🔗 깃허브 주소
https://github.com/woowacourse-precourse/javascript-baseball-6/pull/53
💡 고민하고 새로 배운 내용
1. 기능 요구 사항 파악하기
- [숫자 야구 게임] 과제에서 요구하는 기능엔 무엇이 있는지 파악하기 위해
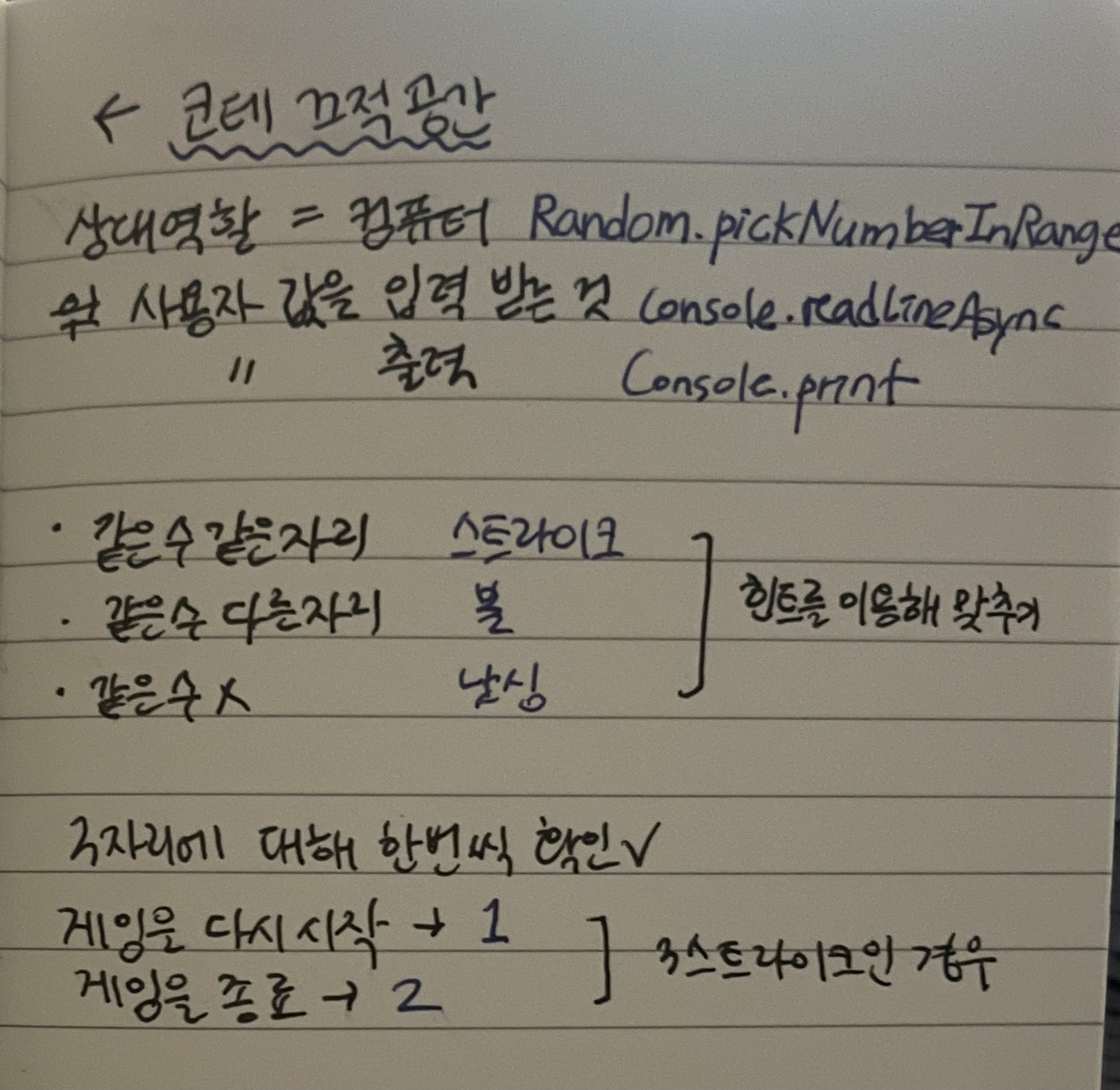
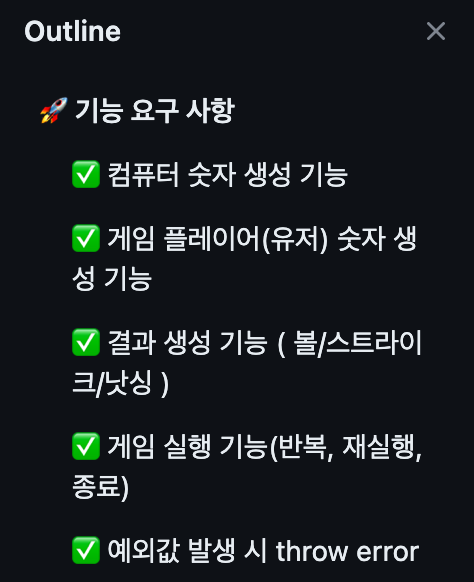
README파일을 꼼꼼히 확인했습니다. 처음엔 수기로 작성하는 것이 좀 더 이해하기 편해서 수첩에 정리해 보았습니다. 이후에는docs > README파일을 통해 좀 더 상세히 기능 별로 나누어 정리했습니다.

2. Jest에 대해 알아가기
- 이번 [숫자 야구 게임] 과제를 통해
Jest를 처음 설치하게 되었습니다.Jest가 무엇인지 알아보다유닛 테스트의 정의 및async/await을 이용한 비동기 처리 방법 등에 대해서도 새로 배울 수 있게 되었고, 그 과정을 블로그 글로 작성해 보았습니다. Jest로 작성된ApplicationTest.js의 코드를 이해하기 위해 한 줄 씩 해석해보며 테스트 코드의 요구 사항을 파악하고자 노력했습니다.
TIL - Jest란 (feat. Unit Test)
TIL - 우테코6기 프리코스 1주차 Jest 테스트 코드
3. mission-utils 라이브러리 API 사용법
node.js를 이용한 코드는 처음 작성해보는 거라 낯설었는데, 거기에@woowacourse/mission-utils의ConsoleAPI까지 사용해야 했기 때문에 초반에 콘솔 입출력 방식에 익숙해지는 데 시간이 좀 걸렸습니다.

4. ApplicationTest.js와 App.js 간의 관계성 파악하기
“직접 사용자로부터 받는 입력값”이냐, “테스트 코드 내 임의로 지정되어 있는 사용자 입력값”이냐, 그것이 문제다!
- 초반에는 두 파일 간 관계성 및 모의 함수의 개념에 대한 이해가 낮아 어떻게 데이터를 불러오는 것인지 혼란스러웠습니다. 하지만 모의 함수에 대해 이해한 뒤에는 관계성이 눈에 보이기 시작했습니다. 다음은 제가 참고한 블로그 글들입니다.
- 애플리케이션 코드(
App.js)가 외부 데이터베이스에 연결하거나 외부 서비스를 호출하는 경우, Jest(ApplicationTest.js)를 사용하여 이러한 외부 호출을 테스트에서 모의 함수로 대체하고 실제 외부 호출이 발생하지 않도록 하며 테스트 중 원하는 결과를 반환하도록 모의 함수를 설정하는 것임을 새롭게 배우게 되었습니다.
- 애플리케이션 코드(
[JEST] 📚 모킹 Mocking 정리 - jest.fn / jest.mock /jest.spyOn
Jest의 jest.fn(), jest.spyOn()를 이용한 함수 모킹
[Jest] mock과 jest.fn(), jest.spyOn(), jest.mock()의 간단 사용법
Jest 사용법 (7) - 모의 함수 (Mock Functions)
5. expect 함수를 알면 요구 사항이 보인다
// 테스트 코드
await expect(app.play()).resolves.not.toThrow();
messages.forEach((output) => {
expect(logSpy).toHaveBeenCalledWith(expect.stringContaining(output));
});
// 예외 테스트 코드
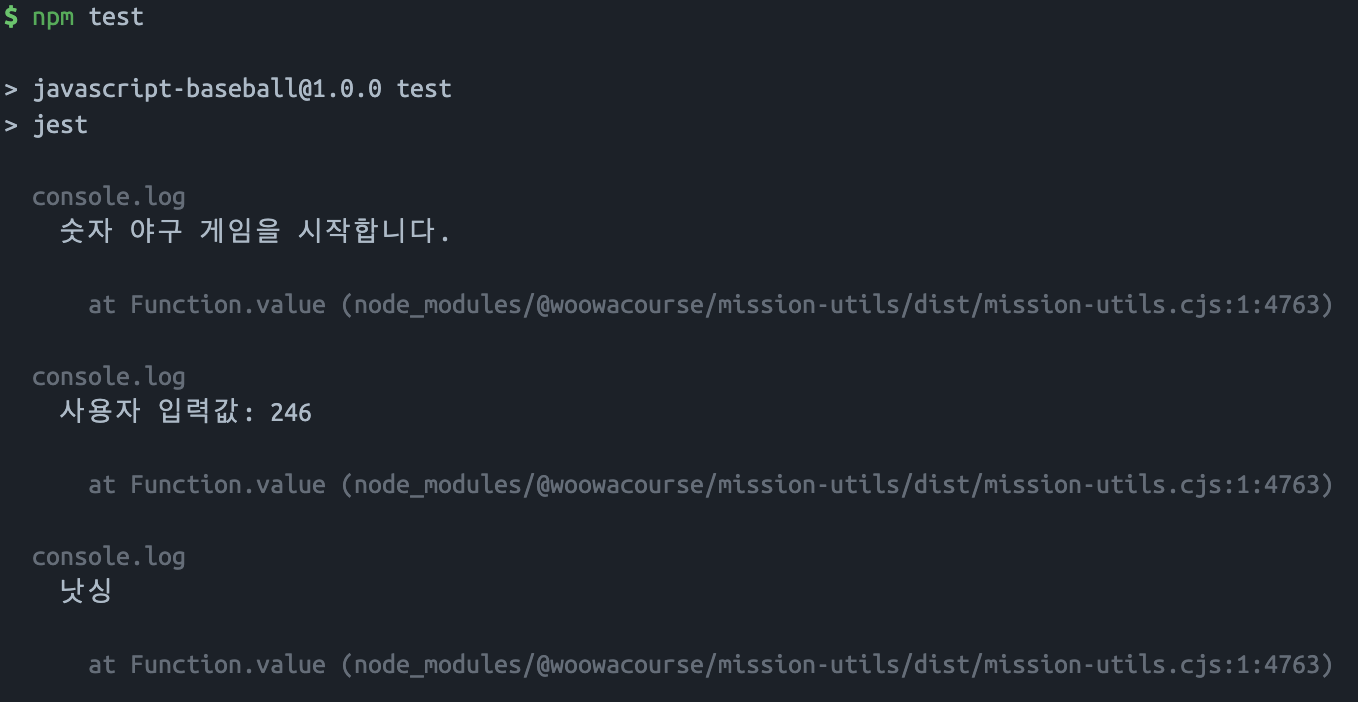
await expect(app.play()).rejects.toThrow("[ERROR]");App.js에서 테스트 코드를 실행해보면 콘솔창에 반복적으로 뜨는 오류 내용들이 있었는데, 대체로ApplicationTest.js내에서 받고자 하는 (expect) 데이터가 있는데 일치하지 않는다는 내용이었습니다. 이를 파악하고 일치하는 데이터를 전송할 수 있도록 코드를 수정하는 것을 방향으로 잡자 하나씩 오류가 해결되는 경험을 할 수 있었습니다.
6. async / await 그리고 Promise
- 콘솔창에 의도한 순서대로 출력이 되지 않아 이러한 오류를 고치기 위해
async/await을 사용했습니다.- 이번 과제를 통해 JavaScript는 동기적으로 처리되며, 이를 보완하기 위해 비동기 처리를 도와주는
프로미스객체와async/await기능이 있다는 것을 배울 수 있었습니다. 다음은 제가 참고한 블로그 글들입니다.
- 이번 과제를 통해 JavaScript는 동기적으로 처리되며, 이를 보완하기 위해 비동기 처리를 도와주는
🌐 자바스크립트의 핵심 '비동기' 완벽 이해 ❗
📚 자바스크립트 Async/Await 개념 & 문법 정복
7. Airbnb 코드 컨벤션 - 상수 처리
- 과제에서 제시한 대로 Airbnb 코드 컨벤션을 지키고자 노력했습니다. 그 중에서도 상수는
SNAKE_CASE로 사용해야 한다는 것을 확인하고, 이 참에 가독성을 위해 불변하는 변수들은 전부 다 코드 상단에서 상수로 처리하자! 라는 생각으로 리팩토링을 진행했습니다.

🔆 느낀 점
1주 차 프리코스 [숫자 야구 게임] 과제를 진행하면서 Jest에 대해 처음 공부해볼 수 있었습니다. TDD라는 개념에 대해서만 알았지, 직접 테스트 코드를 살펴보고 그에 맞게 코드를 짜보는 건 첫 경험이었습니다. 또한 node.js도 이번 기회에 제대로 접할 수 있었습니다. 모든 게 낯설었기 때문에 초반에는 갈피를 잡는 데에만 이틀은 걸린 것 같습니다.
느리지만 조금씩, 하나라도 콘솔창에 무언가 찍히는 것을 확인하면서 진전이 있긴 하구나 싶었습니다. 중간 중간 내가 맞는 길로 가고 있는 게 맞나 답답하고 막막한 시간들도 많았지만, 그럴 때마다 다시 뒤로 돌아가 모르는 개념에 대해 공부해보며 차근차근 오류들을 해결하고자 했습니다.
테스트가 정상적으로 작동하게 하기까지 오랜 시간이 걸렸지만 초록색의 글자(✅)를 보았을 때는 정말 기뻤습니다. 이번 과제를 통해 unit test의 개념과 중요성에 대해서도 알게 되었으며, 어떤 식으로 테스트 코드가 작성되고 실행되는 것인지도 엿볼 수 있습니다.
처음 접해보는 개념들을 갖고 하나씩 부딪혀가며 제출한 과제이기에 정말 많은 성장을 이룰 수 있었으며, 굉장히 뿌듯한 경험이 되었습니다! 🆙⭐️