최근에 회사에서 하며 Nuxt.js로 만든 프로젝트를 배포해야 했는데, 배포하며 겪었던 시행착오를 정리해보려 한다.
결론만 말하자면, Nuxt.js 공식 사이트에 친절히 다 적혀있으니 그대로만 하면 된다^^
항상 늘 그렇듯이 공식 사이트에 모든 설명과 힌트가 있는데 혼자 고민하거나 애꿎은 구글링을 계속해서 뭔가를 해결하려고 하는 게 문제인 것 같다. 독해하는 게 귀찮더라도 공식 사이트를 꼼꼼히 읽으면 시간이 절약된다는 것을 다시금 느꼈다.
참고한 공식 사이트 링크
https://ko.nuxtjs.org/docs/2.x/deployment/github-pages
공식 사이트에서 기본적으로 소개하는 방법은 크게
1) push-dir 2) github actions 3) Travis CI 4) Appveyor 인데 이중에서 실제 사용해본 방법은 push-dir 과 Trais CI 였다.
일단 위 방법들을 사용하기 전에 해야 하는 작업들이 있다.
nuxt.config.js 변경
nuxt.config.js 파일에 아래 코드를 추가한다.
export default {
target: 'static', // 정적 웹사이트임을 명시
router: {
base: '/<repository-name>/' // github repository 이름 넣기
}
}예를 들어 내 github repository가 'nuxt-gh-pages'이면, 아래와 같이 작성하면 된다.
export default {
target: 'static',
router: {
base: '/nuxt-gh-pages/'
}
}이러면 사실상 끝이다.
코드 세줄만 추가하면 끝인데 뭘 그렇게 삽질한건지 모르겠다ㅎㅎ
참고로 여기서 전제조건은 github repository가 존재한다는 것과 nuxt.config.js의 ssr 값이 false, 즉 서버사이드 렌더링이 아니어야 한다는 점이다.
여기까지 했으면 공식 사이트에서 소개하는 방법 대로 하면 된다.
push-dir 사용
push-dir방법은 아주 간단해서 지금도 사용중이다.
공식 사이트에서 하라는 대로만 하면 아주 간단^^
1. push-dir 패키지 깔기
install push-dir --save-dev2. package.json에 deploy script코드 추가
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
},공식 사이트에 적혀있는대로 deploy 커맨드 코드만 추가하면 준비 끝이다.
** 여기서 build와 generate는 둘다 배포용 파일을 생성하는 커맨드 코드인데, generate의 경우 정적 사이트용 커맨드다.
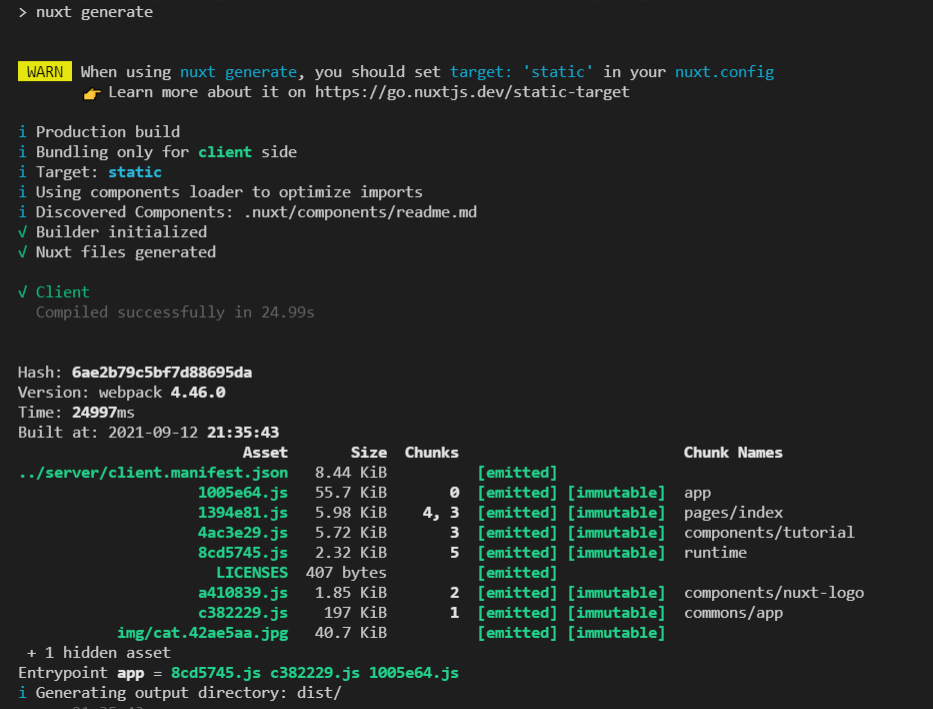
3. 배포할 파일 만들기
npm run generate위 코드만 치면 알아서 dist 폴더가 만들어지면서 하위에 배포할 파일이 생성된다.

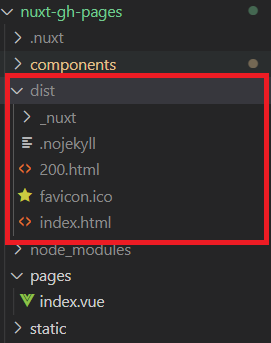
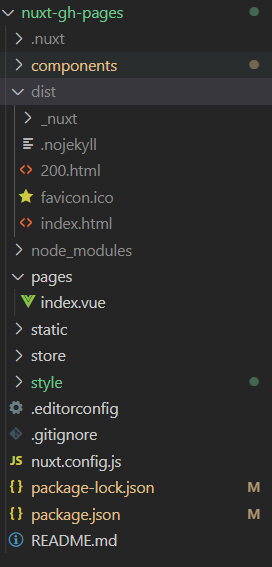
이래저래 단계를 거쳐 파일이 생성된다.

위와 같이 dist 폴더 하위에 있는 파일들이 실제 배포될 파일이다.

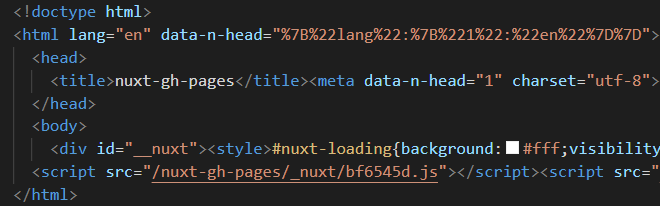
index.html 파일을 살펴보면, 루트 디렉토리 url에 nuxt.config.js에서 추가한 저장소 이름이 추가되어 있음을 확인할 수 있다. 저장소 이름이 정상적으로 추가되어 있으면 성공이다!
4. gh-pages 브랜치에 올리기
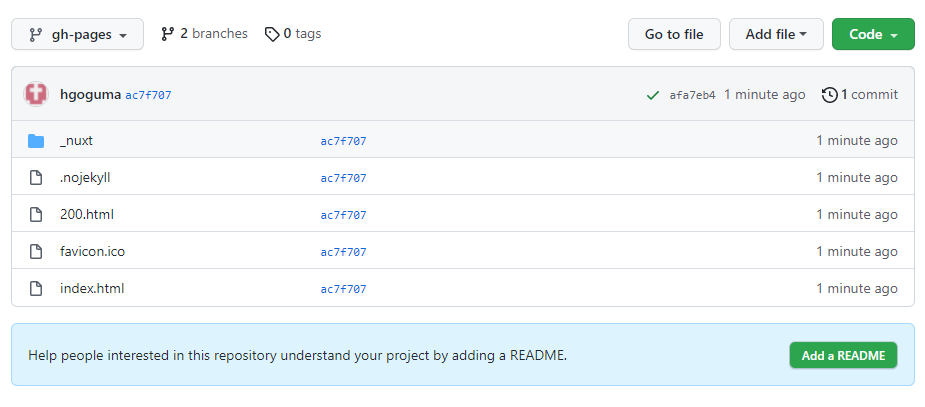
npm run deploy앞서 추가했던 스크립트 코드를 실행하면 github 저장소에 gh-pages 브랜치가 생성되고 해당 브랜치에 dist 하위의 파일들을 저장소에 올려준다.

위와 같이 gh-pages 브랜치에 잘 올라가면 성공
간혹 여기서 .nojekyll 파일이나 index.html 파일이 안생기기도 하는데, 수동으로 만들면 된다^^
.nojekyll 파일은 내용 없이 파일 껍데기만 있어도 되고 index.html은 200.html 을 복붙하면 된다.

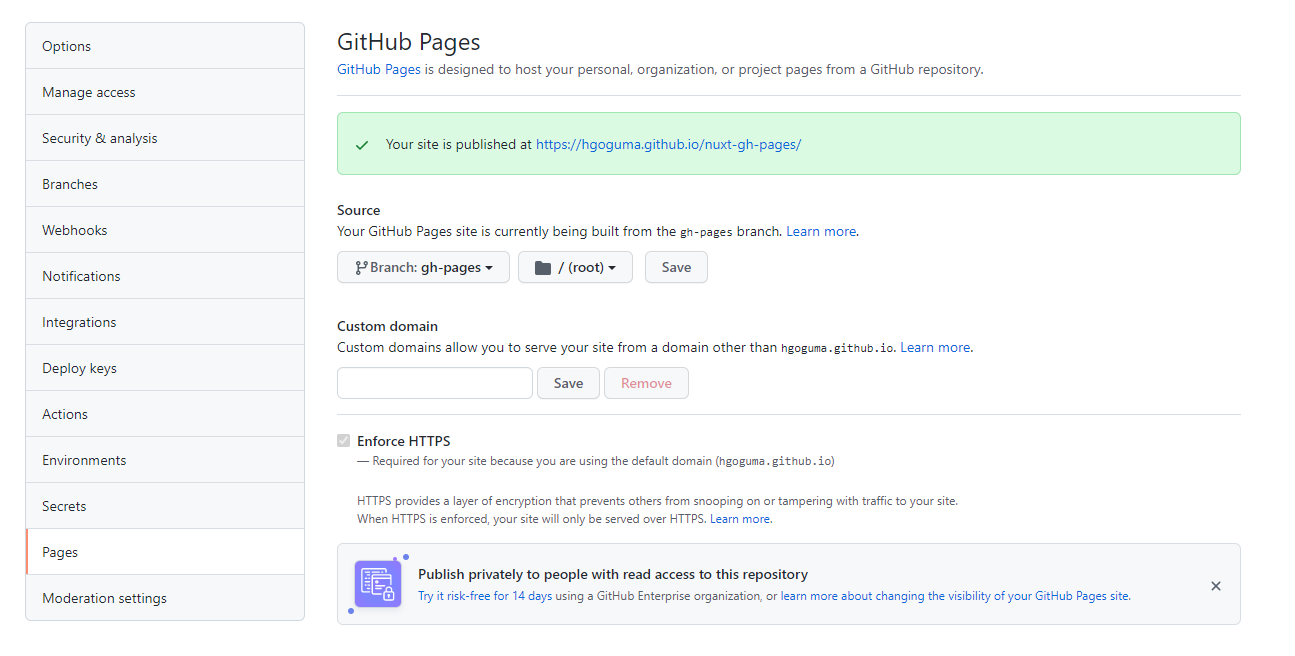
github 저장소에서 Settings - Pages 메뉴에 들어가면 위와 같이 github pages에 배포되어 있음을 확인할 수 있다. 참고로 이 메뉴에서 Source 영역에서 바라보고 있는 브랜치가 gh-pages여아만 github pages 도메인으로 올라간다. 만약 다른 브랜치라면 변경해주면 된다.
정적 사이트에 배포하기... 너무 쉽다. 그냥 공식 사이트에서 하라는 대로만 하면 된다.
Travis CI 방법도 generate를 통해 만들어진 정적 파일을 gh-pages 브랜치에 올리는 것으로 기본적인 순서는 같은데, 일일이 커맨드를 치지 않아도 자동으로 배포해준다는 점에서 아주 편리하다. Travis CI 가입하고 공식 사이트에서 하라는 대로 yml 파일만 넣어주면 클릭 한방에 배포까지 자동으로 해준다.
이렇게도 답이 뻔한데 삽질했던 이유는 일단 정적 사이트에 대한 개념 이해가 부족한 상태에서 원하는 결과가 안나오자 냅다 구글링만 했기 때문이다. 그냥 구글링할 시간에 공식 사이트를 꼼꼼히 읽었으면 삽질할 시간이 줄었다.
어쨌든 한번 삽질하며 이해했으니 다음번엔 후다닥 배포할 수 있을 것 같다^^

ssg 로 배포한 사이트가
리프래쉬(F5) 하면 (크롬 개인정보 보호모드로 캐시 사용 안함) 초반 html 을 빨리 보여 준 다음에 vue 가 변경한 내용을 보여줘서 v-if 등에 따라서 없었던 element 가 생성되는 경우가 있어서 약간 이상하지 않나요?