
Flex
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
들어가기전에 유의할점
바로 속성을 지정해주는 위치이다.
flexbox 속성주에서는 부모요소에 적용해야하는속성들,
자식요소에 적용해야하는 속성들이 있다.
일단 부모요소에 적용해야하는 속성들부터 알아보자.
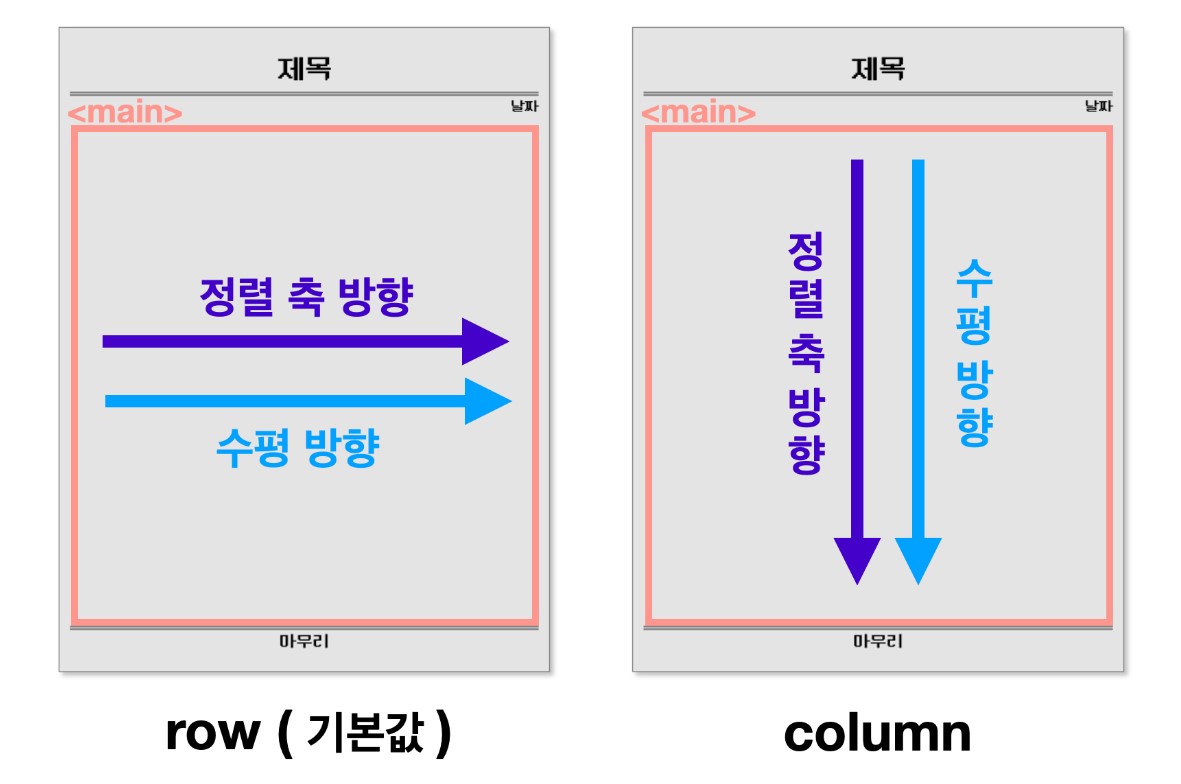
1. flex-direction : 정렬 축 정렬하기
- row : 오른쪽 -> 왼쪽 (기본값)
가로정렬 - column : 위 -> 아래
세로정렬 - row-reverse
- column-reverse
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다 설정해 주지 않으면 줄 바꿈을 하지 않는다.
- nowrap : 기본값으로 줄바꿈을 하지않는다.
- wrap : 상위요소의 크기를 넘으면 자동으로 줄바꿈을 한다.
- wrap-reverse : 상위요소의 밑에서부터 시작하며 wrap과 같이 상위요소의 크기를 넘으면 위쪽으로 줄바꿈을 한다.
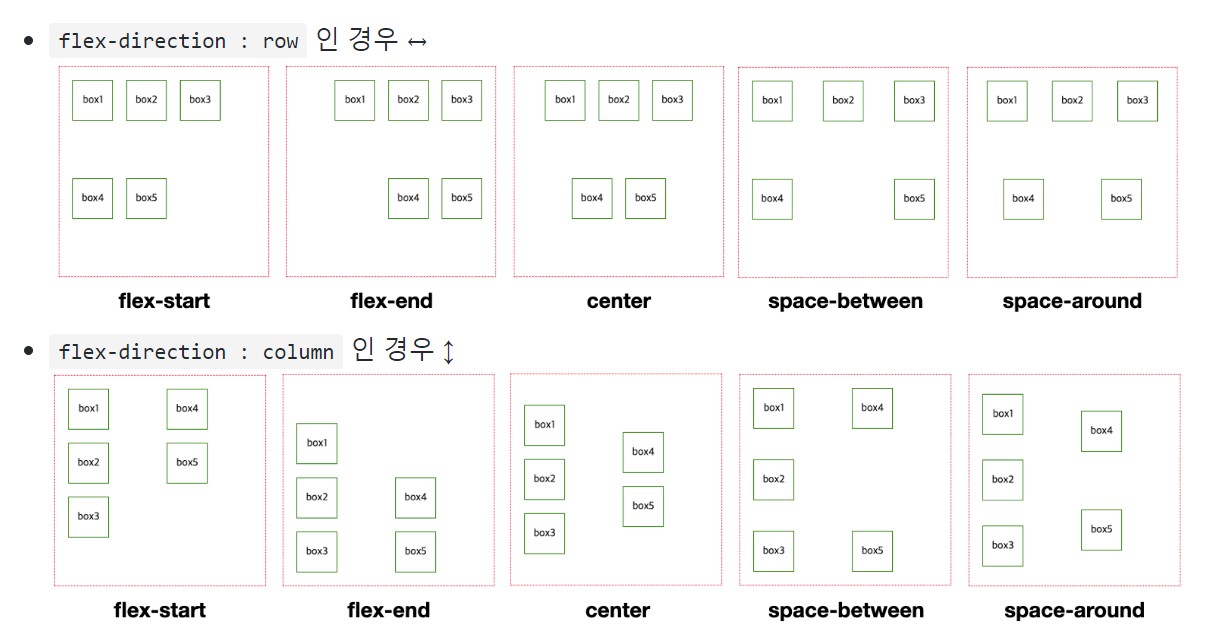
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.


사진을 보면 더 쉽게 이해할 수 있고 제일 좋은 방법은 써보며 이하는것이다 축을 생각한다면 쉽다.
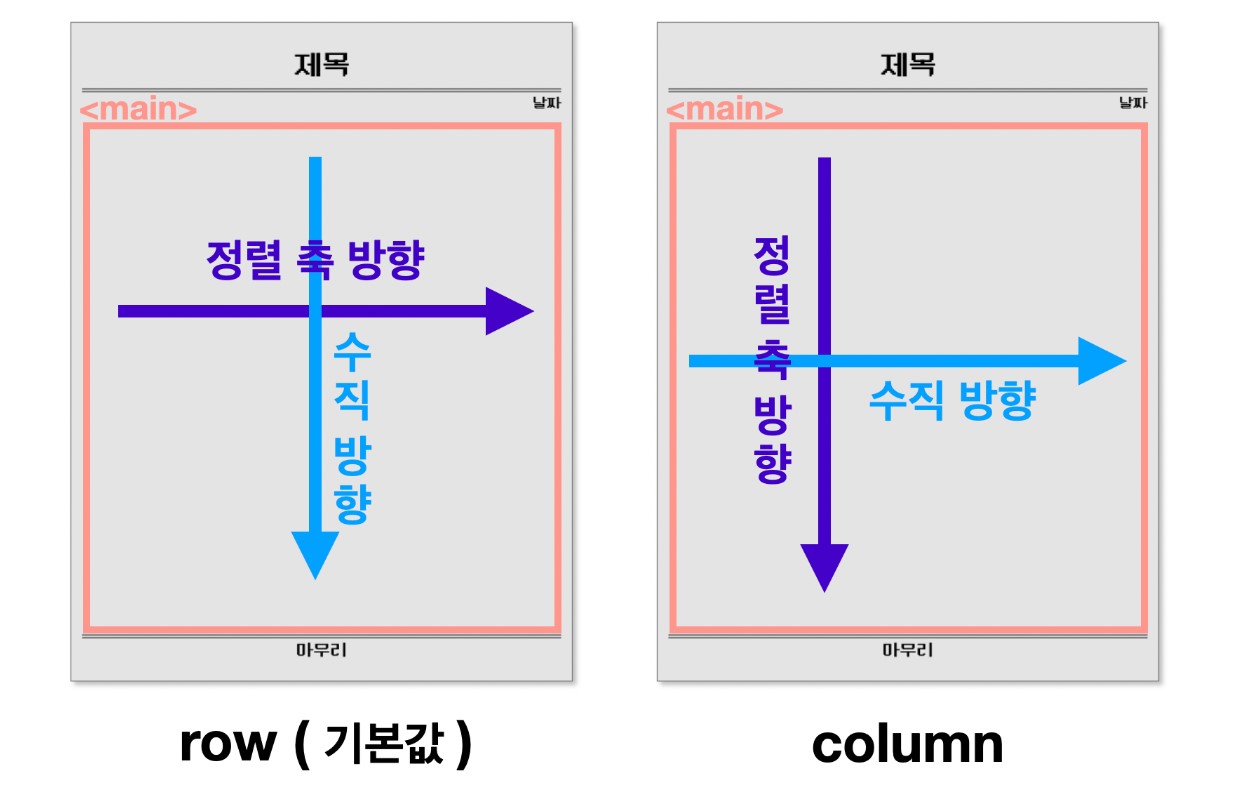
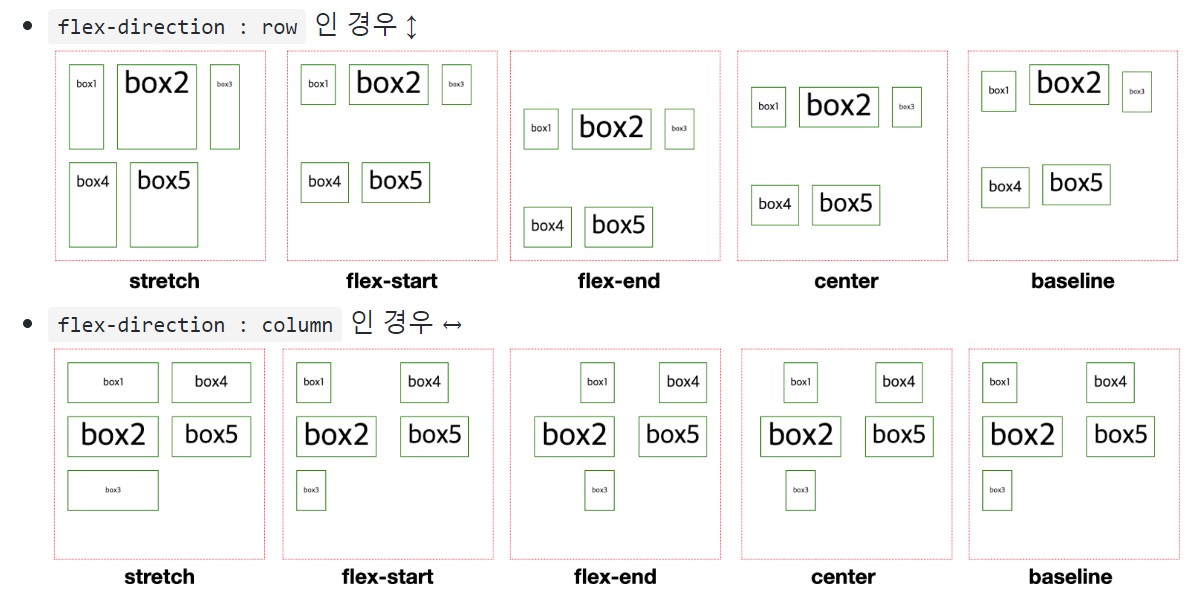
4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.
위에 justify-content와 같이 이해하면 되는데
예를 들어 둘다 center 속성을 입력한다면 상위요소의 가운데 오는것이다.


그럼 다음으로
자식요소에 적용해야하는 속성을 알아보자.
부모요소에 적용하는 속성들이 자식들의 정렬과 관련이 있다면, 자식요소에게 적용하는 속성인 flex는 요소가 차지하는 공간과 관련이 있다.
작성중
