찍콜 앱을 개발하면서 광고를 넣었던 과정을 기록한다 .. ✏️
구글 애드몹 사이트의 가이드라인을 토대로 글을 정리해봤다.
앱에 "배너 광고" 달기입니다.
1. Google AdMob 에 앱 추가
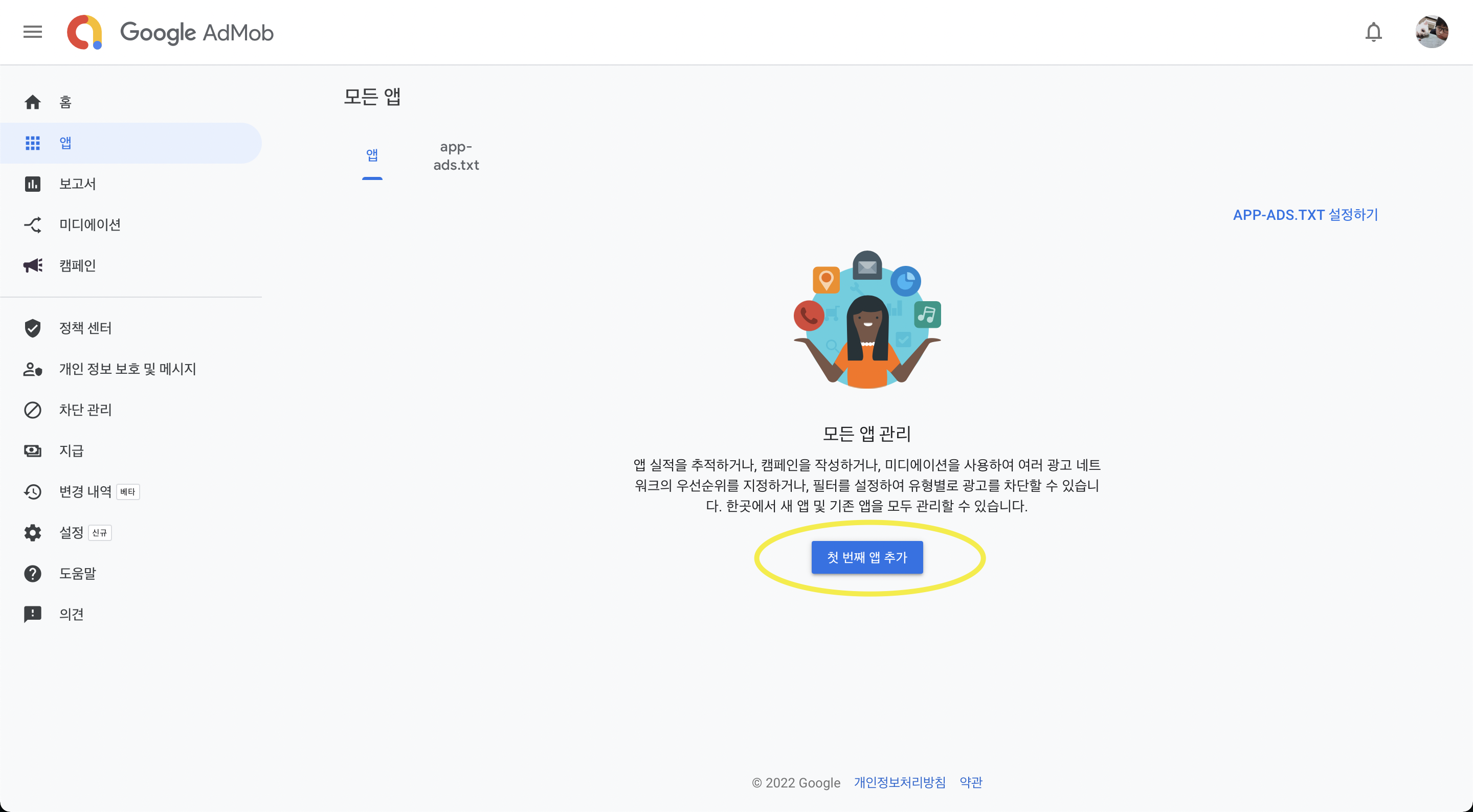
구글 애드몹 회원가입 후 앱 추가 클릭
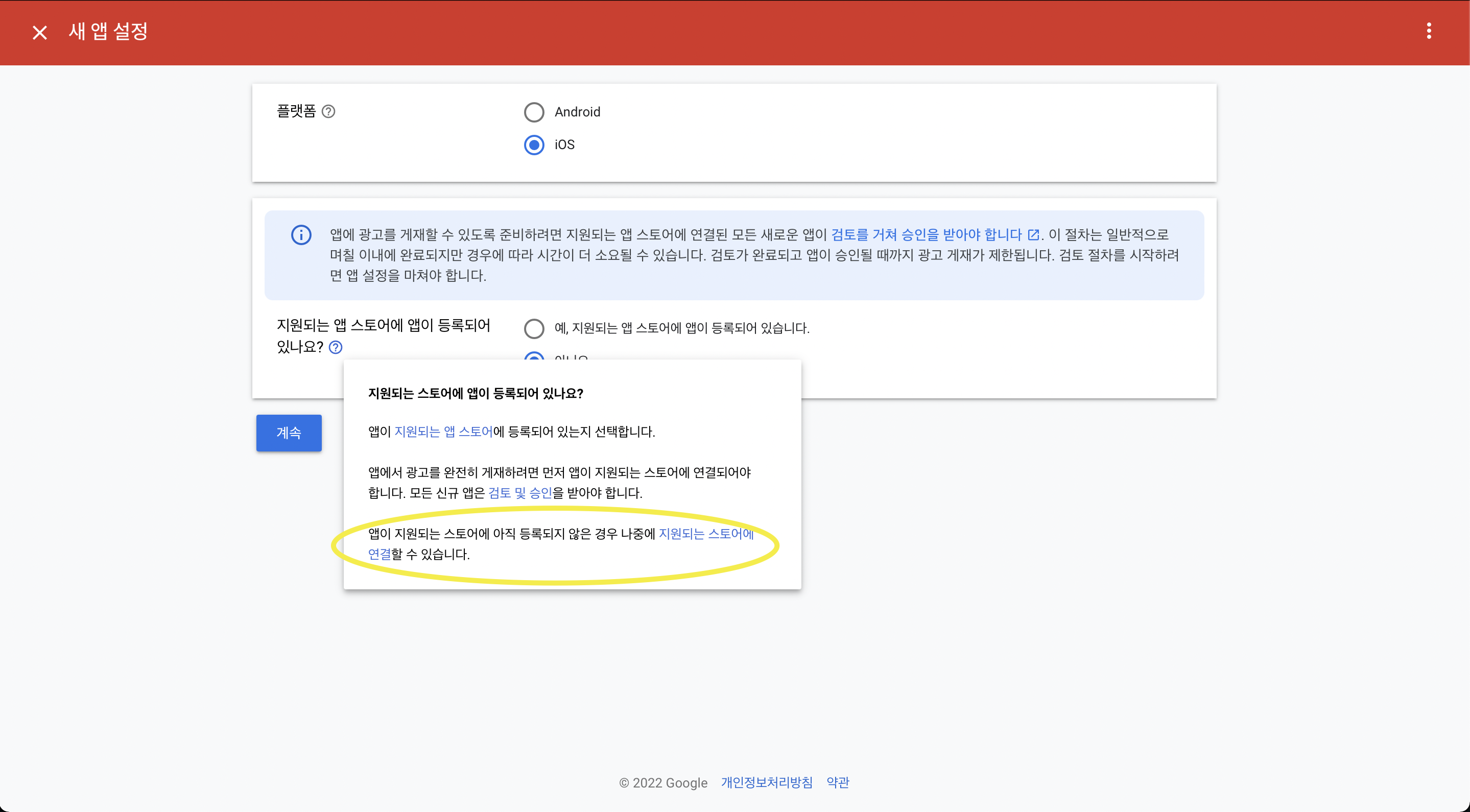
iOS 선택, 지원되는 앱 스토어에 앱이 아직 등록되지 않았으므로 아니오 선택
-> 나중에 앱을 등록했으면 아래 링크에서 "앱스토어에 앱 연결하기" 수행https://support.google.com/admob/answer/10037806
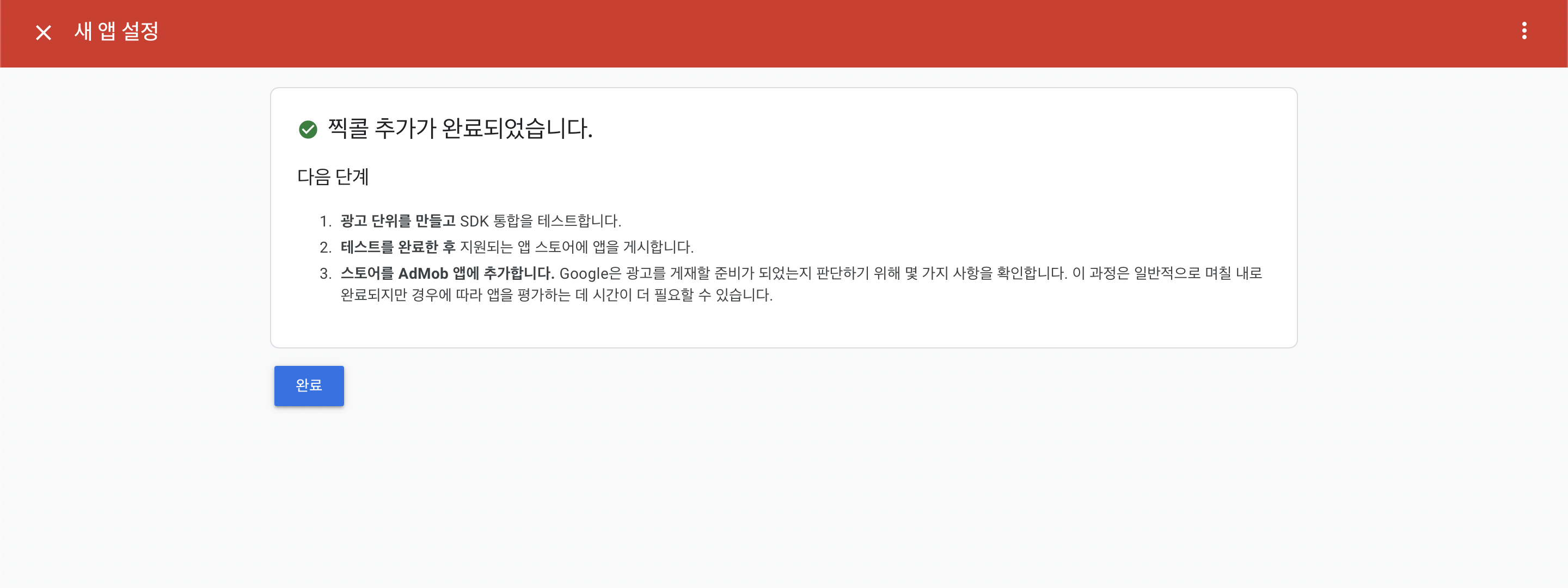
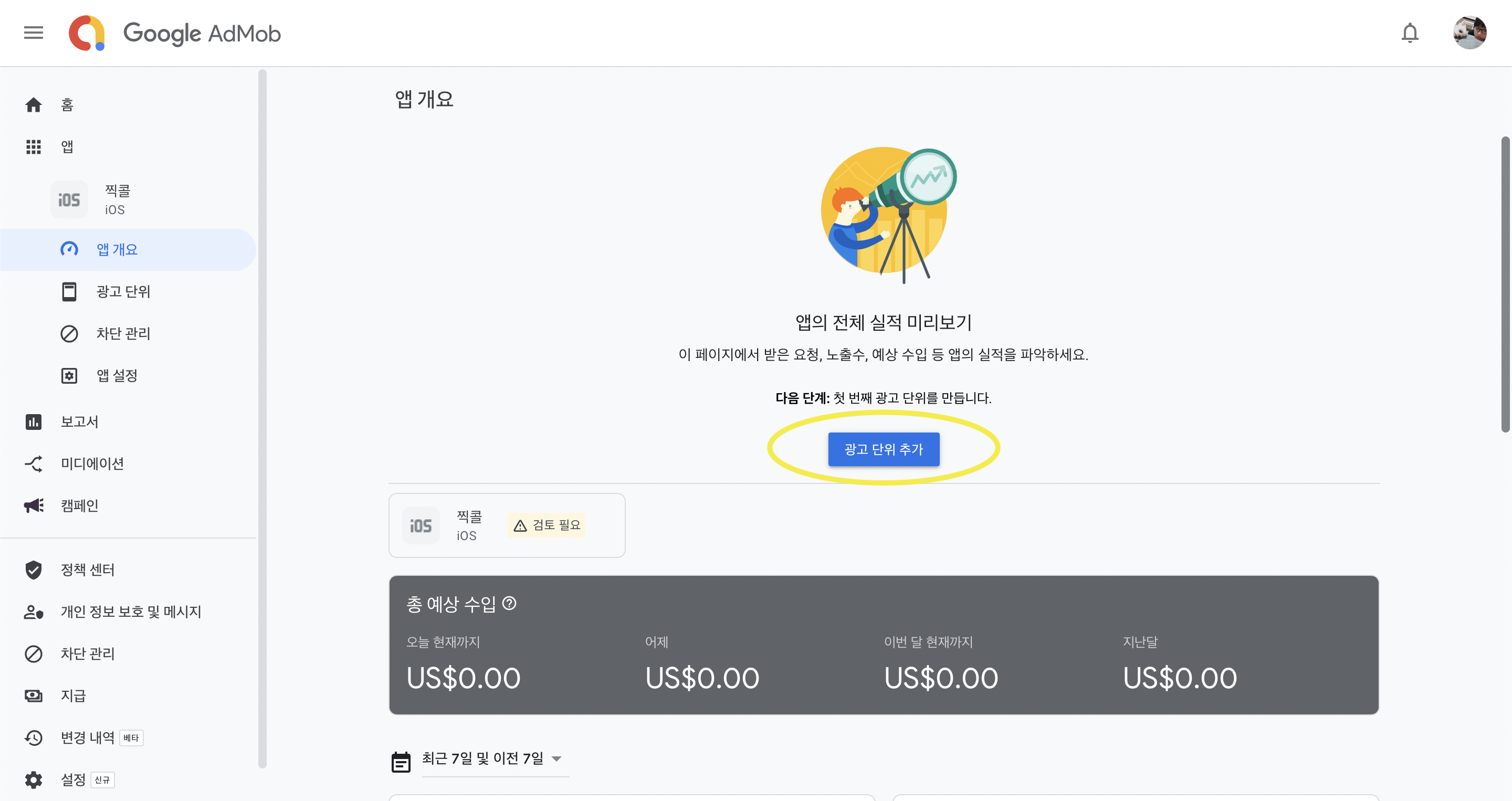
애드몹에 앱 추가 완료
광고단위 추가 버튼 클릭
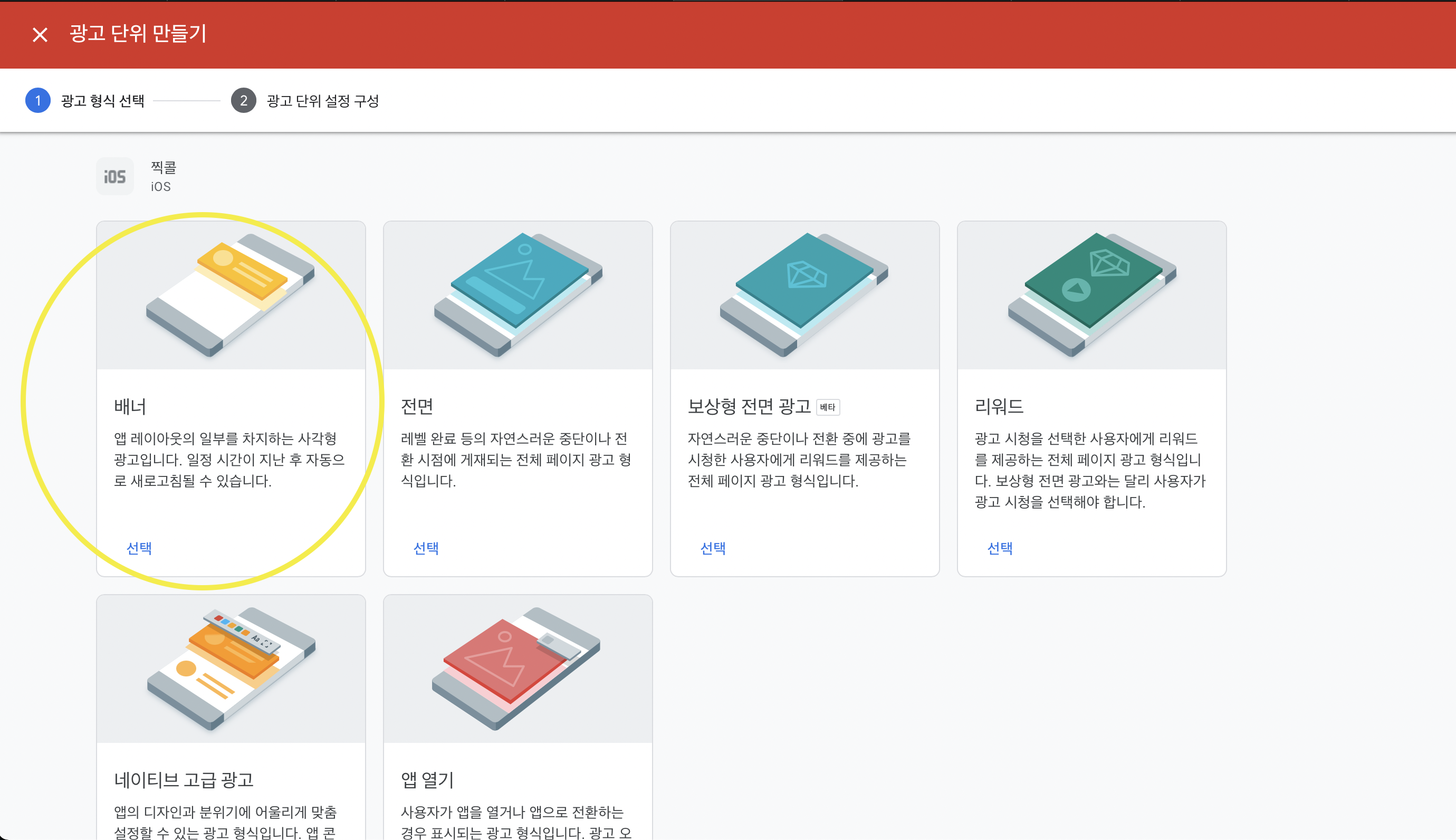
배너 광고를 만들것이므로 배너 클릭
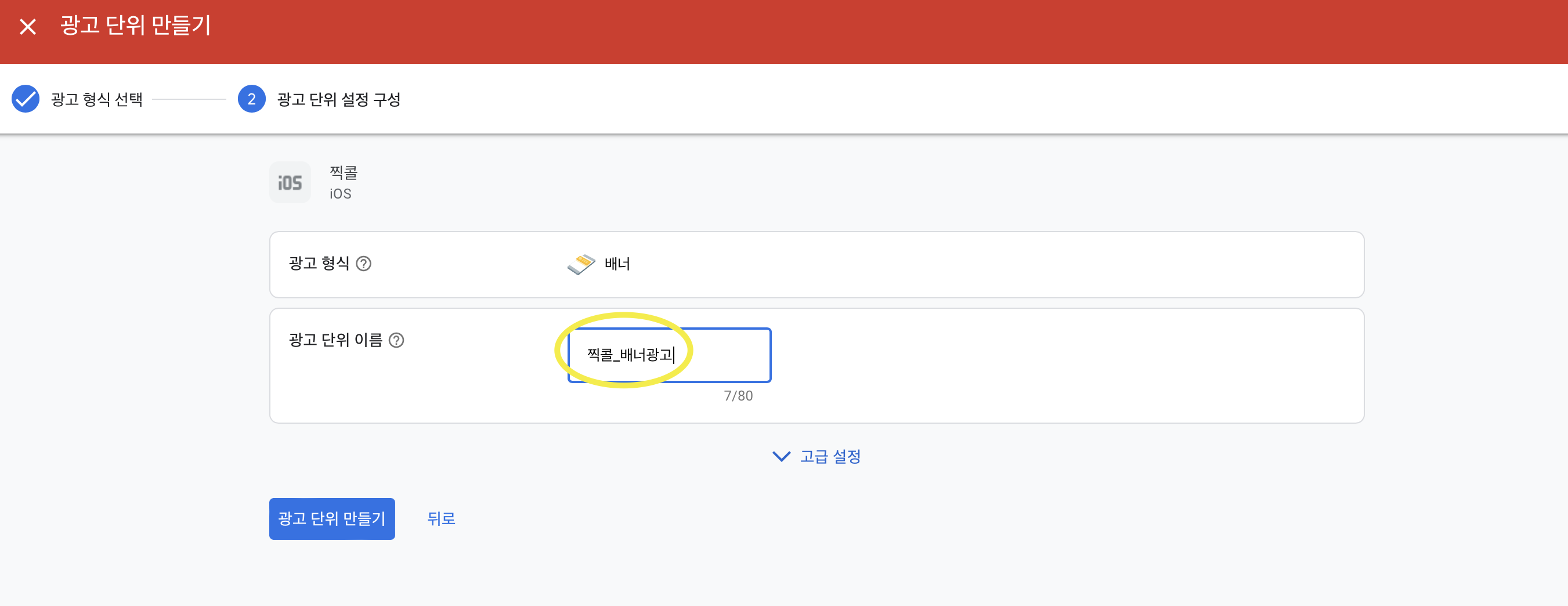
광고 단위 이름 설정
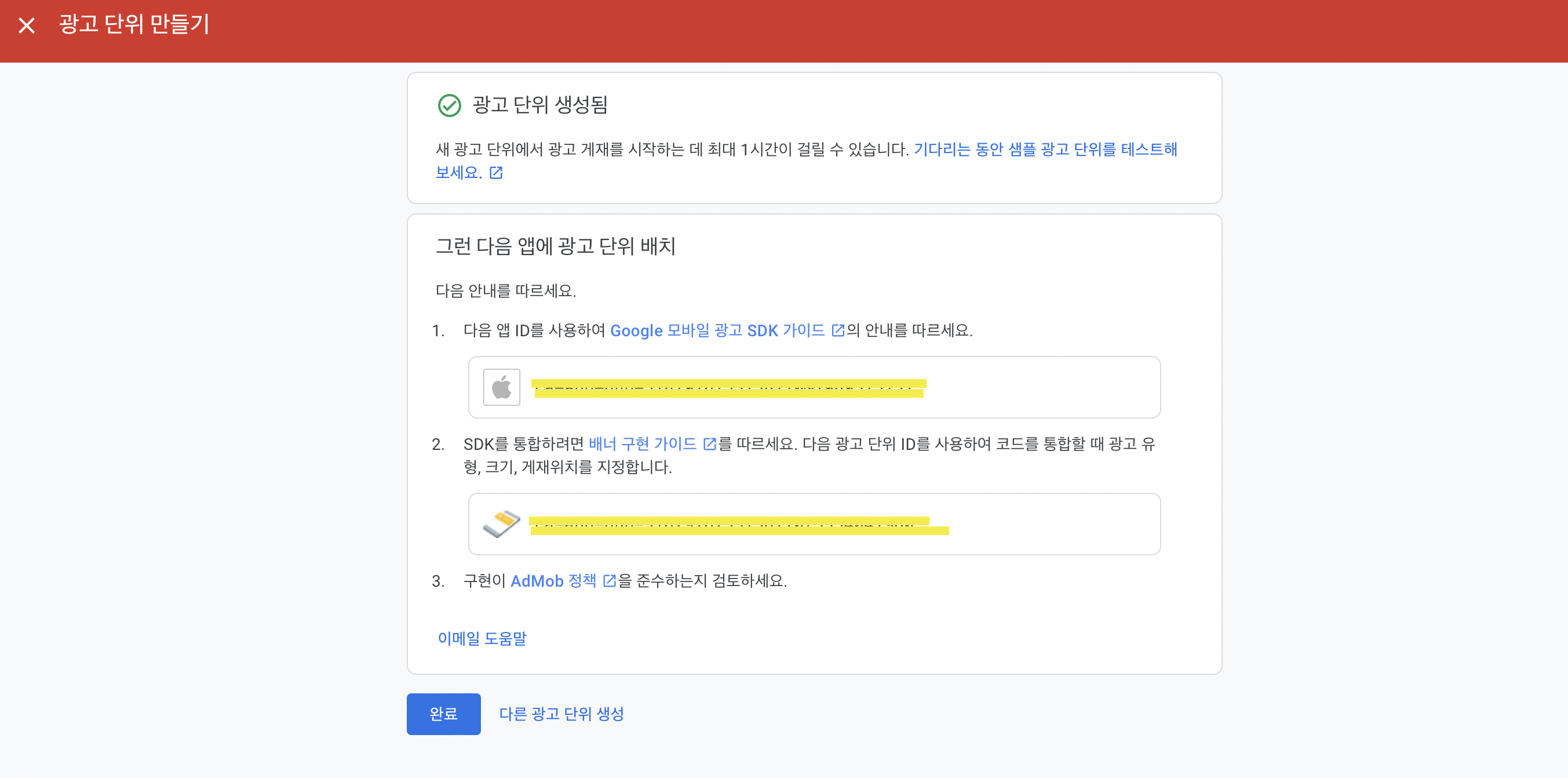
앱 ID, 광고 단위 ID 를 얻어서 복사해놓기
2. Xcode 에 Swift 광고 코드 입력
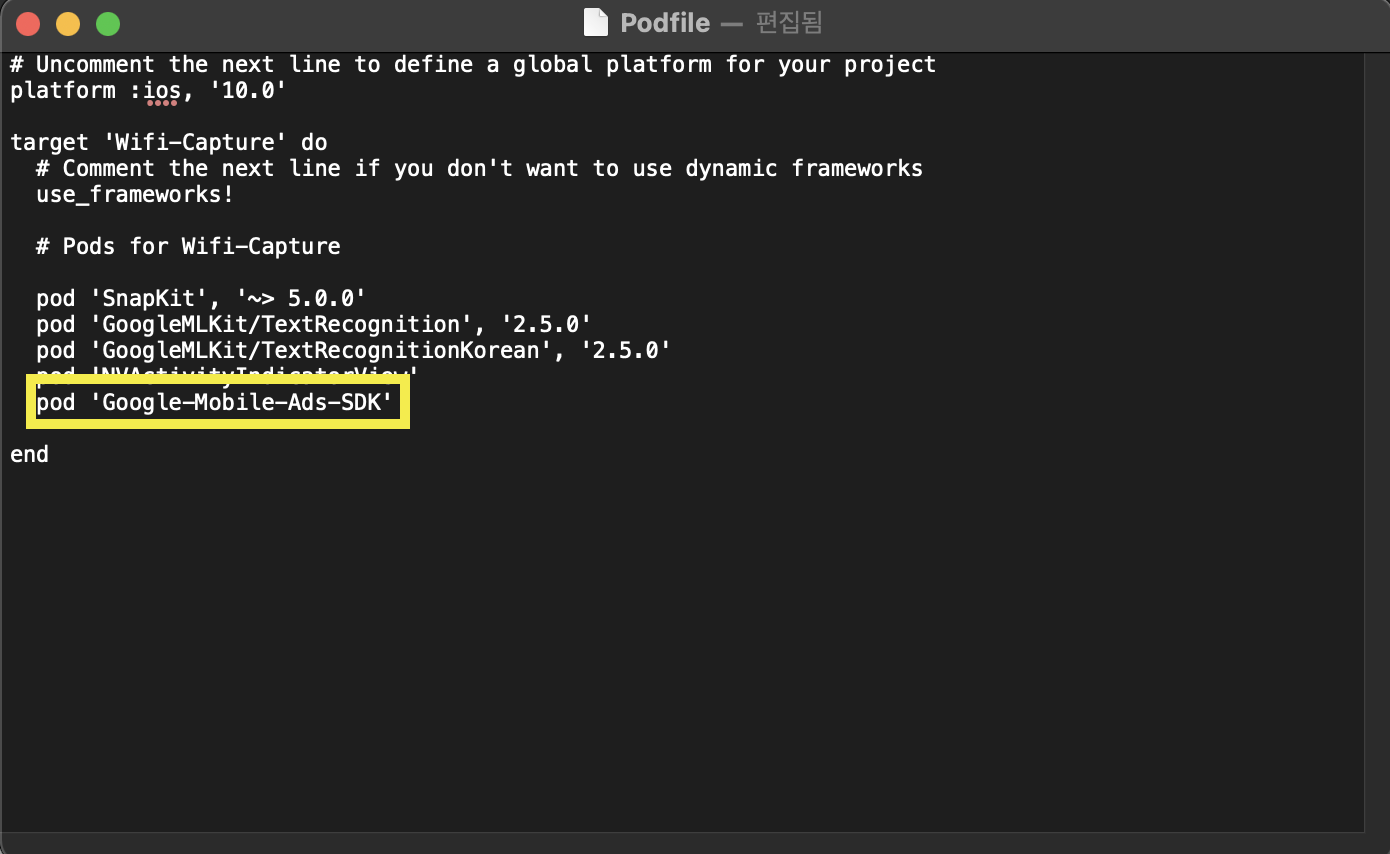
CocoaPods 에 'Google-Mobile-Ads-SDK' 추가
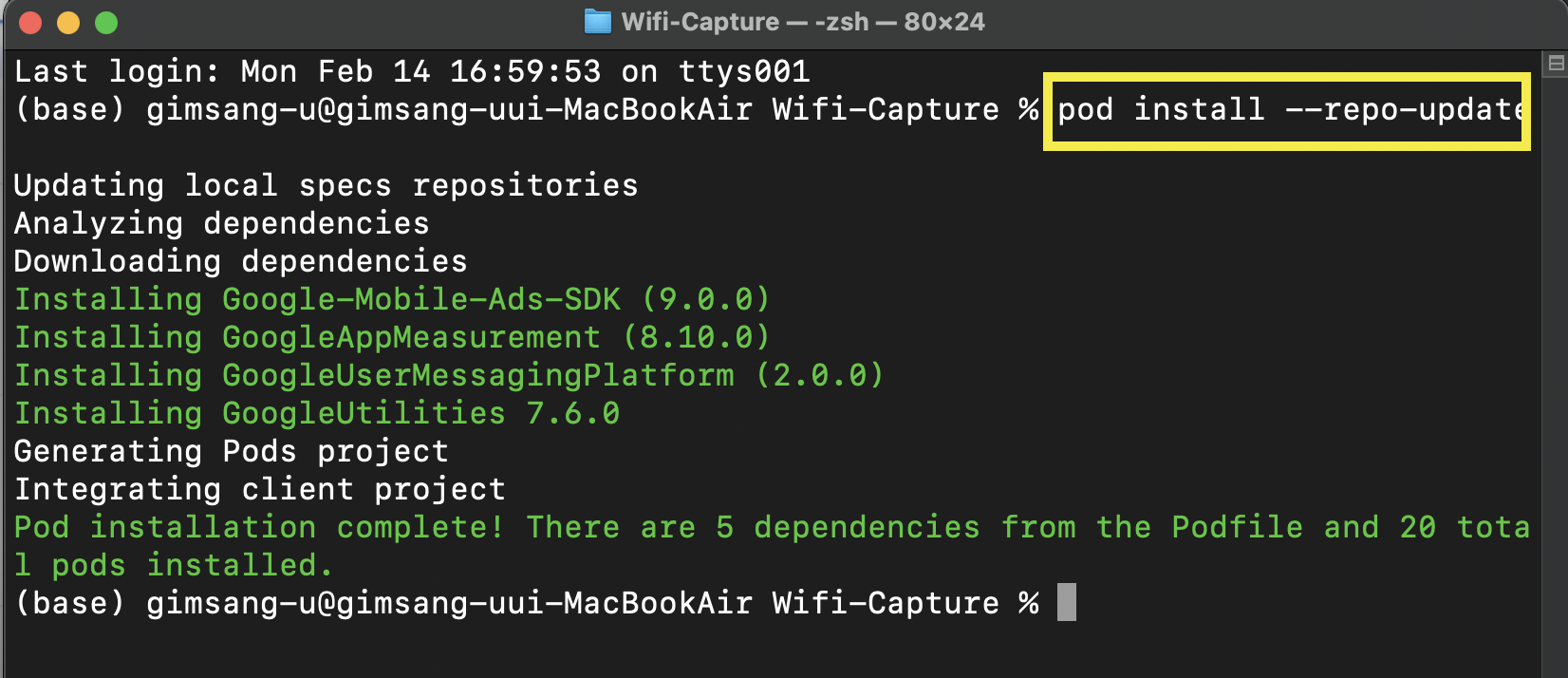
터미널에 pod install --repo-update 실행
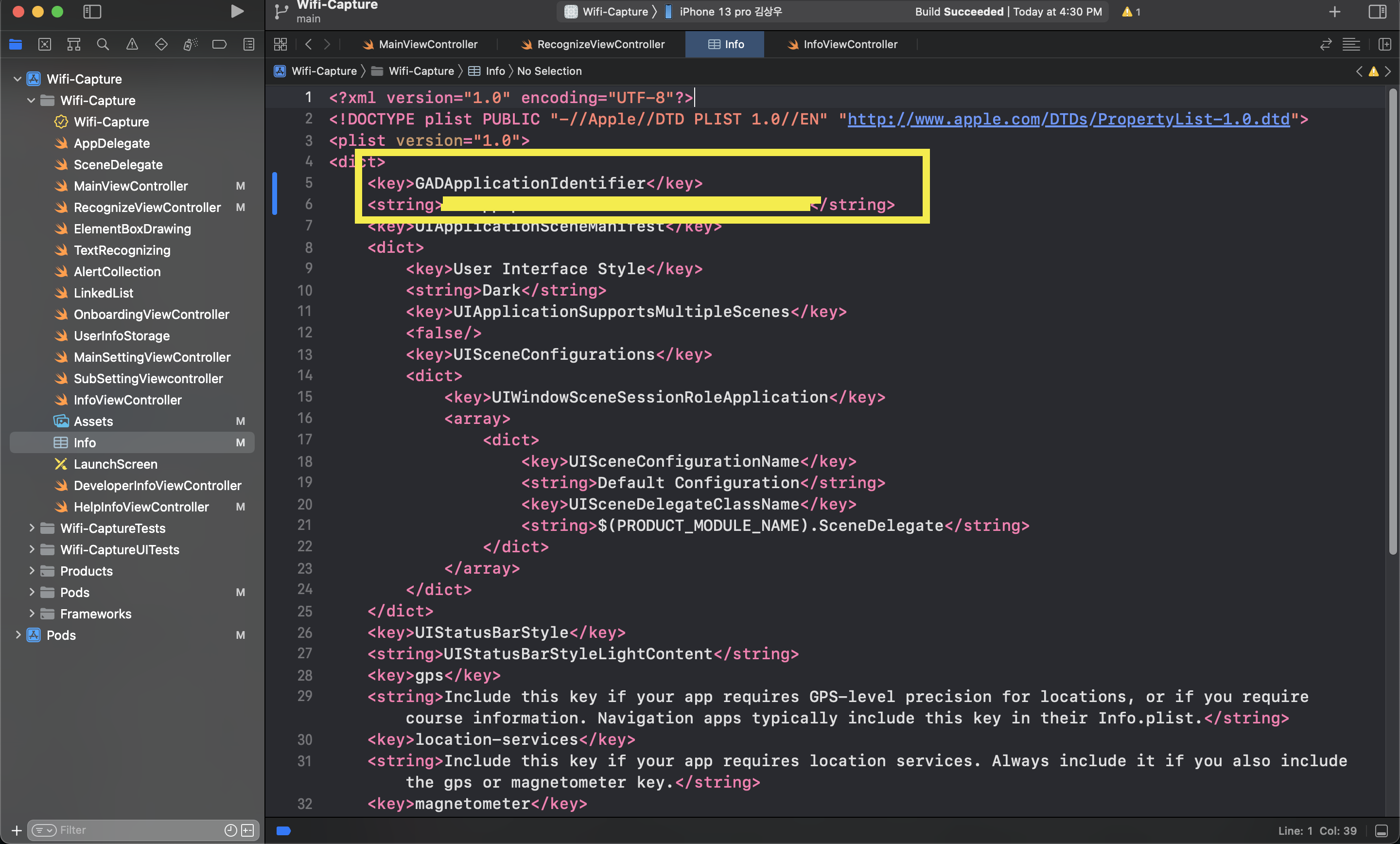
Info.plist 를 open as source code 로 열고, GADApplicationIdentifier 키 추가. 값에는 복사했던 앱 ID 입력.
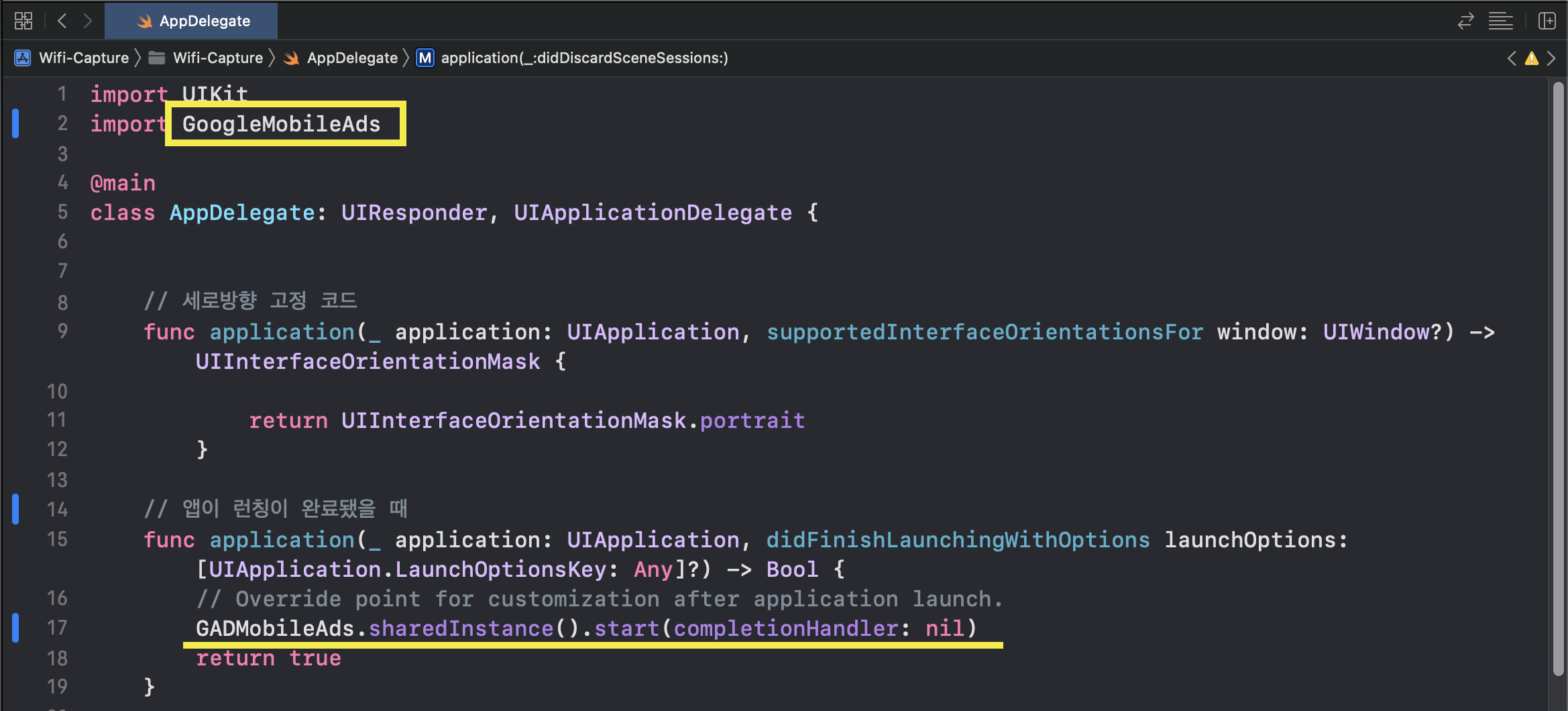
GoogleMobileAds 를 import 해주고, AppDelegate.swift 에서 didFinishLaunchingWithOptions 에 모바일 광고 초기화 메서드 코드 입력.
override func viewDidLoad() { ... addBannerViewToView(bannerView, parentView: mainSuperView) ... } func addBannerViewToView(_ bannerView: GADBannerView, parentView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false parentView.addSubview(bannerView) bannerView.snp.makeConstraints { make in make.bottom.equalToSuperview().offset(4) } }bannerView 에 대한 UI 코드 작성. 위 코드는 내 프로젝트에 맞게 커스텀한거고, 자세한 코드는 https://developers.google.com/admob/ios/banner?hl=ko#banner_sizes 에 있다.
// 테스트 광고 단위 ID. 앱을 등록한뒤엔 변경을 해야 함. 구글 애드몹 홈페이지에서 '스토어 추가' bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" // 광고를 띄울 ViewController. bannerView.rootViewController = self // 광고 로드. 단일 광고 요청. bannerView.load(GADRequest())viewDidLoad() 에 위의 3줄 코드 추가.
bannerView.delegate = self ... // 광고가 수신되었을 때 func bannerViewDidReceiveAd(_bannerView: GADBannerView) { addBannerViewToView(bannerView, parentView: self.mainView) ...GADBannerViewDelegate 메서드를 사용하기 위해 delegate 지정 후, bannerViewDidReceivedAd 메서드에 아까 작성했던 addBannerViewToView 를 옮겨줌.
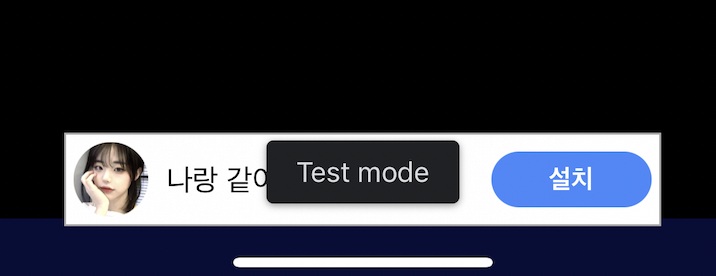
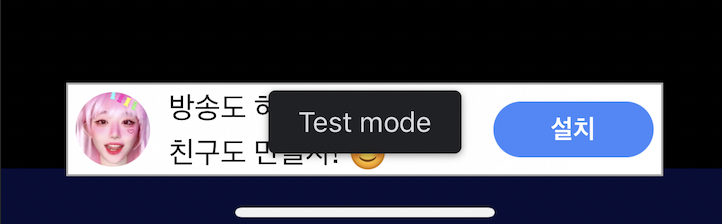
3. 완성 화면
살짝 이상해 보이는 광고긴 하지만 .. 위에서 정리한 내용대로 잘 구현하면, 광고가 잘 뜨는걸 볼 수 있다.