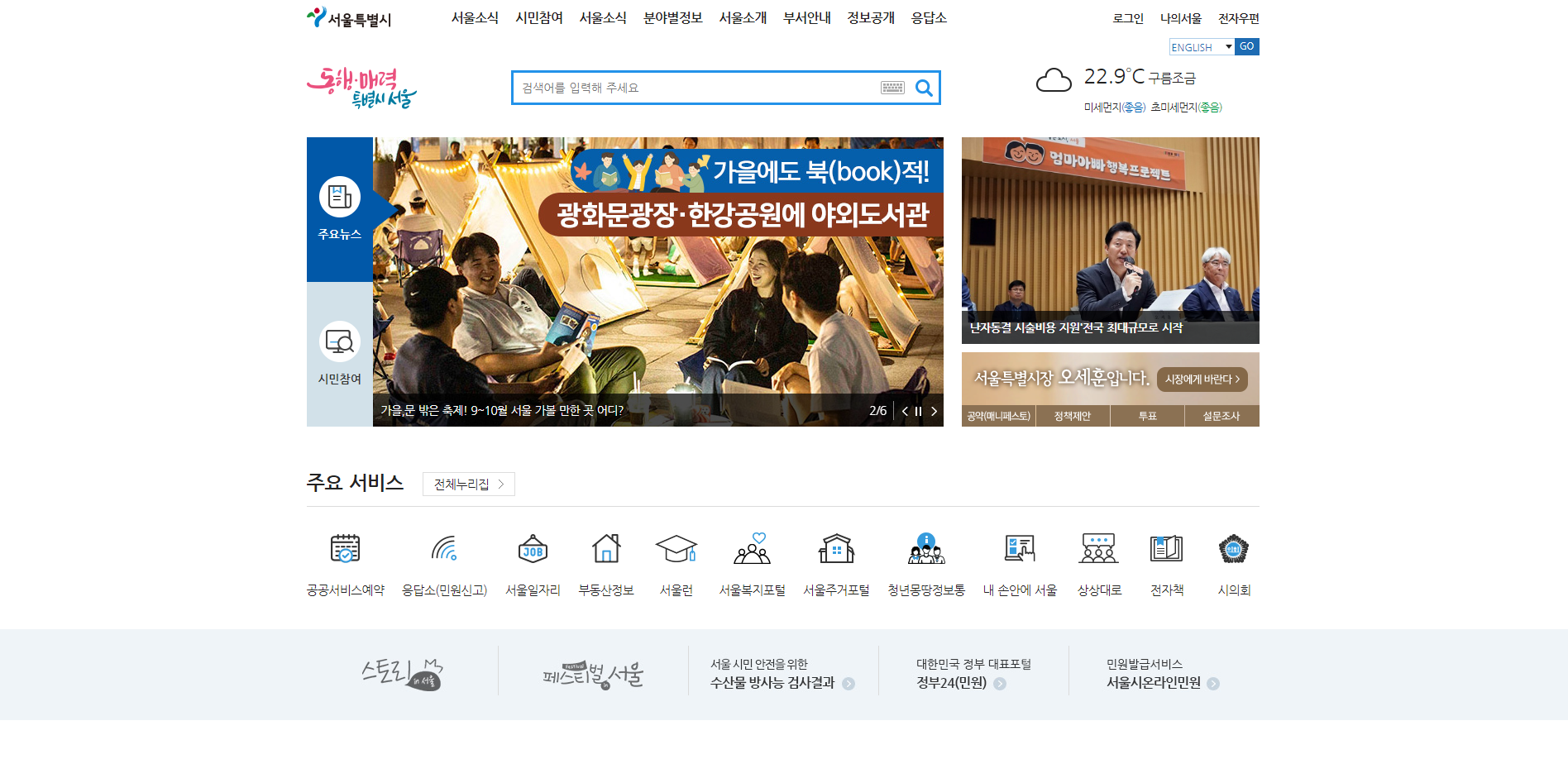
📀 서울시청
- 사이트명: 서울시청
- 작업기간: 4일
- 사용언어: HTML5, CSS3, js
- 라이브러리: Swiper, jquery
- 유형: PC 적응형
- 💻 https://leehh0203.github.io/seoulcityhall/
✅ Check Point
✔ 웹접근성 향상
✔ 키보드 이벤트
✔ script에 defer사용
✔ Swiper
1.웹접근성 향상
1.SkipNav(SkipMenu)
🔍SkipNav(SkipMenu)란?
홈페이지의 원하는 영역에 바로 갈 수 있는 메뉴 바로가기다
SkipNav(SkipMenu)는 사용자의 편의 및 웹접근성을 위해 사용한다 보통 웹접근성이라고 하면 장애인을 위한 편의라고 생각하는데 가령 마우스가 고장 났을 경우 키보드가 정상적으로 작동하지 않는 경우에도 편리하게 사용할 수 있다
👉 서울시청 적용예시

#skipNav{ position: absolute; }
#skipNav a{
display: flex;
align-items: center;
justify-content: center;
position: absolute;
width: 150px;
height: 40px;
background: #000;
color: #fff;
transform: translateY(-100%);
}
#skipNav a:active,
#skipNav a:focus{ transform: translateY(0); }2.WAI-ARIA
🔍WAI-ARIA란?
마우스와 같은 포인팅 장비를 사용하기 힘든, 스크린 리더를 사용하는 사용자들에게 버튼을 클릭하여 페이지 새로고침이나 링크 이동으로 페이지가 전환되는 것이 아닌 컨텐츠 내용이나 구조가 바뀌는 상황에서 페이지 전환 상태나 정보를 WAI-ARIA로 알려준다.
✅aria-label=""
태그가 가지고 있는 이름을 적어주는 이름표 같은 역할
✅aria-haspopup="true
메뉴, 알림 영역 등 눌렀을 때 팝업이 뜨는 버튼이라는 정보를 제공
✅aria-selected=""
탭 메뉴 등 선택 여부에 대한 정보 제공
✅aria-expanded="true/false"
메뉴의 확장 여부에 대한 정보
👉 서울시청 적용예시
<div class="group-tab">
<button data-slide="#slide1" class="news on" aria-selected="true">
<i></i> 주요뉴스
</button>
<button data-slide="#slide2" class="citizen" aria-selected="false">
<i></i> 시민참여 </button>
</div>탭 메뉴 선택 여부에 대한 정보를 제공하기 위해 ✅aria-selected=""를 사용하였다
$(this).attr('aria-selected',true)
$(this).addClass('on').siblings().removeClass('on').attr('aria-selected',false)스크립트를 이용하여 탭메뉴가 선택되었을때는 aria-selected="true" 선택되지 않았을때는 aria-selected="true"로 바뀌겠금 하였다
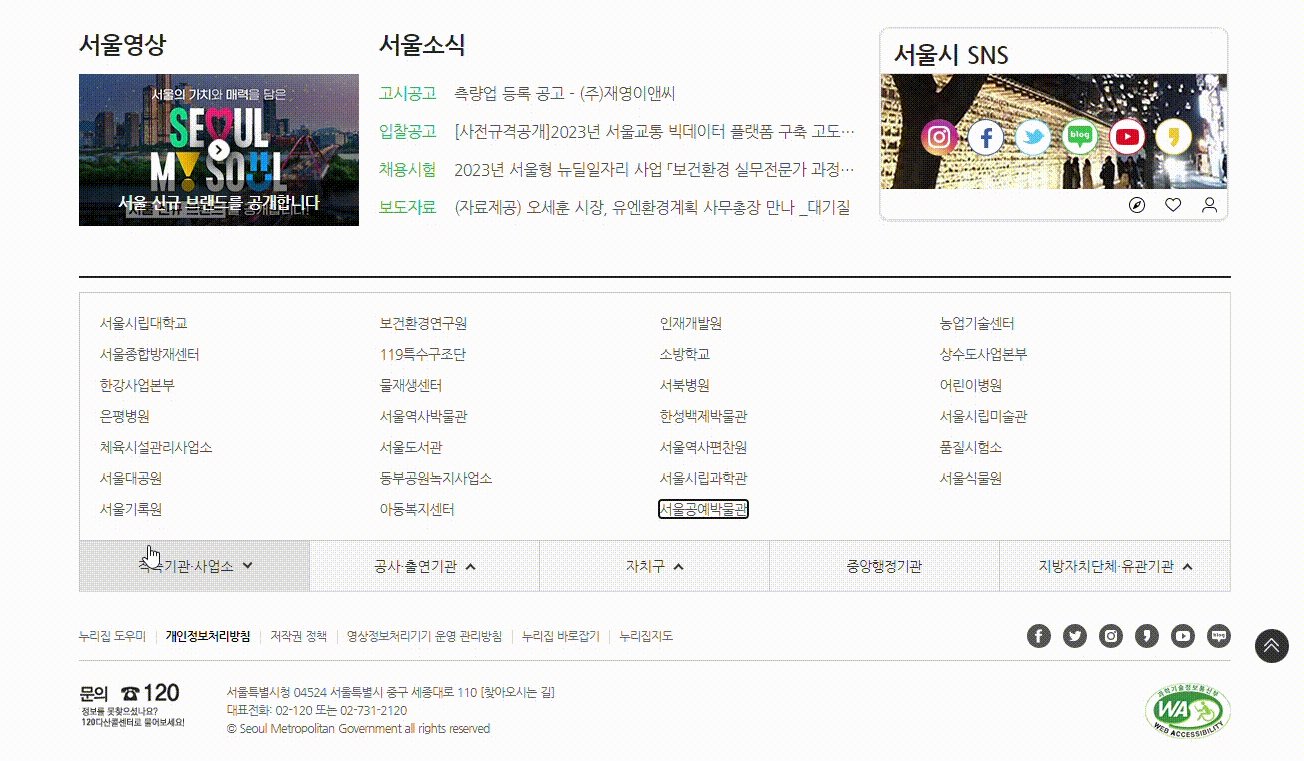
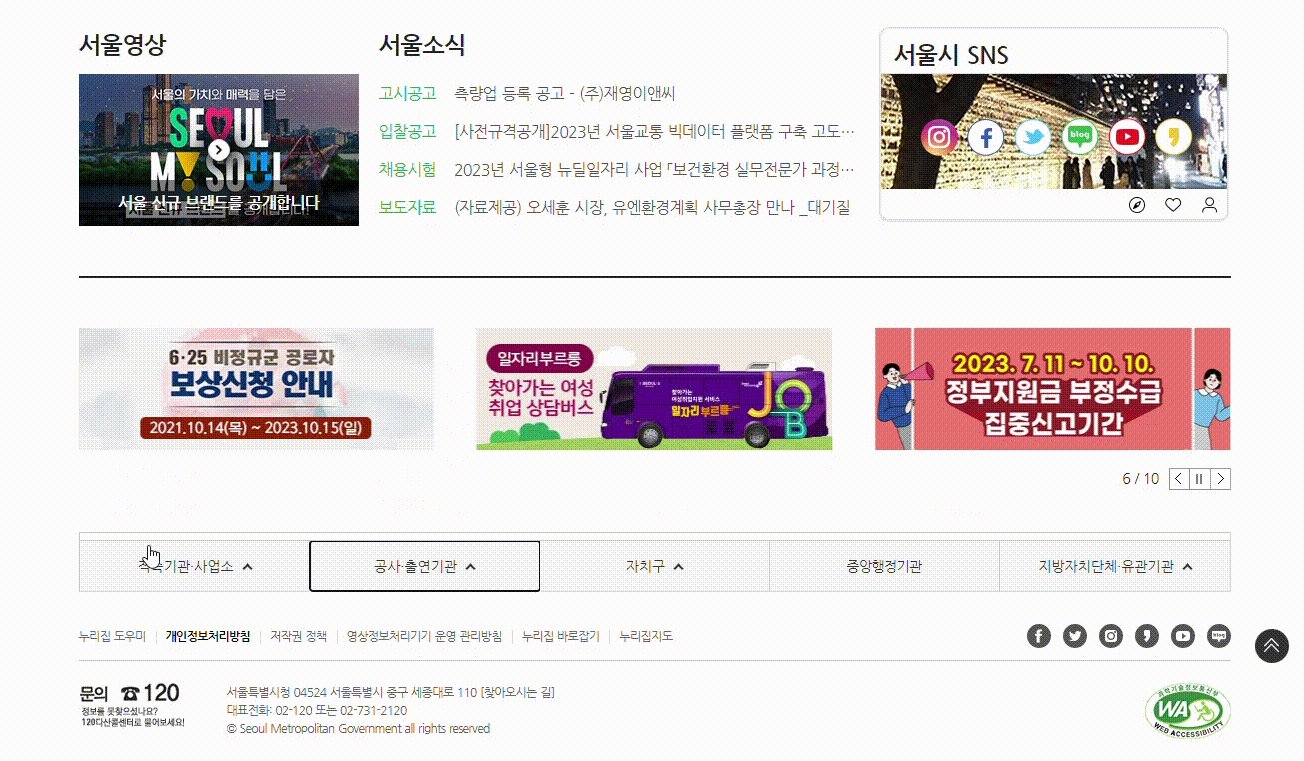
2.키보드 이벤트
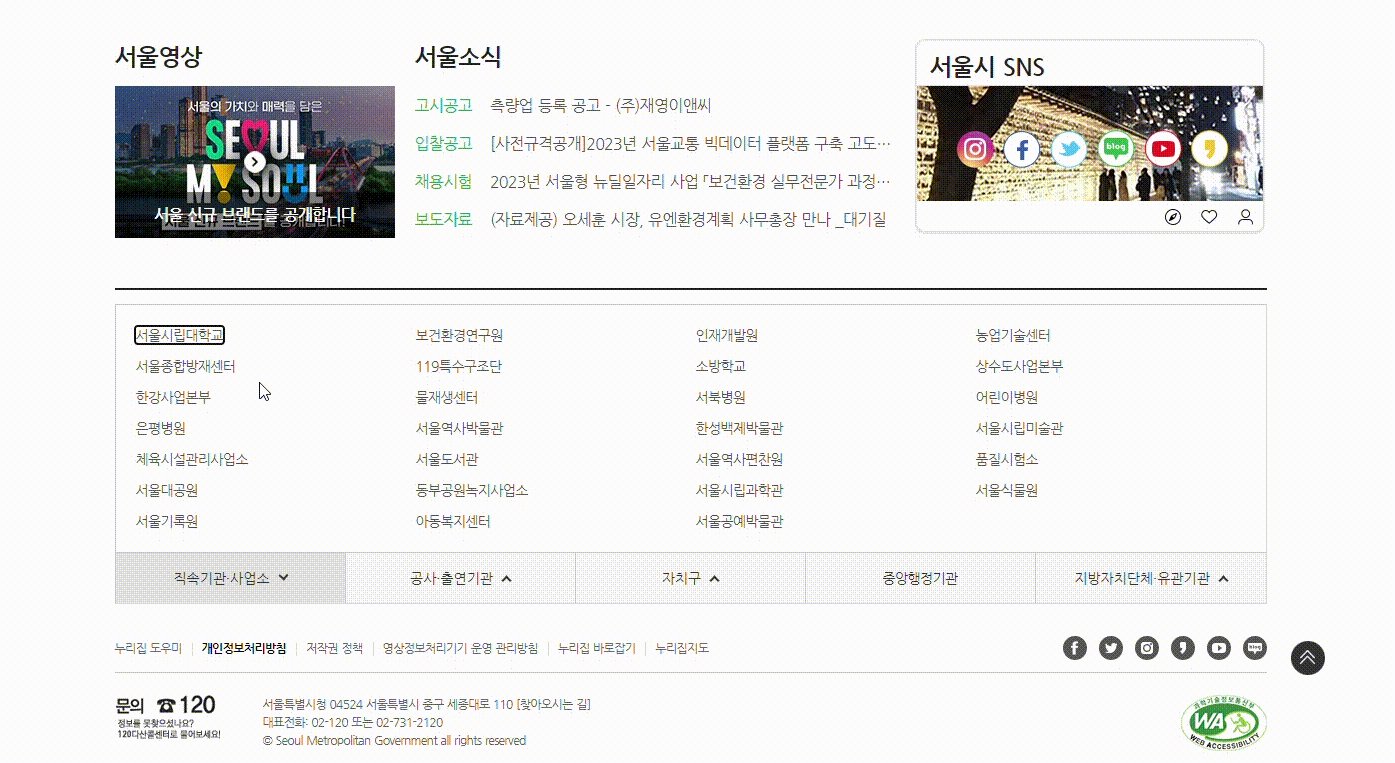
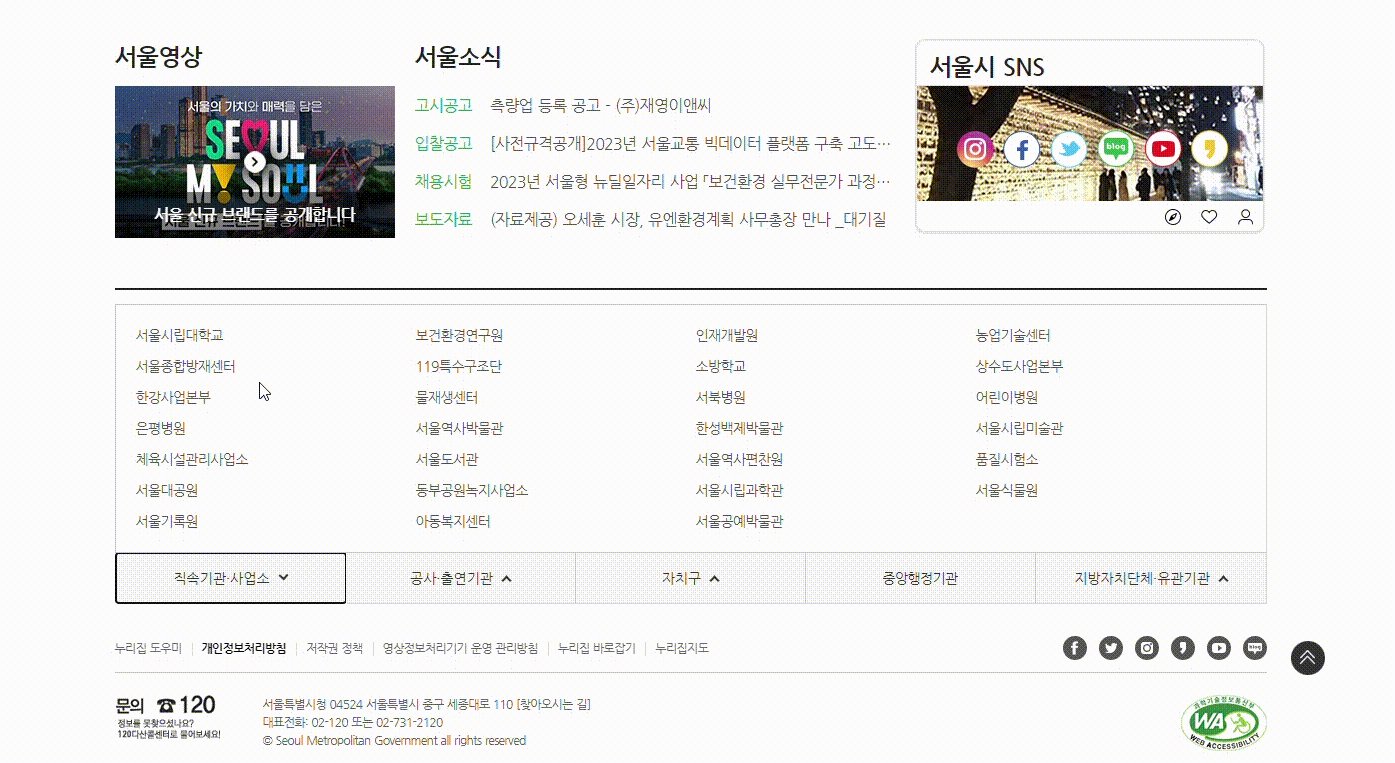
👉 서울시청 적용예시

📁 [shift]+[tab]을 눌렀을 경우 Tab메뉴가 닫히도록 만들었다
$('.sc-institution .menu-item:first-child').keydown(function(e){
if (e.keyCode === 9 && e.shiftKey) {
closeTab();
}
}) 
📁 [tab]을 눌렀을 경우 Tab메뉴가 닫히도록 만들었다
$('.sc-institution .menu-item:last-child').keydown(function(e){
if (e.keyCode === 9 && !e.shiftKey) {
closeTab();
}
})3.script에 defer사용
🔍defer란?
브라우저는 DOM을 생성하다가도
script태그를 만나면,script태그의 내용부터 해석하는 방식으로 동작한다 그렇게 되면 DOM을 생성하기도 전에 자바스크립트를 해석하느냐 페이지 로딩 속도가 매우 느려지는 현상이 발생한다
script에defer속성을 붙이면 백그라운드에서 스크립트를 다운받도록해준다 백그라운드에서 돌기 때문에 스크립트 다운로드 중에도 HTML 파싱이 멈추지 않는다. defer속성이 추가된 스크립트는 DOM이 준비된 이후 실행된다
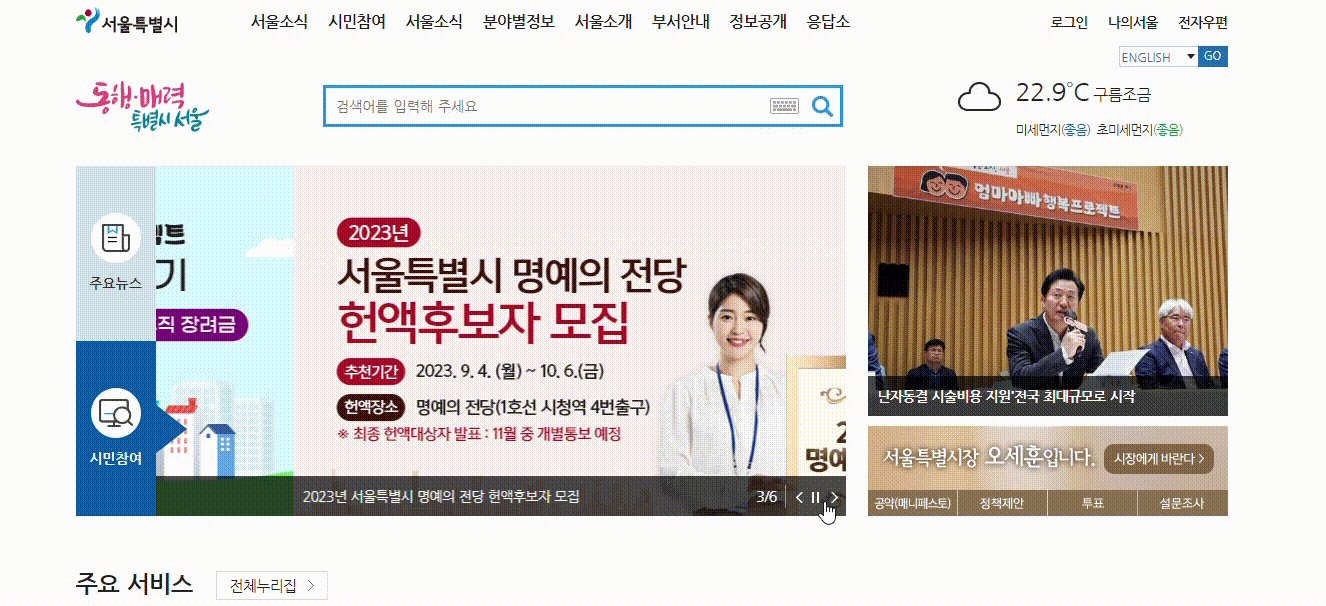
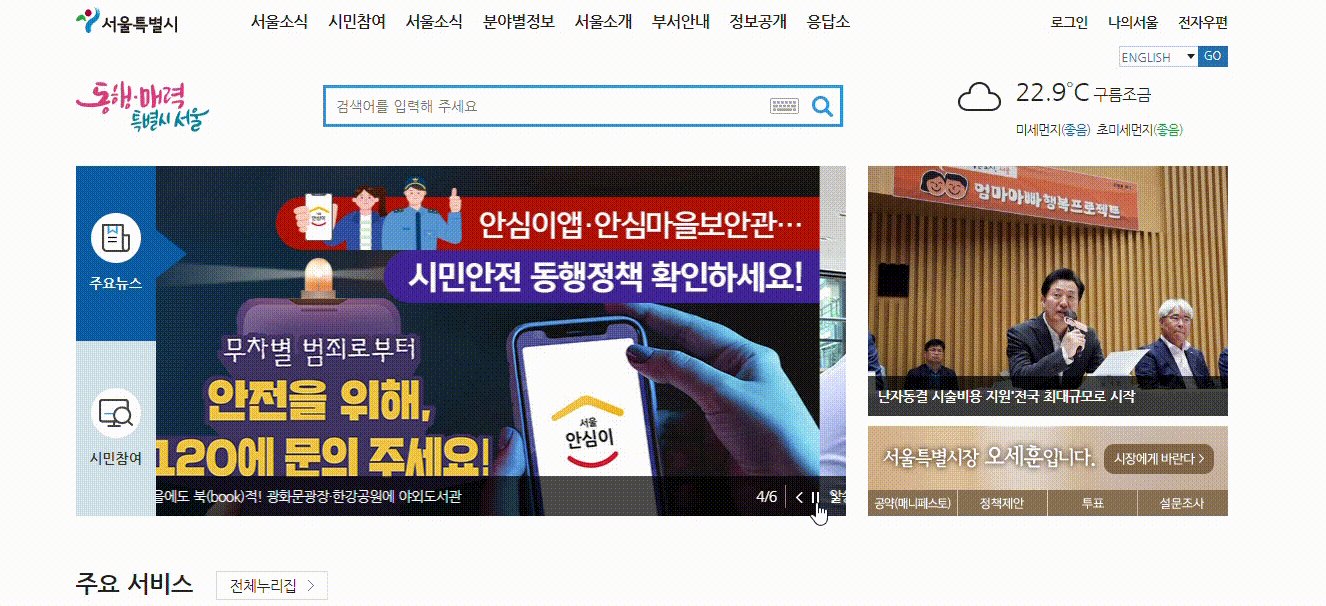
<script src="./assets/js/js.js" defer></script>4.Swiper
1.Swiper 컨트롤 후 autoplayr

📁 disableOnInteraction: false,을 사용하여 컨트롤 후에도 autoplay가 작동하도록 해줬다
const mainSlide1 = new Swiper('#slide1 .swiper',{
autoplay: {
delay: 1000,
disableOnInteraction: false,
},
})2.재생/정지
📁toggleClass로 정지/재생버튼을 꾸며 주었고 if else을 사용하여 컨트롤하였다
$('.swiper .btn-autoplay').click(function(){
if ($(this).hasClass('on')) {
mainSlide1.autoplay.start();
} else {
mainSlide1.autoplay.stop();
}
$(this).toggleClass('on')
})📁 위에 코드를 각각 슬라이드마다 노가다로 하나씩 쓸 수 있지만 데이터를 심어 배열로 만든 다음 아래와 같은 코드로 함축시켰다
slideArr=[mainSlide1,mainSlide2,bannerSlide]
$('.swiper .btn-autoplay').click(function(){
idx=$(this).data('slide');
if ($(this).hasClass('on')) {
slideArr[idx].autoplay.start();
} else {
slideArr[idx].autoplay.stop();
}
$(this).toggleClass('on');
})📁 탭슬라이드 선택 시 선택 안된 것이 정지되어 있는 상태로 만들었고 정지버튼 클래스를 가져와 정지버튼 누른 후 후 다른 슬라이드 선택 시 정지가 되어있는 상태가 되도록 만들었다

//상단배너
$('.group-tab button').click(function(){
tabName=$(this).data('slide');
if (tabName==='#slide2') {
//시민참여
mainSlide1.autoplay.stop(); //반대되는건 정지
if($(tabName).find('.btn-autoplay').hasClass('on')){
mainSlide2.autoplay.stop();
}else{
mainSlide2.autoplay.start();
}
} else {
mainSlide2.autoplay.stop(); //반대되는건 정지
if($(tabName).find('.btn-autoplay').hasClass('on')){
mainSlide1.autoplay.stop();
}else{
mainSlide1.autoplay.start();
}
}
//상단배너탭
$(this).attr('aria-selected',true)
$(this).addClass('on').siblings().removeClass('on').attr('aria-selected',false)
$(tabName).addClass('on').siblings().removeClass('on')
})