Riverpod 라이브러리를 처음 써봐서 그런지 이것저것 이해가 안 가는 게 투성이다.
그래도 공식 사이트에 설명도 잘 되어 있고, 다양한 예제들이 있어서 다행이다. 1버전 2버전 중구난방인게 좀 아쉽지만...
Riverpod 공식 사이트에 있는 클린 아키텍쳐 코드를 보면서 이래저래 정리해봤다.
Feature별 폴더 구조

최근에 <클린 아키텍처> 책을 읽고 있는데, 책에서 나온 예시들과 비슷한 구석들이 꽤 있는 것 같다.
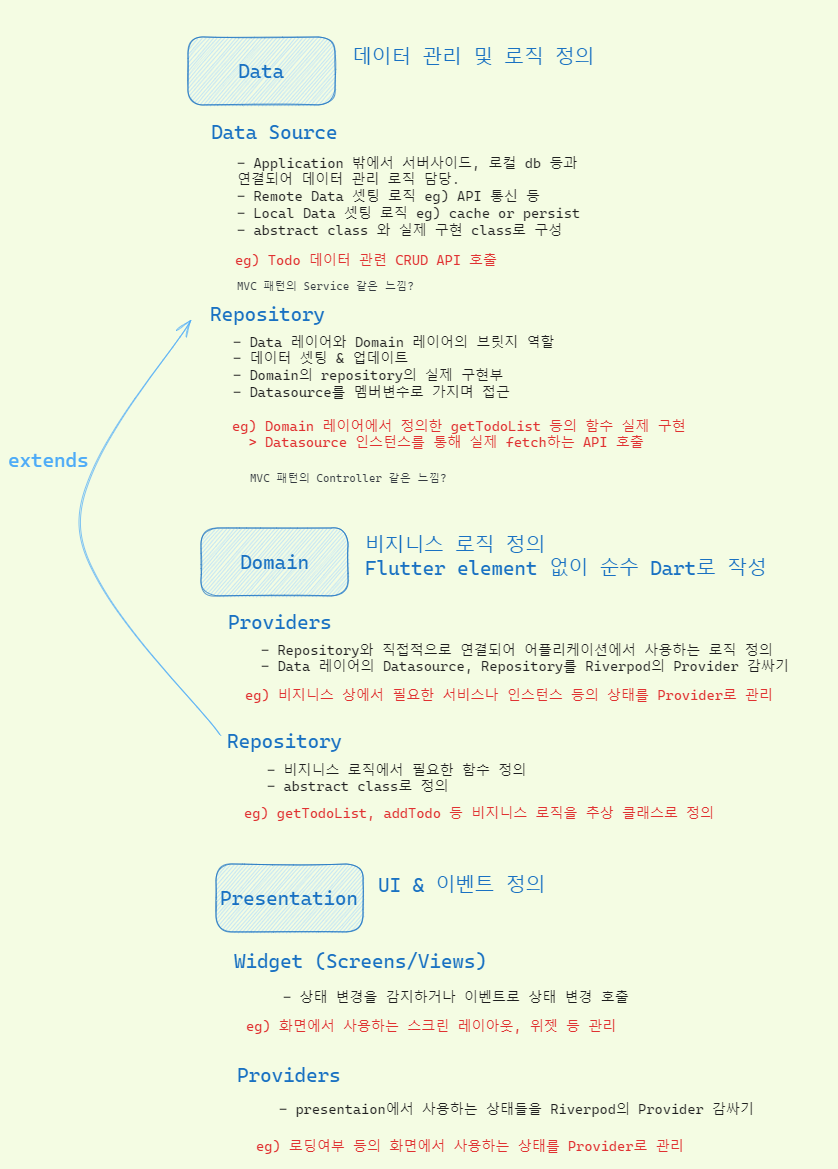
위와 같은 구조에서는 데이터, 비지니스 로직, UI로 레이어를 각각 나누는 게 핵심이다. 세가지 레이어에서 관심사를 분리해 서로 간에 결합도가 낮아지게 만들어야 한다.
인상적인 지점은 Domain 레이어에서 비지니스 로직에서 필요한 함수들을 추상 클래스로 만들고, 실제 구현부는 Data 레이어의 Repository에서 한다는 점이다. 생각해보면, Data 레이어의 Repository여야 Datasource를 통해 서버나 로컬DB에 접근할 수 있기 때문에 맞는 것 같다.
이 부분은 <클린 아키텍처>에서 강조했던, 좋은 아키텍처는 프레임워크에 종속되지 않는다는 개념과 맞닿는 것 같다. 책에서는 데이터베이스가 바뀌거나 UI 플랫폼이 바뀔 수 있으므로, 이런 프레임워크 등과 관련된 로직은 비지니스 로직과 분리되어 작성하도록 하는데, Riverpod에서 이렇게 분리한 것도 이런 맥락이 아닐까 하는 생각이 든다.
여기서 빠진건 데이터의 구조를 정의하는 Model 부분인데, 이건 피쳐별로 폴더를 만들어서 넣어도 되고, 아니면 위 예시처럼 아예 한 뎁스 바깥에 넣어도 되는 것 같다. Riverpod의 다른 예시들을 보면, 피쳐별로 Model을 정의한 케이스들도 있다.
개인적으로는 피쳐별로 정의하는 게 깔끔할 것 같다.
사실 <클린 아키텍처>에 나온 예시들이 Java 소스 기반이고 서버쪽 중심이라서 뭔가 와닿지 않았는데, Flutter 와 Riverpod의 예시들을 보다 보니 좀 더 명확하게 이해되는 부분들이 있는 것 같아 신기하다.