패딩과 마진은 안드로이드 스튜디오에서 레이아웃 디자인을 할 때 꼭 사용해야 하는 녀석들이다.
레이아웃의 위젯들을 원하는 적절한 위치에 배치시키기 위해 사용하거나 위젯 내부의 간격을 조정하기 위해 사용한다.
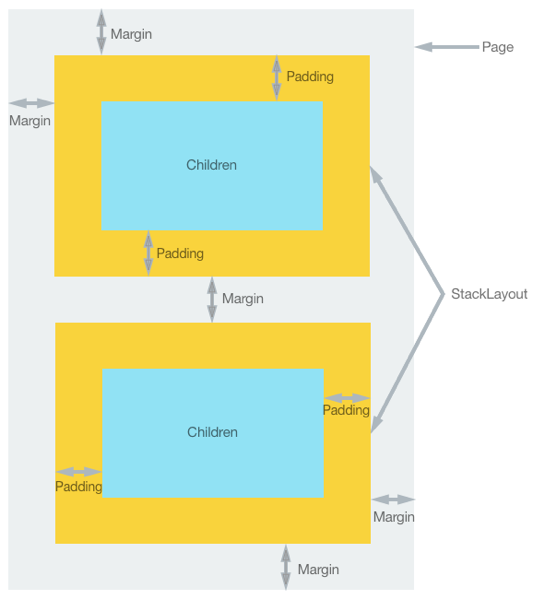
아래 사진을 보면 넓은 페이지와 그 안에는 children이라는 위젯 두 개가 위치하고있다.

✒️Padding
children 위젯 안쪽에는 padding이라고 표시되어 있고 바깥쪽과 두 위젯 사이에는 margin이라고 표시되어있다.
이 그림만 보고도 어느정도 이해가 될 수있다.
padding은 사용되는 주체 위젯의 내부의 간격을 조절하기 위해 사용된다.
padding값이 커지면 커질수록 children의 외부 간격이 넓어지게 된다.
반대로 값이 작아지면 외부 간격이 좁아진다.
아래 사진을 보면,
왼쪽사진은 padding값이 적용되지 않은 레이아웃이다.
이 레이아웃에 padding값을 주면 오른쪽 사진처럼 변한다.
✒️Margin
첫 사진에서 볼 수 있듯,
margin은 주체의 내부 간격이 아닌 주체의 외부간격을 조정하는데 사용된다.
margin의 종류로는 margin, margintop, marginbottom, marginstart, marginend 등이 있는데 각각 뒤에 붙는 단어에 따라 margin이 설정되는 위치가 달라진다.
top은 위젯위쪽 간격, bottom은 위젯아래 간격 등 각기 역활이 다르다
아래 사진을 보면,
heightEditText 위젯에 marginTop값을 준 상태이다.
marginTop이기 때문에 위쪽의 간격이 생긴 것을 볼 수 있다.

