개념 및 기본 구성
자바스크립트란
- 기존 HTML의 문서는 텍스트와 이미지 정도로만 구성되어 있었다.
- 동적인 문서 형태의 요구사항에 의해 자바스크립트가 등장하였다.
자바스크립트를 하기 위해 필요한 것들
- 자바스크립트 개발 도구
텍스트 편집기와 웹 브라우저만 있으면 준비완료.
ex) Visual Studio Code, Chrome
HTML 배경지식
- 기본적인
<head>나<body>와 같은 구조를 이루는 기본적인 태그 정도는 알고 있어야 한다.
선택자는 꼭 기억해둘 것!
기본 구성
- 기본 형태
<script> </script>태그가 기본적인 규칙이다.
스크립트 코드를 작성하는 영역은<script> </script>로 구분해준다.
<script = "text/javascript">
자바스크립트 소스코드
</script>스크립트 언어는 동적타입이다.
라인을 해석했을 때 해당 값을 보고 변수의 타입을 결정한다.
자료형은 있지만 명시하지 않는다.
출력하기
var a = 40; // var = variable
document.write('알리바바와 ' + a + '명의 도둑들');출력결과

-
var(variable) = 변수
-
파이썬 : 결합 문자열끼리 더할 수 있음.
자바스크립트 : 문자열 + 정수가능 = 문자열
클래식 자바스크립트에서는 var를 사용하지만 모던 자바스크립트에서는 let과 const를 추가로 사용한다.
외부 스크립트 파일과 연결하기
index.html
<script src="myscript.js"></script>myscript.js
var a = 40;
document.write('알리바바와 ' + a + '명의 도둑들');
js 파일을 include 함으로써 파일의 내용을 그대로 수행한다.
변수와 자료형
자바스크립트에서는 변수를 재사용하기 보다는 새 변수를 선언해 활용하기를 추천한다.
const
- 상수화
- 대문자 상수
- 객체 생성
의 용도로 사용한다.
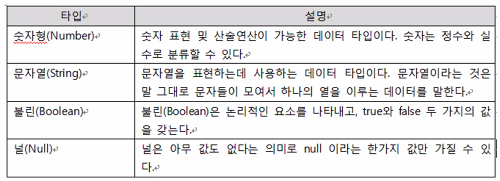
자료형
- 어떤 프로그래밍 언어든 데이터 타입은 존재한다. 자바스크립트에서도 처리하는 값의 형태에 따라 데이터를 구분하는데, 이러한 정보 유형을 데이터 타입(Data Type)이라고 한다.

문자열 + 문자열 (결합)
문자열 + 숫자 = 문자열
ex) 'hello' + 365 = hello365
