📀 keywordlab
- 사이트명: 키워드랩
- 작업기간: 4일
- 사용언어: HTML5, CSS, JS
- 라이브러리: jquery, gsap, Swiper, fullpage
- 유형: 반응형(모바일, 테블릿, 작은PC, PC)
- 💻 https://leehh0203.github.io/keywordlab/
✅ Check Point
✔ 아이콘 폰트를 이용한 아이콘 넣기
✔ fullpage
✔ keyframe활용한 여러가지 모션
✔ 반응형 작업
✔ gsap 마우스 커스텀
1. 아이콘 폰트
키워드랩은 아이콘을 아이콘폰트를 사용하여 만들었다 처음 접해보는 거라 한번 찾아보았다
🔍아이콘 폰트란?
백터 그래픽 형태로 되어있어 폰트처럼 CSS로 속성을 변경할 수 있는 아이콘
📌사용장점
✅ 하나의 글꼴에 다양한 아이콘을 넣어 두고 이를 호출에 사용
✅ 벡터 그래픽을 이용하기에 모든 아이콘이 어떠한 크기로도 변경 가능
✅ CSS로 가능한 어떠한 작업도 가능💻사용방법
사용방법은 웹폰트 사용법이랑 동일하다
.sc-history .col-left .m-tab i::before{ content: "\e936"; font-family: xeicon }
2. fullpage
스크롤 할 때 화면에 딱! 맞춰서 보여주도록 해주는 fullpage😎
fullpage는 기본적인 기능 외에 여러 가지 기능들을 제공해 준다
1. navigation
✅ navigation
네비게이션을 제공하여 섹션 이동할 수 있도록 도와주고 어느 위치에 있는지 확인도 가능하다
2. 콜백기능
✅ afterLoad
콜백 기능으로 효과를 넣을 수도 있다
키워드랩 같은 경우에는 처음 한 번만! 섹션에 도달하면 효과를 준다 이러한 효과를 주기 위해 콜백 기능 중 하나인 afterLoad를 사용하였다

afterLoad: function(origin, destination, direction){
if(destination.index === 1 && Selectio1nFlag == true){
$('.sc-onlinemarketer').addClass('show')
Selectio1nFlag = false;
}else if(destination.index === 2 && Selectio2nFlag == true){
$('.sc-services').addClass('show')
Selectio1nFlag = false;
}else if(destination.index === 3 && Selectio3nFlag == true){
$('.sc-history').addClass('show')
Selectio1nFlag = false;
}else if(destination.index === 4 && Selectio4nFlag == true){
$('.sc-advertiser').addClass('show')
Selectio1nFlag = false;
}else if(destination.index === 5 && Selectio5nFlag == true){
$('.sc-news').addClass('show')
Selectio1nFlag = false;
}else if(destination.index === 6 && Selectio6nFlag == true){
$('.sc-visual2').addClass('show')
Selectio1nFlag = false;
}❗아! fullpage를 사용하게 되면 scrollTo()메소드가 사용이 안 되었다 그래서 이것 또한 afterLoad를 사용하여 인덱스 값 비교로 적용할 수 있었다
if (destination.index == 1) {
$('.btn-bottom-wrap').addClass('on');
} else if (destination.index > 0) {
// 여기에 destination.index가 0보다 클 경우 실행하고자 하는 코드를 추가한다
} else {
$('.btn-bottom-wrap').removeClass('on');
}3. 화면크기에 따라 적용 여부
✅ responsiveWidth:(화면크기)
키워드랩은 작은 모바일이나 태블릿 같은 경우에는 풀페이지를 사용하지 않았다 이것 또한 찾아보니 fullpage옵션 중 하나인데 responsiveWidth: 1279(화면크기)요 옵션을 사용하여 1279부터 적용이 되도록 하였다
3. keyframe활용
keyframe을 활용해서 여러 가지 효과를 넣어봤는데 이 효과는 translate3d을 사용하였다

translate3d는 뭘까?
쉽게 말해 x축과 y축 그리고 z축의 값을 이용하여 3차원 방식으로 이동처리해버리는 것이다
📁 위로가는 모션
@keyframes count-up {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(0, -90%, 0);
}
}
📁 아래로가는 모션
@keyframes count-down {
0% {
transform: translate3d(0, -90%, 0);
}
100% {
transform: translate3d(0, -0, 0);
}
}📕 CSS에는 forwards속성을 줘서 마지막 상태를 유지하도록 하였다
.sc-onlinemarketer.active .number .down{
animation: count-down 3s forwards;
}4. 반응형 작업
이번 PC→ 모바일로 바꾸는 과정에서 정말 많은 걸 깨달았다.. 막히는 부분들을 찾아가면서 스킬 향상에 도움이 많이 되었다🥲
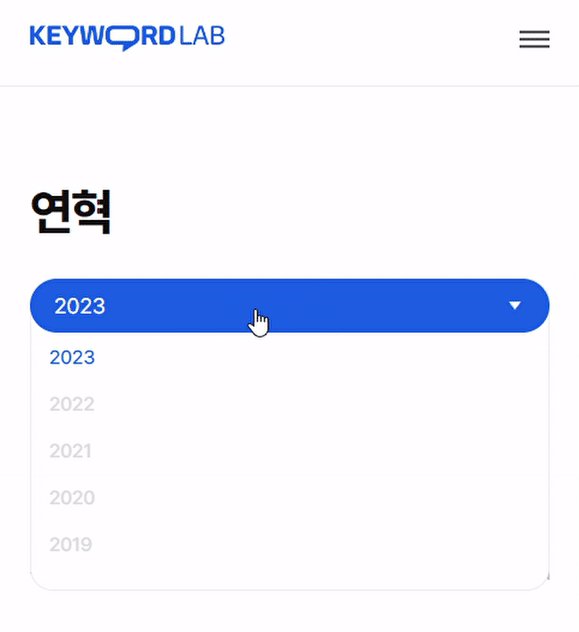
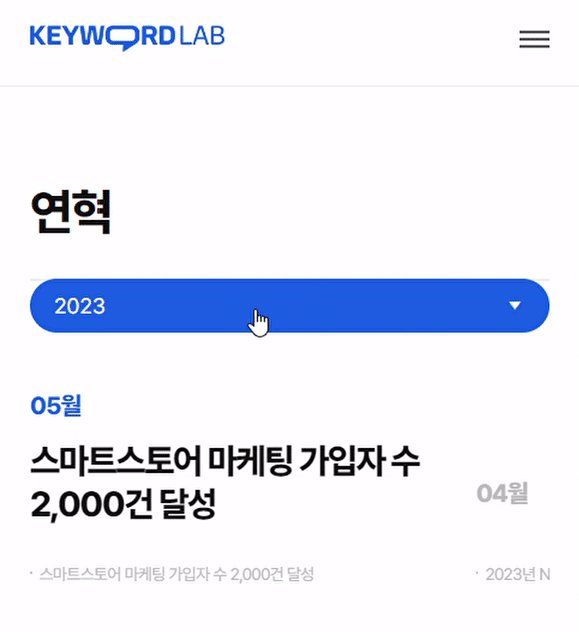
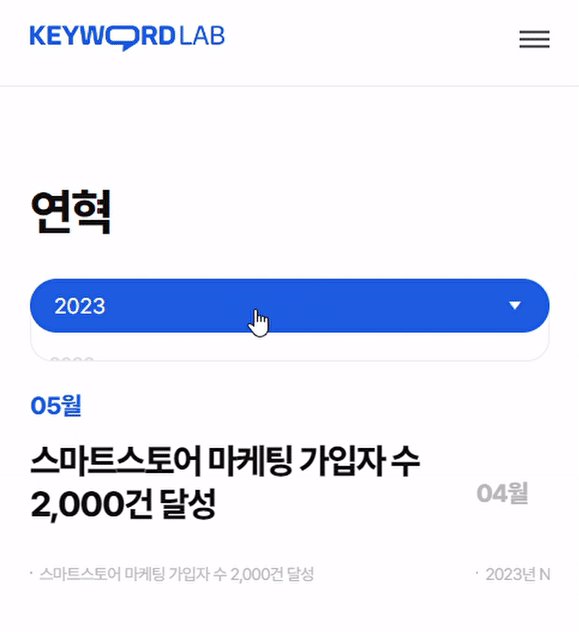
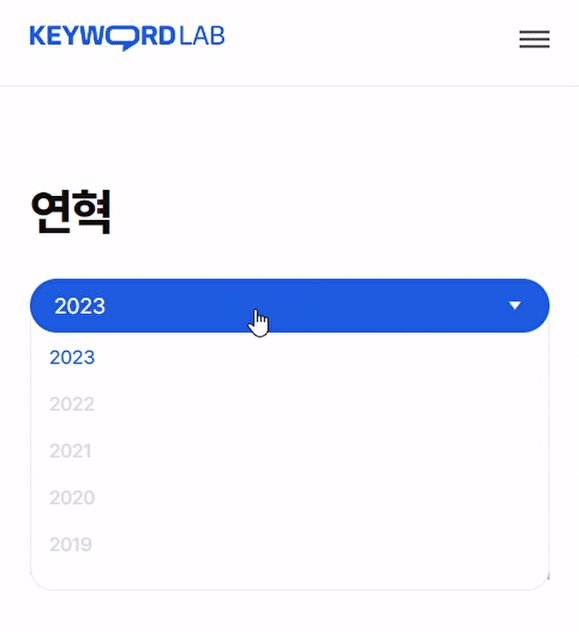
1.모바일 탭 접기

<div class="history-tab">
<a href="" class="m-tab">
<span id="output">2023</span>
<i class="xi-caret-down-min arrow"></i>
</a>
<div class="btn-wrap">
<button data-tabslide="#slide1" class="on" value="2023">2023</button>
<button data-tabslide="#slide2" value="2022">2022</button>
<button data-tabslide="#slide3" value="2021">2021</button>
<button data-tabslide="#slide4" value="2020">2020</button>
<button data-tabslide="#slide5" value="2019">2019</button>
</div>
</div>하나의 마크업으로 모바일+PC까지 해결하려고 하니 문제가 생겼다

악! PC화 면에서도 접히는 현상이 생겨버렸다..
하지만 모든 일에는 해결 방법이 있다😎
if($(window).width() < 767) {
$('.btn-wrap').slideUp()
}화면 크기에 따른 적용 방법으로 모바일에서만! 접히도록 하였다
2.Swiper 반응형
✅breakpoints로 화면 비율에 따라 값 다르게 주기!
Swiper도 반응형으로 바꾸려니 문제가 생겼다 PC에서는 4개 태블릿에서는 3개 모바일에서는 2개가 보이도록 해야 하는 상황이었다
그래서 또 폭풍 검색을 통해 Swiper에 breakpoints을 사용하면 화면 비율에 따라 값을 다르게 넣을 수 있다는 것을 찾았다
const swiper6 = new Swiper('.news-slide', {
slidesPerView:2,
spaceBetween:22,
breakpoints: {
768: {
slidesPerView: 3, //브라우저가 768보다 클 때
spaceBetween: 40,
},
1280: {
slidesPerView: 4, //브라우저가 1024보다 클 때
spaceBetween: 50,
},
},
});📁 기본으로 2개가 보이게 하고 화면크기에 따라 보이는 개수를 다르게 하여 반응형 작업을 하였다
5. GSAP을 이용한 마우스 커스텀
📁 GSAP은 정말 다양한 기능들이 있는 거 같다 이번에 사용한 건 GSAP을 이용하여 마우스를 바꿔보았다

const customCursor = document.querySelector(".mouse");
gsap.set('.mouse',{scale: 0})
document.addEventListener("mousemove", (e) => {
gsap.to(customCursor, {
x: e.clientX,
y: e.clientY,
});
});