프로젝트 gif
1. Segueway 로 Push
- Segueway 방식은 코드보다 스토리보드로 화면 전환을 구현하는 방식
segue : 전환하다.
- NavigationController 를 활용해서, 뷰를 Navigation 스택에 Push, Pop 하는 방식
메인 화면 -> 해당 화면
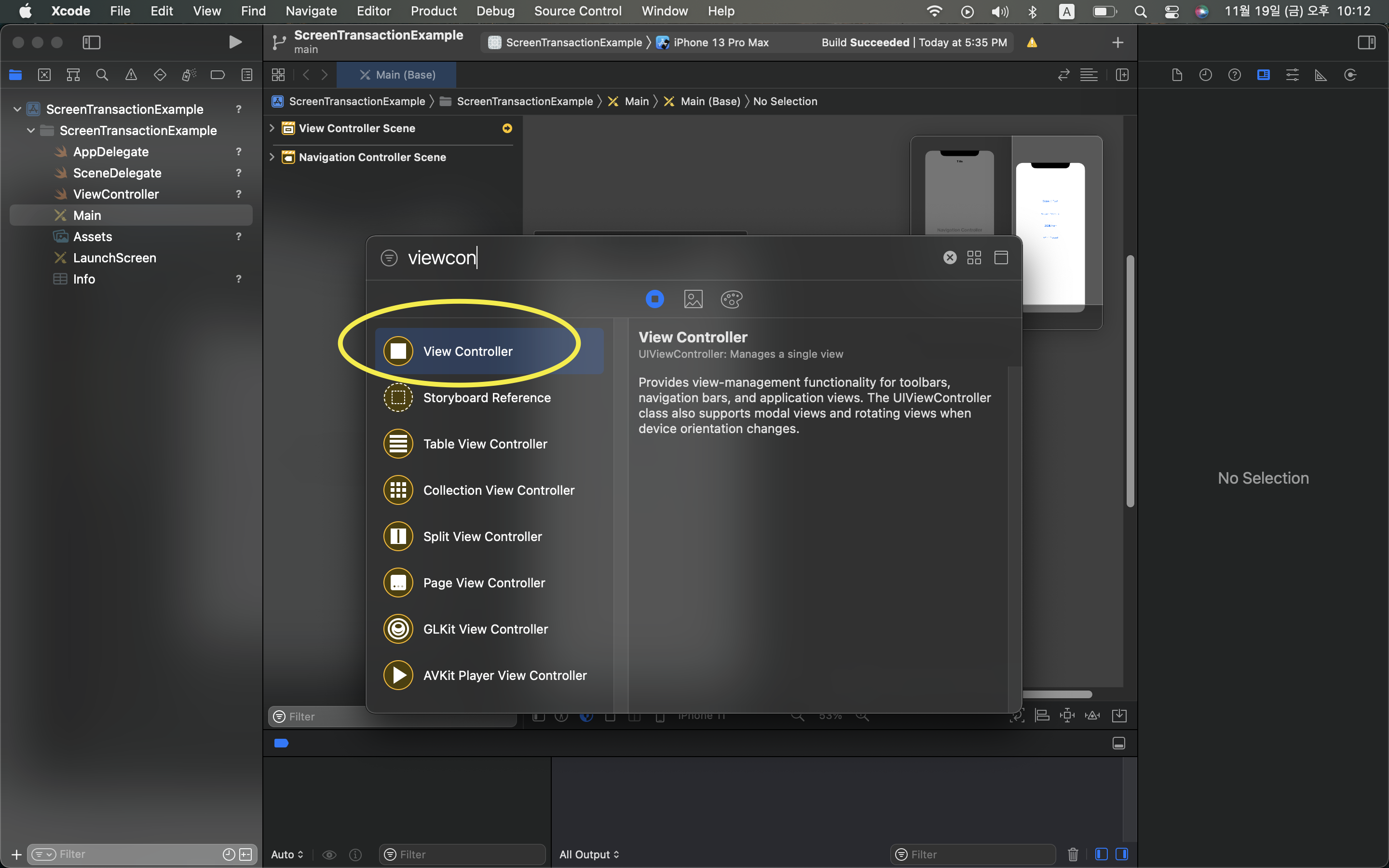
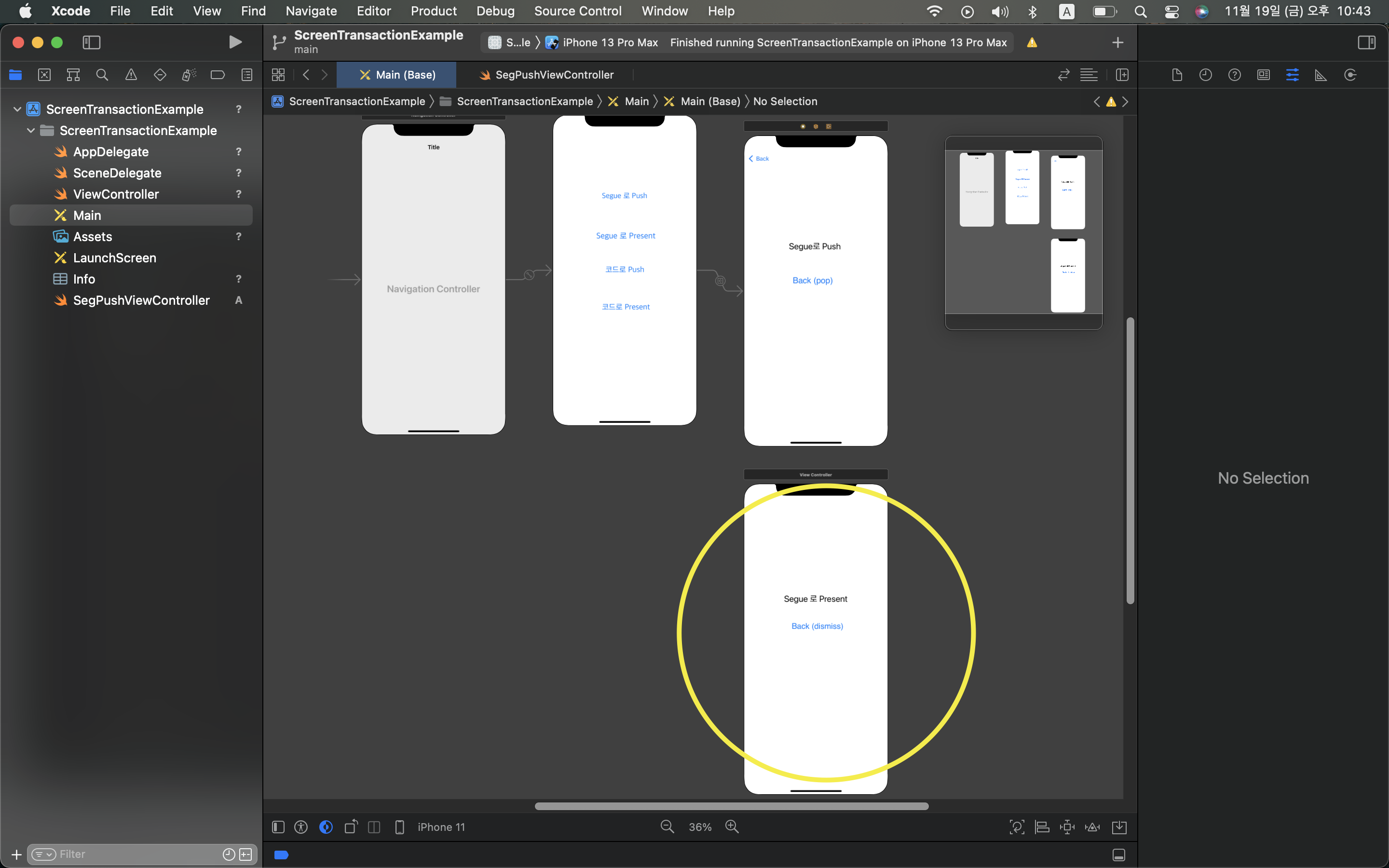
- 새로운 View Controller 생성
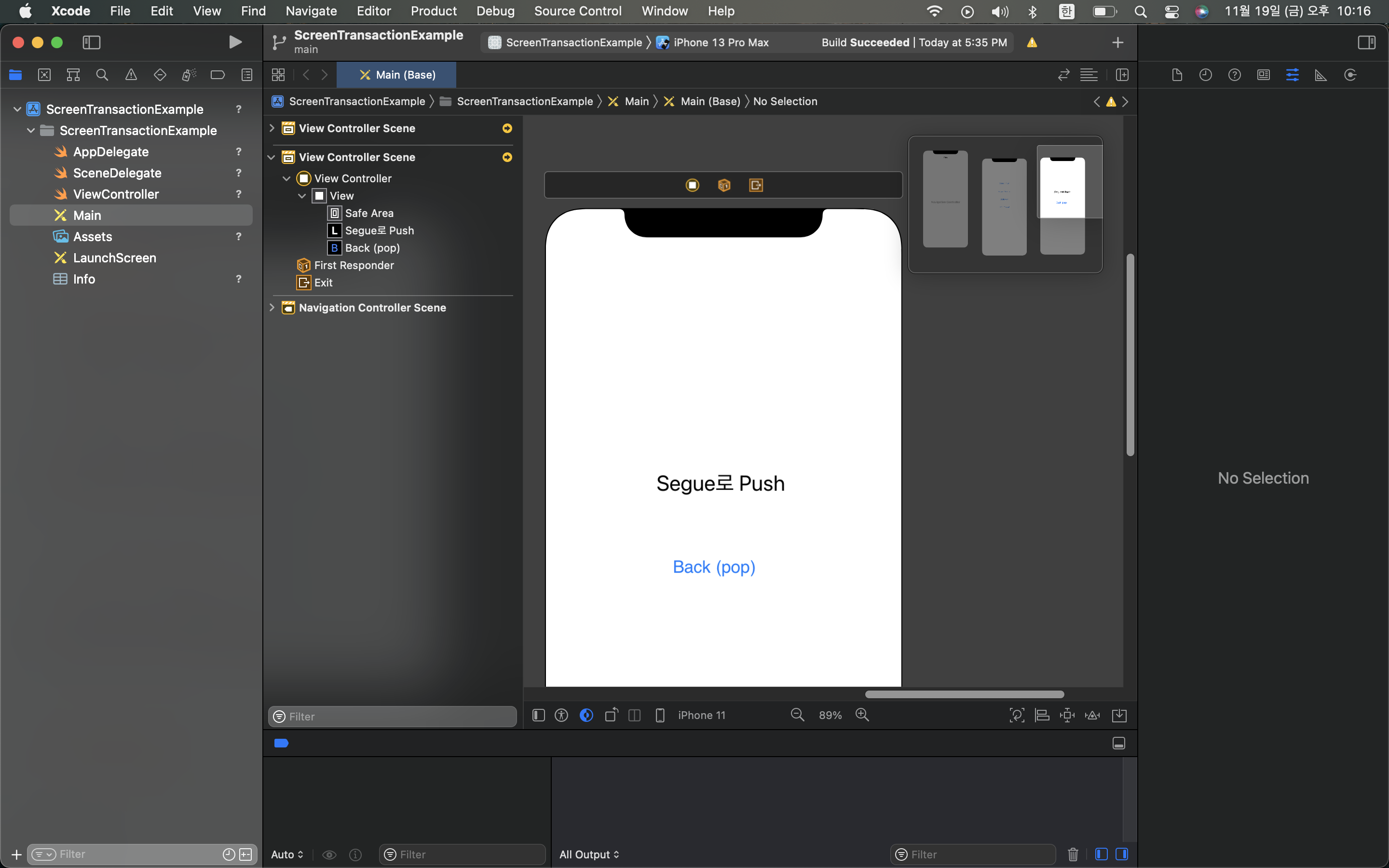
- View 를 적절히 구성
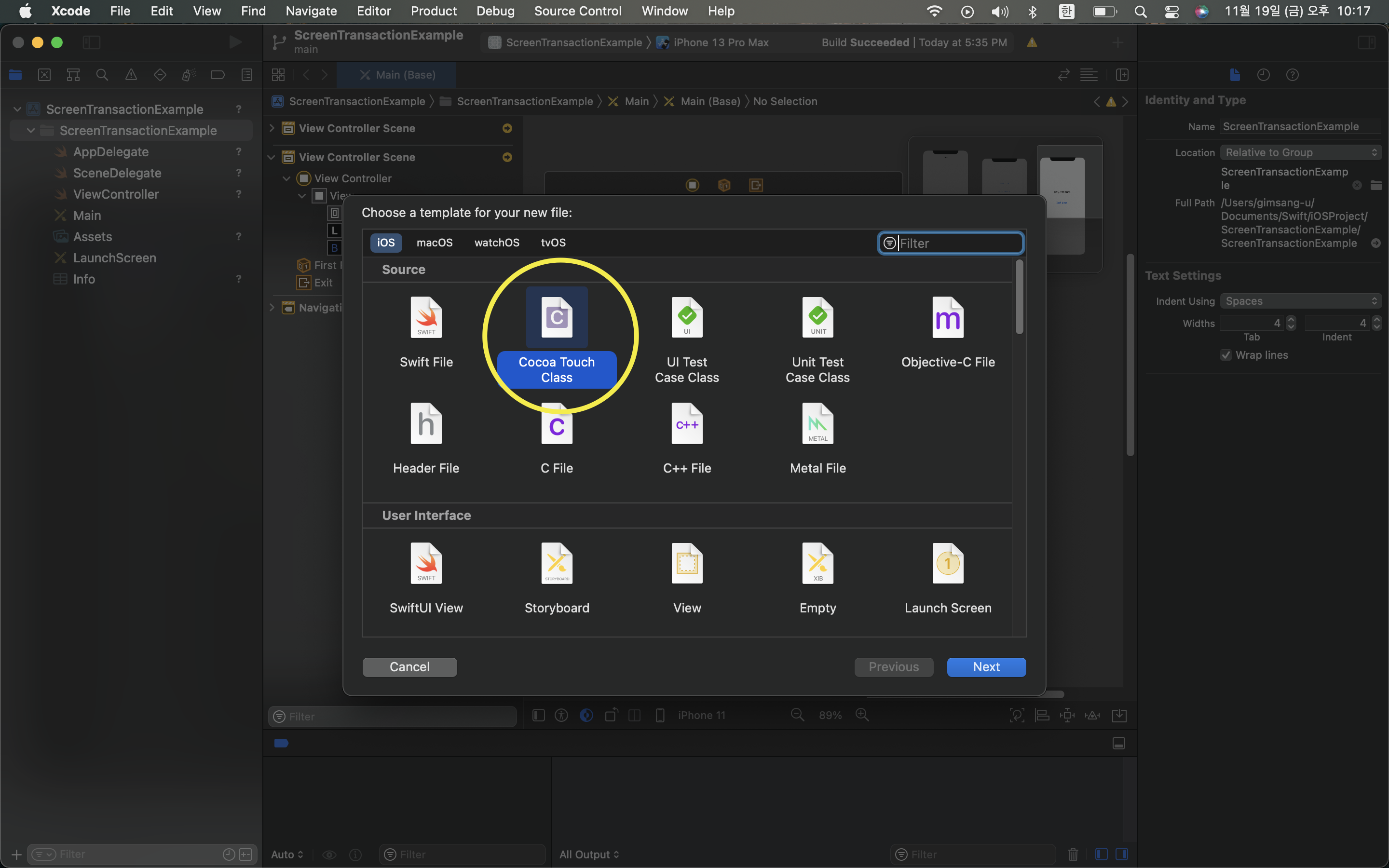
- Class 를 하나 만들어주고, 이 View Controller 와 연결시켜줘야 함
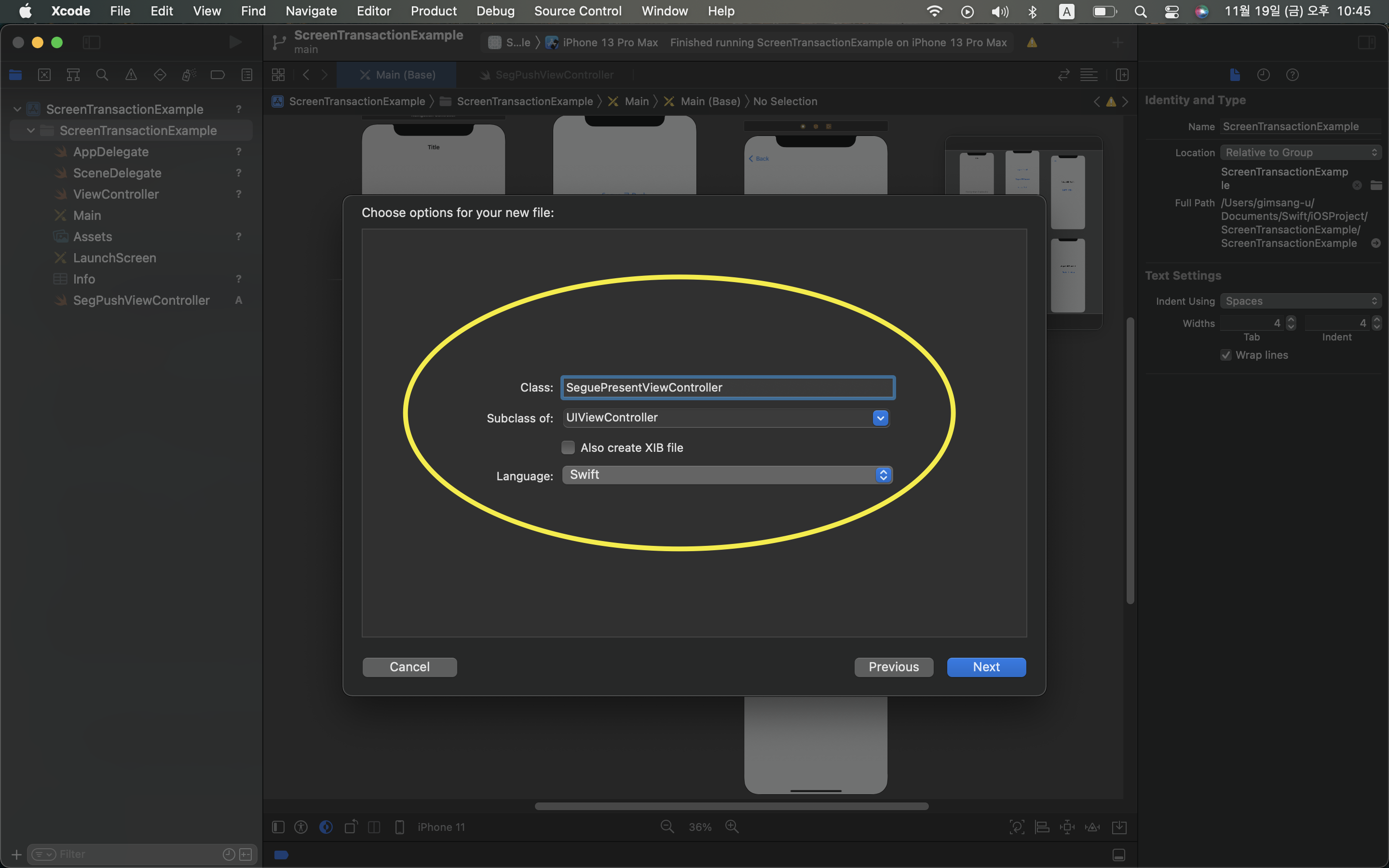
3-1 : Cocoa Touch Class 파일 생성
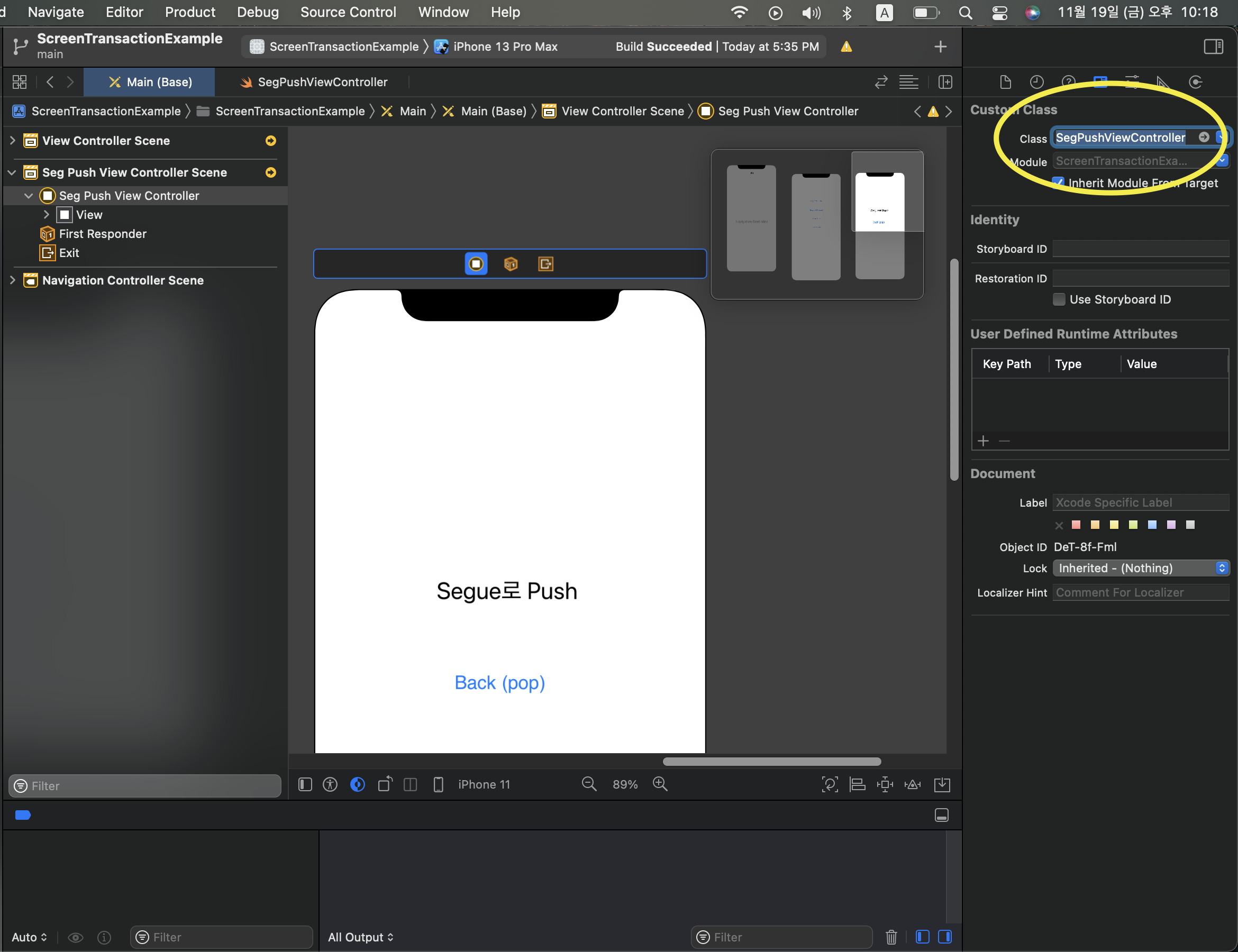
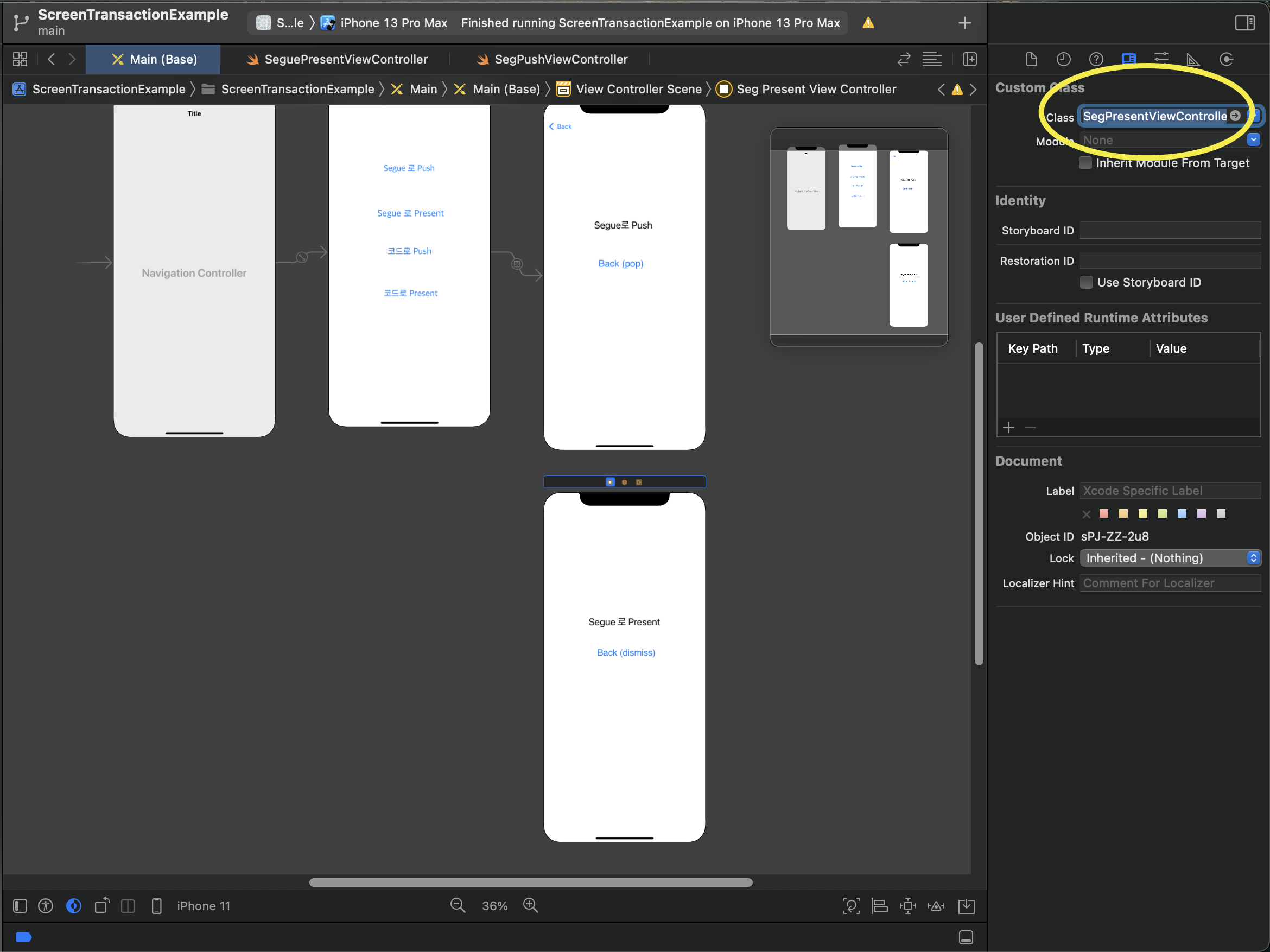
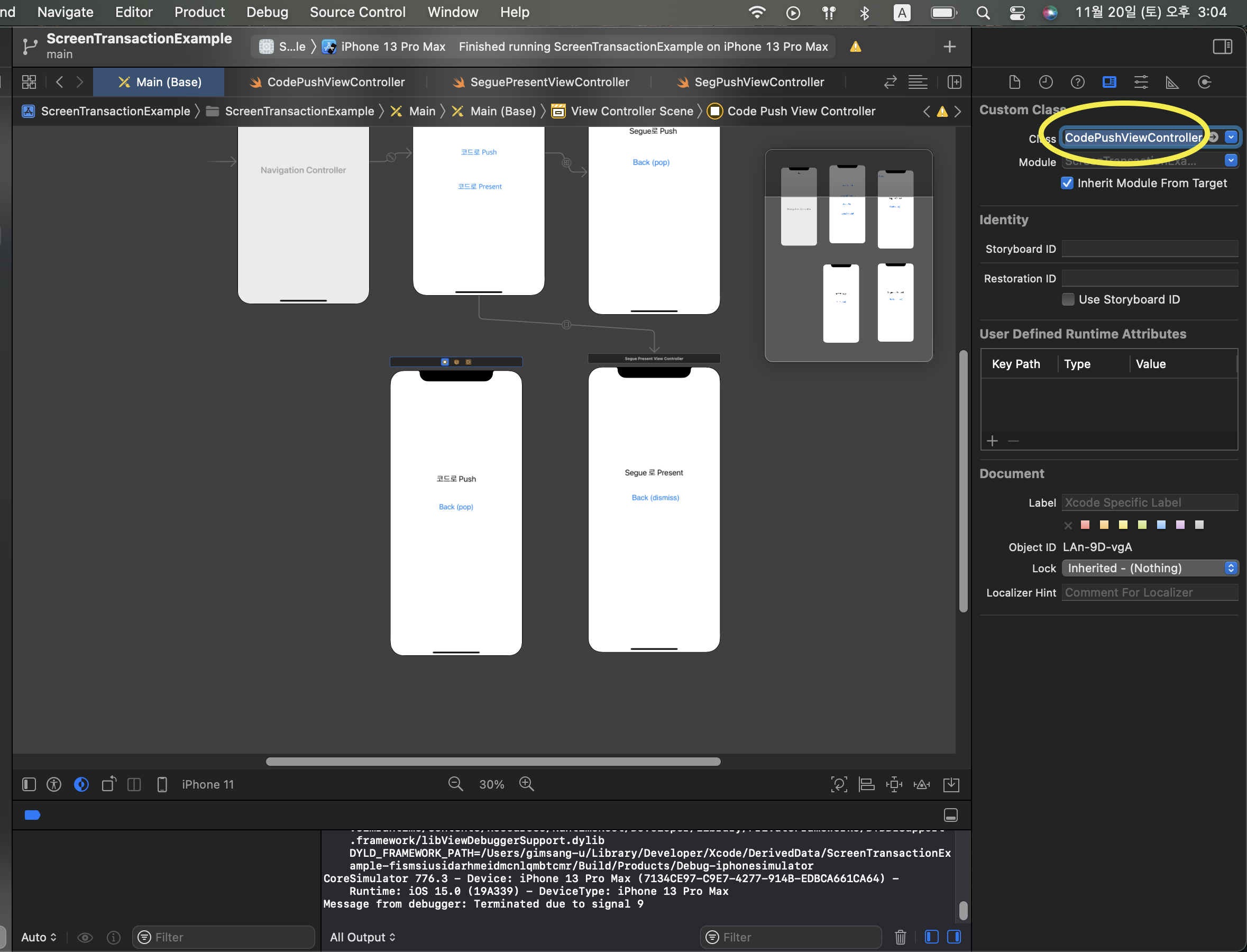
3-2 : 스토리보드에서 해당 뷰 컨트롤러의 Class 를 방금 생성한 Class 로 설정
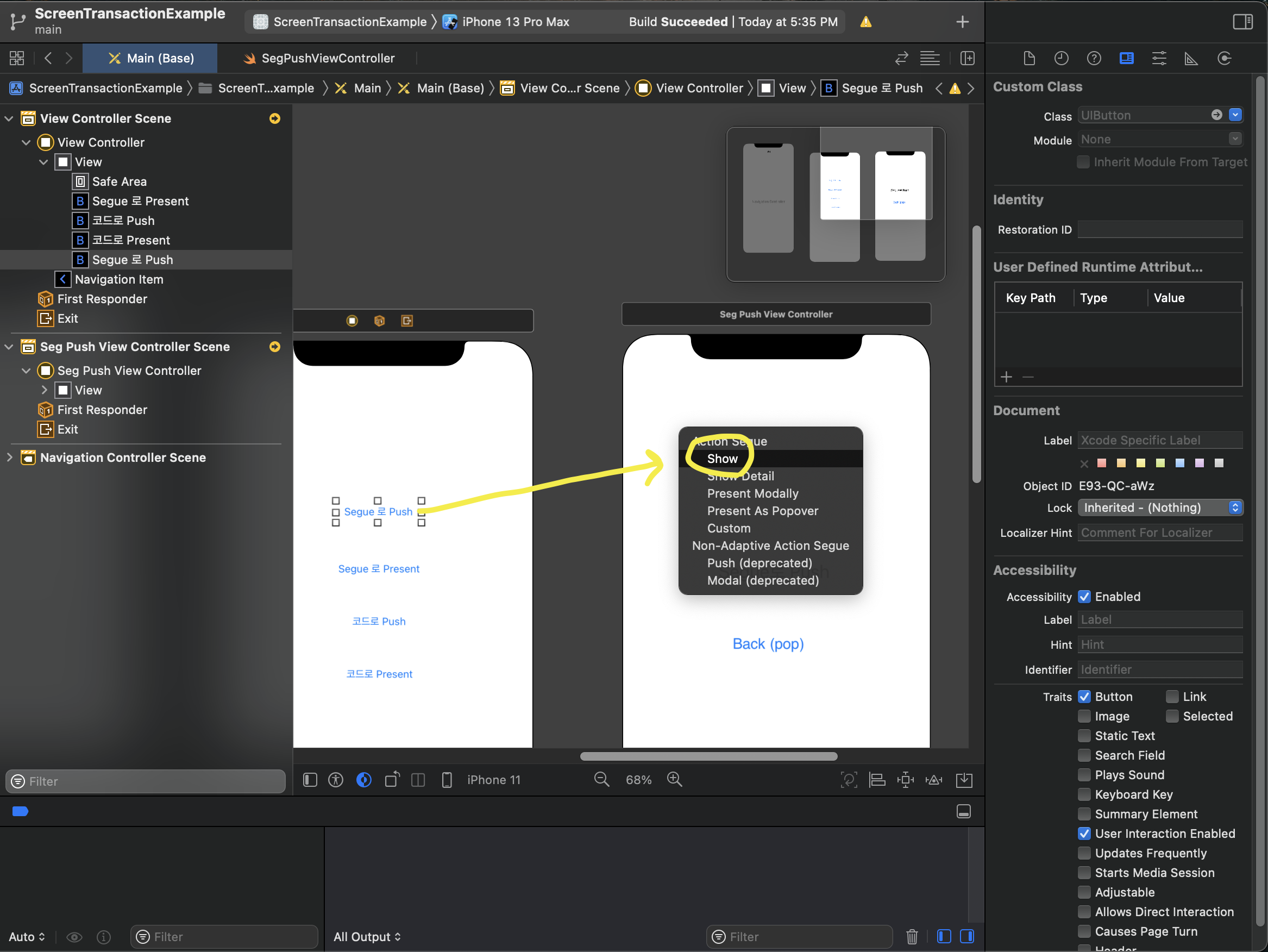
- 원하는 버튼에서 마우스 우클릭으로 드래그해서 이동할 뷰 컨트롤러에 가져감 -> Segueway 메뉴에서 Show 선택
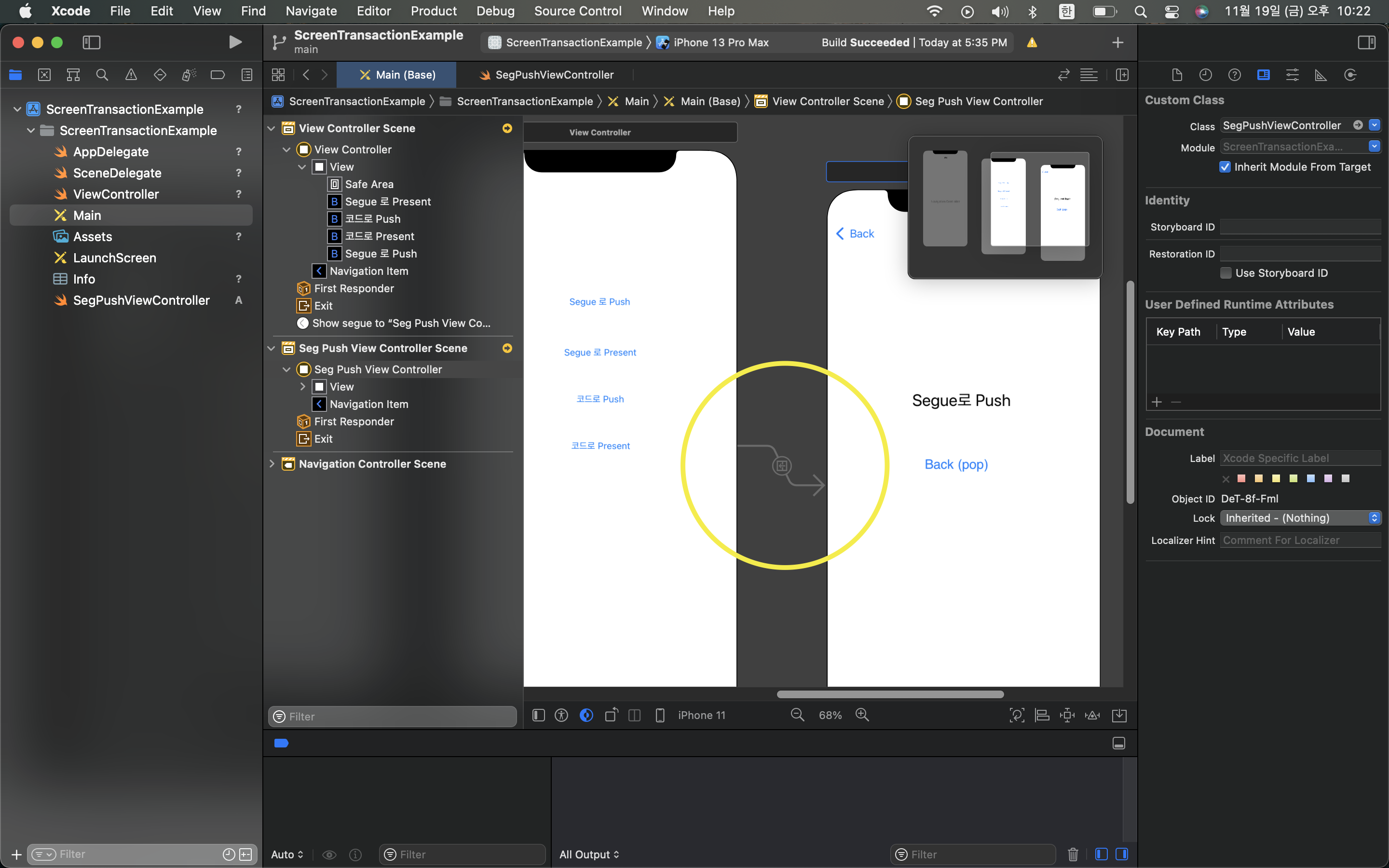
그러면 위와 같이 화살표가 생기는데 이것을 Segueway 객체라고 함.
완료.
해당 화면 -> 메인 화면 (Back 버튼)
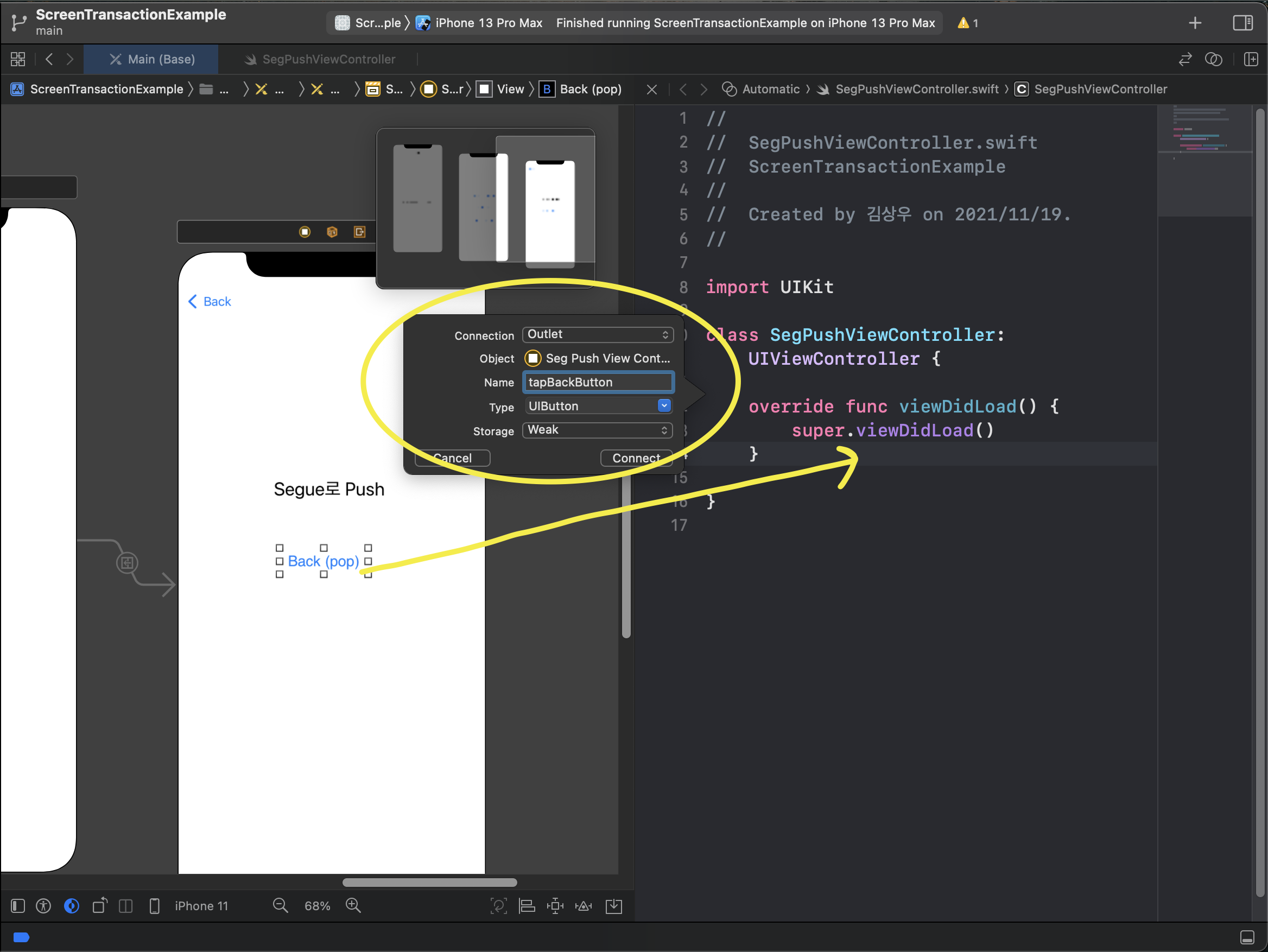
- Back 버튼 코드를 작성하기 위해 우클릭으로 코드에 끌어옴
- 뒤로가기 코드 작성
@IBAction func tapBackButton(_ sender: UIButton) { self.navigationController?.popViewController(animated: true) }
- 뷰 스택이 많이 쌓여있고, Back 버튼으로 한방에 root 뷰로 가고 싶다면 이런 코드를 작성하면 된다.
self.navigationController?.popToRootViewController(animated: true)완료.
2. Segueway 로 Present
- Present : 기존 ViewController 에 다른 ViewController 를 덮는 방식. ( = 다른 ViewController 를 호출하여 화면을 전환하는 방식 )
- present 방식은 left edge swipe 제스처로 뒤로가기가 기본적으로는 지원되지 않는다.
메인 화면 -> 해당 화면
- 아까처럼 새로운 뷰 컨트롤러를 생성하고 적절히 뷰 구성.
- 아까처럼 뷰컨트롤러를 연결해줄 클래스 생성
- 스토리보드에서 클래스 연결
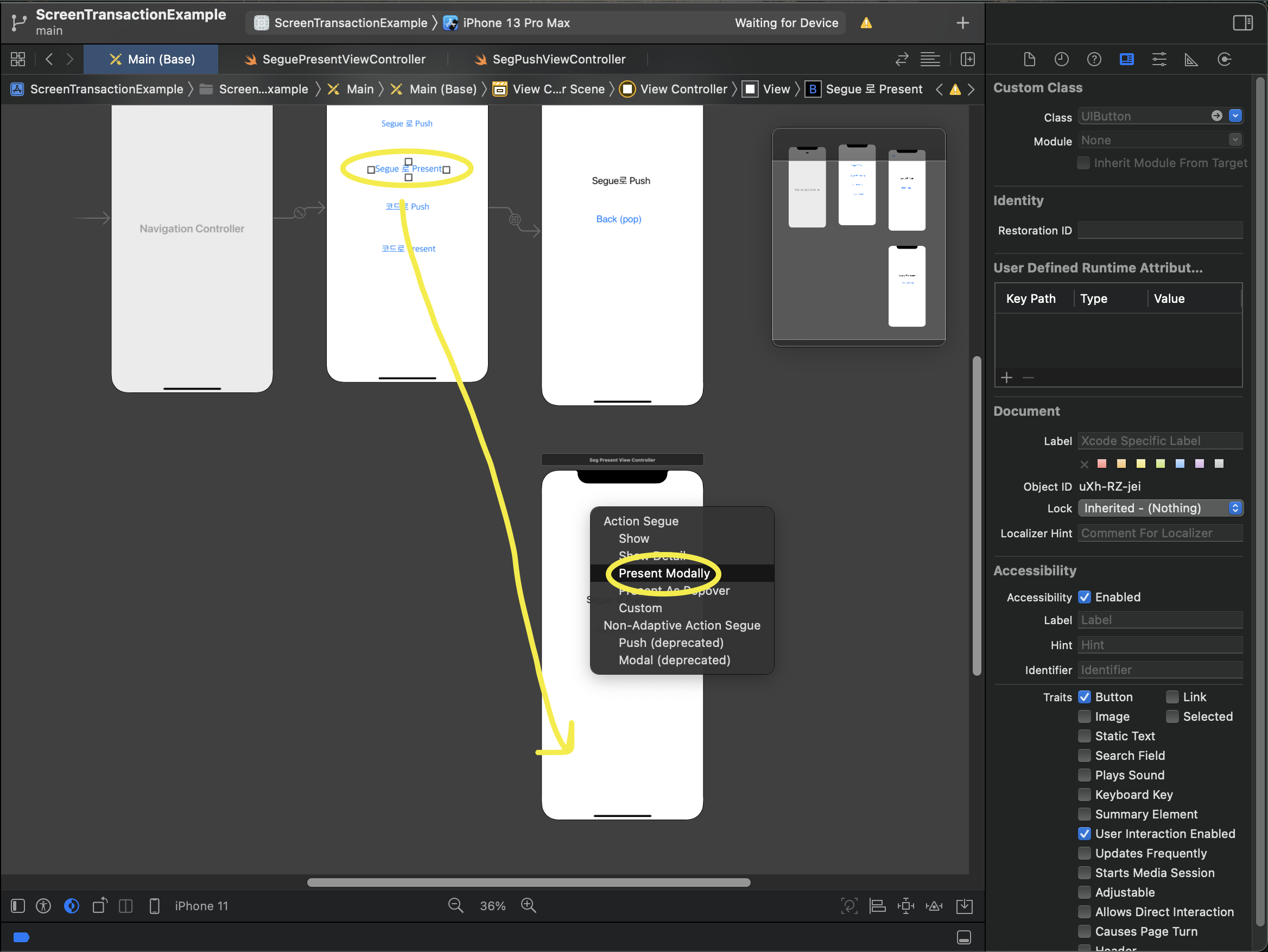
- 버튼에서 마우스 우클릭으로 Segueway 연결 -> Segueway 메뉴에서 Present Modally 선택
이렇게 되면 NavigationController 위에 새로운 ViewController 가 덮어지게 된다.
해당 화면 -> 메인 화면 (Back 버튼)
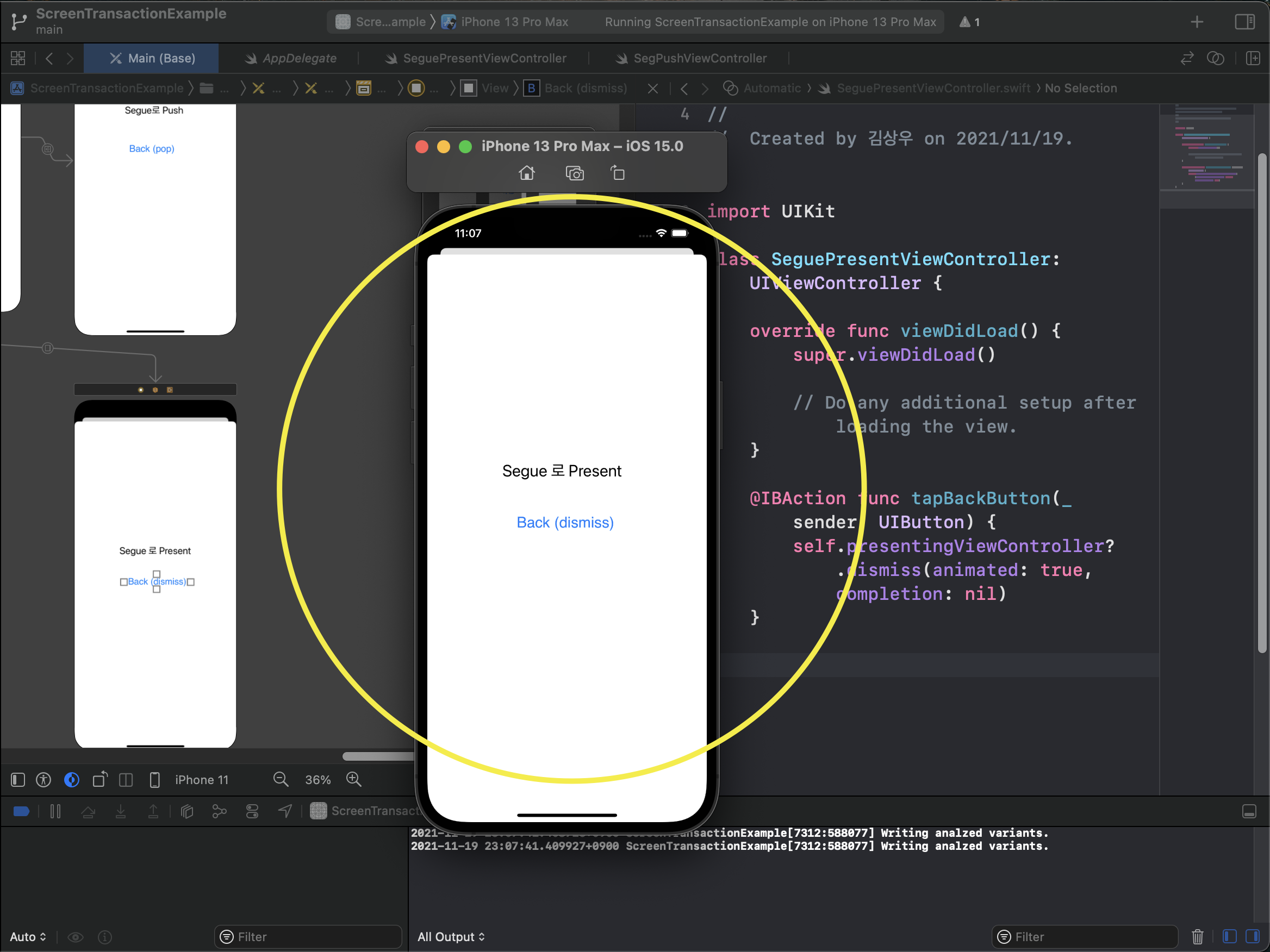
- 아까처럼 Button 을 코드로 끌어넣고, 코드 작성
@IBAction func tapBackButton(_ sender: UIButton) { self.presentingViewController?.dismiss(animated: true, completion: nil) }완료.
아까처럼 Navigation Stack 을 쌓는것이 아니라서, 위에 Navigation bar 가 생기는 것이 아니라, 새로운 View Controller 를 덮어 씌운 모양을 띈다.
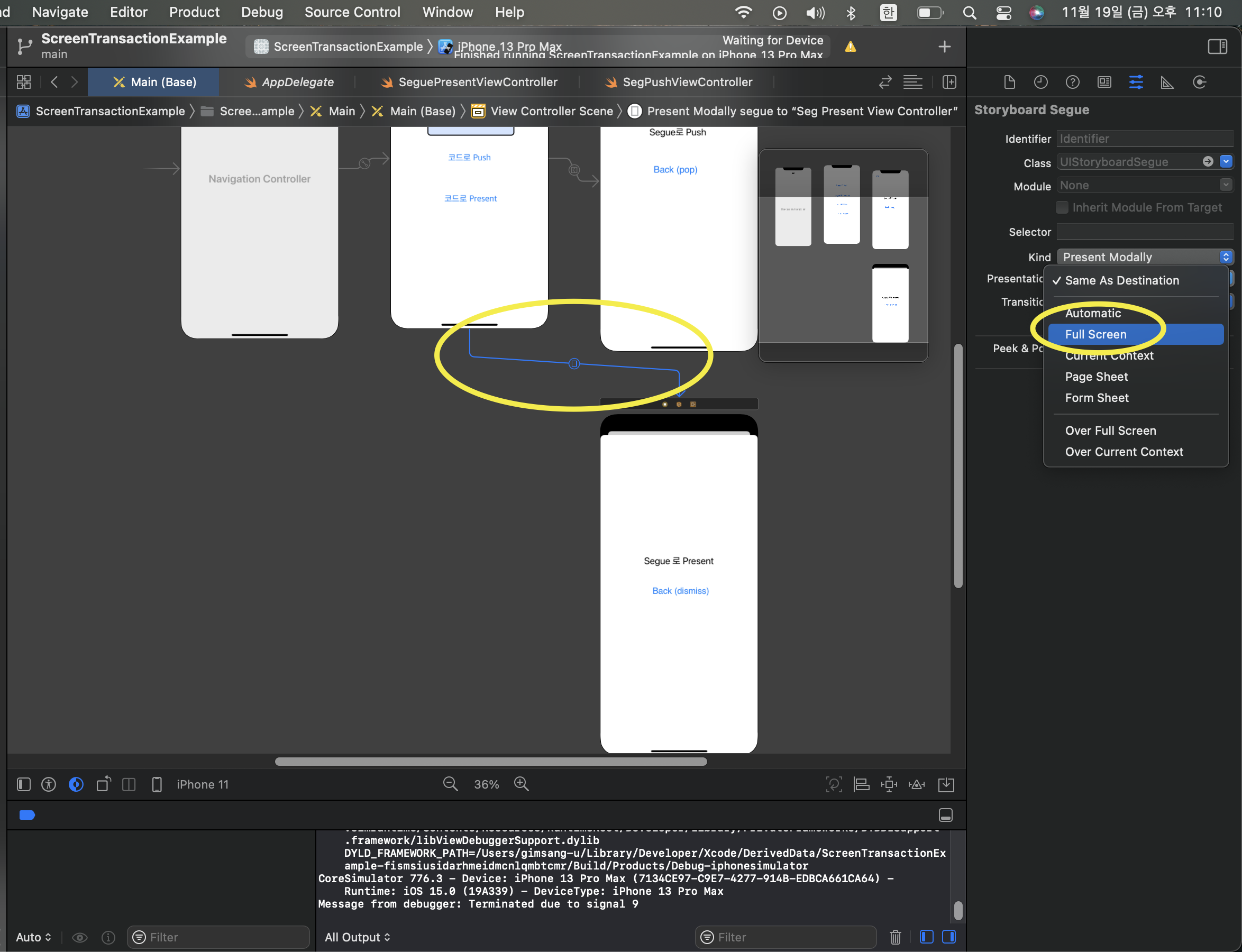
풀스크린으로 띄우고 싶다면
스토리 보드에서 Segue 객체를 선택하고 Presentation 을 Full Screen 으로 설정해주면 된다.
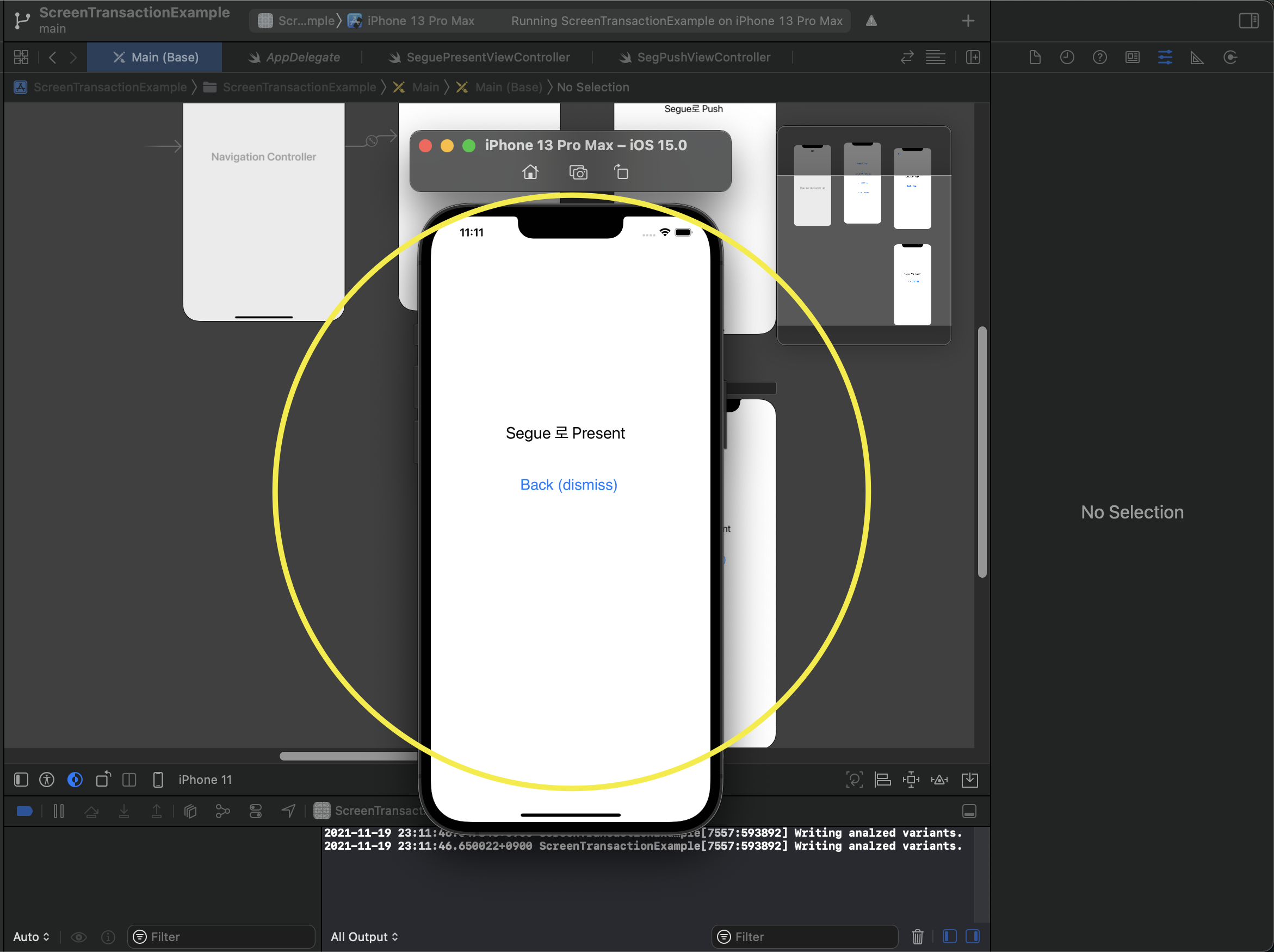
그럼 위와 같이 덮어쓴 모양이 아닌 꽉찬 화면으로 뜨게 된다.
3. 코드로 Push
메인 화면 -> 해당 화면
- ViewController 를 새로 하나 생성하고, 적절히 뷰를 구성
- 연결해줄 뷰컨트롤러 클래스 (Cocoa touch) 생성 후 연결
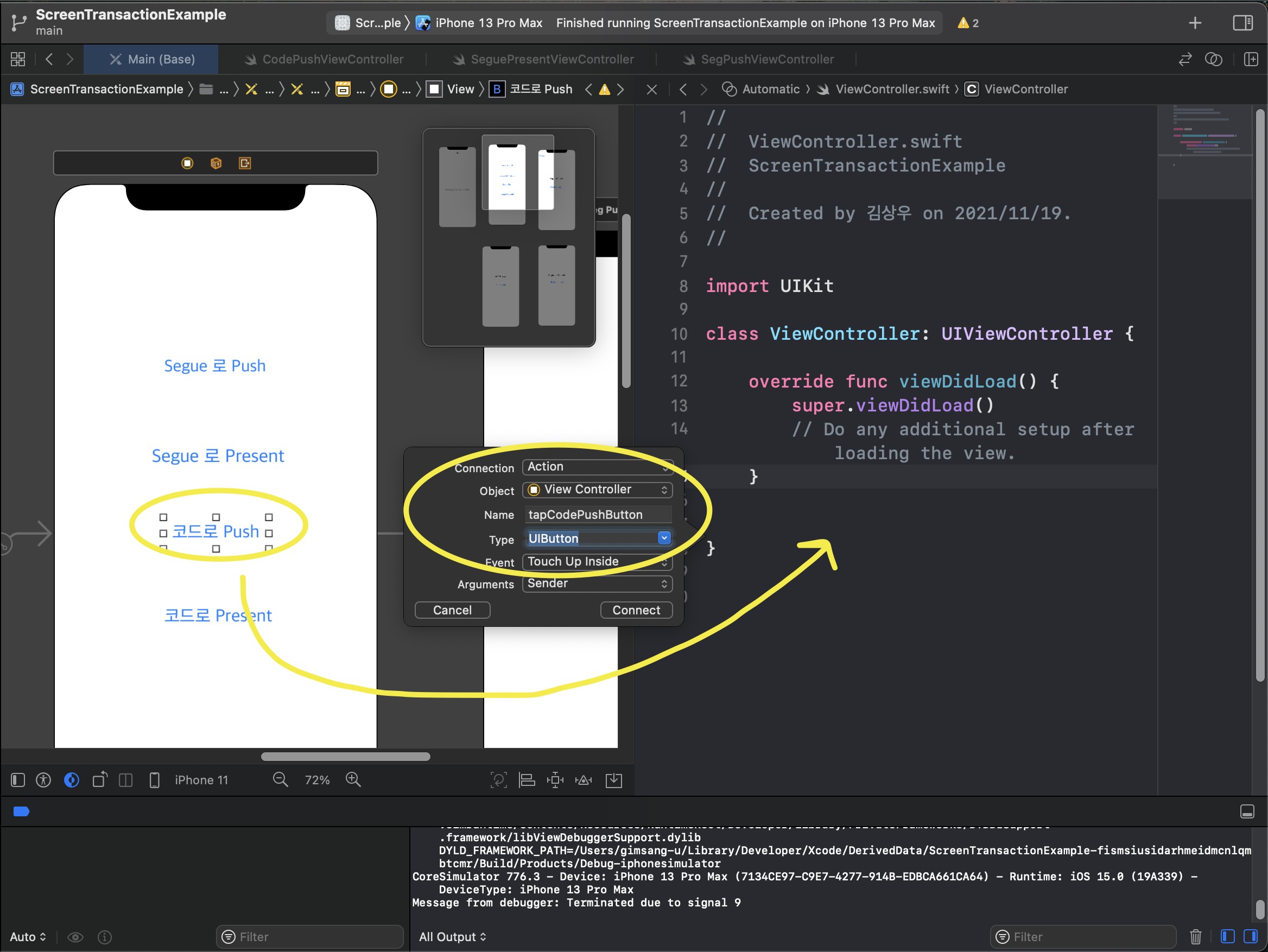
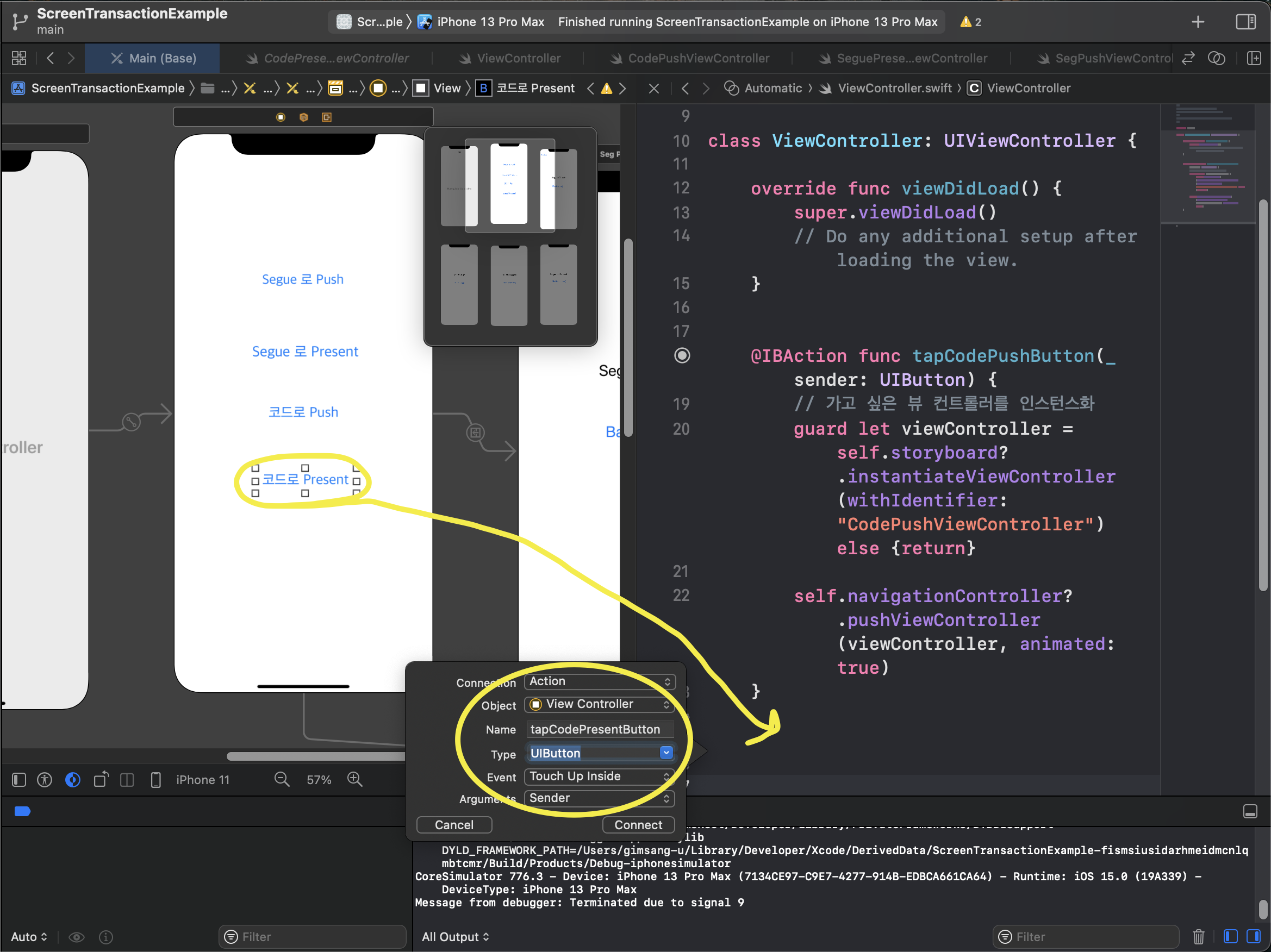
- 이번엔 메인 화면의 버튼을 우클릭으로 이동할 뷰 컨트롤러에 끌어와서 Segue 연결하는 것이 아니라, Action 함수를 정의 함으로써 화면 전환을 구현. 루트 뷰 컨트롤러에서 코드 작성.
- 먼저 스토리보드에 있는 뷰 컨트롤러를 인스턴스화 해야한다.
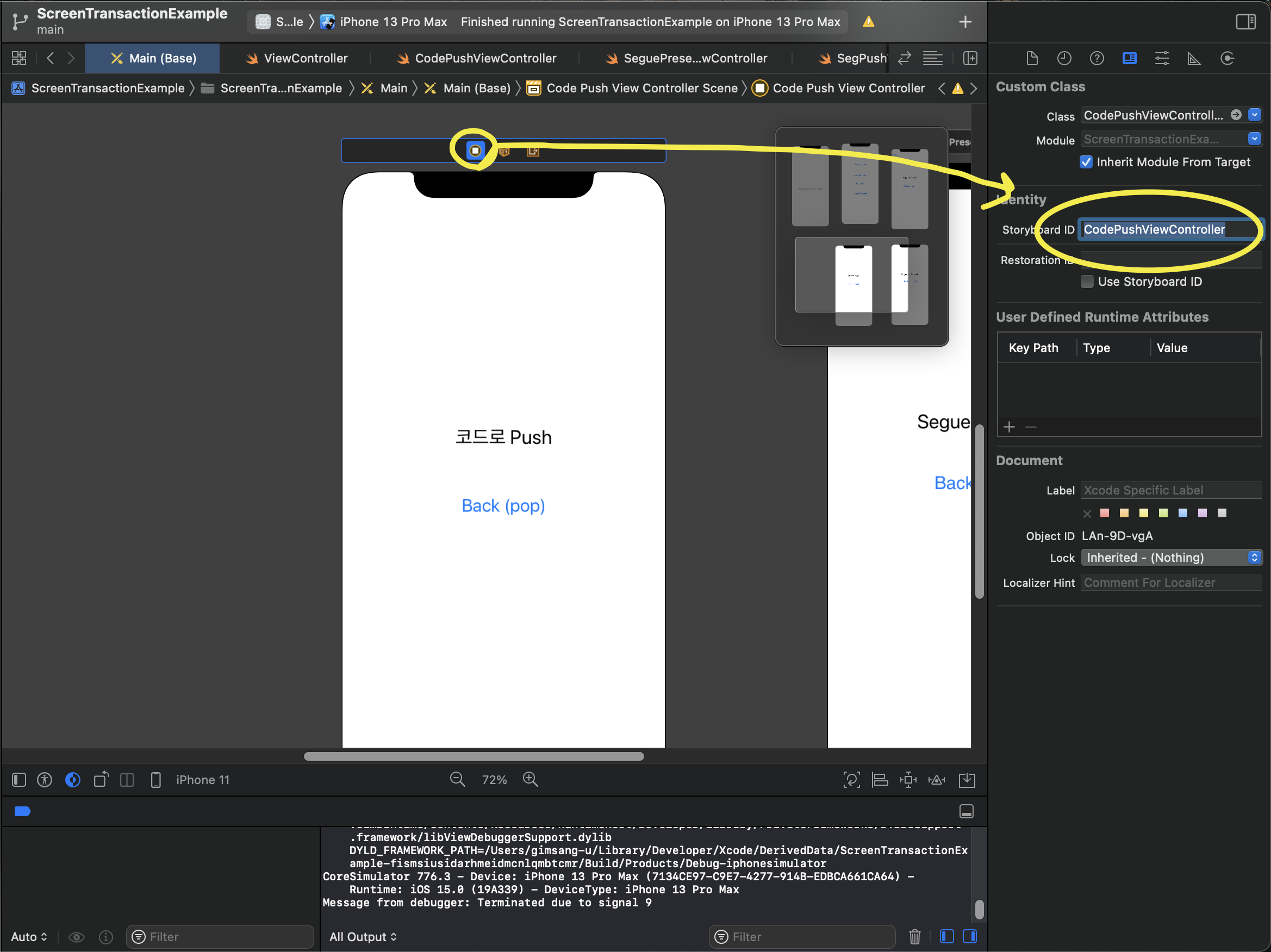
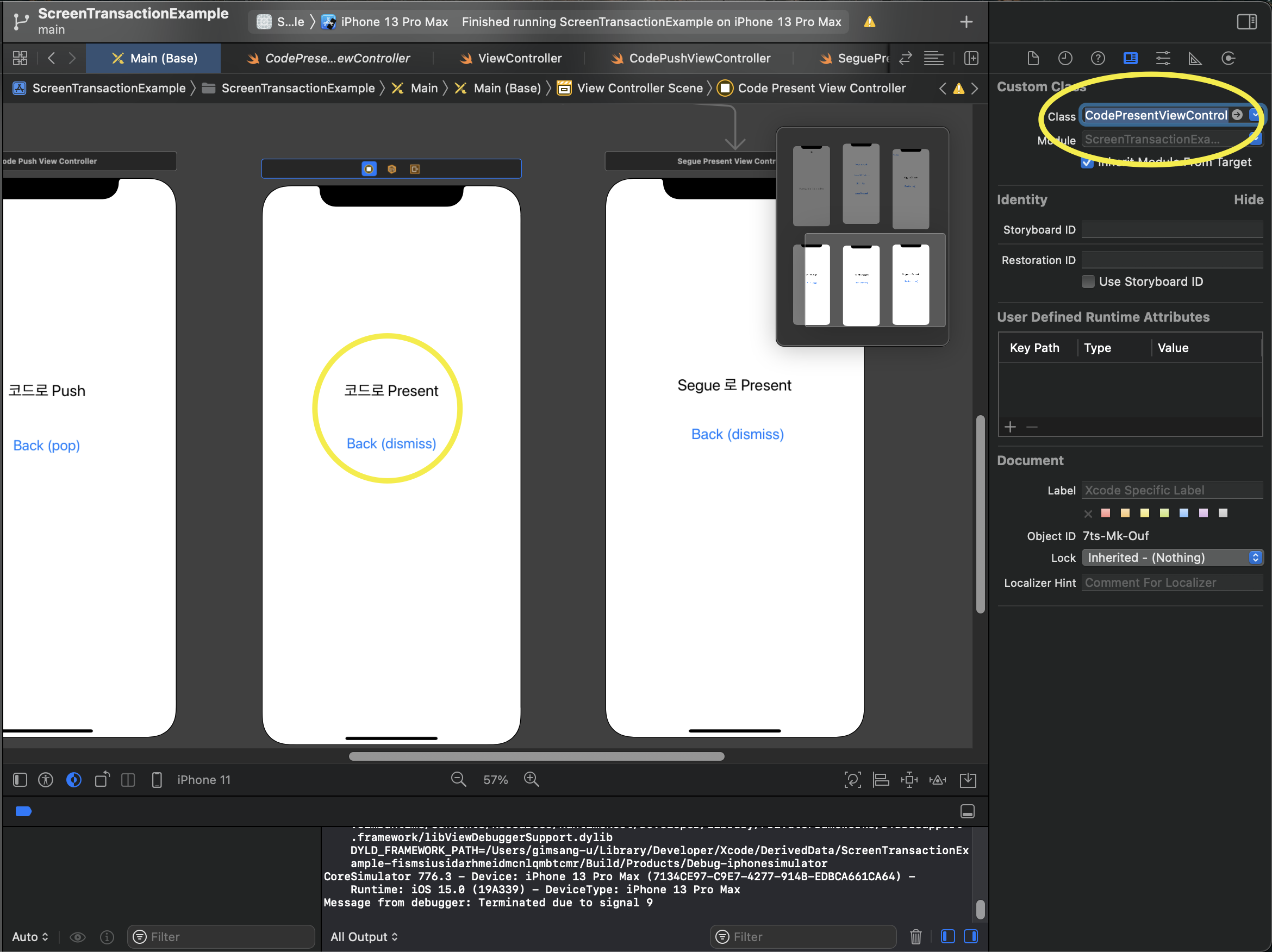
뷰 컨트롤러를 인스턴스화 하기 위해서는 뷰 컨트롤러의 ID 를 받아와야 하는데, 스토리보드에서 ID 를 설정할 수 있다.
@IBAction func tapCodePushButton(_ sender: UIButton) { // 가고싶은 뷰 컨트롤러를 인스턴스화 guard let viewController = self.storyboard? .instantiateViewController(withIdentifier: "CodePushViewController") self.navigationController? .pushViewController(viewController, animated: true) }-> ViewController.swift 에 작성한 Action 함수.
완료.
해당 화면 -> 메인 화면
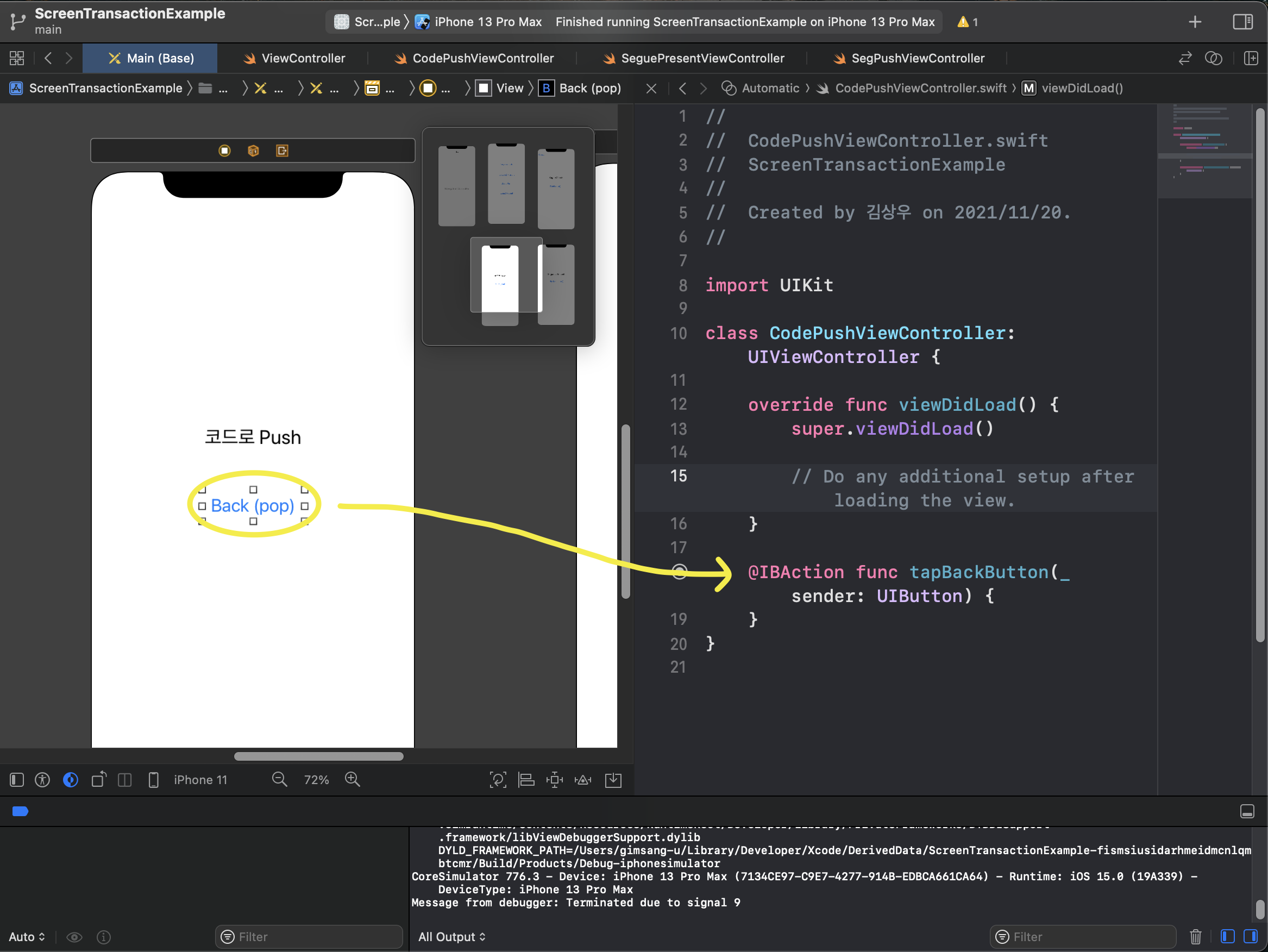
- Back 버튼 Action 함수 정의.
- Pop 함수 작성
@IBAction func tapBackButton(_ sender: UIButton) { self.navigationController?.popViewController(animated: true) }완료.
4. 코드로 Present
- 코드를 이용해서 Navigation Controller 의 Root View Controller 위에 새로운 화면이 덮어지게 Present.
메인 화면 -> 해당 화면
- 새로운 View Controller 생성, 연결
- 루트 뷰 컨트롤러에서 Action 함수 작성
@IBAction func tapCodePresent(_ sender: UIButton) { // 가고싶은 뷰 컨트롤러를 인스턴스화 // id 는 아까처럼 스토리보드에서 설정 gaurd let viewController = self.storyboard? .instantiateViewController(withIdentifier: "CodePresentViewController) else {return} // 풀 스크린으로 띄우고 싶다면 // viewController.modalPresentationStyle = .fullScreen self.present(viewController, animated: true, completion: nil) }
해당 화면 -> 메인 화면 (dismiss)
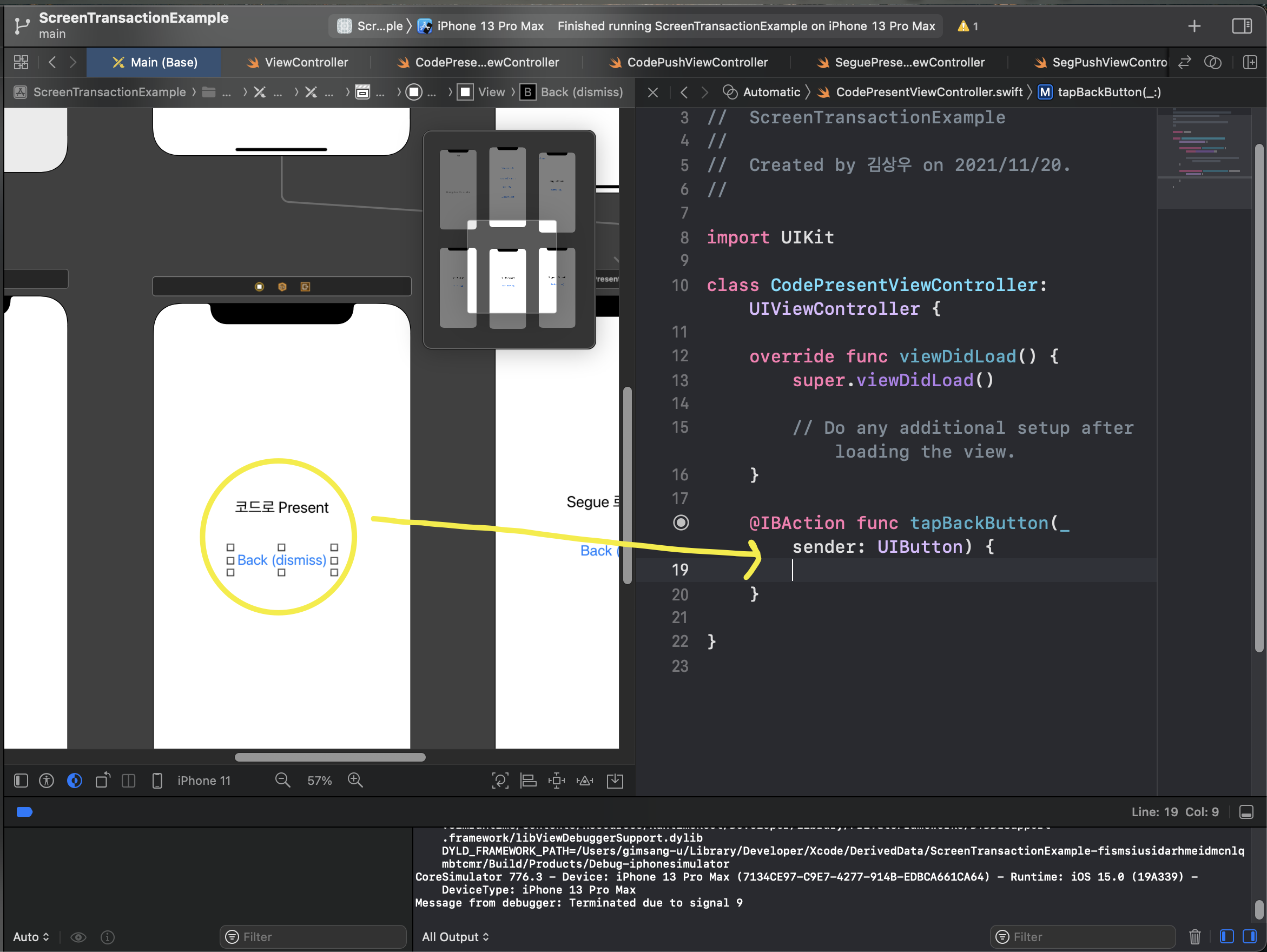
- Action 함수 정의
- 코드 작성
@IBAction func tapBackButton(_ sender: UIButton){ self.presentingViewController?.dismiss(animated: true, completion: nil) }완료.