
개요
시작은 친구 나랑의 아이디어에서 시작했다. 모임에서 각자 정산하는 과정이 생각보다 까다로웠다는 나랑의 문제의식에서 시작해 간단하게 정산해주는 웹사이트를 제작하기로 했다.
사실 작년 연말에 시작해서 길어야 한 두달이면 끝나겠거니... 했지만... 나의 귀차니즘을 과소 평가해버렸다!^^ 이래저래 미루고 미뤄서 결국 6개월 정도가 걸려버렸다!
프로젝트 기간
2021.12 ~ 2022.06
퇴근하고 나서 뭐 하기... 쉽지 않잖아.... 나만 그런 거 아니 잖아....
프로젝트 참여 구성원
📋 나랑 (기획, 디자인, 마케팅)
아이디어 제시부터 시작해서 기획, 디자인, 마케팅까지 올라운더로 열심히 일한 나랑!
내 친구지만,,, 너무 멋진 친구다,,, 말모말모
중간중간 프로젝트가 갈 길을 잃고 동력을 잃기도 했는데 그 과정에서 나랑이 너무나도 열심히 해줬기에 나도 힘낼 수 있었던 것 같다.
⛏ 호박고구마 (프론트엔드)
사실 그냥 간단한 계산기여서 오래 걸릴 거라고 생각하진 않았는데, Next.js나 Recoil 같이 새로 쓰는 프레임워크와 라이브러리가 많아서 생각보다 애 먹었다. 배포하는 것도 허둥지둥... 쉬울 줄 알았는데 쉬운 게 하나도 없었다.
주요 기능
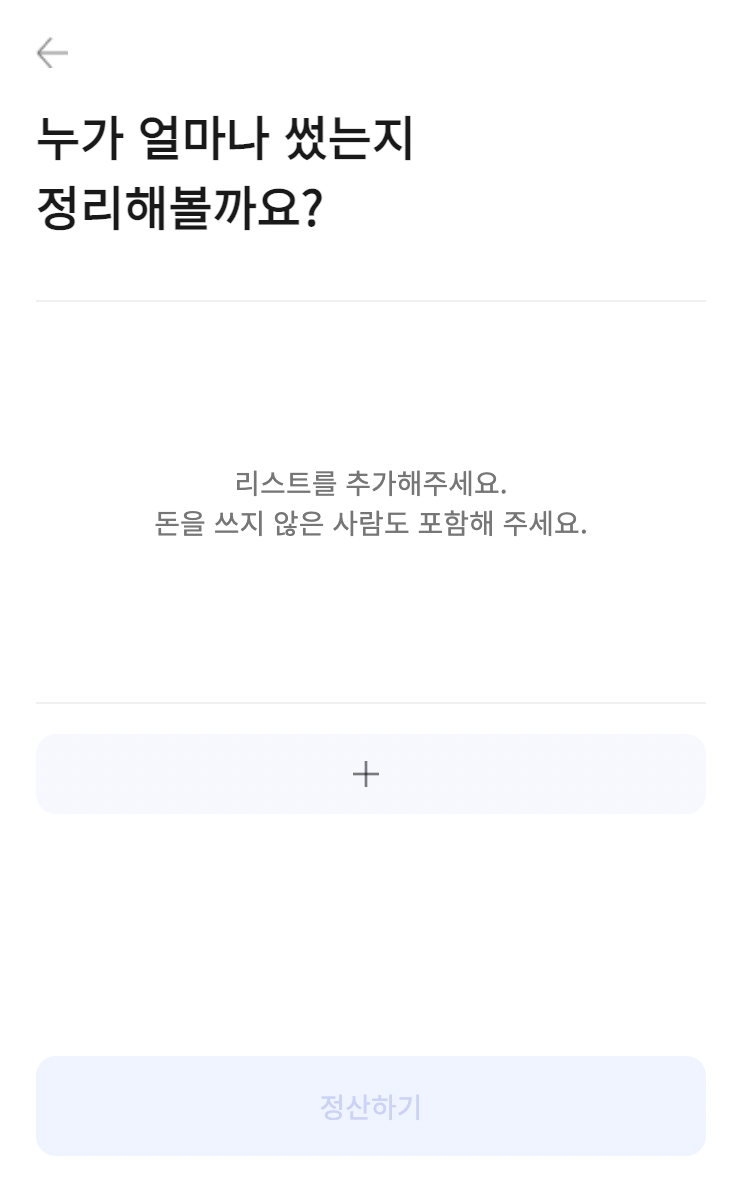
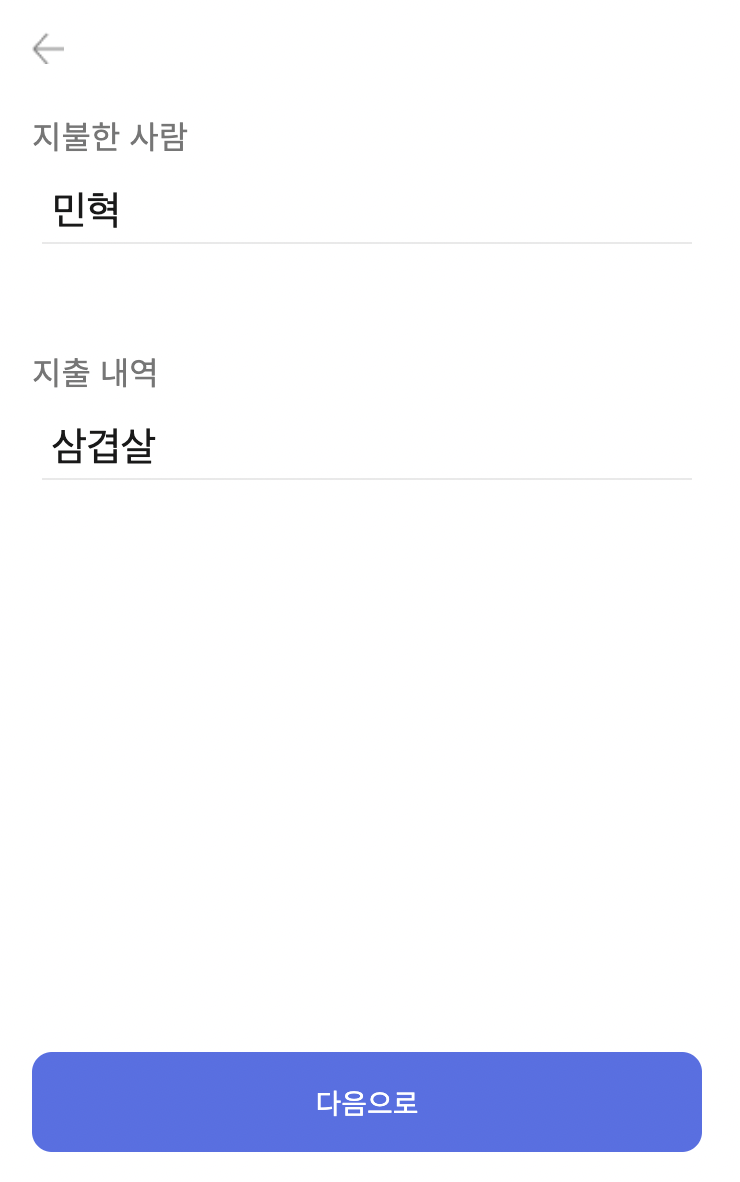
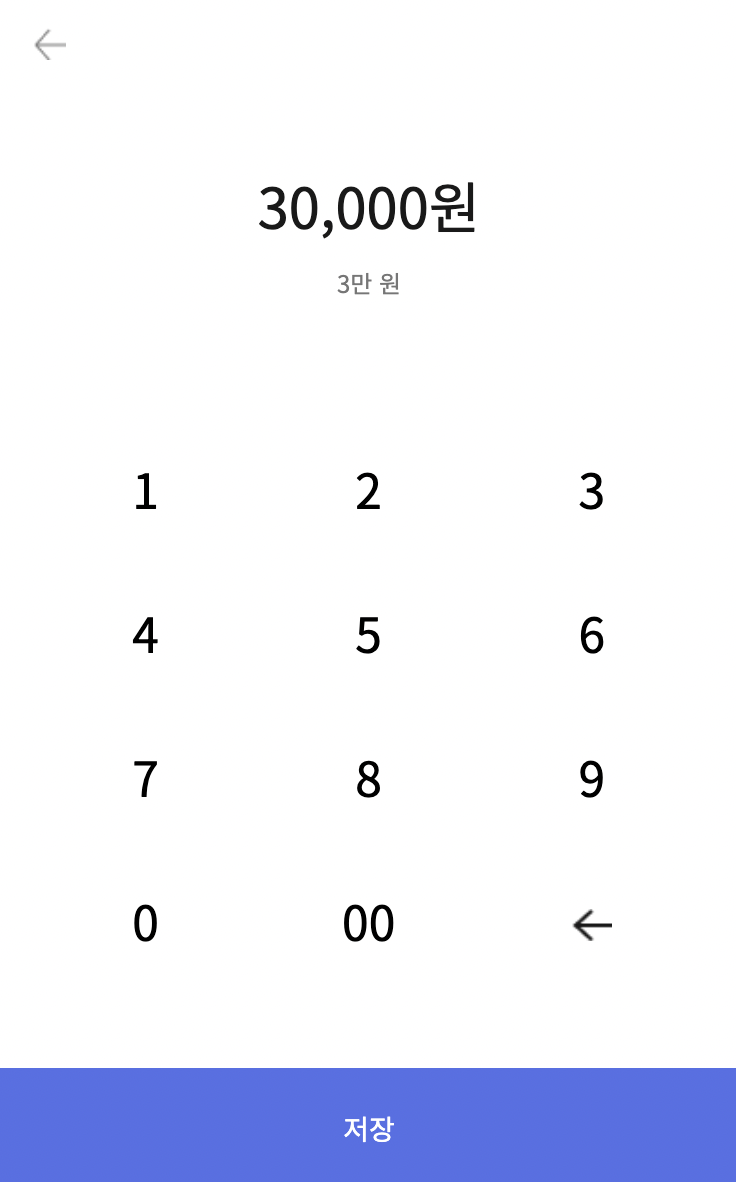
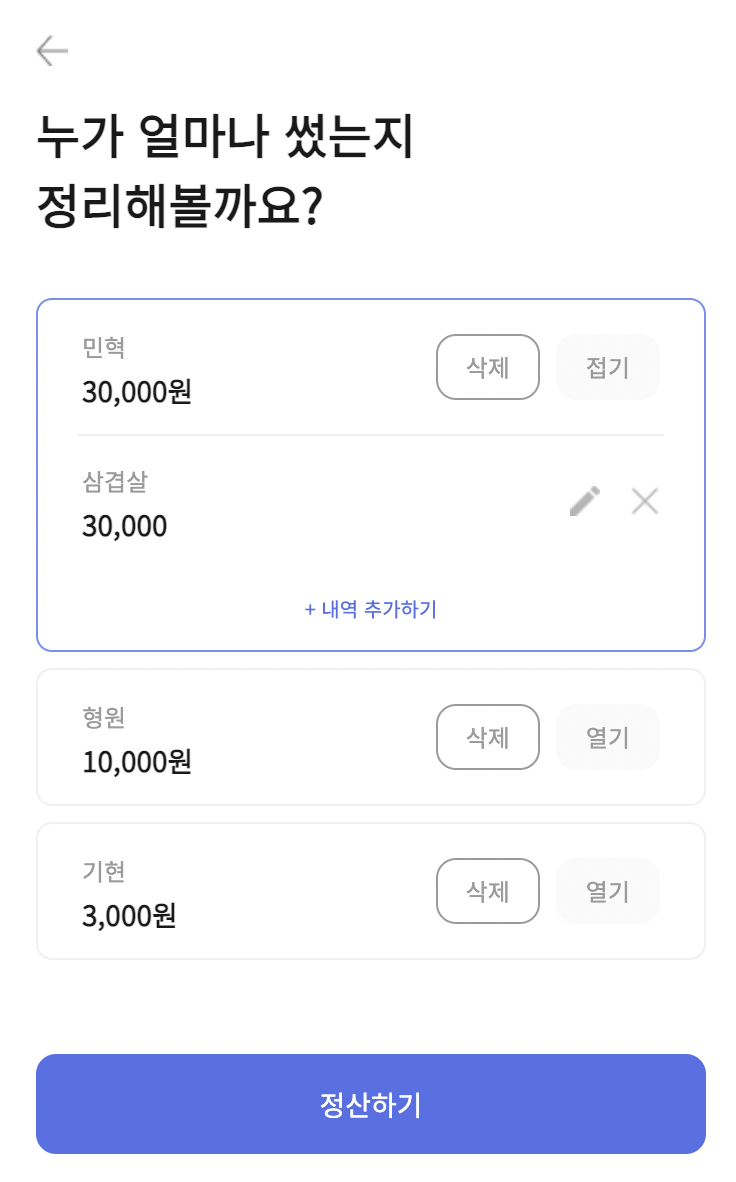
1. 지출 내역 CRUD





-
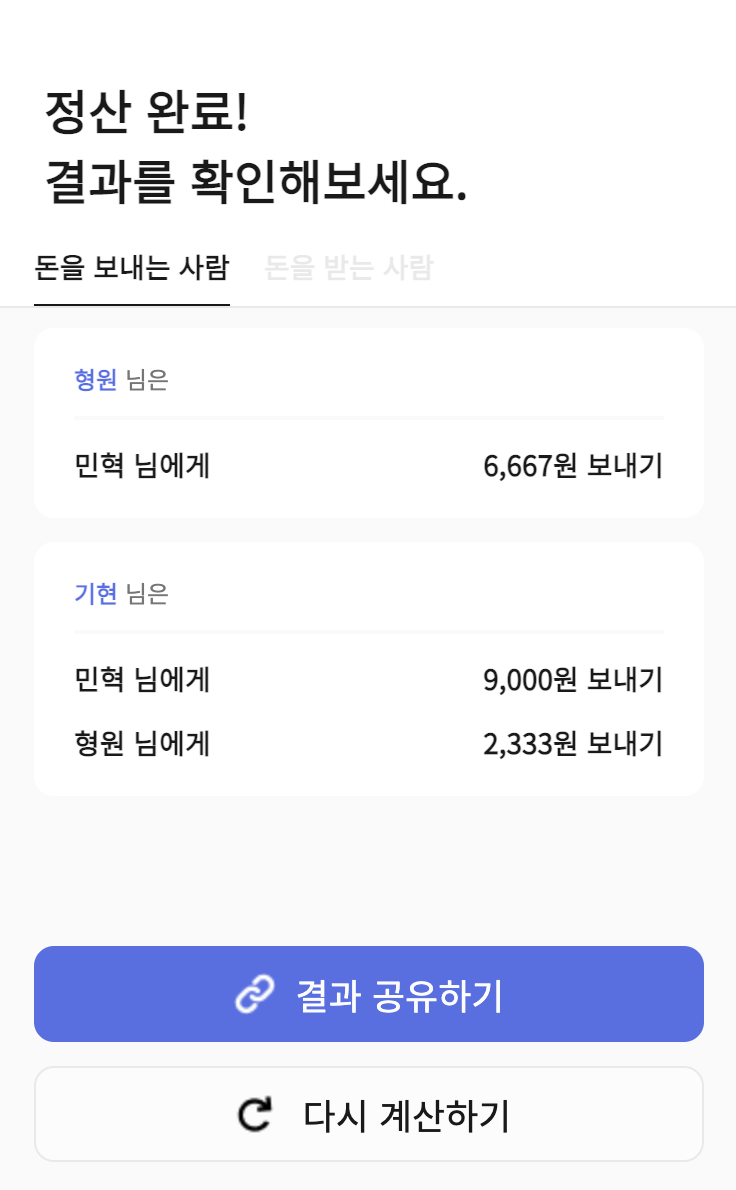
계산 로직
세자리수 넘어가는 숫자만 보면 머리 아픈 병에 걸린 사람이라 계산 로직을 어떻게 해야 하는지 이리저리 헤매다가 구글링을 통해 힌트를 접했다. 나랑과 함께 엑셀 시트로 여러 케이스를 가정하고 계산했던 게 나중에 테스트용 JSON을 만들 때 큰 도움이 됐다. -
내역 조회/작성/수정/삭제
사실 CRUD 자체는 기본이라 구현하는 데 어렵진 않았는데, 컴포넌트 단위로 분리해서 작업하다 보니 props 같은 걸 주고 받는 과정에서 시간이 걸렸던 것 같다. 초반부터 뭔가 깔끔하게 디렉토리 구조 잡고 컴포넌트로 분리해서 작업하고 싶었던 욕심에 과하게 분리해서 오히려 기능 구현에 시간을 잡아 먹었던 케이스다.
결과물이 그렇다고 깔끔한 것도 아닌 것 같고 기능 구현이 미처 되지 않은 상태에서 뇌피셜로 컴포넌트를 나누다보니 기준 없이 나뉜 느낌도 든다.
2. 카카오 API 연동

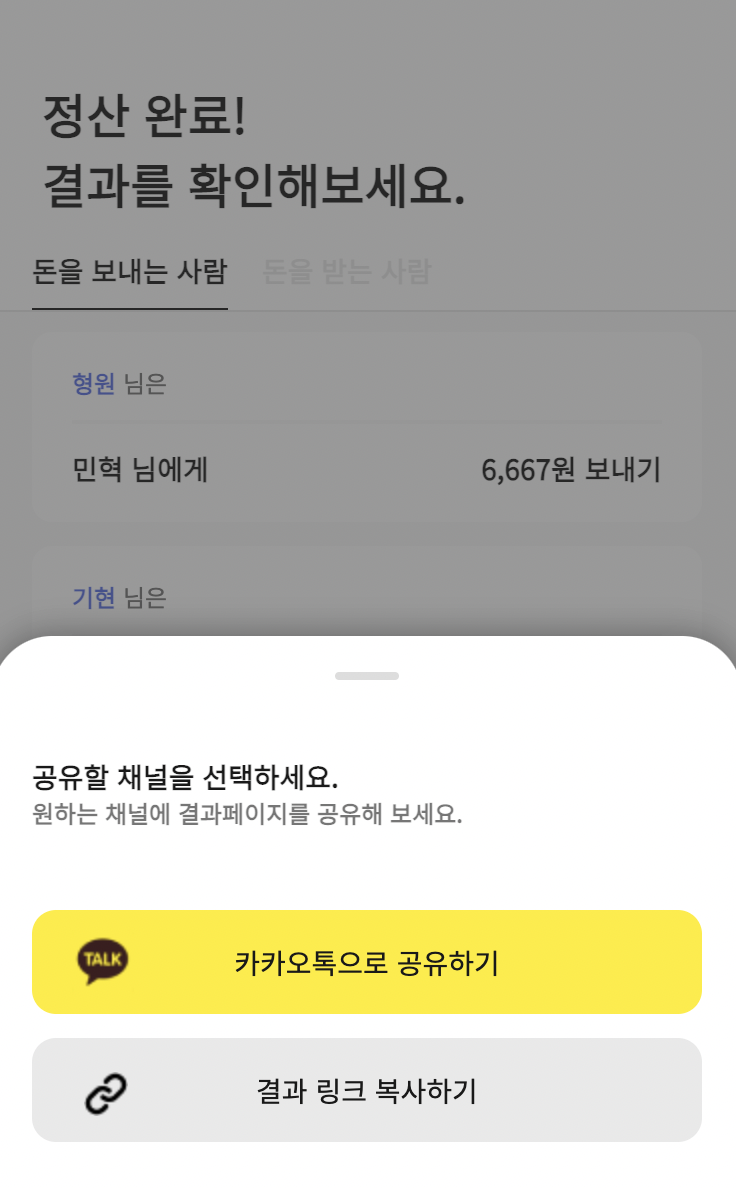
- 카카오톡 공유 API
정산 결과를 카카오톡으로 공유하는 기능을 위해 카카오톡 공유 API를 사용해봤다.
Kakao Developers 에서 어플리케이션 등록 후 가이드 대로 따라만 하면 쉽게 API를 연결할 수 있었다.

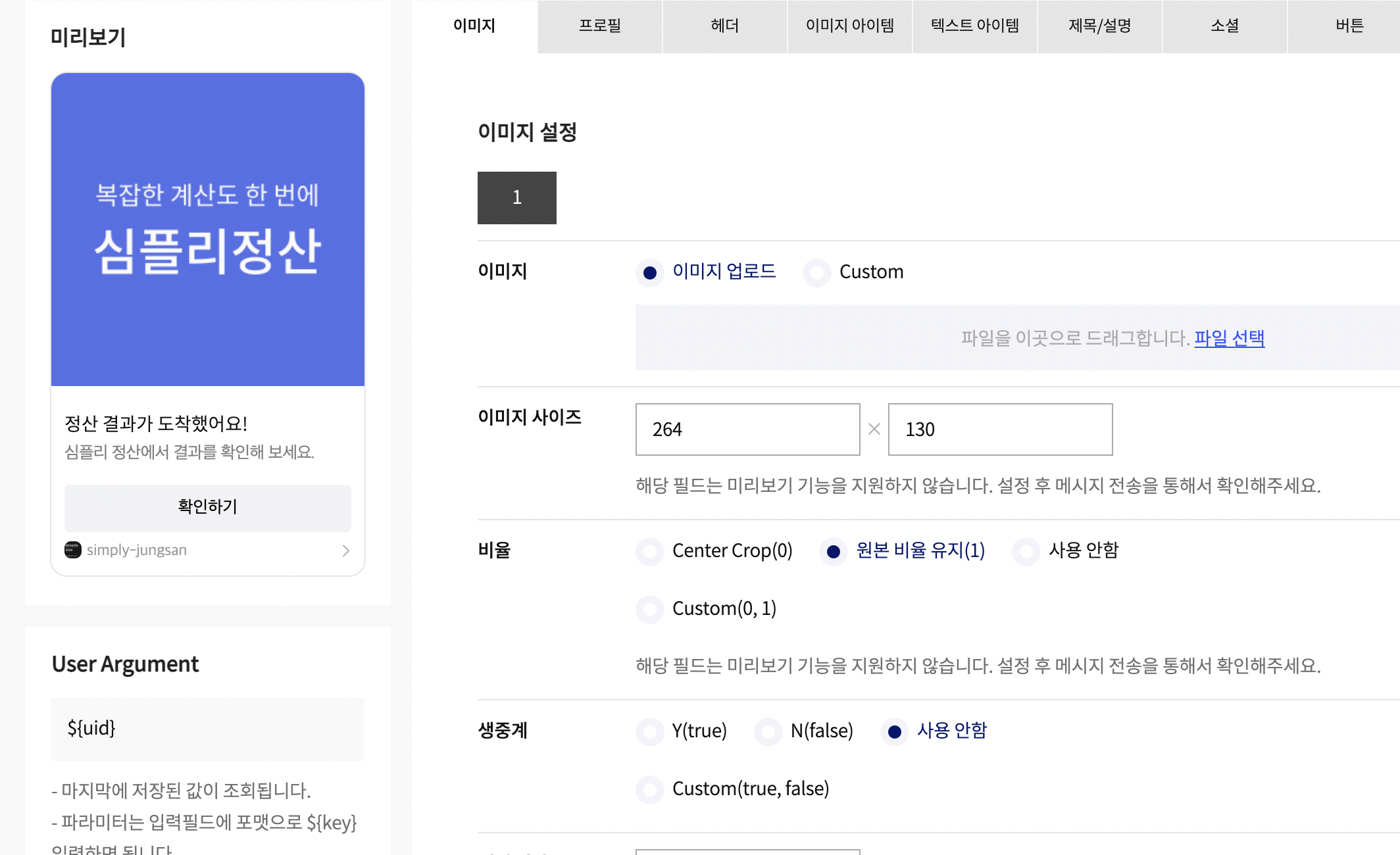
그리고 정말 편리하게도 위 화면처럼 카카오에서 발송할 메시지 템플릿을 구성할 수 있는 페이지를 제공한다. 그래서 사용자에게 발송될 메시지의 이미지, 텍스트, 레이아웃 등을 구성할 수 있고 특정 이벤트도 등록할 수 있다. 가이드도 친절하고 사용법도 어렵지 않아서 뚝딱 연결할 수 있었다.
그런데 초반에 웹에서 테스트할 때 '카카오톡으로 공유하기'버튼 클릭 후 카카오톡이 열려야 하는데 열리지 않아서 애를 먹었는데, 찾아보니 Javascript의 경우 웹에서 테스트하긴 어렵다는 공식 답변을 발견했다. 그래서 일일이 배포하고 모바일로 테스트해야 해서 좀 많이 불편했다. 근데 어느 순간부터 카카오 API가 수정된건지 뭔지 웹에서도 잘 작동해서 쉽게 테스트할 수 있었다.
이번엔 카카오톡으로 웹 사이트를 공유하는 단순한 API만 사용해봤지만 다음엔 카카오톡 로그인, 회원가입 같은 인증이나 지도 같은 좀 더 다양하게 커스터마이징 할 수 있는 API를 사용해보면 재밌을 것 같다.
사용 기술
1. Next.js
페이지 단위로 서버사이드 렌더링은 물론 클라이언트 렌더링까지 제공하는 멋진 React 프레임워크인 Next.js를 사용했다.
Next.js 자체는 이미 인강으로 접해보고 몇번 토이 프로젝트(그러나 완성하지 못한..)용으로 사용해봤기 때문에 많이 안다고 생각했었는데 웬걸... 아니었다.
이것저것 시도해보면서 공식 사이트를 몇 번이나 정독하고 구글링하면서 전체적인 흐름을 이번에야 좀 이해한 것 같다. 물론 흐름만 이해하게 된거지, Next.js 서버가 어떻게 돌아가는지, 렌더링 과정은 구체적으로 어떤건지 더 깊이 공부할 게 산더미다.
-
Data Fetching
이번 프로젝트의 경우 간단한 계산기 프로그램이어서 Next.js의 핵심 기능인 서버사이드 렌더링을 맛볼 기회는 아쉽게도 없었다. 그런데 Firebase에서 데이터를 가져오는 과정에서 원하는 흐름으로 데이터가 불러와지지 않았고, 에러 뿜뿜에 여러 가지 시행착오를 겪어야만 했다. 그 과정에서 Data Fetching 에 대한 공식 문서를 진짜 수십번은 본 거 같다ㅋㅋㅋㅋㅋㅋ 그러면서 공식 문서와 친해졌고 Next.js의 주요 컨셉과 getServerSideProps, getStaticPaths, getInitialProps 같은 것들이 어떤 차이를 갖고 어떤 기능을 하는지 이해하게 됐다. 실제로 getServerSideProps를 써보면서 Firebase 서버에서 데이터를 가져오기도 하고 파라미터에 뭐가 들어있는지 찾아보기도 했다. Next.js에 대해서는 아예 포스팅을 따로 하면서 좀 더 깊게 공부해야겠다. -
Dynamic Routes
더불어 정산 결과 페이지의 경우 고유한 Uid를 생성후 Firebase에 저장하고 해당 Uid를 Url로 활용하기도 했는데, 이 때 Next.js에서 제공하는
Dynamic Route 기능이 너무너무 편했다.
기본적으로 Next.js는 pages 디렉토리에 따라 라우팅 되기 때문에 라우팅을 따로 고민하지 않아도 돼서 편했는데, Dynamic Route를 설정하는 것도 쉬워서 너무 좋았다.
물론 쉽다고 해서 바로 된 건 아니지만^_^;
사실 공식 문서를 꼼꼼히 독해만 해도 답이 있는데 대충 읽음 -> 해보니까 안됨 -> 그냥 구글링 때림 -> 안됨 -> 다시 공식 문서로 돌아와서 정독
이렇게 한바퀴 도니까 금방 끝날 게 오래 걸렸다ㅋㅋㅋㅋㅋ
진짜 공식 문서만 읽으면 거의 80%는 답이 있는데 왤케 안 읽는 걸까... 공식 문서 안 읽고 구글링 하는 병에 걸린 것이예요,,,
매번 열심히 읽자고 다짐하는데 안되는 사람... 영어와 좀 더 많이 친해져야겠다ㅎㅎ
아무튼 다시 돌아와서 Next.js의 Dynamic Route 기능이 편한건 정말 확실하다. 오죽하면 회사에서도 그냥 React.js 로 토이 프로젝트 하다가 Dynamic Route 구현이 골치 아파서 Next.js를 사용하기로 했을까.
역시 세상에 천재들은 많고 많다... 멋지고.. 고맙습니다...
2. Firebase
Firebase는 들으시오. 가이드 문서를 좀 더 구체적으로, 친절하게 적으시오.
아니 이건 예에에에전에 GA 애널리틱스 강의 보고 가이드 문서 읽으면서도 느꼈던 건데 전반적으로 가이드가 불친절한 것 같다. 딱 정말정말 기본적인 것만 띡띡 알려주고 끝ㅋㅋㅋㅋㅋㅋ
그냥 이건 구글, AWS 같은 미국 IT 기업의 특징인가;
그리고 뭔가 특유의 영문 -> 한국어 번역 느낌이 이질적이어서 더 가이드 문서가 안 읽힌다. 그냥 원문 보는 게 편했다.
그리고 뭔가 앱 개발에서 수요가 더 커서 그런건지 뭔지 웹용 Javascript 문서는 더 불친절...
어쨌든 그래도 처음엔 학습겸 되도록이면 Firebase의 많은 기능을 사용해보고 싶어서 이것저것 많이 건드려봤다.
- Firestore Database
이번 프로젝트에서 실질적으로 사용한 기능이다. 콘솔 페이지에서 컬렉션과 문서 만들고 클라이언트에서 JSON을 보내면 뚝딱 DB에 저장해준다.
근데 문제는 Firestore에서 데이터를 관리하는 컨셉(컬렉션과 문서)에 대한 깊은 이해가 없다보니 데이터를 가공하는데 애를 먹었다.
가이드 문서에서 하라는 대로 요청했는데 응답값이 예상에서 벗어난 JSON 구조 형태로 떨어져서 어떻게 가공해야 하는지 엄청 구글링했다ㅎㅎ
도대체 왜 가이드 문서랑 다르게 나오는지 이해가 안됨;
이번에야 정말 간단한 CRUD만 있어서 그렇지 데이터 구조가 복잡하거나 컬렉션간에 Join이 필요하다거나 했으면 머리 쥐어 뜯어서 탈모왔을듯ㅎㅎ
앞으로의 학습 지점으로 남겨놔야겠다.
-
Functions
따로 서버를 구축할 필요 없이 뚝딱 API를 만들 수 있는 멋진 기능이다. 이번 프로젝트에서는 사용하지 않았지만, 한번 학습겸 사용해봤다.
Functions 기능을 사용하려면 무료에서 유료 요금제로 바꿔야 해서 조금 떨렸다. 아니 사실 많이...^_^ 매일매일 콘솔 대시보드에서 사용량 확인한 사람...
왜냐면 약 2년전에 AWS 한번 써본다고 무료 계정 만들고 DB 만들고 방치했다가 갑자기 15만원인가 과금되서 부랴부랴 AWS에 연락해서 "나는 이거 아직까지 사용되는 지 몰랐다, 무료라서 다 무료인 줄 알았다, 나 그냥 학습용으로 만든 거고 나 돈 없다"고 징징댔던 게 약간 트라우마 처럼 남아서 계속 대시보드 쳐다봄ㅋㅋㅋㅋ
다행히 이번엔 저번 같은 일은 발생하지 않았다.
다시 돌아와서 Functions로 Firestore에서 데이터를 가져와서 클라이언트에 보내는 간단한 API를 만드는데도 역시나 오래걸렸다.
사용법이 익숙하지 않고 헤매느라 개발 서버에서 한줄한줄 디버깅 하면서 어디가 잘못된 건지 알고 싶었는데 할 수가 없었다. 공식 문서 보고 디버깅이랑 로그도 찍어봤는데 안되던데요...ㅎ...ㅠㅠ 어쨌든 제대로 된 디버깅을 할 수 없다는 점이 답답했지만 우여곡절 끝에 테스트가 성공하긴 했는데, 데이터를 가져오는데 시간이 생각보다 많이 소요 돼서 결국은 Functions를 사용하지 않기로 결정했다.
가뜩이나 성격 급한데 이렇게 느리면... 개발 못해...
찾아보니까 나처럼 응답 속도에 대해서 좀 불만족스러운 말들이 있던데 뭐 어쨌든 무료로 사용하는 거니까 너무 큰 걸 바라진 않아야지 싶긴 하다.
그럼에도 불구하고 별도의 서버 없이 간단하게 API를 만들 수 있기 때문에 멋진 기능이긴 하다. 규모가 크진 않지만 이번 프로젝트 보단 큰 프로젝트에서 사용해보면 좋을 것 같다. -
Hosting
호스팅의 경우 Firebase 기반의 기능 중 가장 만족스러웠던 기능이다. 사실 뭐 기능이라고 할 것도 없는게 그냥 커맨드 몇 줄 치면 뚝딱 알아서 호스팅 해줘서 아주 편했다. 그러나 중간에 Vercel로 호스팅 하기로 하면서 아쉽게도 이번 프로젝트에선 사용하지 못했다.
3. Vercel
Next.js 개발팀에서 만든 호스팅 서비스인데, 이번에 처음 사용해봤다. 간단하게 프로젝트를 만들고 git 저장소랑 연결하면 push 될 때 마다 자동으로 배포를 해준다. 어플리케이션에서 사용하는 환경 변수(API 키 값 등) 같은 것도 쉽게 넣을 수 있다.
그냥 commit 하고 push 만 하면 알아서 자동으로 배포 해주고 도메인도 제공해주니 짱짱맨!
이렇게 비상업적인 개인의 프로젝트를 배포하는데에 참 편리한 친구였다. 이 외에도 비슷하게 Netlify도 많이 사용하던데 다음에 한번 써보고 같이 비교해보면 재밌을 것 같다.
마치며
사실 나는 개발자가 되면 매일 퇴근하고 공부하고 사이드 프로젝트도 막 여러개 하고 그럴 줄 알았다. 아니, 내가 그럴 수 있을 거라고 생각했다. 그런데 막상 회사에 다녀보니 쉽지 않았다.
일단 퇴근 하면 진이 다 빠지고, 좀 눕기도 하고 운동도 해야 하고 넷플릭스도 봐야 하고 유튜브도 봐야하고 밀린 빨래도 해야 하고 설거지도 해야 하고 청소도 좀 해야 하고... 해야 하는 게 생각보다 많았다.
이런 상황에서 열심히 여러 기술들을 공부하고 그걸 토이 프로젝트에 사용해보고 그런 과정을 블로그로 기록하고 이런 게 정말 쉽지 않다는 걸 느낀다.
열심히 공부한 걸 이렇게 블로그에 포스팅하는 개발자분들... 정말 존경스럽다.
이 프로젝트 자체도 마찬가지지만 이 글 자체도 2주 전에 써놓고 임시저장 한 걸 꾸역꾸역 쓰고 있다.
그래서, 이런 나이기에 이 프로젝트는 큰 의미를 갖는다. 특별한 기능 없는, 그냥 계산기 정도에 불과한 웹 사이트지만 온전히 나 혼자서 무언가를 만들어 낸 건 처음이다. 학원에서 프로젝트할 때엔 그래도 같이 개발하는 사람들이 있었고, 각자 맡은 바가 나눠져 있었다. 그런데 이 프로젝트는 정말 나 혼자서 0부터 1까지 했기 때문에 뜻깊다.
사이드 프로젝트 해보겠다고 git에 저장소 만들고 지운게 한 수십번은 될 거 같은데, 이렇게 꾸준히 무언가를 끝까지 하다니!
개발자라는 정체성을 떠나서 나라는 사람에게 이런 '완주'가 소중하다는 걸 새삼 느꼈다.
갑자기 내가 개발이 마치 취미이자 일상 생활이자 행복의 원천인 것 처럼 미친듯이 무언갈 계속 공부하고 프로그램을 만들 거라고 스스로에게 거짓말은 못하겠다. 여전히 퇴근 하고 나서 침대에 눕고 뒹굴거리고.. 그렇게 하루를 보내다가 또 어떤 날은 노트북을 켜고 공부를 하고 인강을 듣고 갑자기 블로그를 쓰고 그러겠지..
그러나 이번 프로젝트가 이틀 놀 거 하루만 놀고 정신 차리고 새로운 기술을 공부하고 도전하는 좋은 계기가 될 것 같다.
사실은 남들처럼 멋지게 이것저것 기술적으로 설명하고 싶었는데 그냥 이래저래 내 생각과 경험을 정리한 일종의 회고록이 되어 버렸다.
어쨌든 수고한 나 자신을 토닥여주고 싶고, 무엇보다도 기획과 디자인이라는 전문 분야가 아닌 영역에 도전하고 마케팅도 놓치지 않은 나랑에게 너무 멋지고 고맙다는 말을 하고 싶다.