'다음주에 있을 프로젝트는 back과 front 서버를 각각 분리시켜 진행해볼 것이다'
→ 서버를 분리하면서 생길 수 있는 문제는 포트번호가 front서버, back서버 각각 다르니 "SOP정책을 위반하는 경우"이다.
SOP정책(Same Origin Policy, 동일출처정책) 이란?
브라우저는 기본적으로 내 서버가 아닌 다른 서버에서 받아온 데이터는 차단한다. 브라우저가 사용자가 방문하는 사이트를 신뢰하지 않기 때문이다.
그 이유는 기본적으로 브라우저는 토큰이나 쿠키 등과 같이 사용자의 정보와 관련된 데이터를 저장하는데, 만약 해커가 이를 탈취해 인증 요청에 이를 실어보내는 등 해킹문제가 발생. 이를 막기 위해 등장한 것이 바로 동일 출처 정책(SOP)!
= SOP는 말 그대로 자신과 동일한 도메인만 서버로부터 데이터를 요청하여 받을 수 있도록 하는 정책
그럼 동일출처라고 판단하는 기준은 무엇일까?
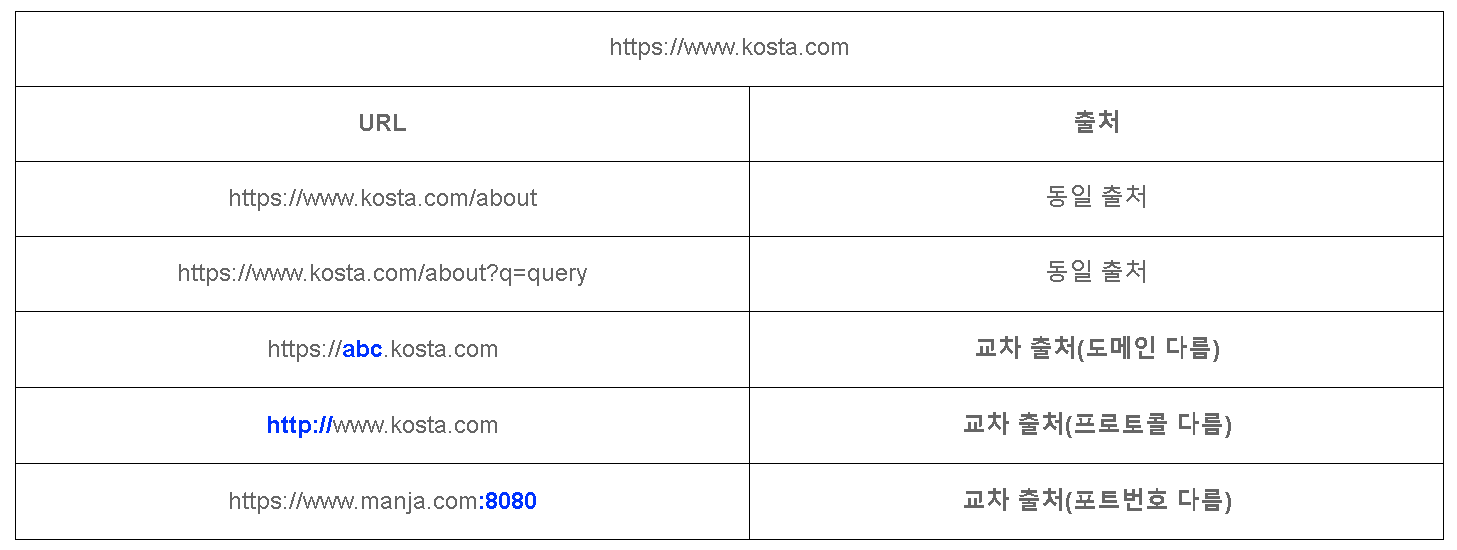
→ origin(출처)이란 특정 페이지에 접근할 때 사용되는 URL의 Scheme(프로토콜), host(도메인), port(포트번호)를 말한다.
그래서 same-origin이란 scheme(프로토콜), host(도메인), 포트가 같다는 말이며, 이 3가지 중 하나라도 다르면 cross-origin이다.
여기서 잠깐, 프로토콜, 도메인, 포트번호란 무엇일까?
https://blog.naver.com/daisyy22-/222978544292
ex)

그럼 반대로 SOP를 풀어주는 CORS란?
Cross Origin Resource Sharing, CORS (교차 출처 리소스 공유)
Cross-Origin의 Resrouce를 공유하는 정책이라고 볼 수 있을 것 같다.
그럼 보안상의 문제로 SOP위배를 금지를 시켰지만, CORS가 필요한 이유는 무엇일까?
→ 만약에 출처가 다른 도메인의 자원을 사용하고 싶으면? 즉 교차 도메인끼리도 자원을 공유할 수 있도록 해야되지 않을까?
이때 필요한 개념이 CORS!!!

보통 위와같은 오류는 XMLHttpRequest(즉, ajax사용)와 Fetch API를 사용할 때 나타남. 이것들은 동일출처 정책을 따르기 때문에
- 자바스크립트에서의 요청은 기본적으로 서로 다른 도메인에 대한 요청 보안상 제한
해결방법
1. CORS 헤더 설정(포함)한 응답 반환
- 응답 헤더에 Access-Control-Allow-Origin값 설정
- 이때 값으로 *(모든출처) 또는 해당 리소스를 접근하는 것이 허용된 출처(ex. http://localhost:5500)로 세팅!
*대신 누구나 호출가능하므로 보안이나 성능이슈...ㅎㅎ..
2. 프록시 기능 사용 (이것은 추후 보완)
- 하지만 이것도 결국 브라우저를 속여서 CORS정책 문제를 해결한 경우기때문에 백엔드에서 Access-Control-Allow-Origin 세팅을 해주는 것이 더 안정적인 방법이라고 함!
3. jsonp 사용
- JSONP콜백은 url?callback=?라는 구문지정한 경우 다른 도메인에 있는 JSON 데이터를 로드할 수 있다. 그러나 호출방식 자체가 get방식이라 parameter 양이 많으면, 불편. *넘기는 파라미터값이 크기가 작다면 써볼만하겠다.
