MPA vs SPA 과 CSR vs SSR
MPA (Multiple Page Application)
- 여러 개의 페이지로 구성된 어플리케이션
- 사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션.
(새로운 페이지를 요청할 때마다 정적 리소스를 다운로드하기 때문에, 매번 전체 페이지가 재렌더링 된다.)
SPA (Single Page Application)
- 한 개의 페이지로 구성된 어플리케이션.
- 하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션.
(최초에 웹 어플리케이션에 필요한 모든 정적 리소스를 다운로드 하고, 새로운 페이지 요청이 있을 때, 필요한 데이터만 전달 받아 페이지를 갱신한다.)
SSR vs CSR 동작 방식 및 장단점
- MPA 렌더링 방식 -> SSR(Server Side Rendering)
- SPA 렌더링 방식 -> CSR(Client Side Rendering)
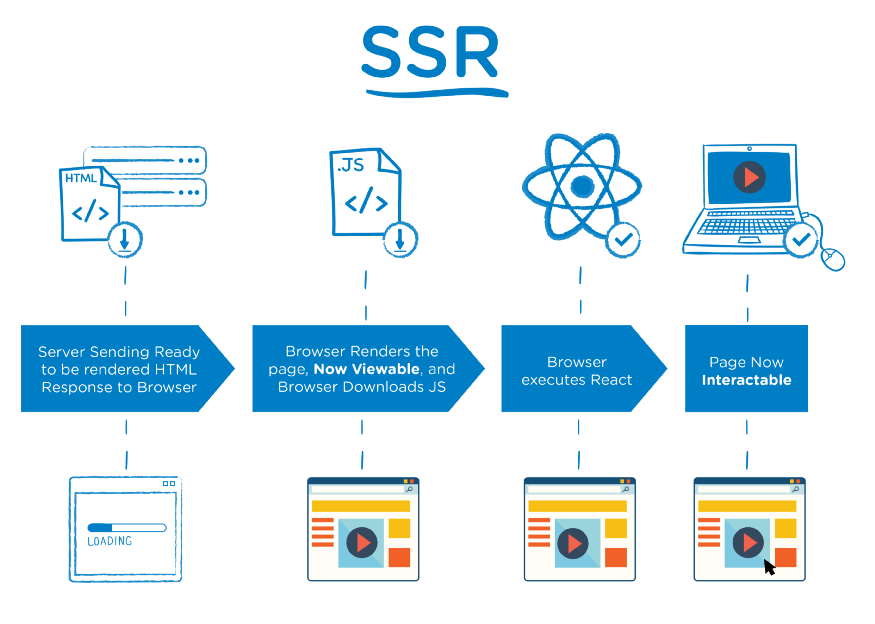
SSR (Server Side Rendering)
동작 방식
- 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링을 시킨다.
장점
- 속도
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- 그러나 자바스크립트 파일을 다운로드 하고 적용하기전 까지는 기능이 동작하지 않는 경우가 발생한다.
- 검색엔진 최적화(SEO)
- 모든 컨텐츠가 HTML에 담겨져 있기 떄문에 효율적인 SEO(검색엔진 최적화)를 할 수 있다.
단점
- UX(사용자 경험)
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다. - 성능
- 페이지 재렌더링 시 불필요한 템플릿도 중복해서 로딩- 매번 서버 렌더링에 따른 부하
- 생산성
- 모바일 앱 개발시 추가적인 백엔드 작업 필요하기 때문에 개발이 복잡해질 수 있다.

이미지 출처: The Benefits of Server Side Rendering Over Client Side Rendering
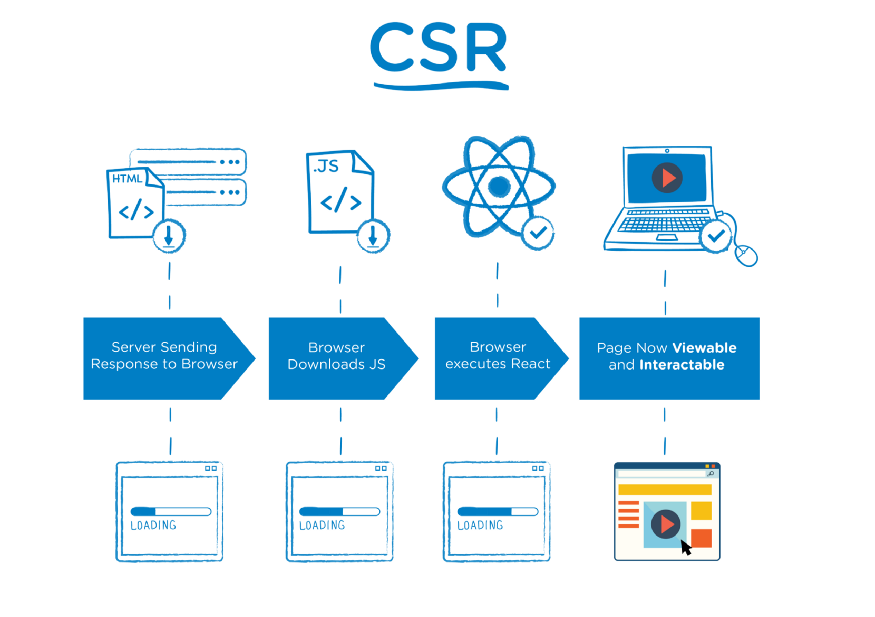
CSR (Client Side Rendering)
동작 방식
- CSR에선 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
장점:
- UX(사용자 경험)
- 첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자 경험이 좋다.
- 성능
- 필요한 리소스만 부분적으로 로딩 (처음 서버에게 받은 정적 리소스를 전부 캐시에 저장한다.)- 서버의 템플릿 연산을 클라이언트로 분산
- 생산성
- 컴포넌트별 개발 용이- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능
단점
-
초기 구동 속도
- 자바스크립트 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다.
- 해결 방안: Webpack의 code splitting(코드 분할)으로 해결 가능
- 자바스크립트 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다.
-
검색엔진 최적화(SEO) 문제
- 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
- 해결 방안: SSR로 해결 가능
-
보안 이슈
- SSR에서는 사용자에 대한 정보를 서버 측에서 세션으로 관리 하지만, CSR에서는 클라이언트 측의 쿠키 말고는 사용자에 대한 정보를 저장할 공간이 마땅히 없다.
- 해결 방안
핵심로직은 서버에서 수행하도록 하고 중요한 유효성 검사는 양측 모두에서 수행하도록 해야 한다.
SPA라서 더욱 신경써야 할 포인트는 바로 클라이언트에서 수행되는 핵심로직을 최소화시키는 것이다.

이미지 출처: The Benefits of Server Side Rendering Over Client Side Rendering
SPA를 SSR 방식으로 렌더링
- React는 Next.js의 프레임워크 사용
- Vue는 Nuxt.js의 프레임워크 사용
Next.js와 Nuxt.js를 통해 SPA를 SSR방식으로 렌더링 할 수도 있다고 합니다. 간단하게 이런 방법이 있다는 것만 언급하고 나중에 다뤄보도록 하겠습니다.
출처:
Github: baeharam/Must-Know-About-Frontend
블로그: hanamon
블로그: 새발개발자