Next.js에서 Axios를 통해 getStaticProps를 사용해보자(feat. typescirpt)
5

왜?
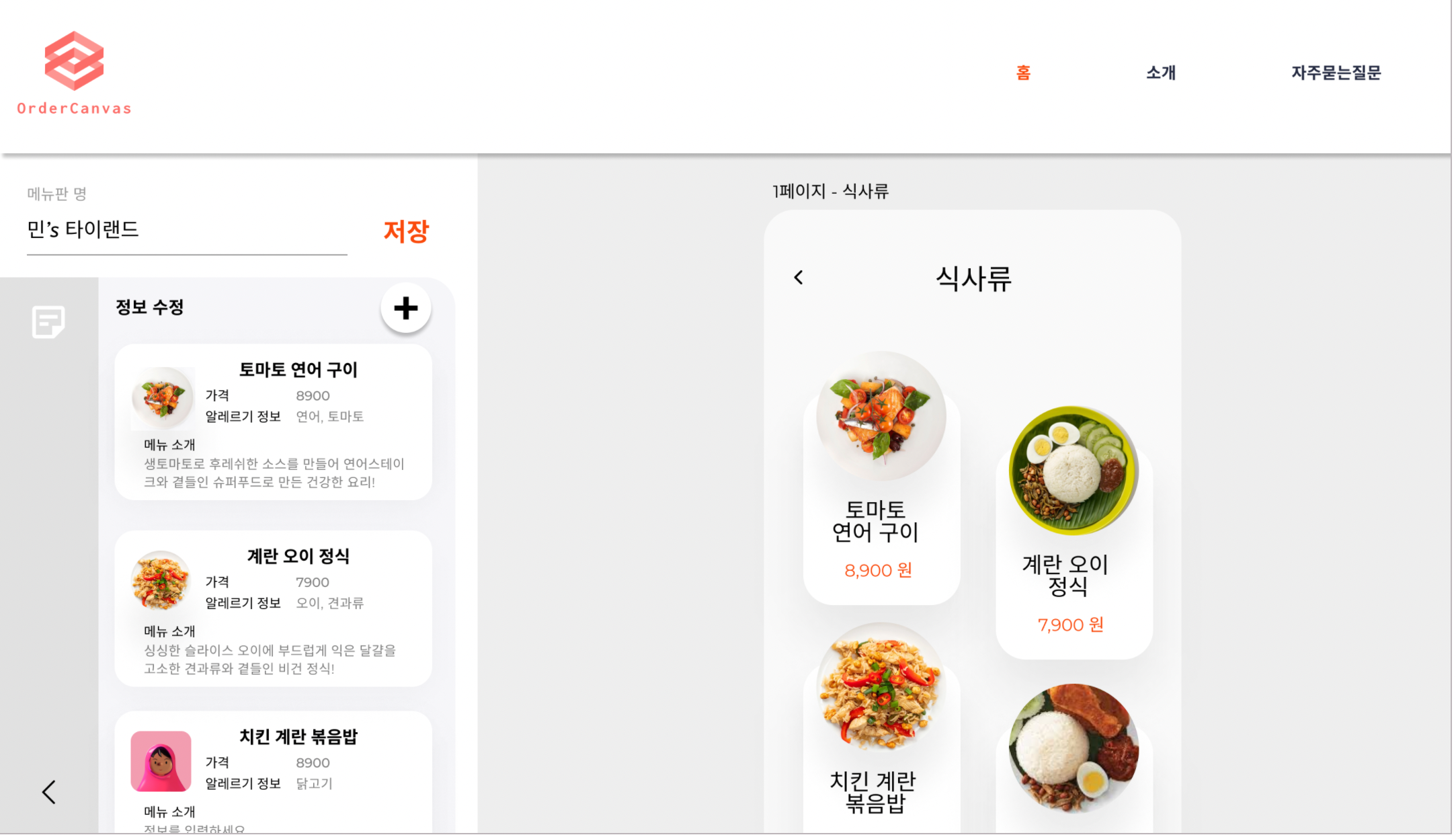
평소 next.js에서도 axios를 즐겨 쓰는 나는 getStaticProps를 사용할때도 fetch가 아닌 axios를 써서 데이터를 받아오고 싶었다. SSR 방식으로 메뉴를 가져오고 싶어서 한번 적용을 해보았다. 스크린샷처럼 추가된 데이터를 받아오는 형식이라 CSR이 적합할 것 같으나 한번 적용해보고 싶어서 해보았다.
API 설계가 아직 안됐어요
아아... 그래서 먼저 serverless 방식으로 API를 하나 만들어 주었다. 이미지가 JSON에 어떻게 들어갈지는 백엔드쪽에서 달라질 수 있기 때문에 간단한 프로토타입 코드를 짠다고 생각하고 이미지는 임시로 뺐다.
Next.js api 만들기
next.js에서는 api routes를 지원하기 때문에 serverless 방식으로도 웹을 만들 수 있다는 장점이 있다.
https://nextjs.org/docs/api-routes/introduction
나는 pages/api/getFood.ts 라는 파일을 하나 만들어 주고 아래와 같이 json을 반환하는 코드를 하나 만들어주었다.
import type { NextApiRequest, NextApiResponse } from "next";
type Data = {
name: string;
price: number;
content: string;
};
export default function handler(
req: NextApiRequest,
res: NextApiResponse<Data[]>
) {
res.status(200).json([
{
name: "토마토 연어 구이",
price: 9000,
content:
"생토마토로 후레쉬한 소스를 만들어 연어스테이크와 곁들인 슈퍼푸드로 만든 건강한 요리!",
},
{
name: "계란 오이 정식",
price: 7000,
content:
"싱싱한 슬라이스 오이에 부드럽게 익은 달걀을 고소한 견과류와 곁들인 비건 정식!",
},
{
name: "토마토 연어 구이",
price: 9000,
content:
"생토마토로 후레쉬한 소스를 만들어 연어스테이크와 곁들인 슈퍼푸드로 만든 건강한 요리!",
},
{
name: "계란 오이 정식",
price: 7000,
content:
"싱싱한 슬라이스 오이에 부드럽게 익은 달걀을 고소한 견과류와 곁들인 비건 정식!",
},
]);
}GetStaticProps
자 그러면 원하는 페이지 혹은 컴포넌트에서는 어떻게 사용을 할 수 있을까?? 페이지 하단에 아래와 같이 로직을 보통 작성을 한다.
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
}
}https://nextjs.org/docs/basic-features/data-fetching/get-static-props
나는 Axios를 활용해서 try-catch를 통해 로직 분기를 해주는 편이기 때문에 아래와 같이 작성을 하였다.
interface IFoodData {
name: string;
price: number;
content: string;
}
export async function getStaticProps() {
try {
const response = await axios.get<IFoodData>(
"http://localhost:3000/api/getFood"
);
const data = response.data;
return {
props: {
foodGetData: data,
},
};
} catch (err) {
console.log(err);
}
}그리고 Page에서는 리턴된 props를 받아 사용을 하면 된다.
interface Props {
foodGetData: IFoodData[];
}
const MenuPage: NextPage<Props> = ({ foodGetData }) => {... 
감사합니다.. 슬퍼하고 있었는데 쓰신 글 덕분에 오류가 해결되었어요 ! 감사합니다