웹 개발을 하면서 제가 경험을 통해 배운 것 중 하나는 기술적인 능력만큼이나 사용자 경험에 대한 고민과 소프트 스킬이 중요하다는 점이었습니다. 저의 경험을 바탕으로 웹 개발 과정에서 주의 깊게 고려해야 할 몇 가지 중요한 요소들을 공유하고자 합니다.
뒤로가기를 하면 어떻게 되는거지?

웹 사이트를 개발하면서 뒤로가기 버튼이 사용자의 기대와 같이 작동하도록 하는 것은 매우 중요한 부분입니다. 때로는 뒤로가기 버튼을 눌렀을 때 사용자를 이전 페이지로 돌려보내야 하는지, 아니면 특정 기능에 처음 접근했을 때의 페이지로 이동시켜야 하는지 정책상 명확히 정해지지 않는 경우도 있습니다.
이러한 동작은 URL 설계와 밀접하게 연결되어 있으며, URL은 사용자가 현재 어디에 있는지를 명확하게 보여줘야 합니다. 따라서 개발 초기 단계에서 정책을 협의하면서 뒤로가기 버튼을 눌렀을 때 어떤 상호작용이 일어나야 하는지를 명확히 정의하는 것이 필요합니다.
다양한 플랫폼에서의 뒤로가기 동작을 고려해야 하는데, 여기에는 웹 브라우저의 상단 뒤로가기 버튼, 핸드폰의 물리적인 뒤로가기 버튼, 스와이프 동작을 통한 뒤로가기 등이 포함됩니다. 각 플랫폼에 맞는 적절한 이벤트 핸들링과 라우트 설계를 통해 이를 관리하는 것이 중요합니다.
또한, 브라우저 히스토리 관리의 중요성도 강조하고 싶습니다. 브라우저 히스토리에 페이지를 계속 쌓아두면 사용자가 불필요하게 여러 번 뒤로가기를 눌러야 하는 상황이 발생할 수 있습니다. 이러한 현상은 사용자의 페이지 이탈을 유발할 수 있기 때문에, 개발자로서 이를 관리하는 세심한 주의가 필요합니다. 정책 협의 과정에서 뒤로가기의 동작에 대해 명확히 논의하는 것이 중요하다는 것을 깨달았습니다. 이는 프로젝트의 사용자 경험을 크게 향상시킬 수 있는 요소입니다.
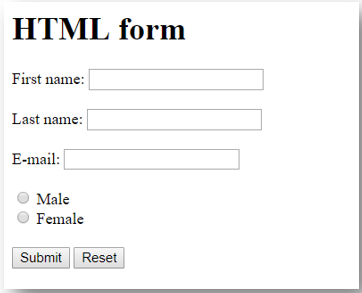
폼 요소의 기본값 설정하기

폼 요소에 적절한 기본값을 설정하는 것은 사용자가 데이터를 입력할 때의 편의성을 높이고, 폼 작성 시간을 단축시키는데 도움을 줍니다. 예를 들어, 사용자가 대부분 한국에 거주한다면, 국가 선택 select 박스의 기본값을 한국으로 설정하는 것이 사용자에게 더 편리할 것입니다. 또한, 사용자가 서비스를 재이용할 때 이전에 입력했던 정보를 기본값으로 제공하면 더욱 효율적인 사용자 경험을 제공할 수 있습니다.
-
사용자의 위치 정보를 활용: 사용자의 IP 주소나 브라우저 설정을 통해 위치 정보를 파악하고, 그에 맞는 기본값을 설정할 수 있습니다.
-
사용자 선호도 기억: 사용자가 사이트를 방문할 때마다 선택하는 선호도를 저장하고, 다음 방문 때 이를 기본값으로 제공하여 사용자가 더 빠르고 편리하게 서비스를 이용할 수 있도록 합니다.
-
적절한 입력 유도: 예를 들어, 날짜 입력란에서 현재 날짜를 기본값으로 설정하여 사용자가 해당 정보를 빠르게 확인하고 필요한 경우에만 변경할 수 있도록 하는 것이 좋습니다.
이처럼 폼 요소에 기본값을 설정하는 것은 사용자가 느끼는 불편함을 줄이고, 데이터 입력의 정확성을 높이며 전반적인 서비스의 만족도를 증가시키는 데 크게 기여합니다. 경험을 통해 배운 이런 접근 방식들을 잘 활용하시어 사용자에게 더 나은 경험을 제공하시기 바랍니다.
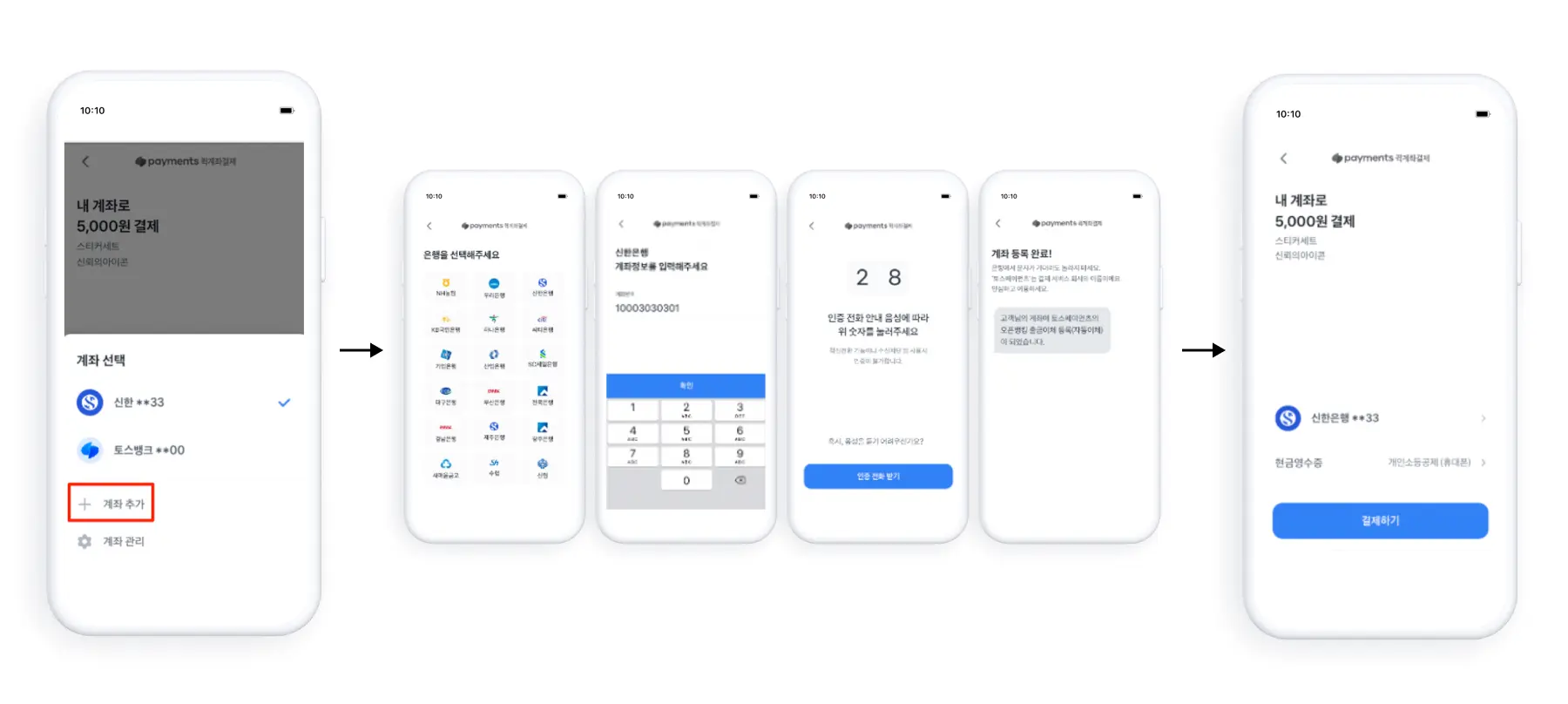
라우트 설계에 있어 상태를 굳이 써야할까요?

사진 출처 : 엔지니어링 노트 1: 웹에서 복잡한 퍼널 쉽게 관리하기
복잡한 웹 애플리케이션에서 상태 관리는 핵심적인 역할을 합니다. 그러나 데이터가 반드시 상태로 관리되어야 하는지에 대한 의문을 가지고 개발하는 것이 좋다는 것을 배웠습니다.
만약 웹뷰에서 특정 데이터의 공유가 필요할 경우, 웹뷰가 스택으로 쌓이기 때문에 각 웹뷰에 필요한 데이터가 세션 스토리지에 저장되어 있으면 공유가 어려울 것입니다. 이와 관련해서는 로컬 스토리지에 데이터를 저장하고 적절한 만료 시간을 설정하거나 해당 기능을 마무리할 때 초기화하는 등의 정책을 세워 데이터가 보안적으로 차후 삭제될 수 있도록 관리하는 것이 중요합니다.
또한 상태로 관리하는 것보다 URL로 관리하는 것이 더욱 효율적일 수 있습니다. 상태의 변화는 차후 다른 개발자가 코드를 볼 때 라우트 설계뿐만 아니라 내부 코드의 로직도 이해해야 합니다. 이와 관련해서는 개발자의 적절한 선택을 통해 컴포넌트와 코드의 목적성을 더욱 뚜렷하게 하는 것이 중요하다고 배웠습니다.
그리고 만약 데이터가 URL이나 로컬 스토리지 등에 공유되면 안 되는 민감한 보안 정보라면 SPA에서 퍼널 등을 사용하여 상태의 은닉을 통해 상태에 저장된 데이터가 외부로 노출되지 않도록 하는 선택도 매우 중요한 기술적 접근이 필요하다고 배웠습니다.
이와 관련해서는 URL에 노출되어도 되는 정보와 그렇지 않은 정보를 구분하고, 어떠한 플랫폼에서 서비스가 운영될지를 파악하고 설계하는 것이 중요합니다.
로딩화면 중간에 사용자가 이탈하면.. 다시 들어오면 처음부터 하나요..?

사용자가 웹 사이트나 애플리케이션을 조기에 떠나지 않도록 하는 것은 큰 도전과제입니다. 제목과 같은 고민 이전에 로딩 시간을 최적화하고, 인터랙티브한 UI를 제공하여 사용자의 관심을 끌고, 명확한 사용자 가이드라인을 제공하여 사용자가 원하는 정보나 기능을 쉽게 찾을 수 있도록 도와주어야 합니다.
하지만 사용자가 실수로 이탈하거나 참지 못하여 이탈했을 경우, 사용자는 로딩 이전까지 했던 작업을 다시 해야 할까요? 아니면 처음부터 본인이 하고자 했던 작업을 다시 시작해야 할까요?
이와 관련해서는 사용자의 정보가 유실되지 않도록 서버에 저장하거나 디바이스에 저장해 두어야 하기 때문에 적절한 조치가 필요합니다. 적절한 개발 일정과 스펙을 살펴보고 함께 논의를 거쳐 개발하는 것이 중요하다는 것을 배웠습니다.
이런 UI도 가능한가요?

프로젝트를 진행하면서 때때로 비현실적인 UI/UX 요구사항에 직면할 수 있습니다. 이런 상황에서는 기술적 제약과 최적의 사용자 경험을 명확하게 설명하는 것이 중요합니다. 프로토타이핑과 사용자 테스트를 통해 요구사항의 타당성을 검증하는 과정이 필수적입니다.
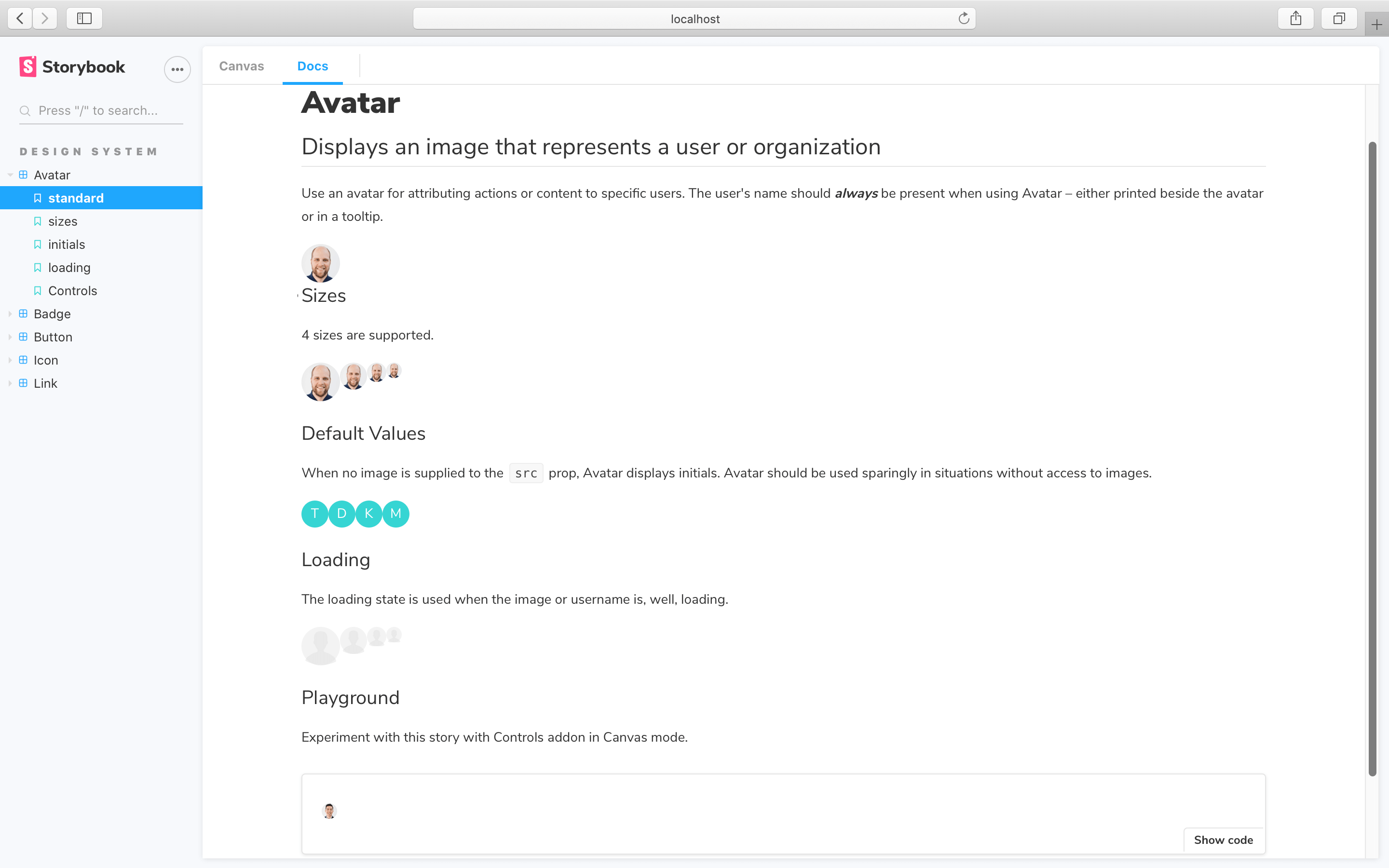
이러한 상황에서 스토리북(Storybook)을 활용하는 것이 큰 도움이 됩니다. 스토리북을 사용하면 개발자가 컴포넌트 단위로 UI를 독립적으로 개발하고 테스트할 수 있어, 구체적이고 명확한 기술적 가능성을 시각적으로 제공할 수 있습니다. 이는 이해 관계자들에게 각 컴포넌트가 실제로 어떻게 보이고 작동하는지 보여줌으로써, 비현실적인 요구사항에 대한 현실적인 기대치를 설정하는 데 도움을 줄 수 있습니다.

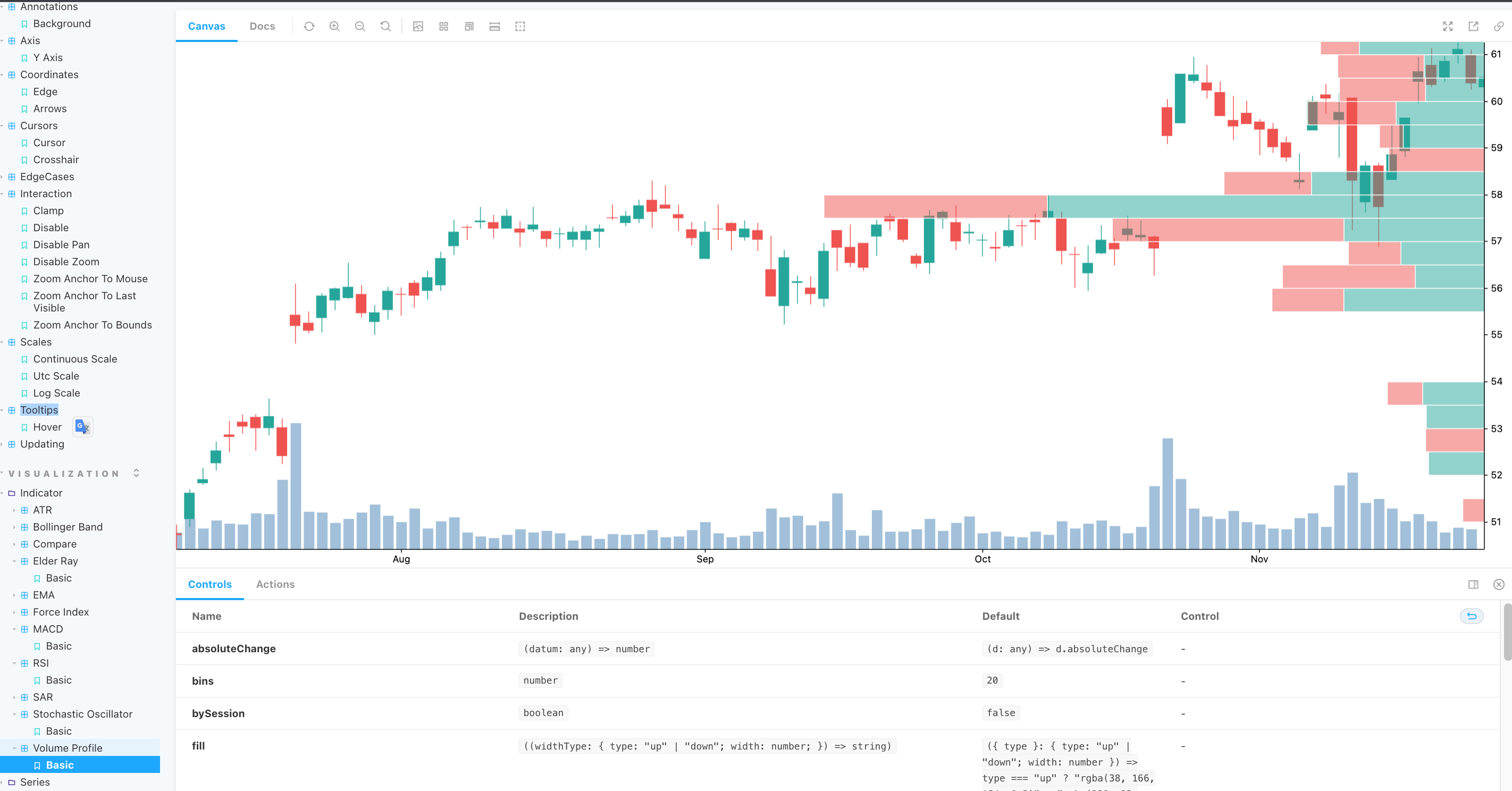
실제로 이전 회사에서 저희 팀은 차트 라이브러리에 여러 보조 지표를 추가하는 작업을 맡았습니다. 이러한 추가 기능이 기술적으로 가능한지, 그리고 어느 정도까지 사용자 정의가 가능한지를 파악하는 것이 프로젝트의 성패를 좌우할 정도로 중요했습니다.
이 과정에서 발견한 주요 문제는, 기획팀과 디자인팀이 기술적 제약사항을 충분히 이해하지 못하고, 때로는 현실적이지 않은 요구를 하는 경우였습니다. 이를 해결하기 위해 저희는 차트 라이브러리를 사용한 스토리북을 구축하여, 실제로 구현 가능한 인터페이스와 기능을 시각적으로 보여주었습니다. 스토리북을 통해 제공된 데모는 기획 및 디자인 팀에게 각 컴포넌트의 작동 방식과 스타일링 옵션을 명확히 설명해줄 수 있는 소중한 자료가 되었습니다.
이러한 접근은 프로젝트의 효율성을 높이는 데 크게 기여했으며, 모든 팀원이 기술적인 가능성과 제약을 이해하면서 보다 현실적인 기대를 가질 수 있도록 도왔습니다. 또한, 이 과정은 기획 및 디자인 단계에서 발생할 수 있는 오해와 잘못된 커뮤니케이션을 줄이는 데도 중요한 역할을 했습니다.
느낀점

이러한 경험을 통해 배운 것들을 공유하며, 개발자로서 단순히 기능을 구현하는 것 이상의 역할을 수행하는 것의 중요성을 강조하고 싶습니다. 사용자의 필요와 기술적 가능성 사이에서 균형을 맞추는 것은 우리가 지향해야 할 핵심입니다. 또한, 이러한 균형을 통해 더 나은 사용자 경험과 높은 완성도의 제품을 만들어 낼 수 있습니다.
때때로, '개발자는 단순히 기능을 구현하기만 하면 되지 않나요?'라는 질문을 받을 수 있습니다. 하지만 이는 개발자의 역할을 지나치게 단순화한 것입니다. 개발자는 단순한 코드 작성자가 아닌, 상상을 현실로 변환하는 엔지니어입니다. 이 과정에서 기술적 제약과 가능성을 이해하고, 이를 바탕으로 사용자가 직면할 문제를 해결하는 데 필요한 최적의 해결책을 찾아내야 합니다.
우리는 기능의 구현 뿐만 아니라 사용자의 편의성, 접근성, 인터페이스의 직관성 등을 고려하여 제품을 개발해야 합니다. 이는 다방면에서의 기술적 고민을 필요로 하며, 그 결과로 완성된 제품은 사용자에게 탁월한 경험을 제공할 수 있습니다.
이러한 접근은 단순히 기술적인 문제를 해결하는 것을 넘어서, 제품을 사용하는 사람들의 생활을 풍부하게 만드는 데 기여합니다. 개발자로서 우리는 기술을 통해 세상을 변화시키고, 더 나은 미래를 구현하는 데 중심적인 역할을 합니다.
