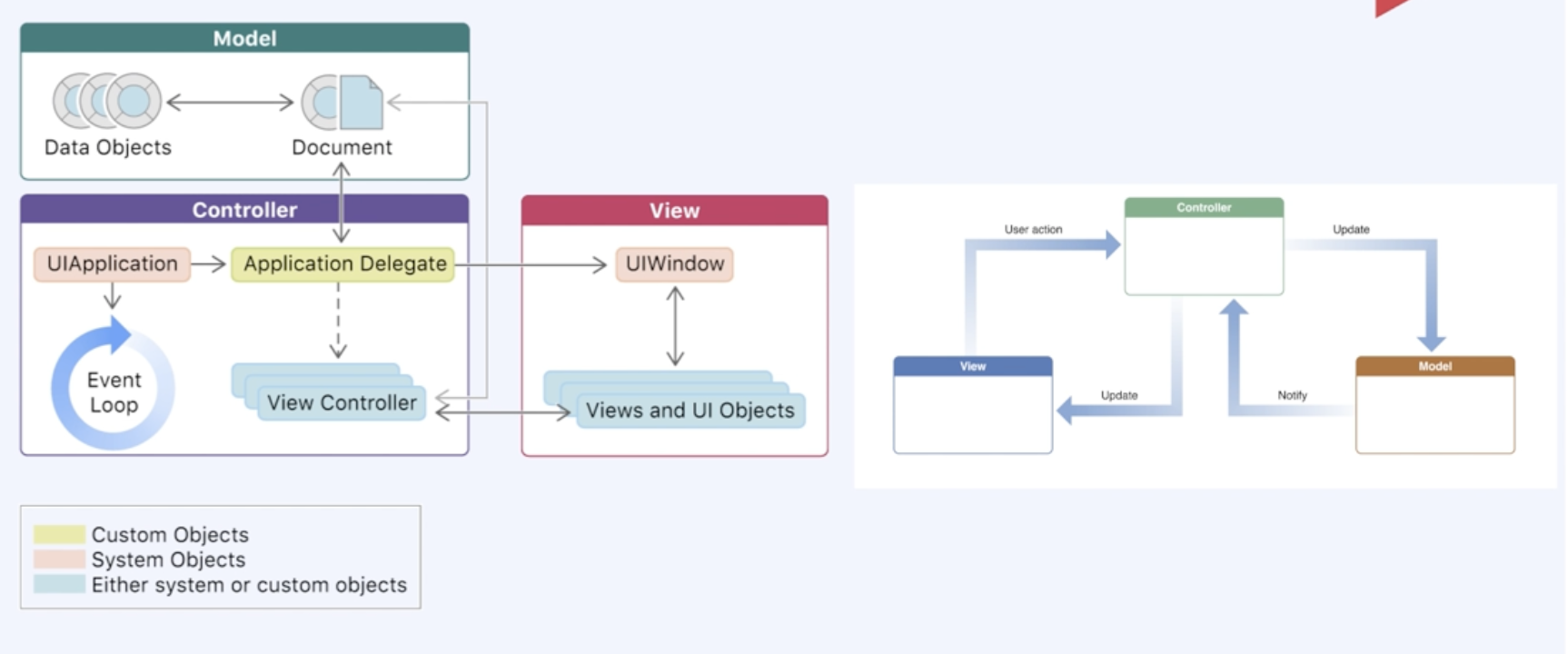
UIKit 앱 구조
- UIKit 앱의 구조는 기본적으로 MVC 디자인 패턴이다.
Model : 앱의 데이터와 비즈니스 로직
View : 사용자에게 데이터를 보여주는 UI 담당
Controller : 모델과 뷰의 중간다리 역할. View로 부터 사용자 액션을 전달받아서, Model에게 어떤 작업을 해야하는지 알려주거나, Model의 데이터 변화를 View에게 전달하여 어떻게 View를 업데이트할지 알려준다.쉽게 말하면, Model = 무엇을 Controller = 어떻게 View = 보여줄것인가
위의 그림처럼 뷰와 모델의 상호의존성을 없애고, 컨트롤러가 뷰와 모델의 중간다리 역할을 하는 것이 이상적인 MVC 모델의 형태이다.
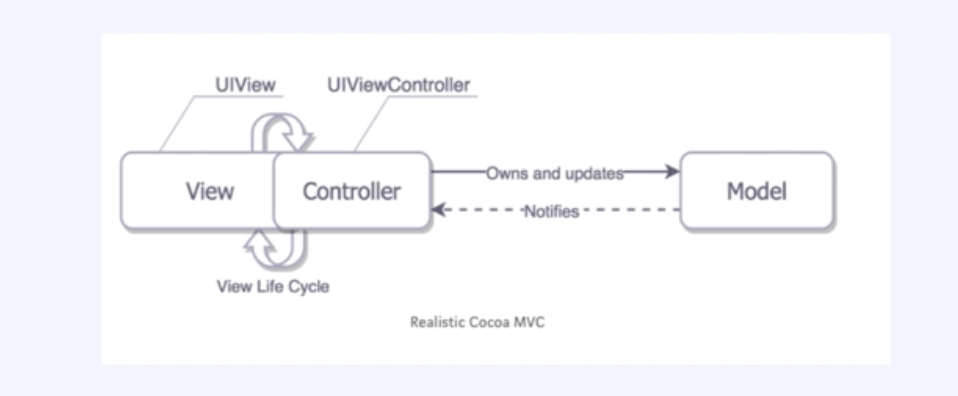
그러나 현실의 UIKit 앱 구조는 위 그림과 같다.
실제로는 뷰와 뷰 컨트롤러가 너무 친하다. 무슨 말이냐면 뷰와 컨트롤러가 강하게 연결되어 있어서 뷰, 컨트롤러가 거의 모든일을 담당해버리고 뷰 컨트롤러 에서는 컨트롤러가 뷰의 라이프사이클에 관여하기 때문에, 뷰와 컨트롤러를 서로 떼어내기는 힘들다.
그래서 프로젝트 규모가 커질수록 컨트롤러가 비대해지고 내부구조가 복잡하게되서 유지보수가 힘들어진다.
이러한 MVC 모델의 문제점을 해결하기 위해서 MVVM 이나 VIPER 패턴등 다양한 디자인 패턴을 사용함으로써 문제점을 해결할 수 있다.기본 연습 프로젝트를 진행할 때는, 대형 프로젝트가 아니기 때문에 굳이 MVVM이나 바이퍼 패턴을 사용할 필요는 없다.